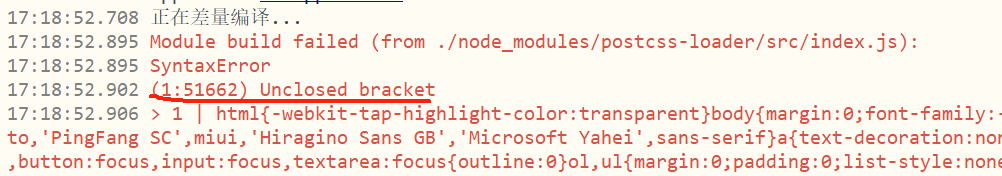
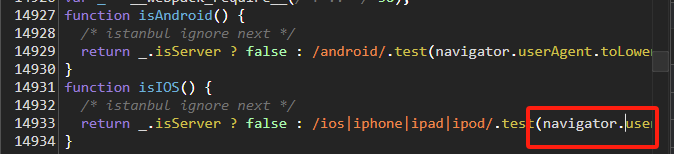
本文介绍: 解决方法,修改 ~node_modulesvantlibindex.css 文件,将该文件中的 “url” 改为 “ url” ,一共需修改2处。其他问题,请参考:https://github.com/youzan/vant/issues?原因是微信小程序不支持document,window对象,所以navigator自然是无法使用的。参考文章:https://github.com/youzan/vant/issues/12421。1、安装Vant Version 2.13.2后,导入样式,报错。
使用vant步骤
首先vant可以兼容uniapp,直接用vant版就好。微信小程序专用版本是:vant–weapp。
1、安装
2、使用
在组件中使用,比如在pages/index/index.vue中:
使用中遇到的问题
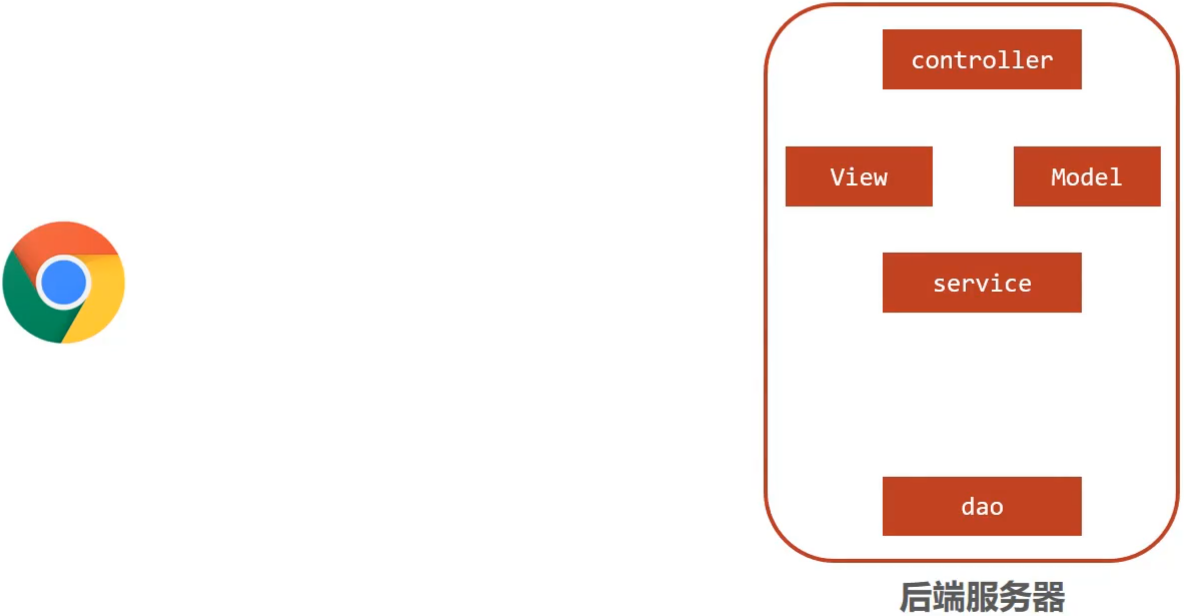
在浏览器中的运行效果
综上,不建议uniapp项目使用vant。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。