GUI是图形用户界面(Graphical User Interface)的简写,为了方便我们在编写代码时对相机、灯光等对象的参数进行实时调节,Threejs为我们提供了GUI库,使用它,可以快速创建控制三维场景的UI交互界面;threejs三维空间的很多参数都需要通过GUI的方式调试出来。这里我们仍然以上一节中的代码为例来详细了解下GUI库
要使用GUI库,我们首先需要引入GUI库
1.引用GUI库
// 引入GUI
import { GUI } from 'three/addons/libs/lil-gui.module.min.js'
// 实例化一个gui对象
const gui = new GUI()
这样就在页面上创建了一个GUI控件,我们在上一节课的基础上创建GUI后,发现在页面右上角出现了一个Controls控件

为了后面观察方便,这里我们给上一节中的聚光灯添加聚光灯的辅助类
const spotLightHelper = new THREE.SpotLightHelper(sportLight)
scene.add(spotLightHelper)

.add()方法
.add()方法用于向GUI中添加要控制的对象及其属性,它有四个参数
.add(控制对象,对象具体属性,属性参数最小值,属性参数最大值)
比如我们要通过GUI实时控制聚光灯的angle属性,添加如下代码
gui.add(sportLight, 'angle', 0, Math.PI / 2);
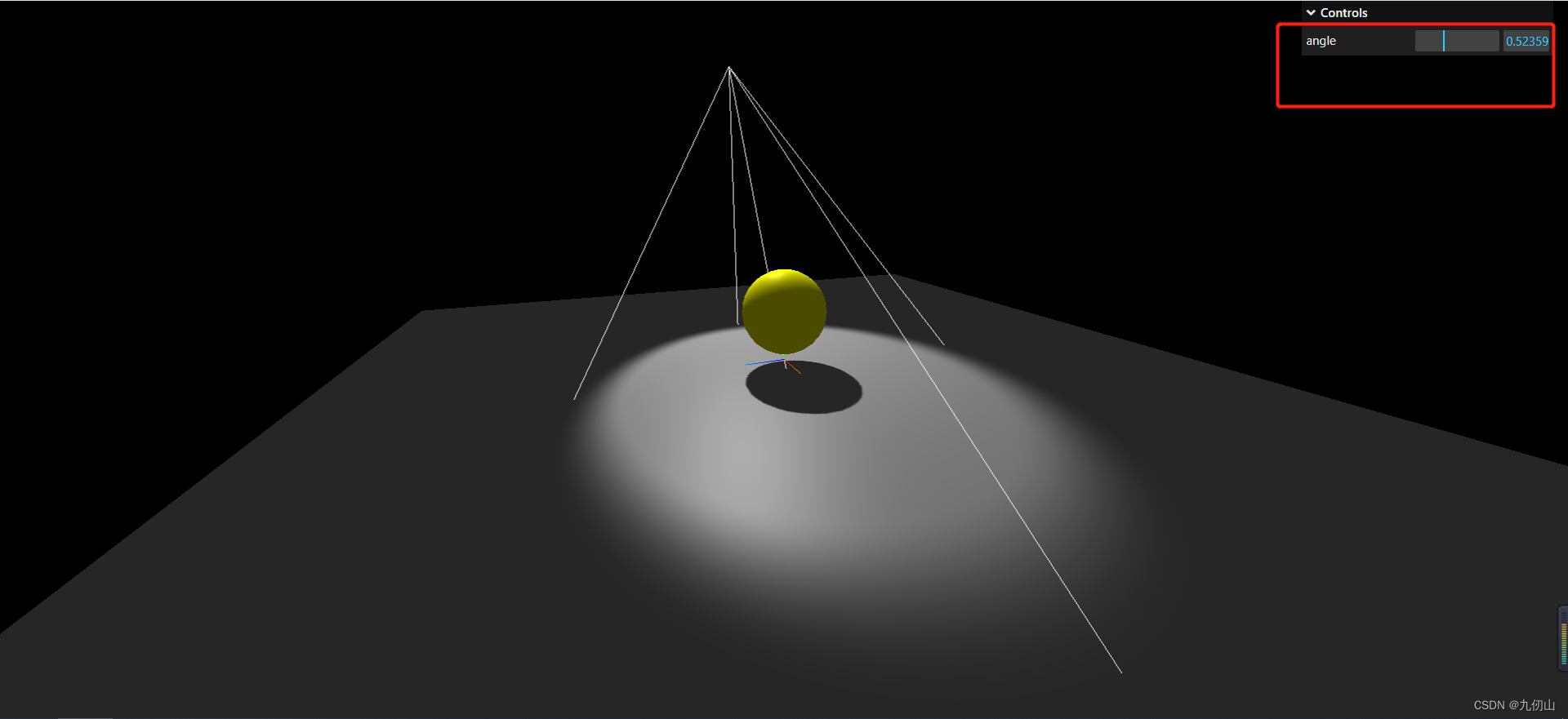
添加上述代码后,在右上角的Controls中会出现一个angle属性的控制条,可以通过调节右面滑块或直接在输入框中输入数字或滚动滚轮在调节聚光灯的光线散射角度。

.onChange方法
.onChange方法用于监听控件的改变,它接收一个回调函数作为参数,在回调函数中可以接收改变的值,并处理相关的业务逻辑
上面我们添加add方法后,我们在浏览器刷新页面后控制angle的滑块来改变聚光灯的光线散射角度,我们发现,聚光灯的散射角度是改变了,但是我们添加的聚光灯辅助类没有跟着变化,这时,我们就需要在onChange方法的回调函数中调用聚光灯辅助类的.update()方法来更新它
gui.onChange(function(val){
console.log(val);
spotLightHelper.update()
})
