
具体实现
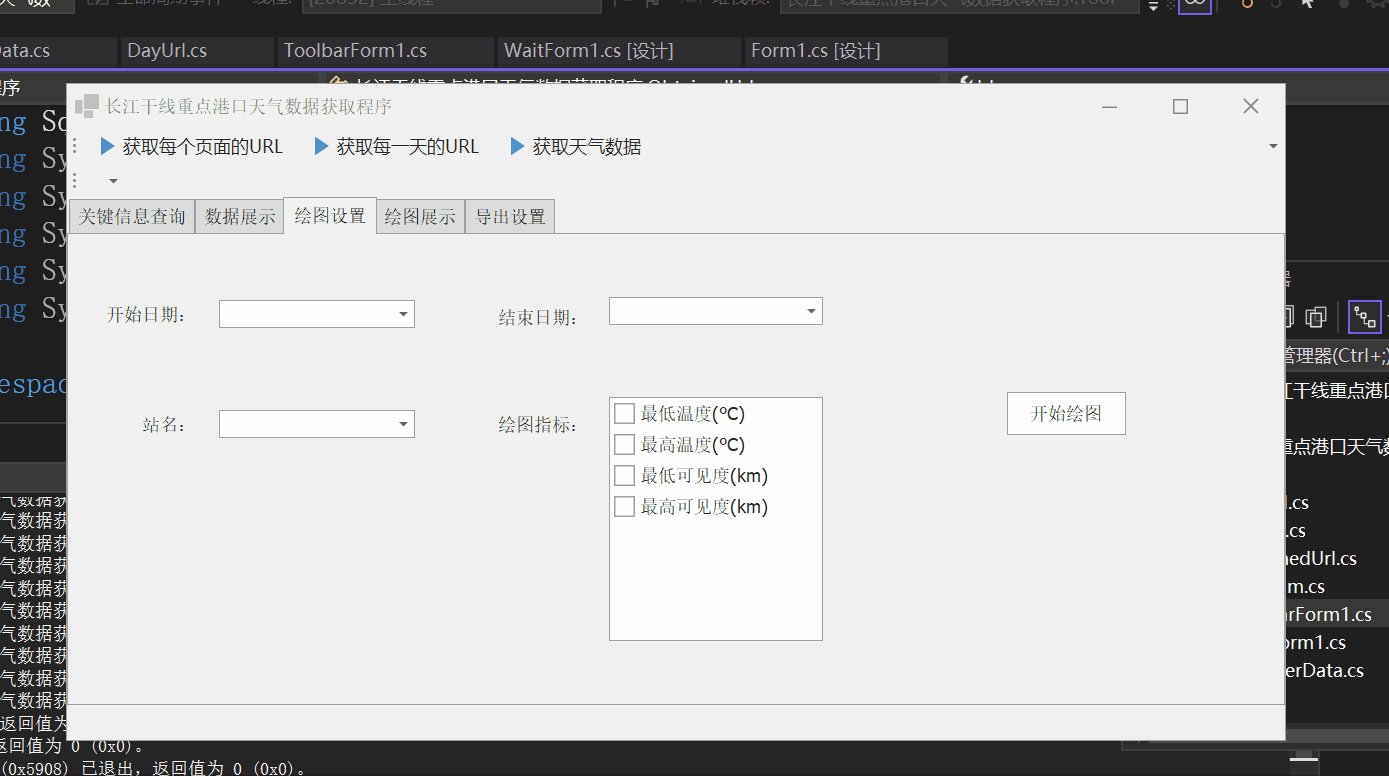
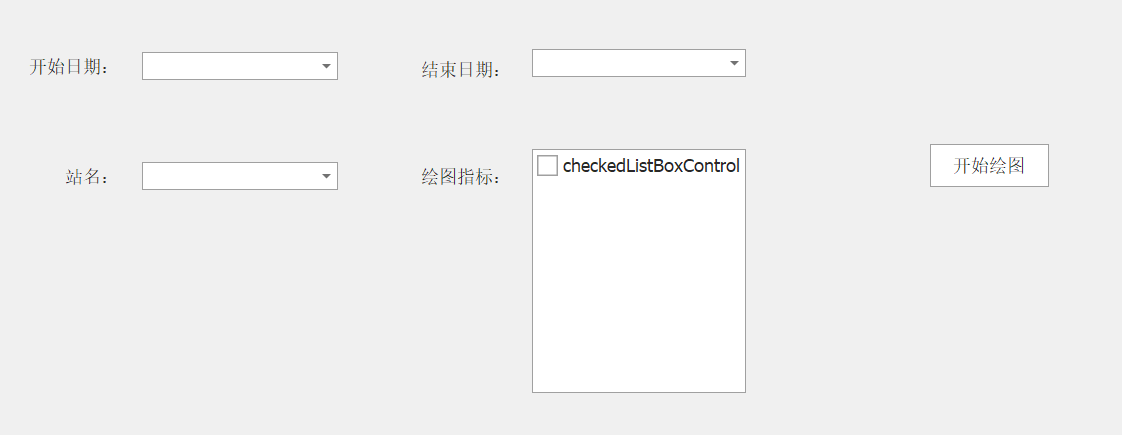
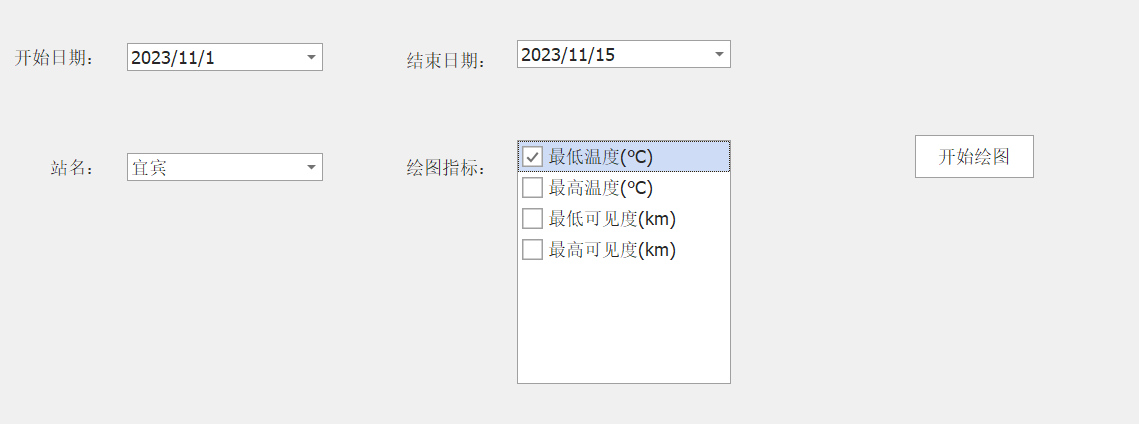
页面的设计




1个CheckedListBoxControl控件,控件如下所示:




代码
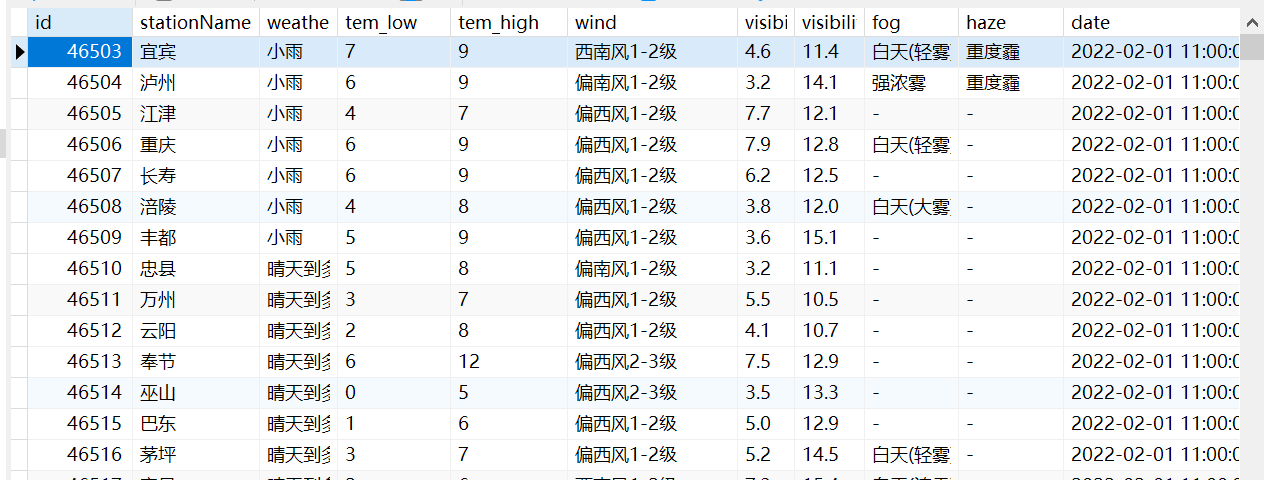
绘图的数据是之前文章提过的使用C#实现爬虫获取网页数据得到的数据,如下所示:

这些数据中只用了最低温度、最高温度、最低能见度、最高能见度来绘图。
第一步实现加载窗体时获取ComboBoxEdit与CheckedListBoxControl中的内容:
public void init()
{
// 为下拉框框赋值
var comboBoxItems = db.Queryable<WeatherData>().Select(x => x.StationName).Distinct().ToList();
comboBoxEdit1.Properties.Items.AddRange(comboBoxItems);
comboBoxEdit2.Properties.Items.AddRange(comboBoxItems);
// 多选框的设置
checkedListBoxControl1.CheckOnClick = true; // 设置为单击即选中或取消选中
// 多选框中的值
string[] indexs = { "最低温度(℃)", "最高温度(℃)", "最低可见度(km)", "最高可见度(km)" };
// 多选框添加项
var checkedItems = new List<CheckedListBoxItem>();
foreach (var index in indexs)
{
var checkedItem = new CheckedListBoxItem();
checkedItem.Value = index;
