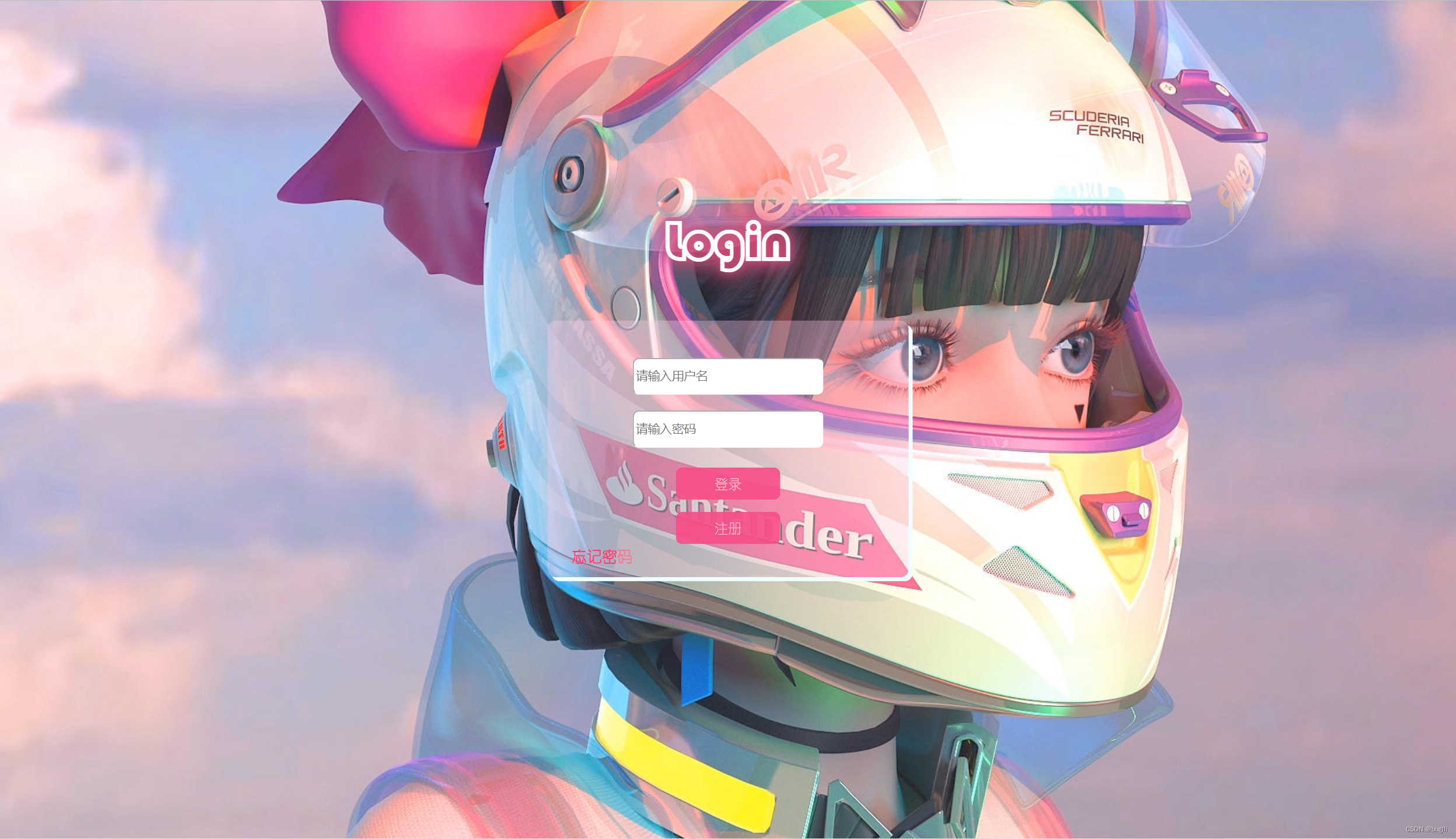
1.登录页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>login</title>
<link rel="stylesheet" href="denglu.css" type="text/css">
</head>
<body>
<div class="container">
<div class="main">
<h1 class="login">Login</h1>
<div class="content">
<input type="text" class="name" placeholder="请输入用户名"><br>
<input type="password" class="password" placeholder="请输入密码"><br>
<input type="button" class="button1" value="登录"><br>
<a href="zhuce.html">
<input type="button" class="button2" value="注册"><br>
</a>
<span class="forget" "><a href="forge.html" target="_blank">忘记密码</a></span>
</div>
</div>
</div>
</body>
</html>denglu.css
/*清除元素的默认设置,为之后自定义的css样式设计不产生偏差*/
.body{
margin:0;
padding:0;
}
/*删除下划线*/
a{
text-decoration: none;
}
/*设置超链接未点击时的颜色*/
a:link{
color:rgb(246, 65, 119) ;
}
/* 已访问的链接 */
a:visited {
color: rgb(246, 65, 119)}
/* 鼠标移动到链接上 */
a:hover {
color: rgb(231, 47, 47)}
.container{
/*让div大小和屏幕的宽高一样大小*/
position:absolute;
left:0; top:0;
width:100%;
height:100%;
/*设置背景图片*/
background-image: url(back.jpg);
}
.main{
position: absolute;
top: 45%;
left: 50%;
transform: translate(-50%, -50%);
}
.login{
margin-bottom: 60px;
text-align: center;
color:white;
font-family:"STCaiyun";
font-size: 68px;
/*设置发光效果*/
text-shadow: 0 0 10px rgb(221, 76, 124),0 0 20px rgb(221, 76, 124),0 0 30px rgb(221, 76, 124),0 0 40px rgb(221, 76, 124);
}
.forget{
font-weight:bolder;
font-family:"YouYuan";
font-size: 19px;
display:block;
position: absolute;
left:30px;
margin-top: 5px;
}
.content{
height:320px;
width:450px;
border-radius: 10px;
box-shadow: 5px 5px azure;/*阴影设置*/
background-color: rgba(253, 206, 237, 0.34);/*设置颜色,,0.34为透明度,这样不影响子级div的透明度*/
