概述
在开发当中经常有一种现象,重复代码写了N多遍,再次写同样的逻辑就再次翻查以前的代码逻辑。效率低下且容易出错,封装一个npm包的价值也不仅仅是给别人用,封装一套属于自己或者本部门的npm包也是相当有必要。
也许经常看到一个项目的根目录之下有package.json这个文件,很多人可能曾经疑惑这个文件的作用是什么。除了配置打包命令之外,devDependencies和dependencies区别是什么。并且这些包是怎么发布到公用的网络之上,而我们仅需一条npm包命令就可以安装到本地。
大纲
本文是系列文章, 作者一个橙子pro,本系列文章大纲如下。转载或者商业修改必须注明文章出处
一、申请npm账号、个人包和组织包区别
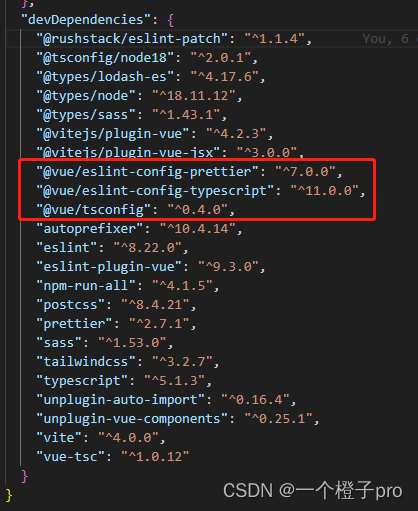
二、了解 package.json 相关配置
三、 了解 tsconfig.json 相关配置
四、 api-extractor 学习
五、npm包制作完整教程,我的第一个npm包
初识npm网站,学习个人包和组织包
注册npm账号
https://www.npmjs.com/