checkedItems.Add(checkedItem);
}
checkedListBoxControl1.Items.AddRange(checkedItems.ToArray());
}
private void ToolbarForm1_Load(object sender, EventArgs e)
{
init();
}
var comboBoxItems = db.Queryable<WeatherData>()
.Select(x => x.StationName).Distinct().ToList();
comboBoxEdit1.Properties.Items.AddRange(comboBoxItems);
// 多选框的设置
checkedListBoxControl1.CheckOnClick = true; // 设置为单击即选中或取消选中
// 多选框中的值
string[] indexs = { "最低温度(℃)", "最高温度(℃)", "最低可见度(km)", "最高可见度(km)" };
// 多选框添加项
var checkedItems = new List<CheckedListBoxItem>();
foreach (var index in indexs)
{
var checkedItem = new CheckedListBoxItem();
checkedItem.Value = index;
checkedItems.Add(checkedItem);
}
checkedListBoxControl1.Items.AddRange(checkedItems.ToArray());
private void simpleButton3_Click(object sender, EventArgs e)
{
var date1 = dateEdit3.EditValue;
var date2 = dateEdit4.EditValue;
var name = comboBoxEdit2.Text;
var checkedItems = checkedListBoxControl1.CheckedItems;
if (date1 != null && date2 != null && name != "" && checkedItems.Count != 0)
{
var startDate = Convert.ToDateTime(date1);
var endDate = Convert.ToDateTime(date2);
var list = db.Queryable<WeatherData>().Where(x => x.Date >= startDate && x.Date < endDate.AddDays(1) && x.StationName == name).ToList();
// 清空之前的图
if (chartControl2.Series.Count > 0)
{
chartControl2.Series.Clear();
}
// 选中几个指标就画几个图
foreach (CheckedListBoxItem item in checkedItems)
{
var indexKey = item.Value.ToString();
switch (indexKey)
{
case "最低温度(℃)":
Series series1 = new Series("最低温度(℃)", ViewType.Line);
foreach (var dataPoint in list)
{
series1.Points.Add(new SeriesPoint(dataPoint.Date, dataPoint.Tem_Low));
}
chartControl2.Series.Add(series1);
break;
case "最高温度(℃)":
Series series2 = new Series("最高温度(℃)", ViewType.Line);
foreach (var dataPoint in list)
{
