作为一名程序小白,这是第一篇博客,目的在于记录自己学习过程中遇见的问题,怎么去解决问题。


MP4 : MPEG4 文件使用 H264 视频编解码器和AAC音频编解码器
WebM : WebM 文件使用 VP8 视频编解码器和 Vorbis 音频编解码器
Ogg : Ogg 文件使用 Theora 视频编解码器和 Vorbis音频编解码器
这三种格式的视频,对于不同的浏览器,在兼容性上也有些许区别。并且对于支持的浏览器的版本也会有影响。
(3)我这里使用的是MP4格式的视频,所以查阅发现html中只支持H264的编码格式。
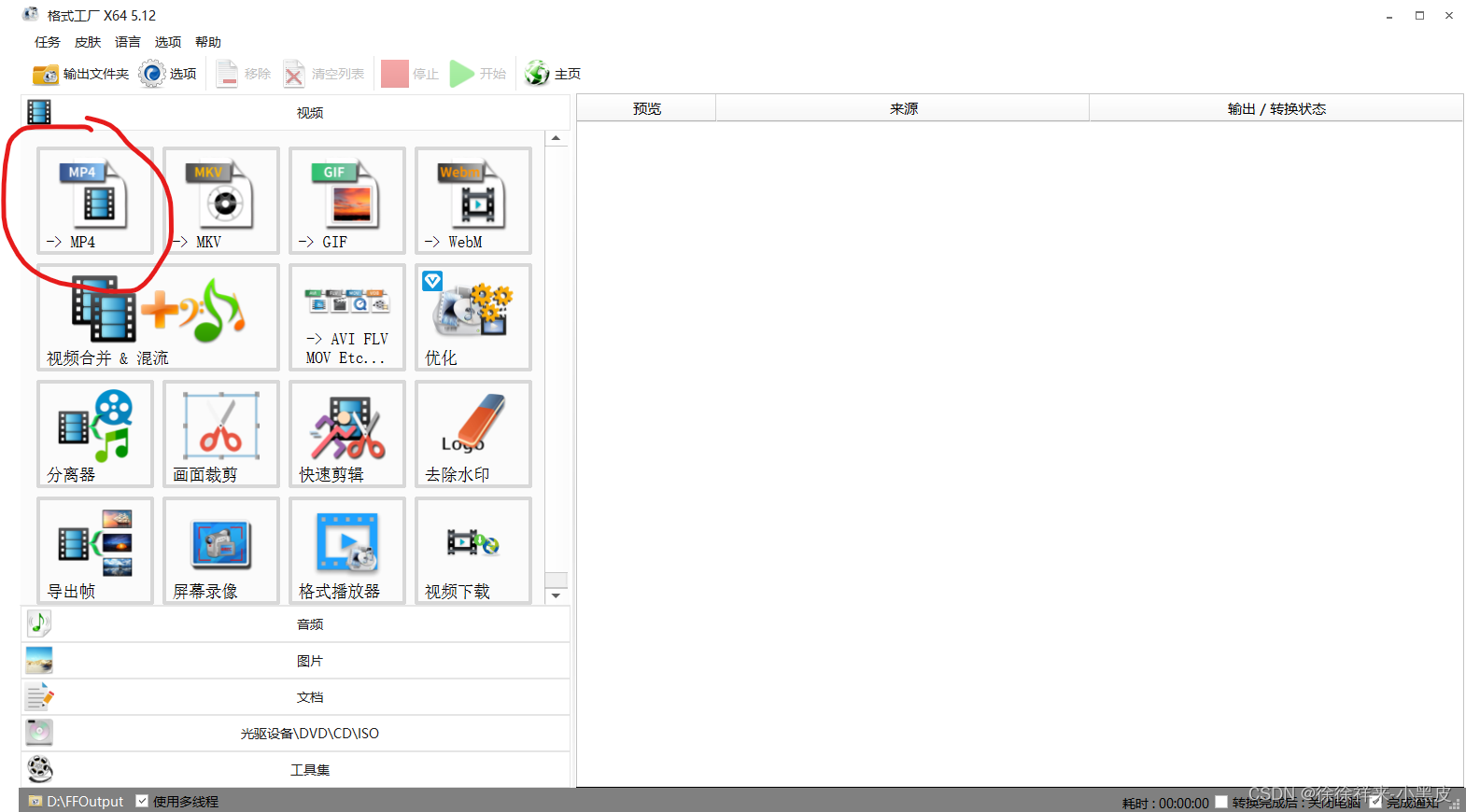
