微信小程序引入ECharts教程
开发中有时候避免不了引入各种第三方库,以下是详细讲解了微信小程序如何引入ECharts图表
第一步
去echarts官网。下载echarts–for–weixin项目
官网地址 https://echarts.apache.org/zh/index.html
根据以下操作找到小程序需要下载的项目
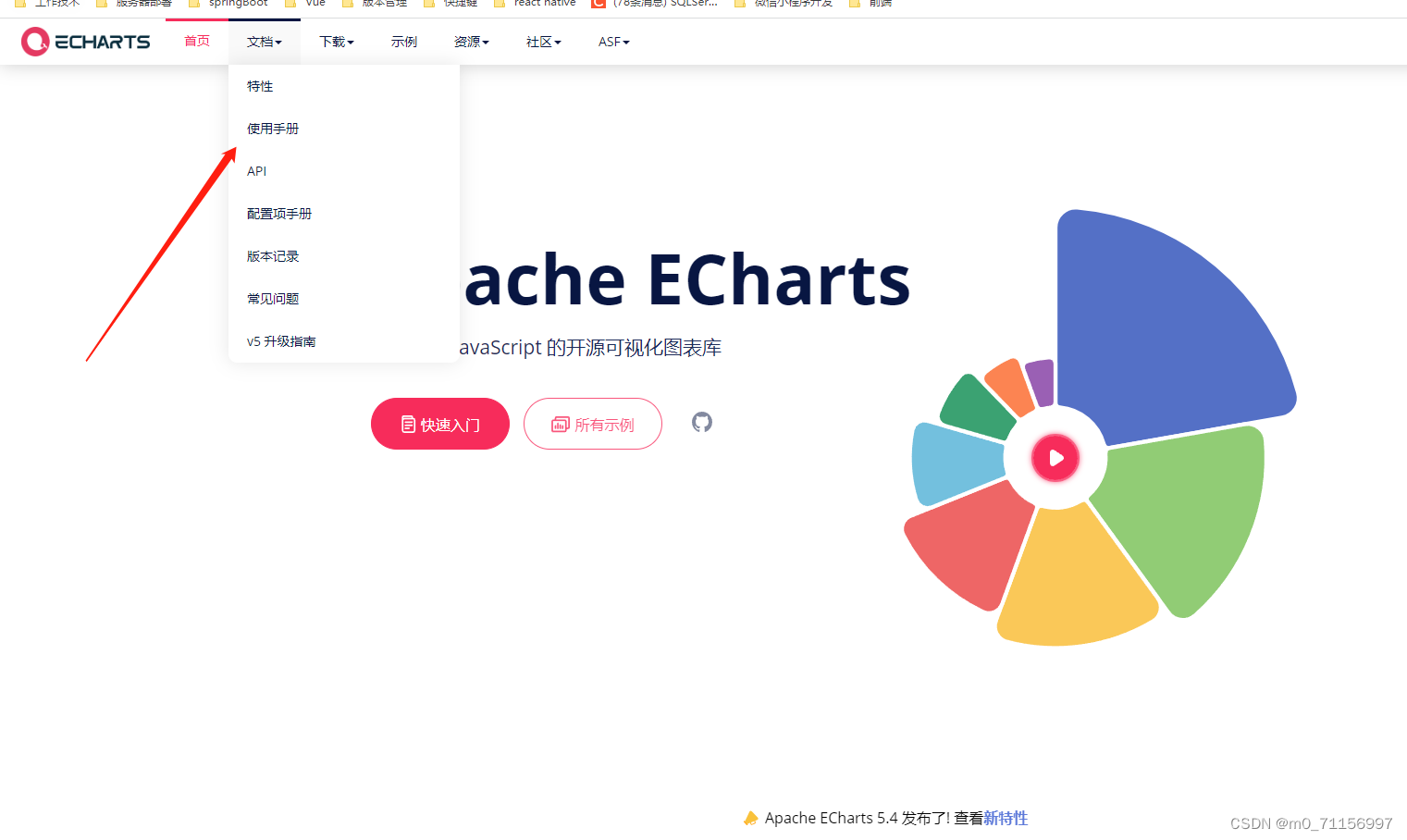
 点击使用手册找到应用篇
点击使用手册找到应用篇
第二部
使用git Bash Here拉取项目echarts–for–weixin的代码