/*此元素会作为一个表格单元格显示(类似 <td> 和 <th>)*/
display: table-cell;
/*垂直居中 */
vertical-align: middle;
/*水平居中*/
text-align: center;
}
/*input框设置*/
input{
color:rgb(251, 194, 202);/*input-value值内容的颜色设置*/
font-size: 15px;/*input字体大小设置值*/
outline:none;/*鼠标点击input框,不显示边框颜色*/
}
/*鼠标触碰用户名框,边框颜色改变*/
.name{
height: 40px;
width:230px;
border-radius: 8px;/*设置边框圆角*/
border-color: white;/*边框颜色*/
margin-top: 5px;
}
.password{
height: 40px;
width:230px;
border-radius: 8px;/*设置边框圆角*/
margin-top: 20px;/*设置元素的上外边距。*/
margin-bottom: 25px;/*设置元素的下外边距。*/
border-color: white;/*边框颜色*/
}
/*鼠标触碰登录,边框颜色改变*/
.button1:hover{
border-color:lavender;/*边框颜色*/
}
.button1{
height: 40px;
width: 130px;
font-size: 17px;
font-family:"YouYuan";
border-radius: 8px;/*设置边框圆角*/
background-color:rgba(247, 77, 136, 0.91);/*登录框背景颜色*/
border-color: rgba(243, 47, 116, 0);;/*边框颜色*/
}
/*鼠标触碰注册,边框颜色改变*/
.button2:hover{
border-color:lavender;/*边框颜色*/
}
.button2{
height: 40px;
width: 130px;
font-size: 17px;
font-family:"YouYuan";
border-radius: 8px;/*设置边框圆角*/
margin-top: 15px;
background-color:rgba(247, 77, 136, 0.91);/*注册框背景颜色*/
border-color: rgba(243, 47, 116, 0);;/*边框颜色*/
}
2. 注册页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Register</title>
<link rel="stylesheet" href="zhuce.css" type="text/css">
</head>
<body>
<div class="container">
<div class="main">
<h1 class="register">Register</h1>
<div class="content">
<input type="text" class="name" placeholder="请输入用户名"><br>
<input type="password" class="password1" placeholder="请输入密码"><br>
<input type="password" class="password2" placeholder="请再次输入密码"><br>
<input type="button" class="button" value="注册"><br>
</div>
</div>
</div>
</body>
