
<style>
body{
background-color: #F6F6F6;
}
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
#box{
width: 200px;
height: 300px;
margin: 200px auto;
}
#box ul{
position: relative;
}
#box ul li{
width: 200px;
height: 300px;
background-color: cyan;
position: absolute;
left: 0;
top: 0;
font-size: 30px;
text-align: center;
line-height: 300px;
transition: all linear 1s;
/* 修改动画过渡中心点 */
transform-origin: bottom center;
background: url(./true.jpg) no-repeat;
background-size: 100% 100%;
}
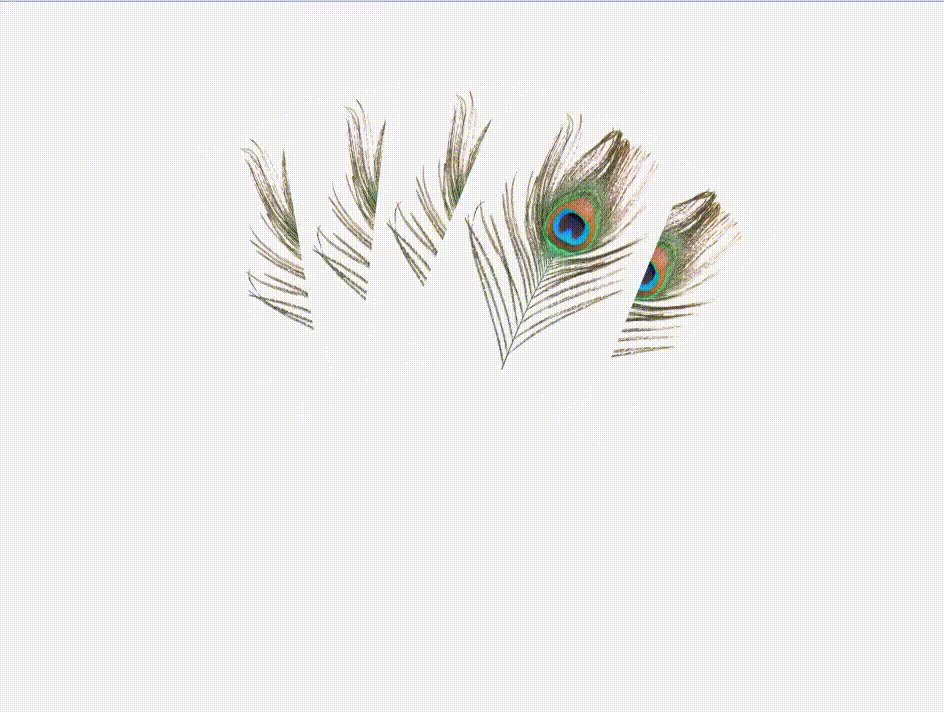
#box:hover ul li:nth-child(1){
transform: rotate(-80deg) translate(0,-400px);
}
#box:hover ul li:nth-child(2){
transform: rotate(-30deg) translate(0,-400px);
}
#box:hover ul li:nth-child(3){
transform: rotate(20deg) translate(0,-400px);
}
#box:hover ul li:nth-child(4){
transform: rotate(70deg) translate(0,-400px);
}
#box:hover ul li:nth-child(5){
transform: rotate(120deg) translate(0,-400px);
}
#box:hover ul li:nth-child(6){
transform: rotate(70deg) translate(0,-400px);
}
</style>
<body>
<div id="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>原文地址:https://blog.csdn.net/qq_41429765/article/details/134777758
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_41556.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!