添加上述代码后,在刷新浏览器,控制滑块发现聚光灯的散射角度变化时,聚光灯辅助类也会跟着变化
我们可以将上面的add方法和onChange方法以链式编程的方式编写,
// gui增加交互界面,用来改变sportLight的 angle的属性
gui.add(sportLight, 'angle', 0, Math.PI / 2).onChange(function(val){
console.log(val);
spotLightHelper.update()
})
使用同样的方法,我们可以添加sportLight的position属性来控制其在x,y,z轴上的坐标
gui.add(sportLight.position,'x',-300,0)
gui.add(sportLight.position,'y',0,350)
gui.add(sportLight.position,'z',0,300)
.step()方法
.step()方法可以设置交互界面每次改变时属性值的间隔是多少,
gui.add(sportLight.position,'x',-300,0).step(1)
.addColor()方法
.addColor()方法生成颜色值改变的交互界面,它接收两个参数,一个是控制对象,一个是颜色属性
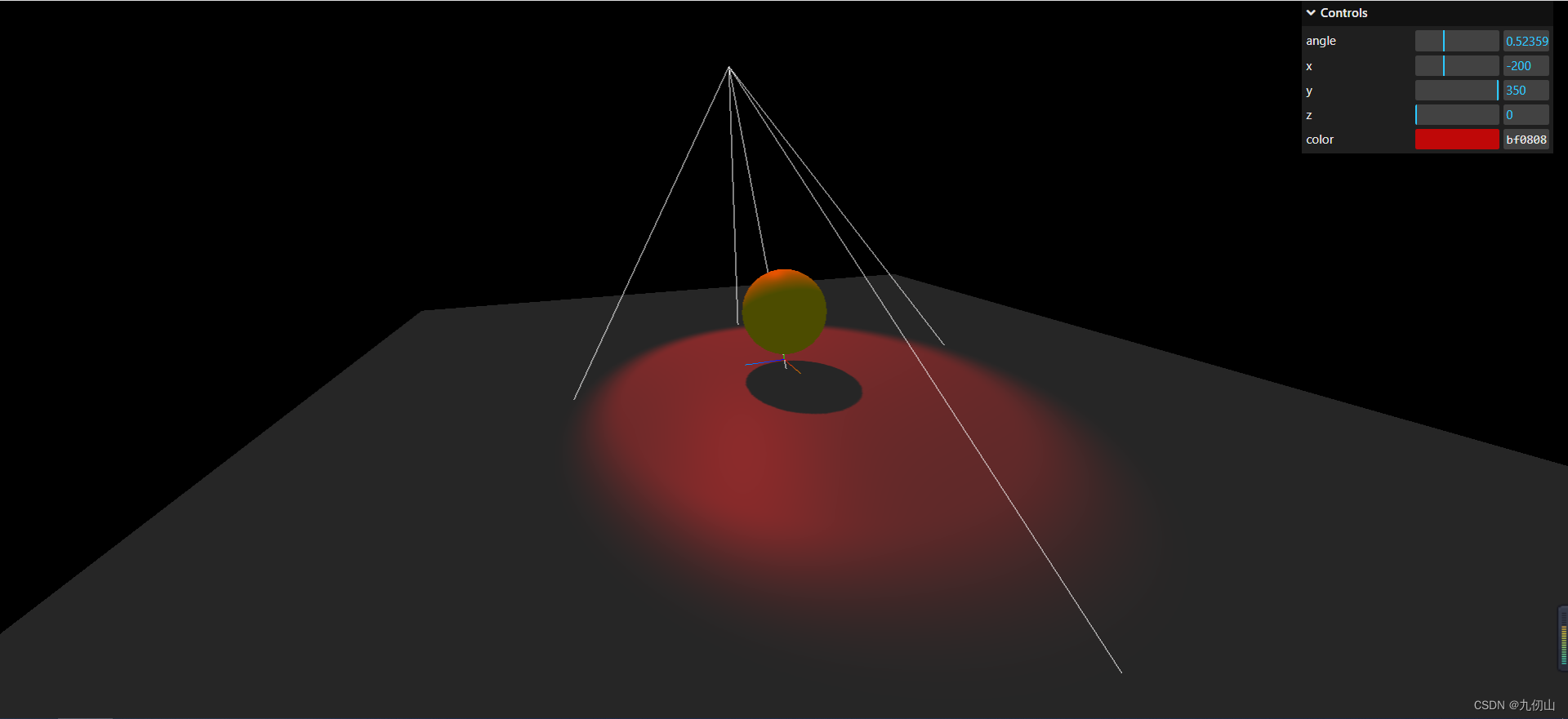
gui.addColor(sportLight,'color')
刷新浏览器,修改聚光灯颜色为红色

.name()方法
.name()方法可以给控制对象的属性重命名,方便我们更好的理解要改变对象的属性
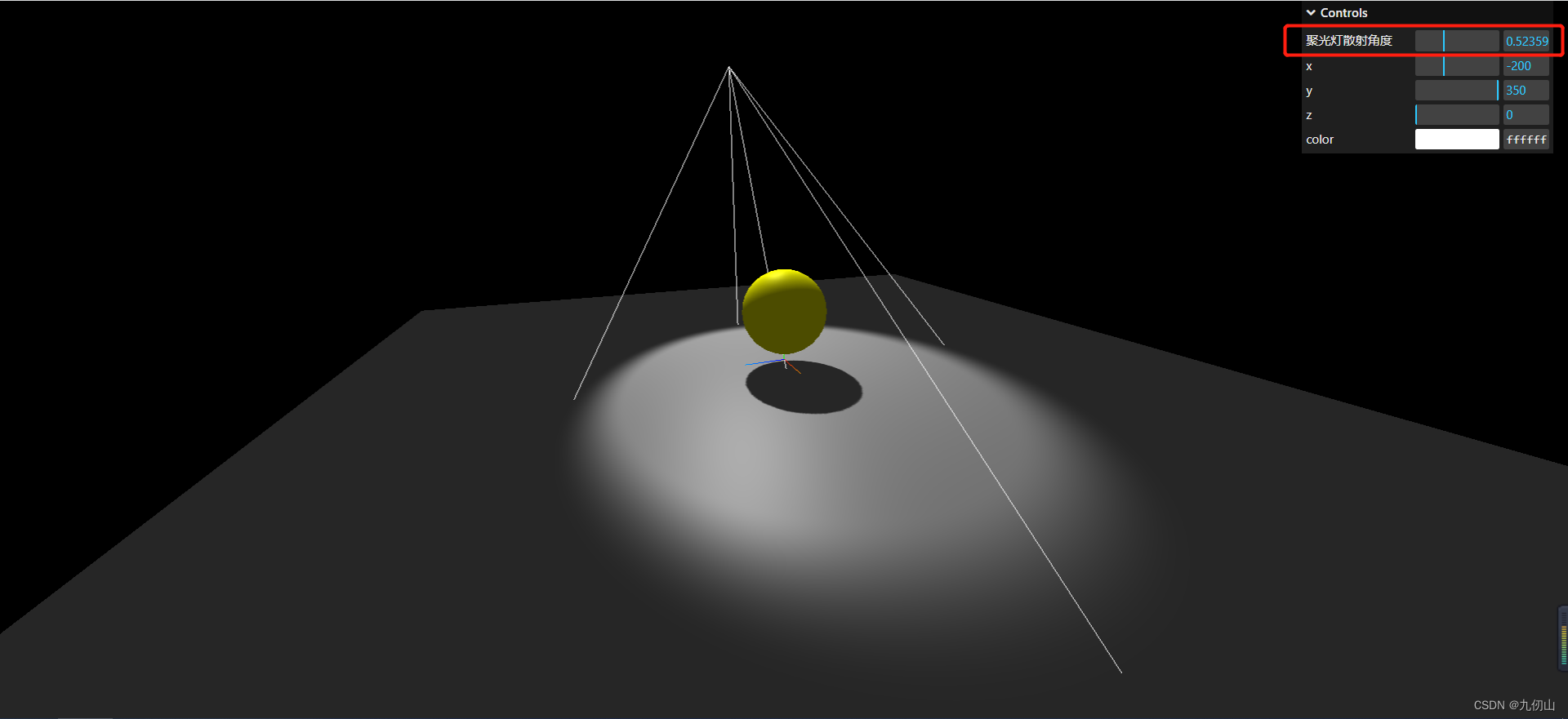
gui.add(sportLight, 'angle', 0, Math.PI / 2).onChange(function(val){
console.log(val);
spotLightHelper.update()
}).name('聚光灯散射角度')

.addFolder()方法
.addFolder()方法创建一个分组,我们可以将同一对象的属性通过.addFolder()方法创建在同一个分组中
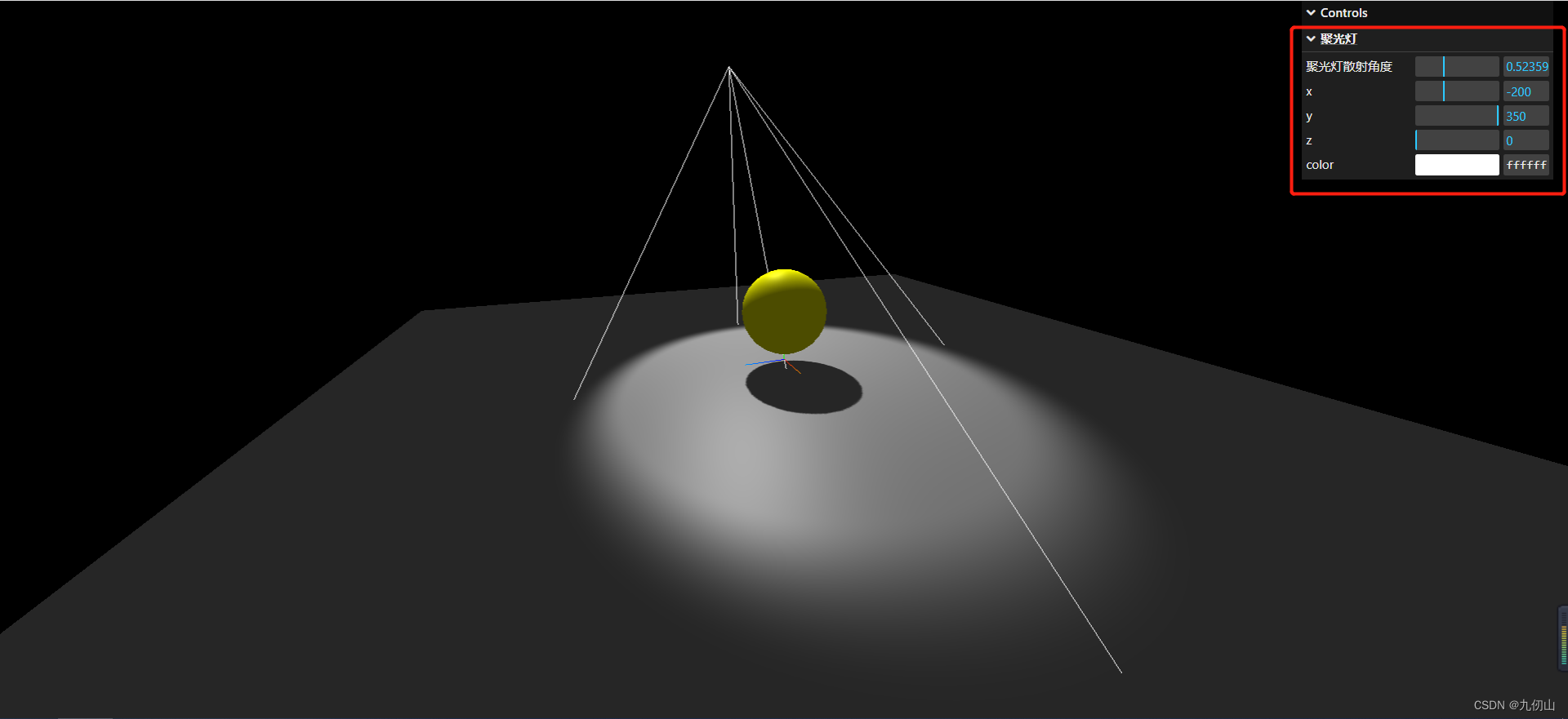
通过const sportLightFolder = gui.addFolder(‘聚光灯’)创建一个分组,然后将上面所有的属性都通过sportLightFolder .add()或.addColor()方法添加