第三步
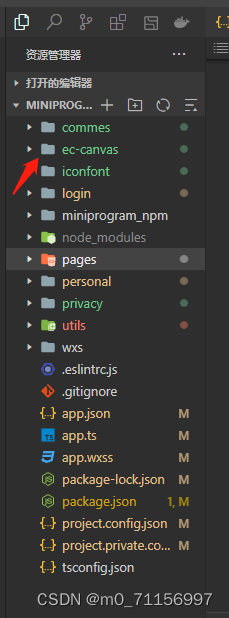
拷贝项目中的ec–canvas文件夹到项目中的pages同级目录下

到这里已经完成了然后去看项目的案例即可套入使用,案例在下载的echarts–for–weixin项目中
扩展
到这一步的时候已经算是完成了,但这时候发现引入的echarts太大,这个时候希望包的体积能减少。
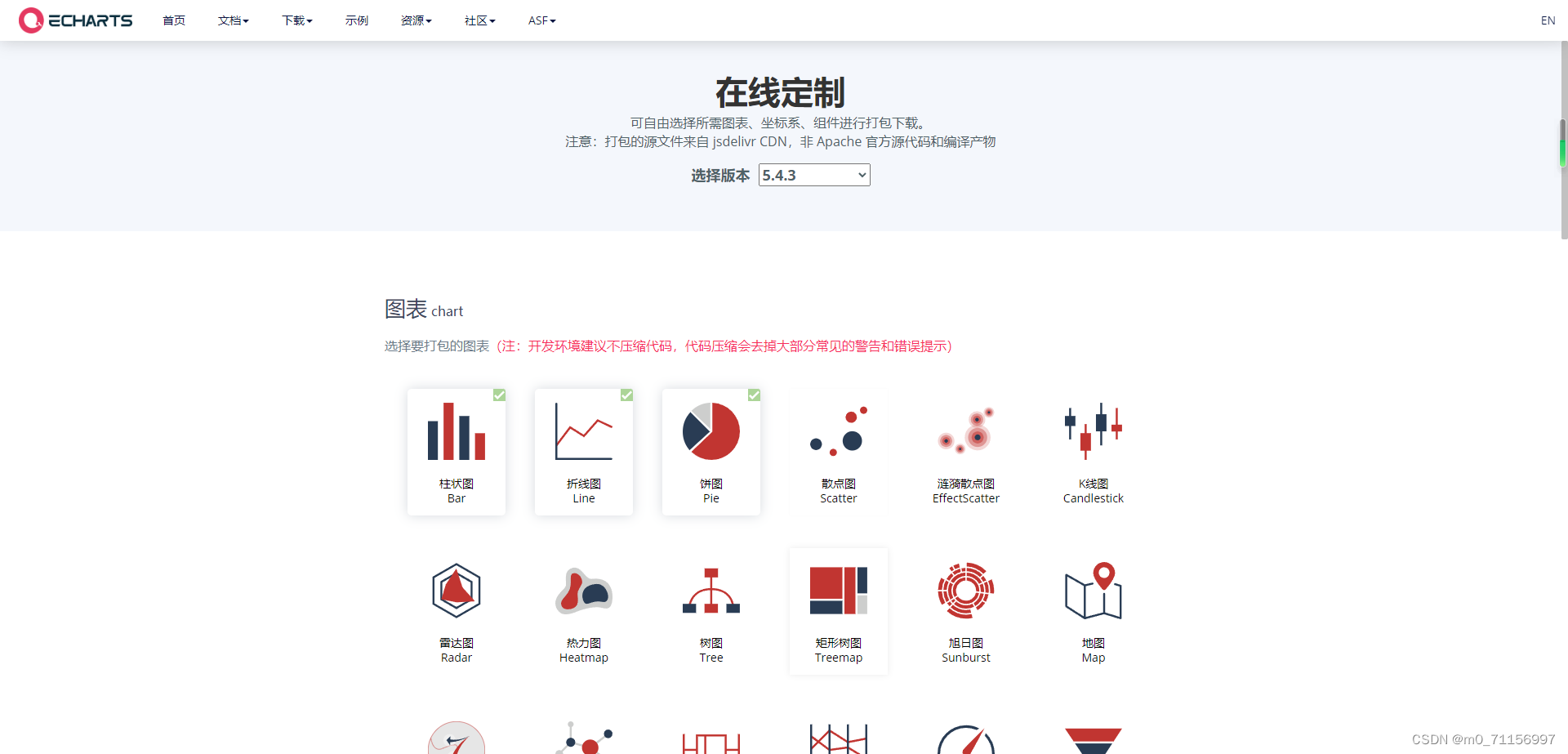
那么就可以去官方哪里,进行在线定制表格,选取自己需要的表格和规格

下载完成后会有一个echarts.js文件,这个时候组需要把项目中的echarts.js替换成我们自定义下载的表格文件即可
ps:压缩文件下载的后缀是echarts.min.js的,我们可以改成echarts.js;不会影响这个文件的内容,普通文件可以让我们更加直观的检查代码。如果是使用TypeScript模板开发的小程序可以把后缀改成.ts
原文地址:https://blog.csdn.net/m0_71156997/article/details/132039163
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_41752.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!

 或者在
或者在




