引言
微信小程序的开发跟普通前端网页开发很像很像,都有三剑客(html、css、JavaScript),但小程序也有一些它的特点。如果之前有了一些前端的基础,那小程序上手会非常快,如果没有,也没关系,下面会从零开始教你搭建一个简单实用的备忘录小程序。奔着一个目标结果去学习,才是最高效的学习方法。
如果想了解提前了解一下html和css欢迎康康我的文章哦 高效入门html5 ,高效入门css3 。
如果想快速体验效果,app.json、wxml、wxss、js 文件的源码下面已经给出,粘贴进小程序就可以。

以下所有内容基于 小程序官方文档 和个人开发经验。
第一步
申请一个小程序账号!
小程序账号注册 ,在这个网页注册好自己的账号后,进入 小程序后台 ,查看并记录自己的AppID,有了这个你的小程序才能上线!在这里你可以管理你的小程序的权限,如查看数据报表,发布小程序等。

下载并打开微信开发者工具
微信开发者工具就是开发小程序的IDE,当然也可以用VsCode,看个人习惯,新手用开发者工具没毛病。 进入下面网页按电脑配置下载相应安装包就行啦。
开发者工具下载

我们打开微信开发者工具

起一个项目名,选一个目录,不使用云服务,模板选JavaScript-基础模板,ok!
第二步
小程序基本文件介绍
三剑客:
第三步
页面创建
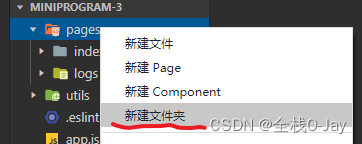
在pages目录下新建文件夹,命名为demo

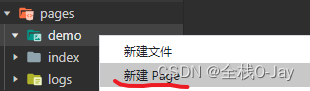
demo文件夹下新建页,命名也是demo,回车

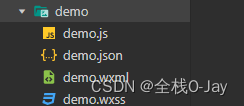
直接自动生成 js、json、wxml和wxss 四个基本文件,方便得不行!

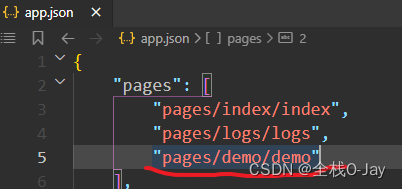
有个更绝的方法,进入app.json,在pages里加入一个页面的地址,直接生成改名称的文件夹并包含四个基本文件。

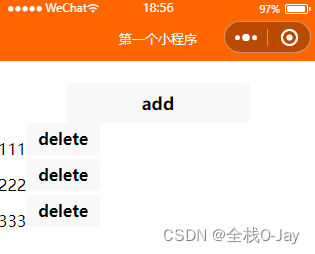
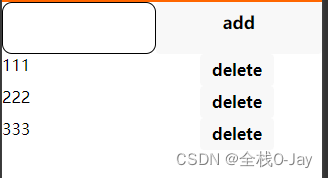
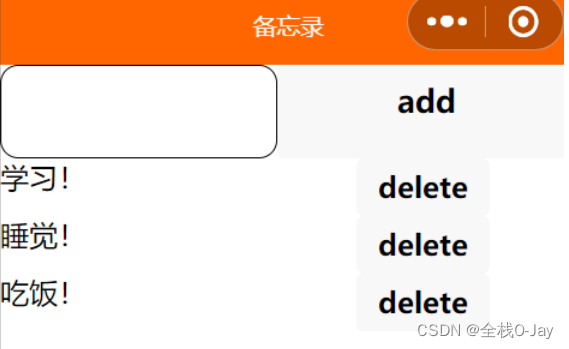
将pages/demo/demo往上移到第一位,再按一下编译,发现小程序一开始进入的页面就变成了我们新建的demo页,因为我们还没加代码,所以只显示了一条默认的地址,下面开搞!