sportLightFolder.add(sportLight, 'angle', 0, Math.PI / 2).onChange(function(val){
console.log(val);
spotLightHelper.update()
}).name('聚光灯散射角度')
sportLightFolder.add(sportLight.position,'x',-300,0).step(1)
sportLightFolder.add(sportLight.position,'y',0,350)
sportLightFolder.add(sportLight.position,'z',0,300)
sportLightFolder.addColor(sportLight,'color')
这样就将同一个控制对象的属性放在了同一个子菜单下

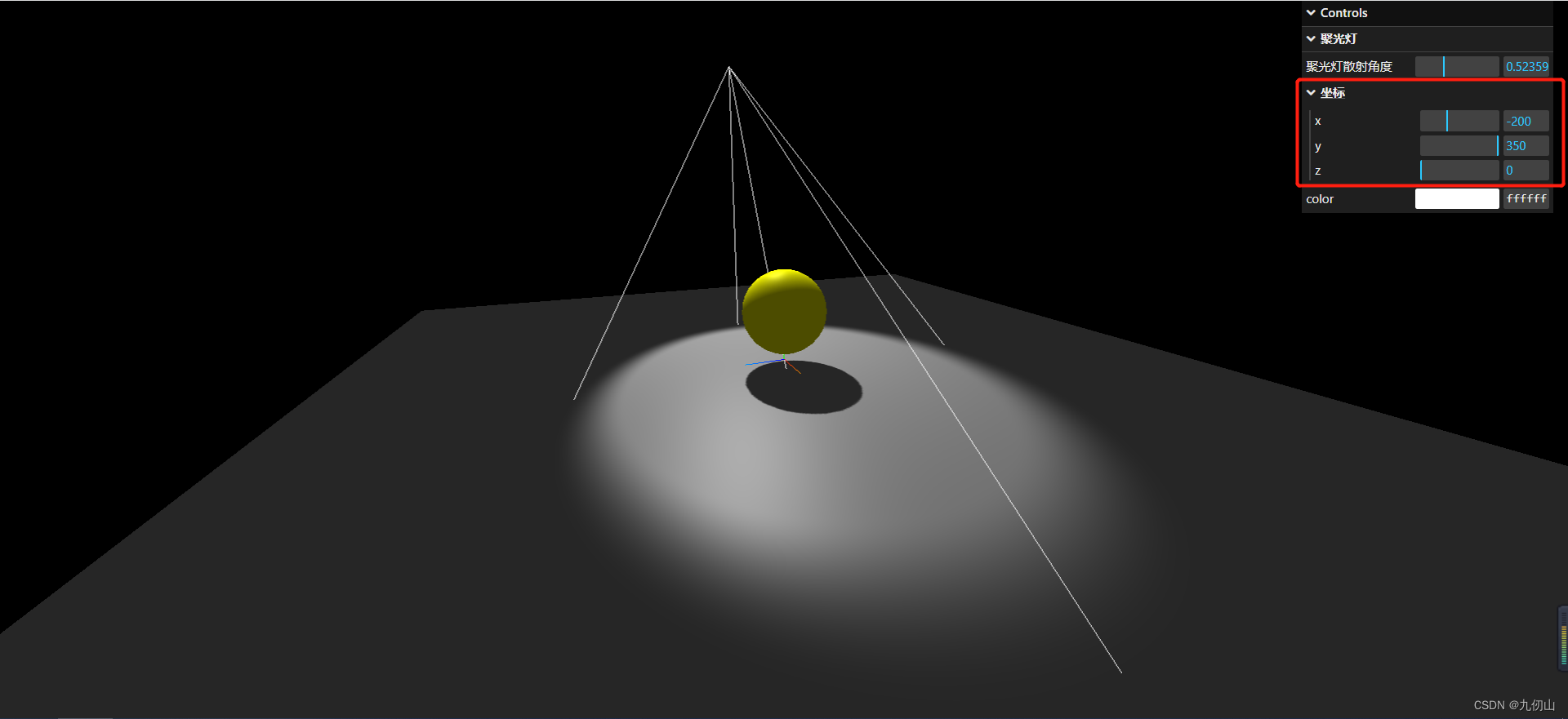
addFolder()方法是可以嵌套的,比如上面的x、y、z实际上都是position的分量,我们就可以继续使用addFolder()方法来将x、y、z放在一个子菜单中
