本文介绍: 对比较于Android:ArkUI将界面设计和具体操作放到的一个文件中(当然ArkUI有组件自定义,这个就另当别论),这个方式比较新颖。HTML、CSS、JS这一套技术,相信很多IT人都已经非常熟悉,这也是我能快速入手HarmonyOS的重要因素。根据官方介绍,ArkUI提供了UI语法、丰富的UI功能(组件、布局、动画以及交互事件),以及实时界面预览工具等,可以支持开发者进行可视化界面开发。ArkTS我也仅仅学习了四个月,相比较我在使用JS开发UI界面上而言,有所偏弱。功能的话,推荐使用ArkTS。
一、引言
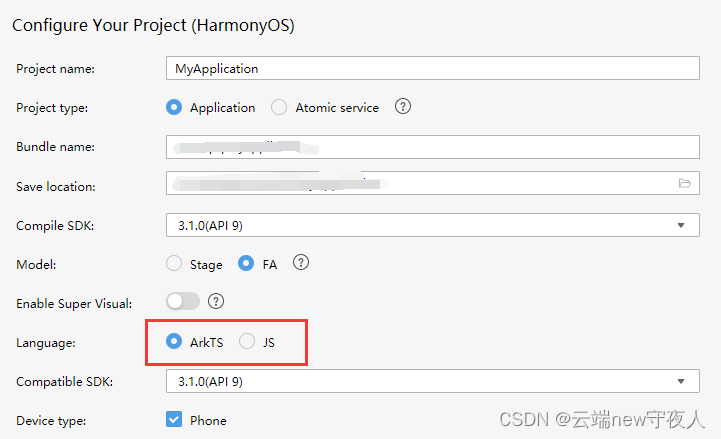
1、开发环境
2、整体架构图

二、认识ArkUI
HarmonyOS应用的UI开发依赖于方舟开发框架(简称ArkUI)。
根据官方介绍,ArkUI提供了UI语法、丰富的UI功能(组件、布局、动画以及交互事件),以及实时界面预览工具等,可以支持开发者进行可视化界面开发。
1、基本概念
(官方已经给出了非常详细的介绍,我这里就照搬,主要为后面的实操进行铺垫)
- UI:即用户界面。开发者可以将应用的用户界面设计为多个功能页面,每个页面进行单独的文件管理,并通过页面路由API完成页面间的调度管理如跳转、回退等操作,以实现应用内的功能解耦。
- 组件:UI构建与显示的最小单位,如列表、网格、按钮、单选框、进度条、文本等。开发者通过多种组件的组合,构建出满足自身应用诉求的完整界面。
2、开发范式(附:案例)

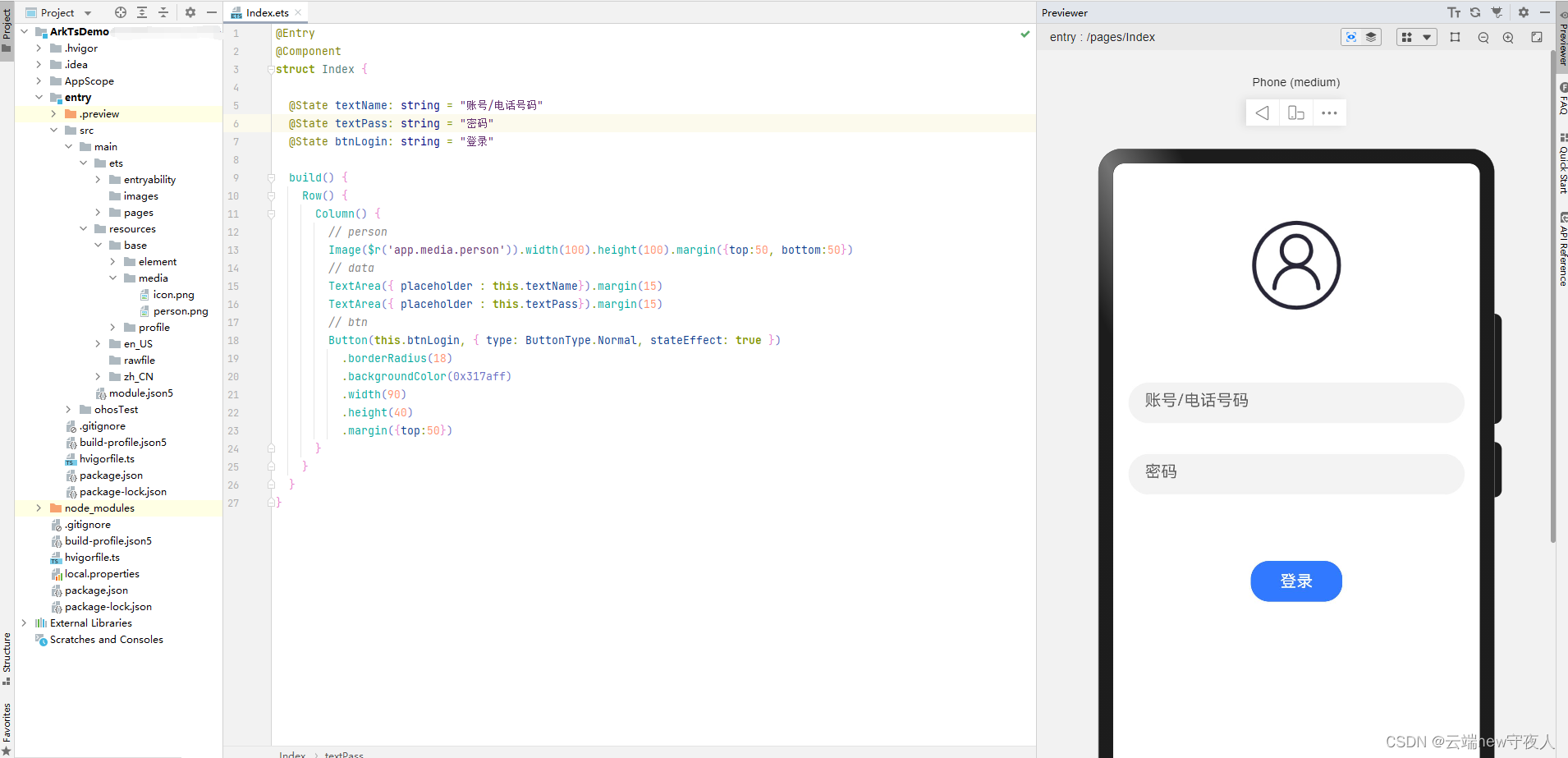
(1)ArkTS
ArkTS我也仅仅学习了四个月,相比较我在使用JS开发UI界面上而言,有所偏弱。
对比较于Android:ArkUI将界面设计和具体操作放到的一个文件中(当然ArkUI有组件自定义,这个就另当别论),这个方式比较新颖。在内存的占用上会相对减低很多,性能和维护上也相对提升很多。

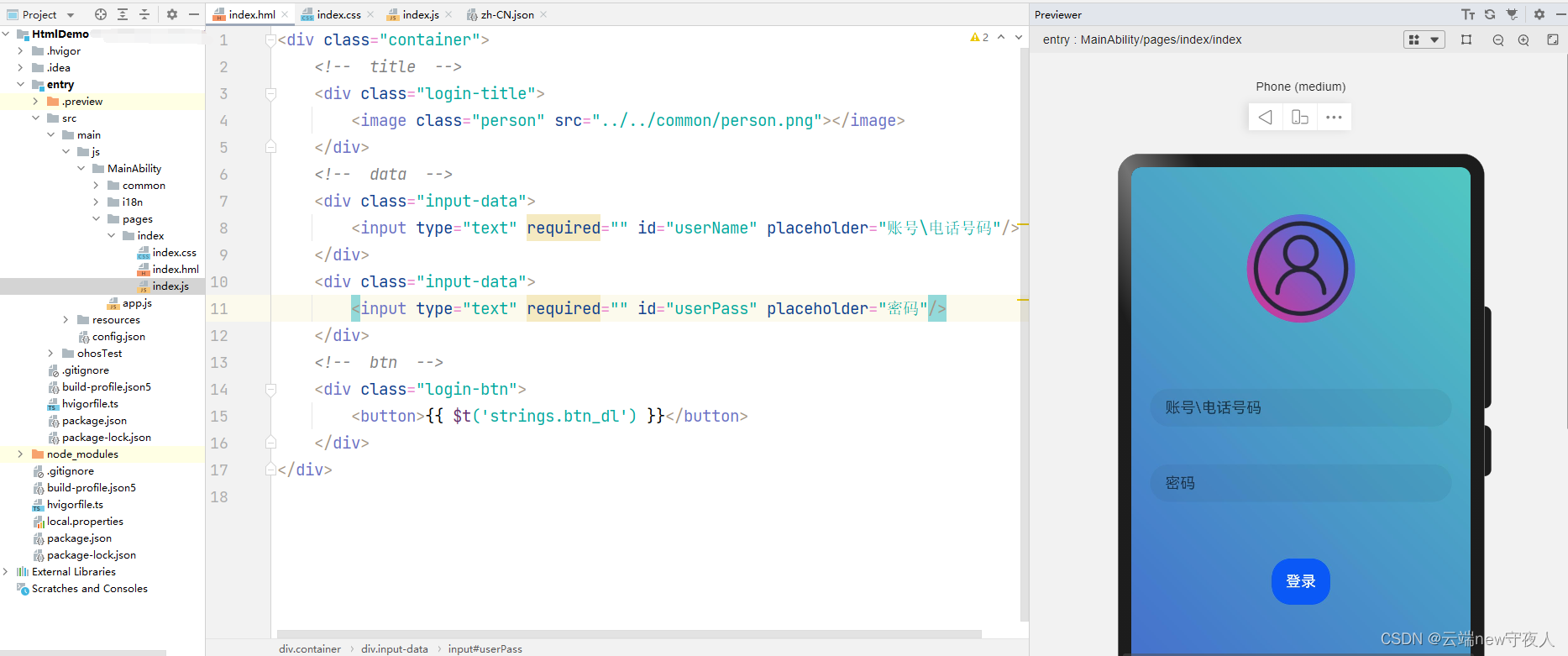
(2)JS