输入网站地址可直接看到这个网站,如果还没有见过这个网站,那也是非常不合格的前端工程师了。对于前端工作人员来说,它绝对是我们的衣食父母。中间搜索框,就是搜索npm包的地方,找不到插件的时候,在这里搜一下比百度好使。
点击右上角Sign Up是注册按钮,Sign In是登录,点击注册按钮。

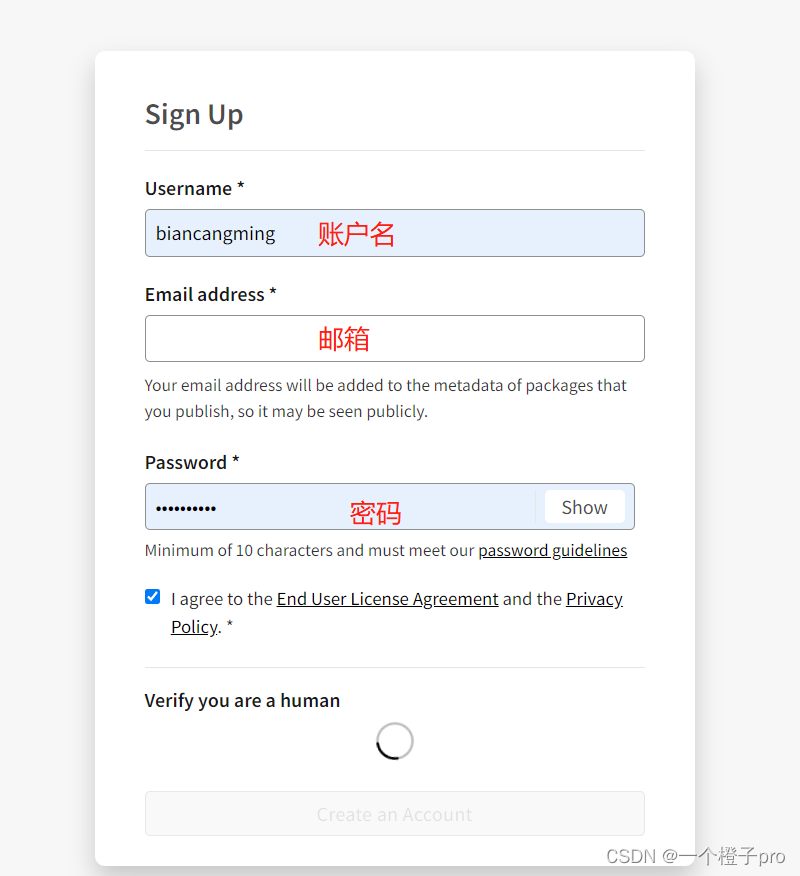
填写完成,点击Create an Account注册完成,直接登录。有时需要邮箱验证,登录完成先验证邮箱了。