series2.Points.Add(new SeriesPoint(dataPoint.Date, dataPoint.Tem_High));
}
chartControl2.Series.Add(series2);
break;
case "最低可见度(km)":
Series series3 = new Series("最低可见度(km)", ViewType.Line);
foreach (var dataPoint in list)
{
series3.Points.Add(new SeriesPoint(dataPoint.Date, dataPoint.Visibility_Low));
}
chartControl2.Series.Add(series3);
break;
case "最高可见度(km)":
Series series4 = new Series("最高可见度(km)", ViewType.Line);
foreach (var dataPoint in list)
{
series4.Points.Add(new SeriesPoint(dataPoint.Date, dataPoint.Visibility_High));
}
chartControl2.Series.Add(series4);
break;
}
}
// 绘图完成提示
MessageBox.Show("绘图已完成");
}
else
{
MessageBox.Show("请检查开始日期、结束日期、站名和绘图指标是否都已填写!!!");
}
}
var list = db.Queryable<WeatherData>().Where(x => x.Date >= startDate && x.Date < endDate.AddDays(1) && x.StationName == name).ToList();
这里获取时间范围内的数据不用var list = db.Queryable<WeatherData>().Where(x => x.Date >= startDate && x.Date <=endDate && x.StationName == name).ToList();的原因是比如我选择的是2023-11-1到2023-11-15之间的数据,如下所示:

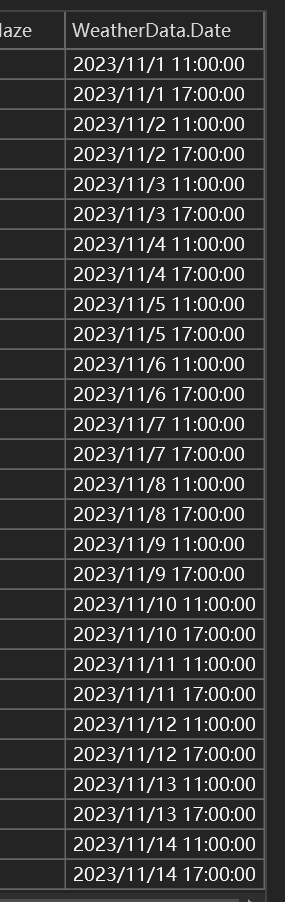
获取的数据,如下所示:

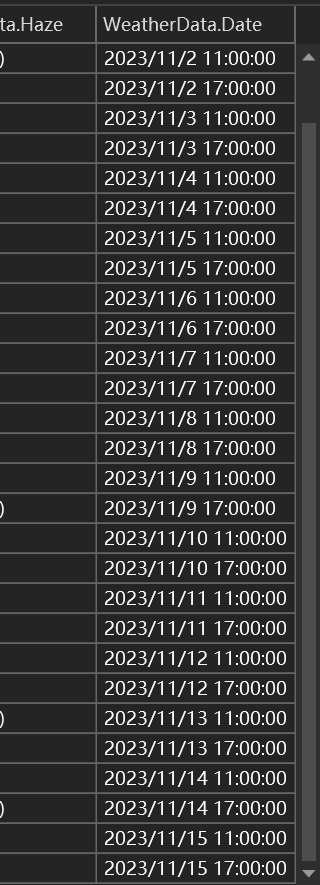
并没有获取到2023-11-15数据,是因为我们要获取的是2023-11-14511:00 与2023-11-15 17:00的数据,因此可以选择使用DateTime.AddDays(1)的方法解决,如下所示:

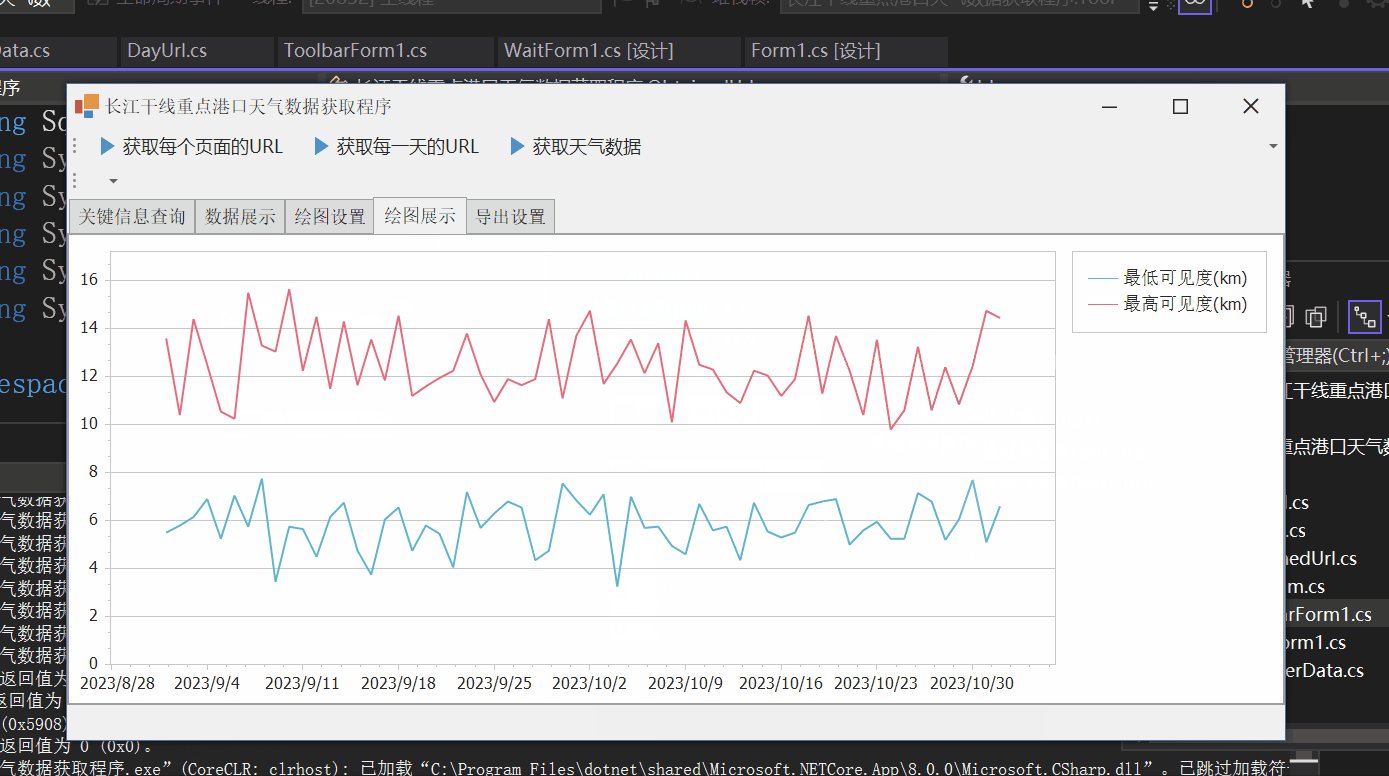
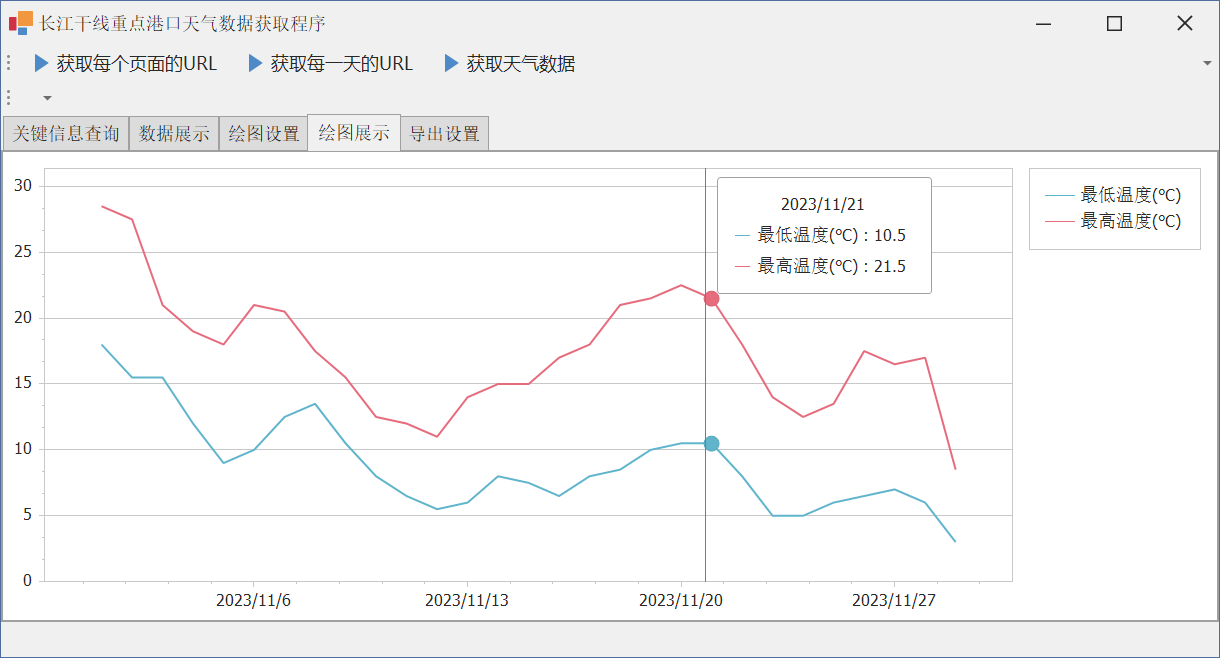
绘图:
这里考虑的是选择几个指标就画几个图,因此可以使用switch case实现:
switch (indexKey)
{
case "最低温度(℃)":
Series series1 = new Series("最低温度(℃)", ViewType.Line);
foreach (var dataPoint in list)
{
series1.Points.Add(new SeriesPoint(dataPoint.Date, dataPoint.Tem_Low));
}
chartControl2.Series.Add(series1);
break;
case "最高温度(℃)":
Series series2 = new Series("最高温度(℃)", ViewType.Line);
foreach (var dataPoint in list)
{
series2.Points.Add(new SeriesPoint(dataPoint.Date, dataPoint.Tem_High));
}
chartControl2.Series.Add(series2);
break;
case "最低可见度(km)":
Series series3 = new Series("最低可见度(km)", ViewType.Line);
foreach (var dataPoint in list)
{
series3.Points.Add(new SeriesPoint(dataPoint.Date, dataPoint.Visibility_Low));
}
chartControl2.Series.Add(series3);
break;
case "最高可见度(km)":
Series series4 = new Series("最高可见度(km)", ViewType.Line);
foreach (var dataPoint in list)
{
series4.Points.Add(new SeriesPoint(dataPoint.Date, dataPoint.Visibility_High));
}
chartControl2.Series.Add(series4);
break;
}
绘图代码:
Series series1 = new Series("最低温度(℃)", ViewType.Line);
foreach (var dataPoint in list)
{
series1.Points.Add(new SeriesPoint(dataPoint.Date, dataPoint.Tem_Low));
}
chartControl2.Series.Add(series1);

以上就是在本案例中在winform中绘图的实现过程,希望对你有所帮助。
原文地址:https://blog.csdn.net/mingupup/article/details/134735422
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_41860.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