HTML、CSS、JS这一套技术,相信很多IT人都已经非常熟悉,这也是我能快速入手HarmonyOS的重要因素。个人也是比较推荐使用这套技术进行简单应用,如果要使用到手机硬件功能的话,推荐使用ArkTS。ArkTS在操作编写上比JS要方便很多。

三、附件
- ArkTS代码
@Entry
@Component
struct Index {
@State textName: string = "账号/电话号码"
@State textPass: string = "密码"
@State btnLogin: string = "登录"
build() {
Row() {
Column() {
// person
Image($r('app.media.person')).width(100).height(100).margin({top:50, bottom:50})
// data
TextArea({ placeholder : this.textName}).margin(15)
TextArea({ placeholder : this.textPass}).margin(15)
// btn
Button(this.btnLogin, { type: ButtonType.Normal, stateEffect: true })
.borderRadius(18)
.backgroundColor(0x317aff)
.width(90)
.height(40)
.margin({top:50})
}
}
}
}
- JS代码
<div class="container">
<!-- title -->
<div class="login-title">
<image class="person" src="../../common/person.png"></image>
</div>
<!-- data -->
<div class="input-data">
<input type="text" required="" id="userName" placeholder="账号电话号码"/>
</div>
<div class="input-data">
<input type="text" required="" id="userPass" placeholder="密码"/>
</div>
<!-- btn -->
<div class="login-btn">
<button>{{ $t('strings.btn_dl') }}</button>
</div>
</div>
.container {
display: flex;
flex-direction: column;
align-items: center;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
background: linear-gradient(-135deg, #50c8c2, #4158d0);
}
.person {
text-align: center;
background: linear-gradient(-135deg, #ff2481ef, #ffe03092);
width: 230px;
height: 230px;
margin: 100px;
border-radius: 230px;
}
@media screen and (orientation: landscape) {
.title {
font-size: 60px;
}
}
@media screen and (device-type: tablet) and (orientation: landscape) {
.title {
font-size: 100px;
}
}
.input-data{
padding: 40px;
}
.login-btn button{
margin-top: 80px;
padding: 30px;
}
原文地址:https://blog.csdn.net/weixin_48916759/article/details/132836102
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_41900.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