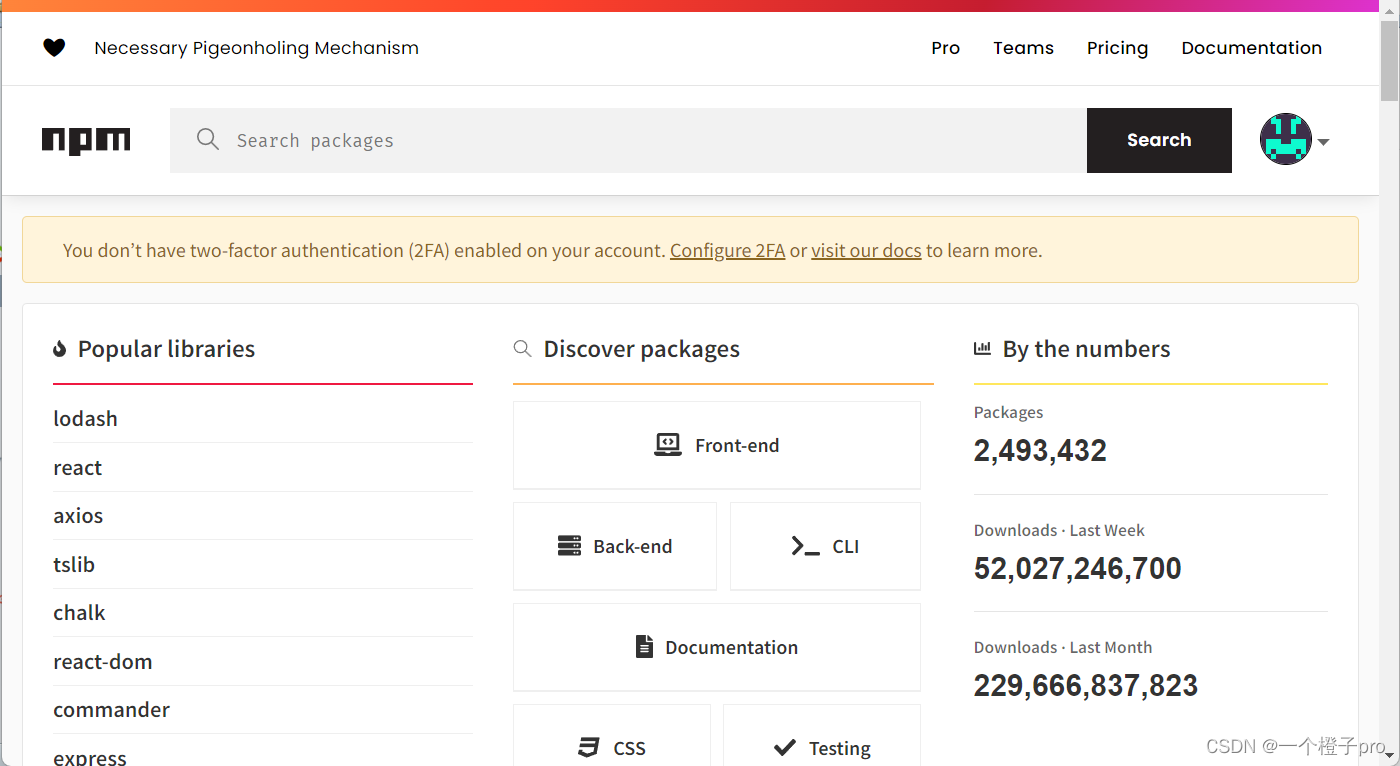
登录完成之后页面不一样了,左边部分展示最新流行的包,中间是探索部分,右侧则是这个网站的数据。一周几百亿的下载量,确实养活不少人,足以见到本站的强大。我们平时输入npm命令的时候,也对这个数字做出了贡献。
普通包和组织包
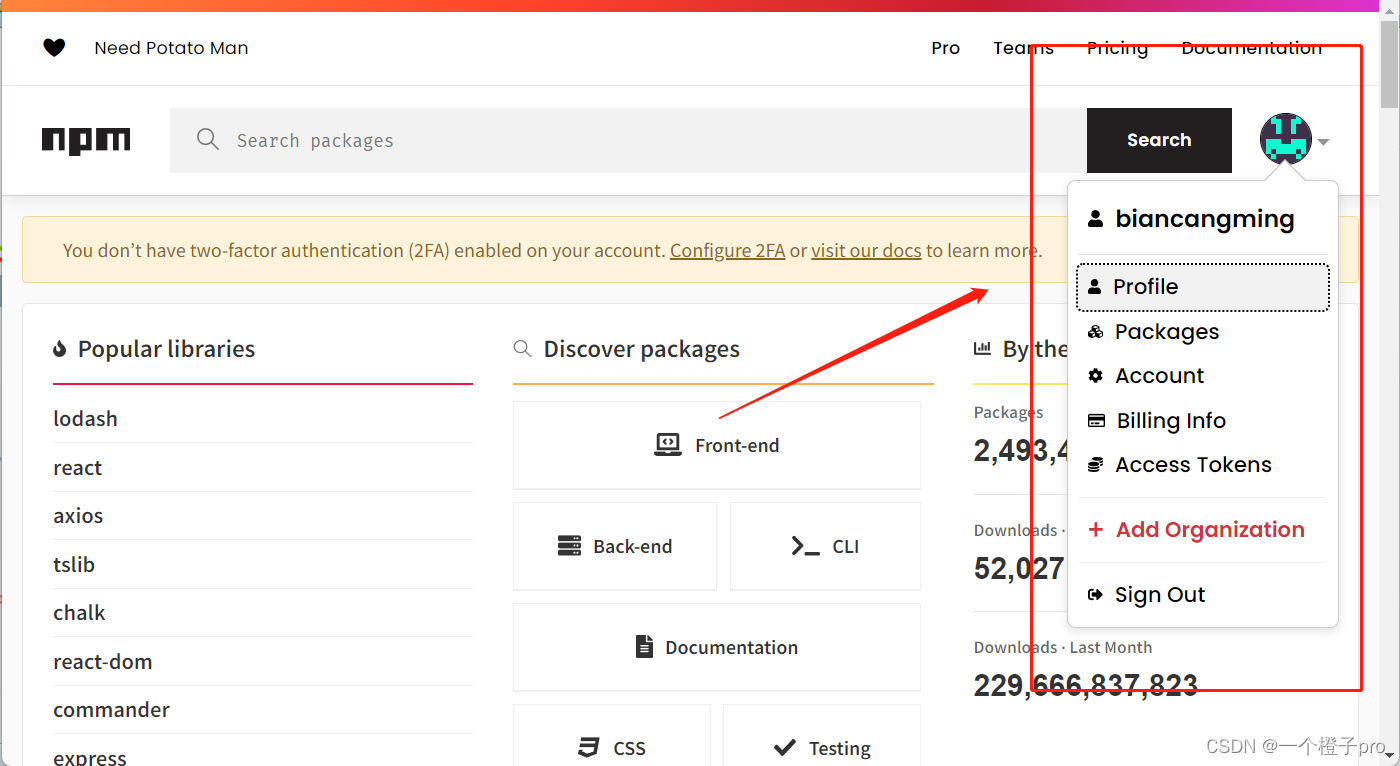
点击网站右上角的图像

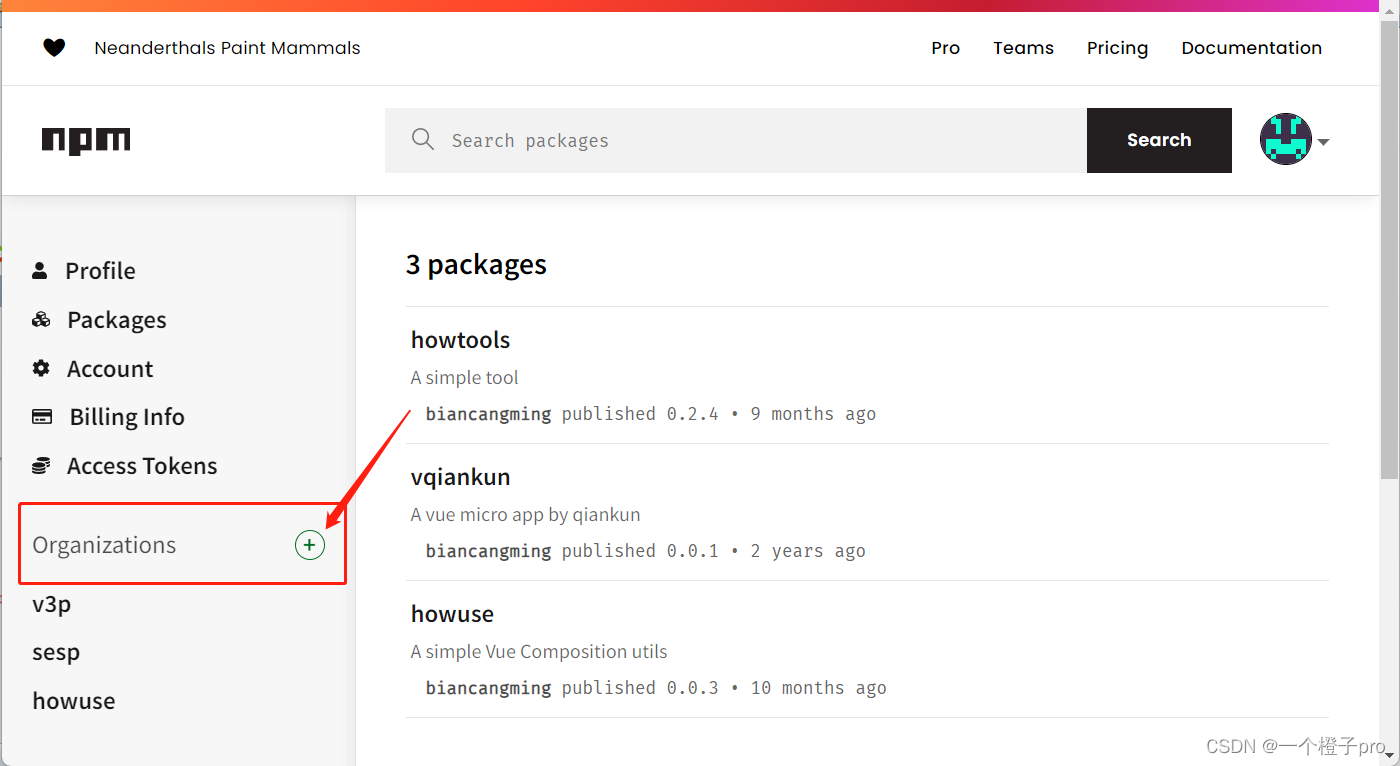