推荐使用 格式工厂 这款软件进行转码(这款软件我在很早之前就使用了,体验感比较好,当然肯定有其他更好的软件,只是小黑皮我见识短浅,欢迎大家交流补充。)


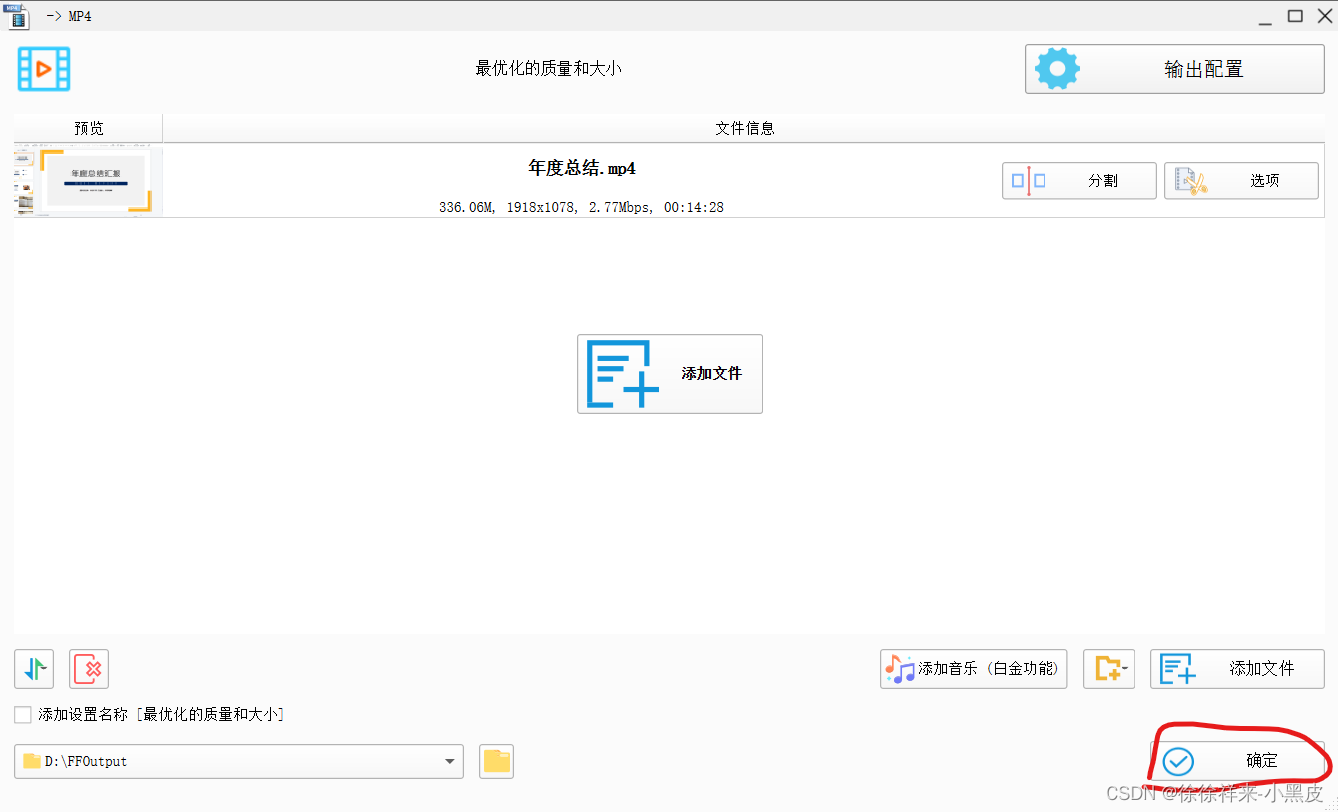
选择MP4

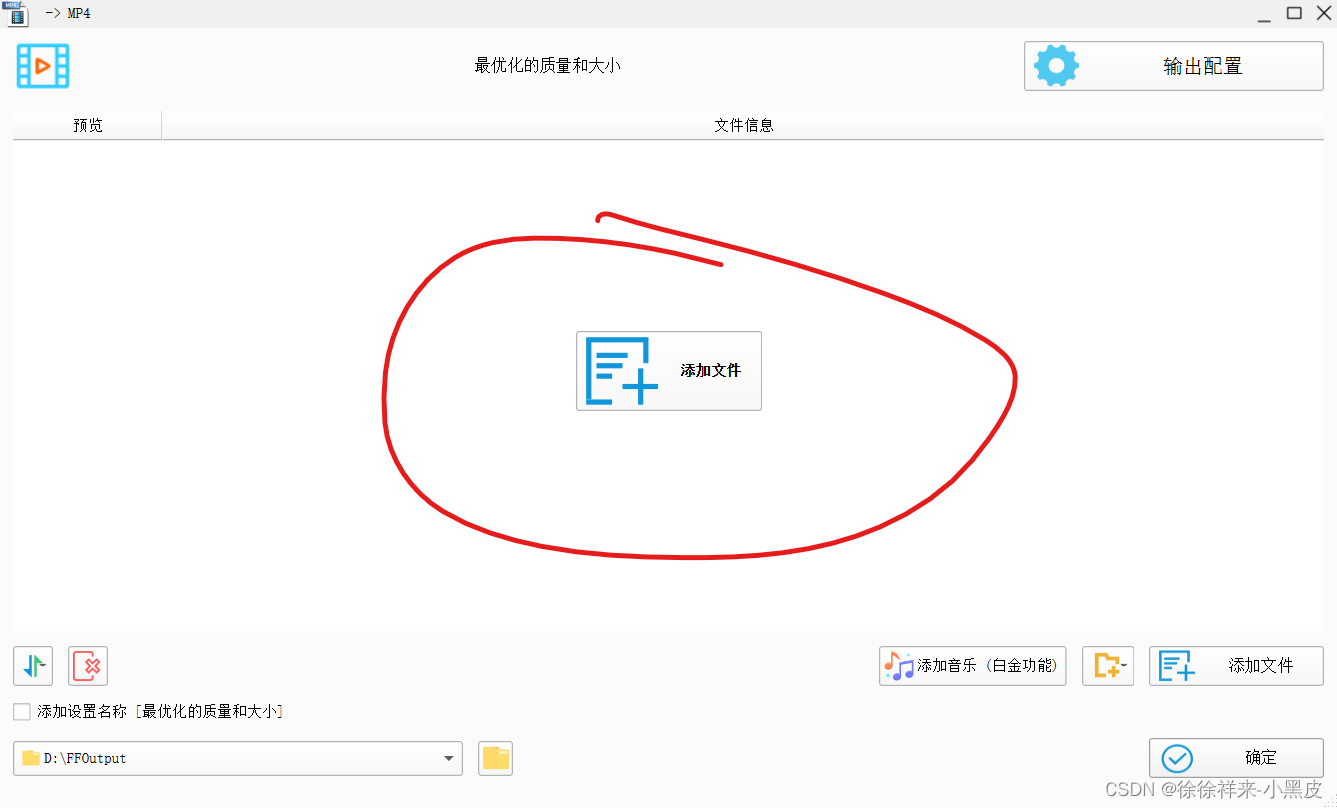