</html>zhuce.css
/*清除元素的默认设置,为之后自定义的css样式设计不产生偏差*/
.body{
margin:0;
padding:0;
}
.container{
/*让div大小和屏幕的宽高一样大小*/
position:absolute;
left:0; top:0;
width:100%;
height:100%;
/*设置背景图片*/
background-image: url(back.jpg);
}
.main{
position: absolute;
top: 45%;
left: 50%;
transform: translate(-50%, -50%);
}
.register{
margin-bottom: 60px;
text-align: center;
color:white;
font-family:"STCaiyun";
font-size: 68px;
/*设置发光效果*/
text-shadow: 0 0 10px rgb(221, 76, 124),0 0 20px rgb(221, 76, 124),0 0 30px rgb(221, 76, 124),0 0 40px rgb(221, 76, 124);
}
.content{
height:320px;
width:450px;
border-radius: 10px;
box-shadow: 5px 5px azure;/*阴影设置*/
background-color: rgba(253, 206, 237, 0.34);/*设置颜色,,0.34为透明度,这样不影响子级div的透明度*/
/*此元素会作为一个表格单元格显示(类似 <td> 和 <th>)*/
display: table-cell;
/*垂直居中 */
vertical-align: middle;
/*水平居中*/
text-align: center;
}
/*input框设置*/
input{
color:rgb(251, 194, 202);/*input-value值内容的颜色设置*/
font-size: 15px;/*input字体大小设置值*/
outline:none;/*鼠标点击input框,不显示边框颜色*/
}
/*鼠标触碰用户名框,边框颜色改变*/
.name{
height: 40px;
width:230px;
border-radius: 8px;/*设置边框圆角*/
border-color: white;/*边框颜色*/
margin-top: 5px;
}
.password1{
height: 40px;
width:230px;
border-radius: 8px;/*设置边框圆角*/
margin-top: 20px;/*设置元素的上外边距。*/
border-color: white;/*边框颜色*/
}
.password2{
height: 40px;
width:230px;
border-radius: 8px;/*设置边框圆角*/
margin-top: 20px;/*设置元素的上外边距。*/
margin-bottom: 25px;/*设置元素的下外边距。*/
border-color: white;/*边框颜色*/
}
/*鼠标触碰登录,边框颜色改变*/
.button:hover{
border-color:lavender;/*边框颜色*/
}
.button{
height: 40px;
width: 130px;
font-size: 17px;
font-family:"YouYuan";
border-radius: 8px;/*设置边框圆角*/
background-color:rgba(247, 77, 136, 0.91);/*框背景颜色*/
border-color: rgba(243, 47, 116, 0);;/*边框颜色*/