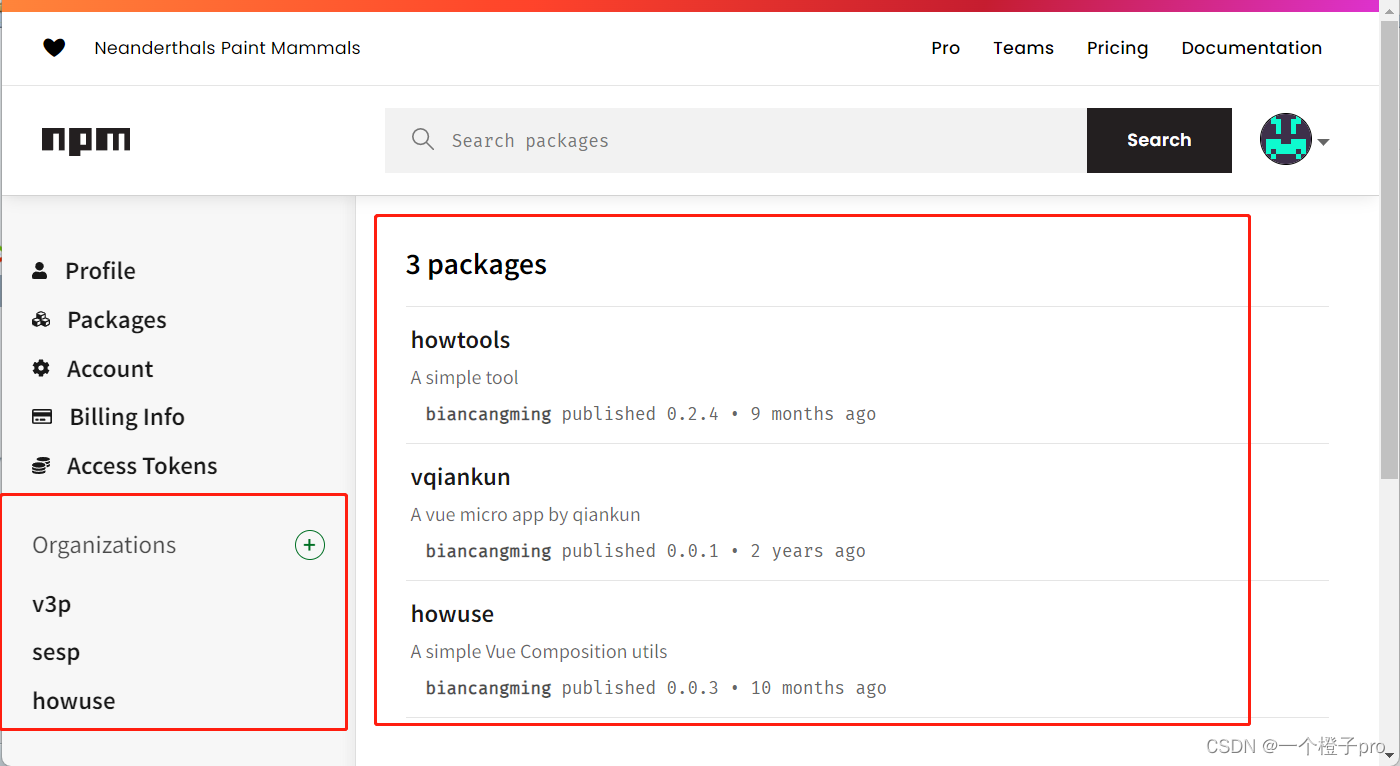
再点击Packages,这个页面就是将来要上传包的地方了。

在这个页面,这两部分比较重要,刚进入的时候左侧显示的包就是普通安装包了,组织安装包则显示在左下角的地方。由于我这里是个老账号,如果没有发布过安装包,那么这块就是一片空白了。
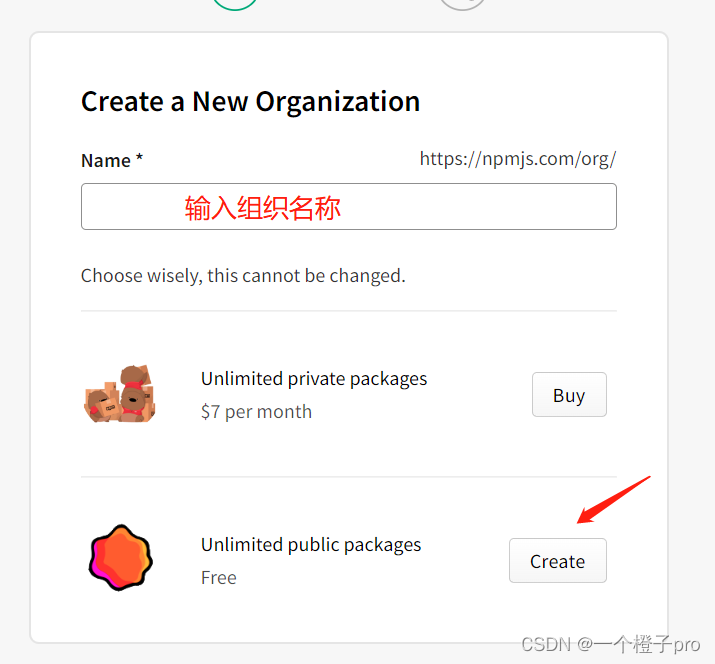
对于普通的npm包而言,在发布的时候不需要进行任何操作,对于组织包而言,发布的时候就得进行额外操作了。