const sportLightFolder = gui.addFolder('聚光灯')
sportLightFolder.add(sportLight, 'angle', 0, Math.PI / 2).onChange(function(val){
console.log(val);
spotLightHelper.update()
}).name('聚光灯散射角度')
const positionFolder = sportLightFolder.addFolder('坐标')
positionFolder.add(sportLight.position,'x',-300,0).step(1)
positionFolder.add(sportLight.position,'y',0,350)
positionFolder.add(sportLight.position,'z',0,300)
sportLightFolder.addColor(sportLight,'color')
再次刷新浏览器查看,我们发现x、y、z放在了“坐标”子菜单下

.close()和.open()方法
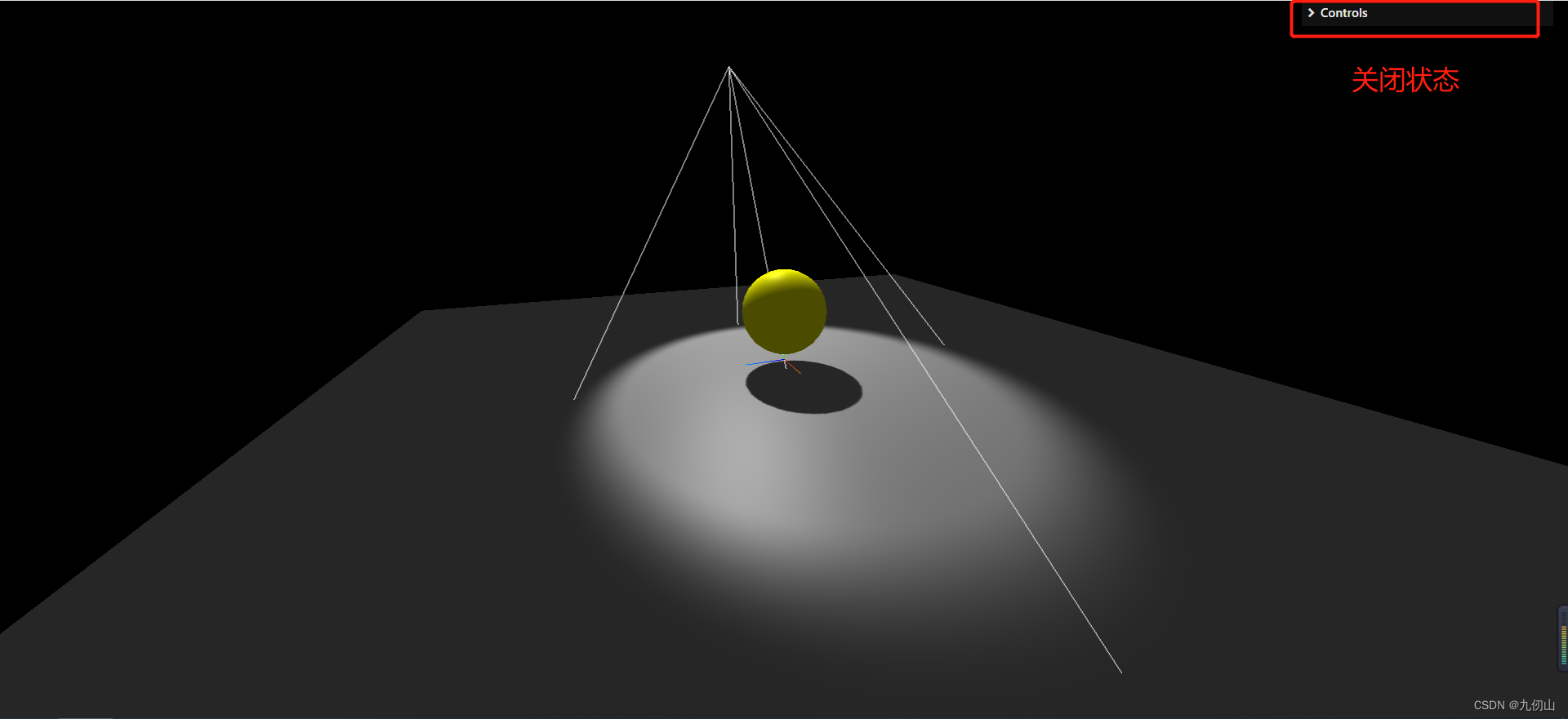
默认情况下,GUI创建的所有菜单都是打开的,我们可以通过.close()方法控制其关闭,通过.open()方法控制其打开
//控制Coltrols菜单关闭
gui.close()
// 聚光灯子菜单关闭
const sportLightFolder = gui.addFolder('聚光灯').close()
// 坐标子菜单关闭
const positionFolder = sportLightFolder.addFolder('坐标').close()
看效果

这里只是以聚光灯为例来说明GUI调试器的使用,它可以监视任何控制对象,比如相机,比如物体等,更多使用方法,还需要我们不断摸索和实践。
今天就到这里,喜欢的点赞关注哦
原文地址:https://blog.csdn.net/w137160164/article/details/130019040
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_41664.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!