什么是HTML?
浏览器内核
Web标准
Web标准的构成
- 主要包括结构、表现和行为三个方面
- 结构用于对网页元素进行整理和分类,现阶段主要学的是HTML
- 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS
- 行为是指网页模型的定义及交互的编写,主要是JavaScript
基本语法规范
- HTML标签是由尖括号包围的关键词
- HTML标签通常是成对出现的,例如<html>和</html>,我们称为双标签。标签对中第一个标签是开始标签,第二个标签是结束标签
- 有些特殊的标签必须是单个标签,例如<br />,我们称为单标签
| 标签名 | 定义 | 说明 |
| <html></html> | HTML标签 | 页面中最大的标签,我们称为根标签 |
| <head></head> | 文档的头部 | 注意在head标签中我们必须要设置的标签是title |
| <title></title> | 文档的标题 | 让网页拥有一个属于自己的网页标题 |
| <body></body> | 文档的主体 | 元素包含文档的所有内容,页面内容基本都是放到body里面的 |
网页开发工具
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我利用vscode创建的第一个页面</title>
</head>
<body>
写代码是一件非常快乐的的事情
</body>
</html>文档类型声明
<!DOCTYPE html> //当前页面采取的是HTML5版本来显示网页lang语言种类
<html lang="en"> //用来定义当前文档显示的语言
//en定义语言为英语
//zh-CN定义语言为中文charset字符集
在<head>标签内,可以通过<meta>标签的charset标签属性来规定HTML文档应该使用哪种字符编码
<meta charset="UTF-8">HTML常用标签
标题标签
段落标签
换行标签
<br/>一个段落中的文字从左到右依次排列,直到浏览器窗口的右端,才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签<br/>
<br/>是个单标签
<br/>标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距
文本格式化标签
在网页中,需要为文字设置粗体、斜体或下划线等效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong>或<b></b> | 更推荐<strong> |
| 倾斜 | <em></em>或<i></i> | 更推荐<em> |
| 删除线 | <del></del>或<s></s> | 更推荐<del> |
| 下划线 | <ins></ins>或<u></u> | 更推荐<ins> |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
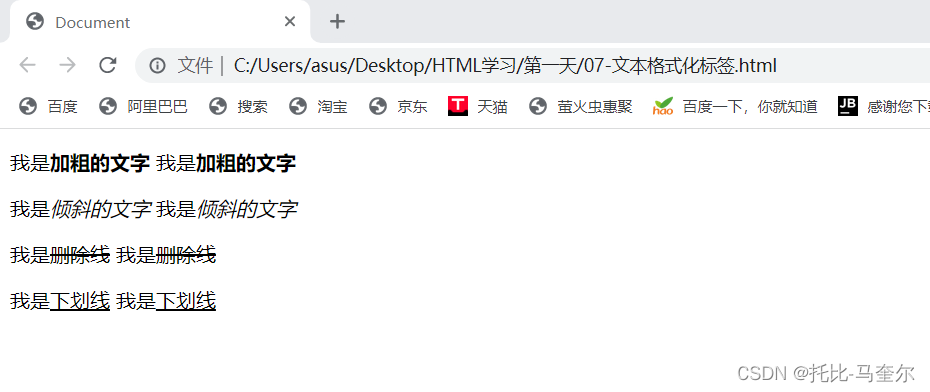
<p>我是<strong>加粗的文字</strong>
我是<b>加粗的文字</b> <br/></p>
<p>我是<em>倾斜的文字</em>
我是<i>倾斜的文字</i><br/></p>
<p>我是<del>删除线</del>
我是<s>删除线</s></p>
<p>我是<ins>下划线</ins>
我是<u>下划线</u></p>
</body>
</html>
布局标签
div是division的缩写,表示分割、分区。span表示跨度、跨距
div标签用来布局,但是现在一行只能放一个<div>,大盒子
<body>
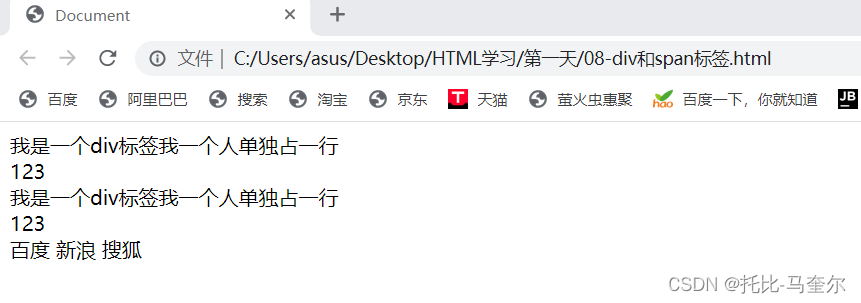
<div>我是一个div标签我一个人单独占一行</div>123
<div>我是一个div标签我一个人单独占一行</div>123
<br/>
<span>百度</span>
<span>新浪</span>
<span>搜狐</span>
</body>
图像标签
<img src="图像URL"/>src是<img>标签的必须属性,它用于指定图像文件的路径和文件名
<body>
<h4>图像标签的使用:</h4>
<img src="img.jpg"/>
<h4>alt 替换文本 图像显示不出来的时候用文字替换:</h4>
<img src="img1.jpg" alt="我是网页小白"/>
<h4>title 提示文本 鼠标放到图像上,提示的文字:</h4>
<img src="img.jpg" alt="我是网页小白" title="我是pink老师思密达"/>
<h4>width 给图像设定宽度:</h4>
<img src="img.jpg" alt="我是网页小白" title="我是pink老师思密达" width="500"/>
<h4>height 给图像设定高度:</h4>
<img src="img.jpg" alt="我是网页小白" title="我是pink老师思密达" height="500"/>
<h4>border 给图像设定边框:</h4>
<img src="img.jpg" alt="我是网页小白" title="我是pink老师思密达" height="500" border="15"/>
</body>修改高度和宽度时,可以只修改一项,另外的一项会随之做出改变,等比例缩放
路径
目录文件夹和根目录
目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如html文件、图片等
相对路径
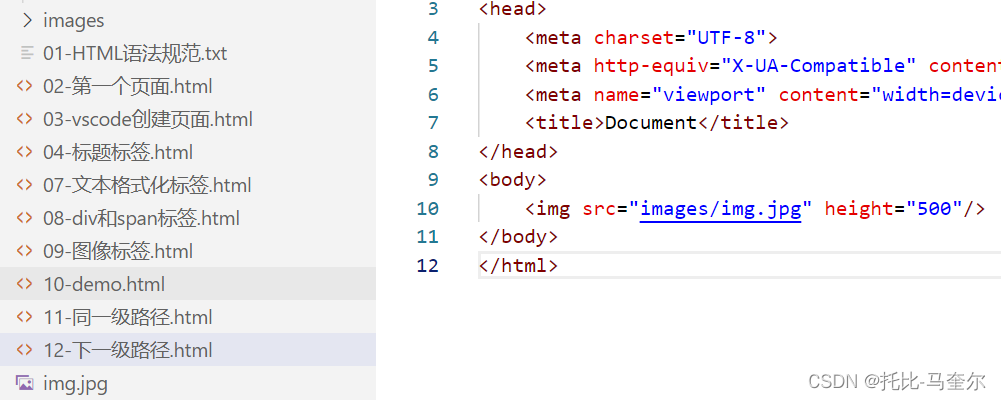
同一级路径