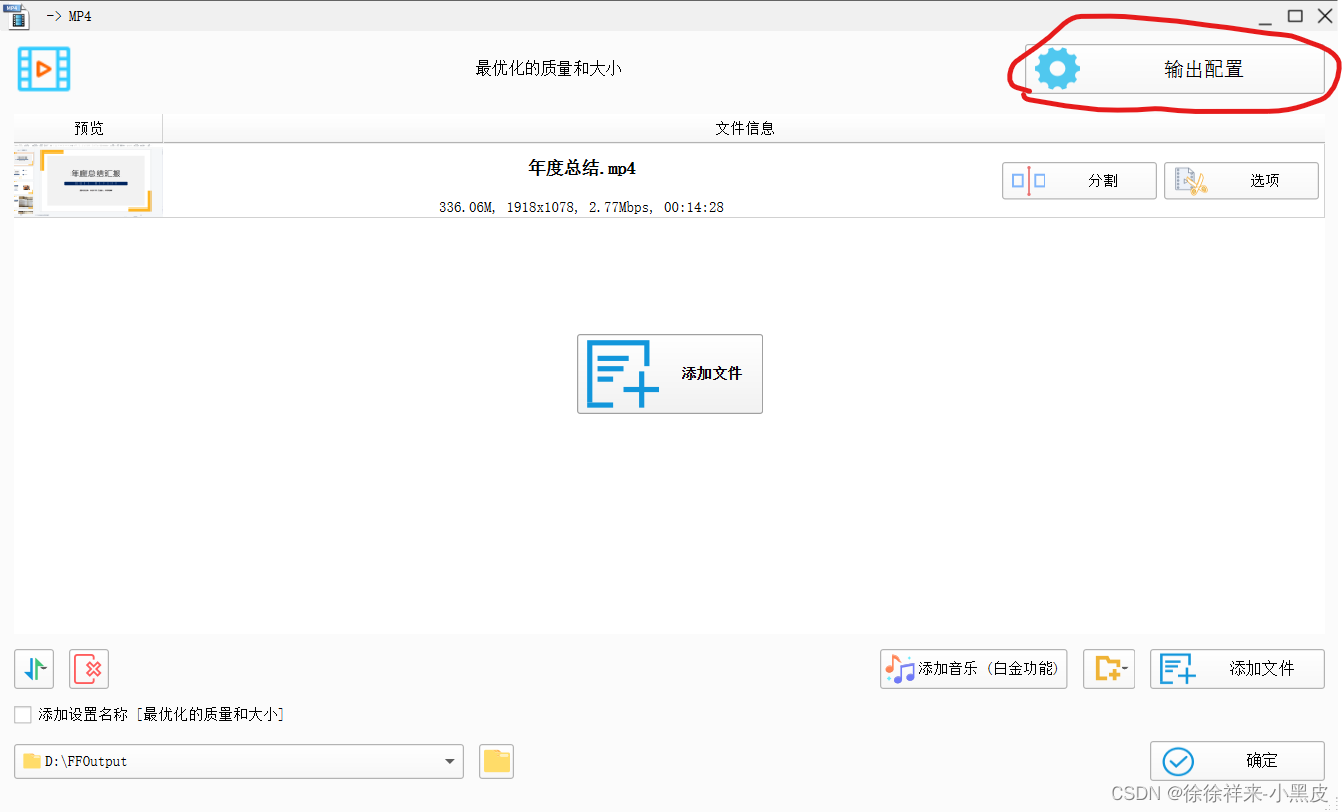
导入视频




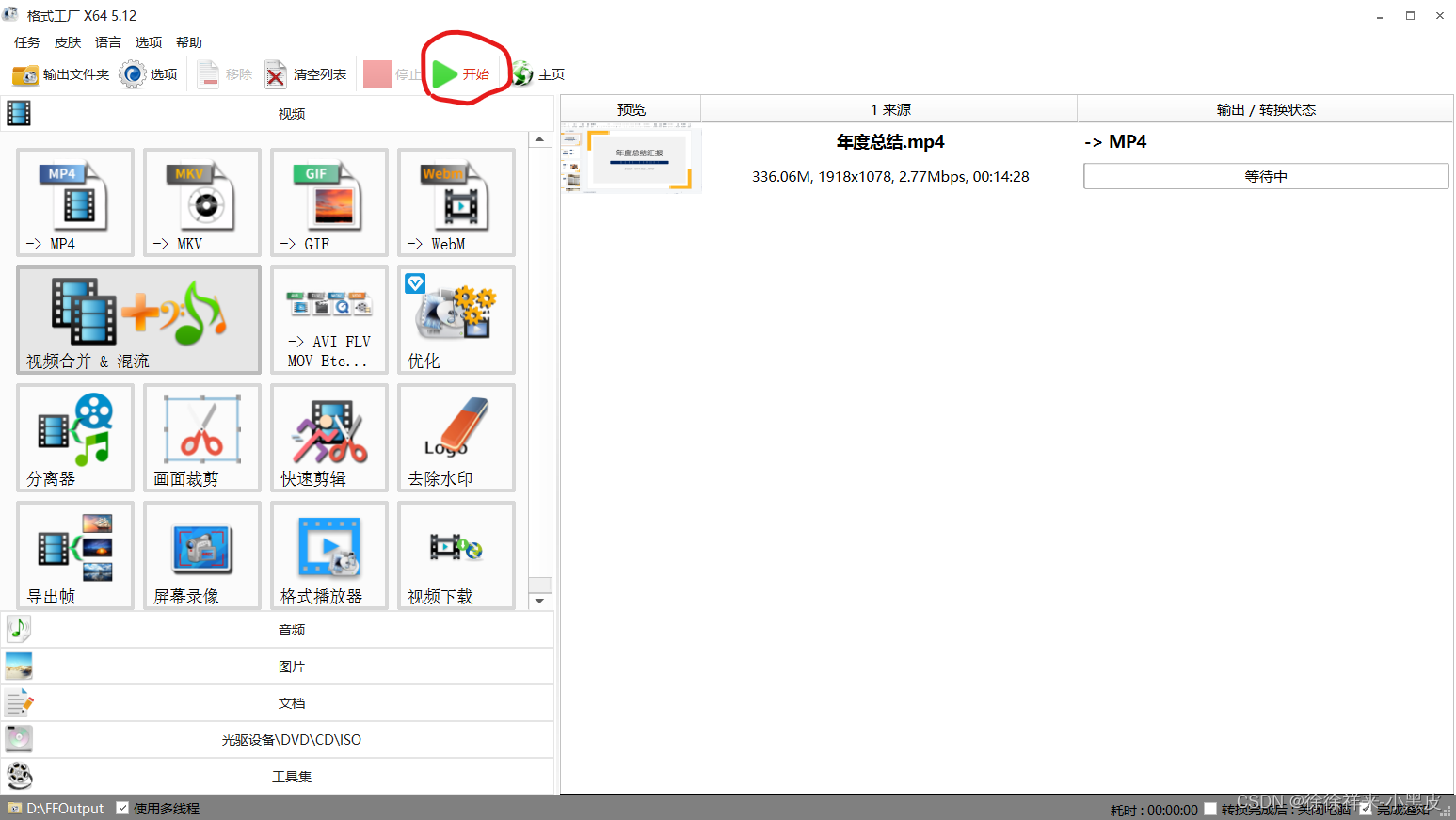
点击开始进行转换


小黑皮只是一个小小小白,有错误的地方欢迎大家指出,这也是学习的一种方式。小黑皮也希望学到更多。
原文地址:https://blog.csdn.net/Huui_/article/details/131340736
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_42078.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