下一级路径

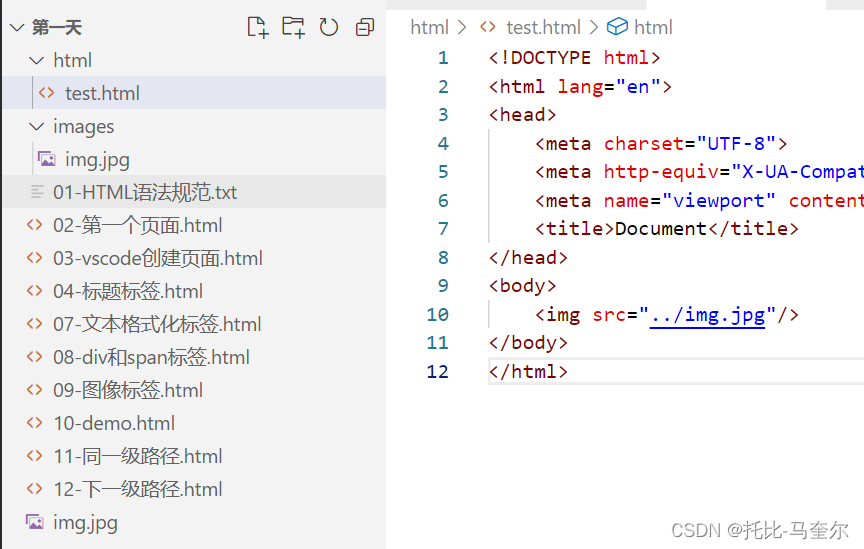
上一级路径

超链接标签
<a href="跳转目标 target="目标窗口的弹出方式">文本或图像</a>href用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能
target用于指定链接目标页面的打开方式,其中_self为默认值,_blank为在新窗口中打开方式
<body>
<h4>1.外部链接</h4>
<a href="http://www.qq.com" target="_self">腾讯</a>
<a href="http://www.qq.com" target="_blank">腾讯</a>
<h4>2.内部链接:网站内部页面之间的相互链接</h4>
<a href="公司简介.html" target="_blank">公司简介</a>
<h4>3.空链接:#</h4>
<a href="#">公司地址</a>
<h4>4.下载链接:地址链接的是文件.exe或者是zip等压缩包形式</h4>
<a href="img.zip">下载文件</a>
<h4>5.网页元素的链接</h4>
<a href="http://www.baidu.com"><img src="img.jpg" height="500"/></a>
</body>锚点链接
在链接文本的href属性中,设置属性值为#名字的形式,如<a href=”#two>第2集</a>
找到目标位置标签,里面添加一个id属性=刚才的名字,如<h3 id=”two”>第2集介绍</h3>
HTML中的注释和特殊字符
<body>
<!--我想喝手磨咖啡-->
<!-- 注释的快捷键为ctrl+/ -->
<!-- 空格的特殊字符描述 -->
讲&nbsp;&nbsp;&nbsp;究
<br/>
<!-- <p>是一个段落标签 -->
&lt;p&gt;是一个段落标签
</body>原文地址:https://blog.csdn.net/qq_47896523/article/details/128715219
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_42064.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