}
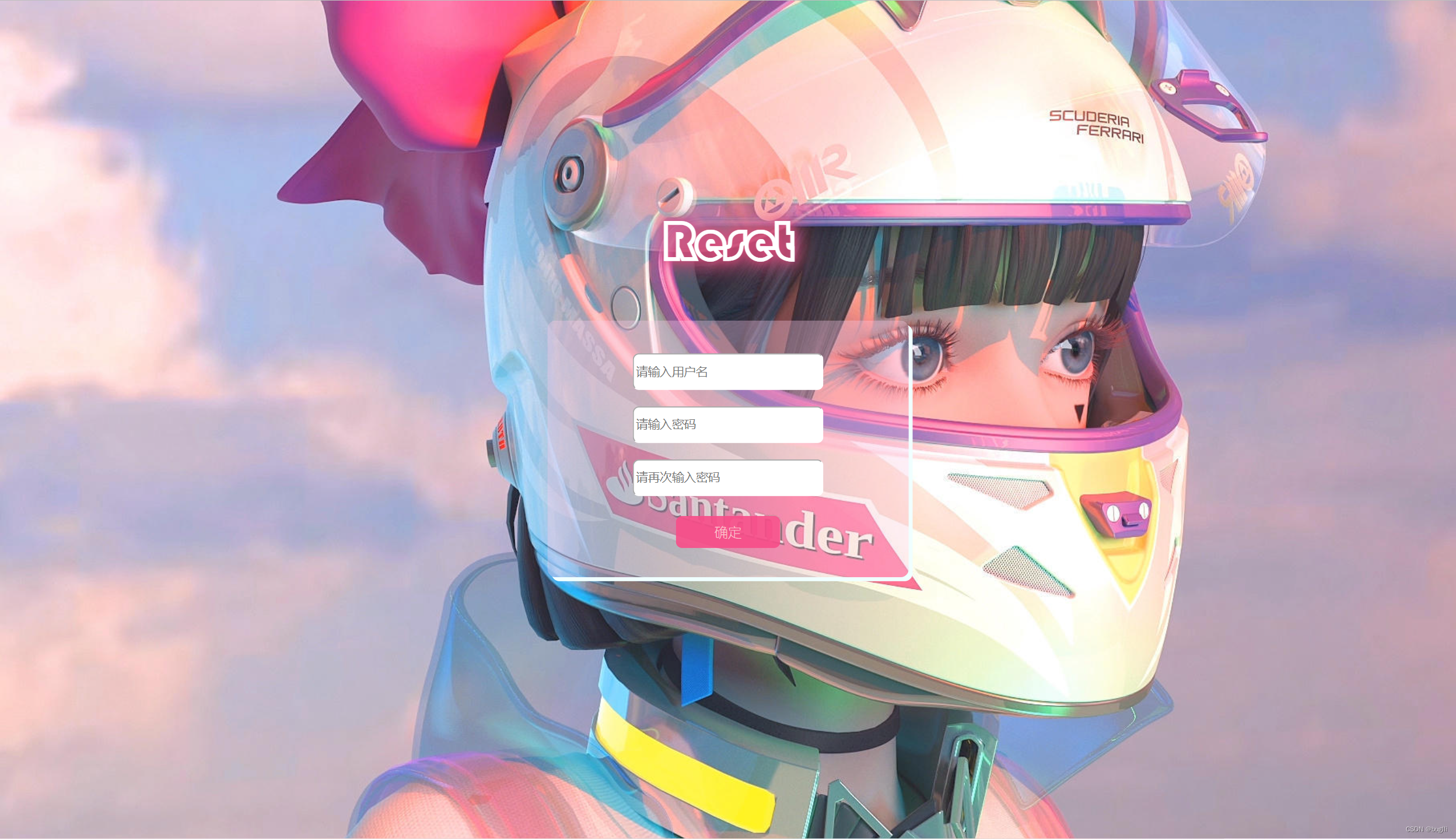
3.重置密码页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>login</title>
<link rel="stylesheet" href="forge.css" type="text/css">
</head>
<body>
<div class="container">
<div class="main">
<h1 class="reset">Reset</h1>
<div class="content">
<input type="text" class="name" placeholder="请输入用户名"><br>
<input type="password" class="password1" placeholder="请输入密码"><br>
<input type="password" class="password2" placeholder="请再次输入密码"><br>
<input type="button" class="button" value="确定"><br>
</div>
</div>
</div>
</body>
</html>/*清除元素的默认设置,为之后自定义的css样式设计不产生偏差*/
.body{
margin:0;
padding:0;
}
.container{
/*让div大小和屏幕的宽高一样大小*/
position:absolute;
left:0; top:0;
width:100%;
height:100%;
/*设置背景图片*/
background-image: url(back.jpg);
}
.main{
position: absolute;
top: 45%;
left: 50%;
transform: translate(-50%, -50%);
}
.reset{
margin-bottom: 60px;
text-align: center;
color:white;
font-family:"STCaiyun";
font-size: 68px;
/*设置发光效果*/
text-shadow: 0 0 10px rgb(221, 76, 124),0 0 20px rgb(221, 76, 124),0 0 30px rgb(221, 76, 124),0 0 40px rgb(221, 76, 124);
}
.content{
height:320px;
width:450px;
border-radius: 10px;
box-shadow: 5px 5px azure;/*阴影设置*/
background-color: rgba(253, 206, 237, 0.34);/*设置颜色,,0.34为透明度,这样不影响子级div的透明度*/
/*此元素会作为一个表格单元格显示(类似 <td> 和 <th>)*/
display: table-cell;
/*垂直居中 */
vertical-align: middle;
/*水平居中*/
text-align: center;
}
/*input框设置*/
input{
color:rgb(251, 194, 202);/*input-value值内容的颜色设置*/
font-size: 15px;/*input字体大小设置值*/
outline:none;/*鼠标点击input框,不显示边框颜色*/
}
/*鼠标触碰用户名框,边框颜色改变*/
.name{
height: 40px;
width:230px;
border-radius: 8px;/*设置边框圆角*/
border-color: white;/*边框颜色*/
margin-top: 5px;
}
.password1{
height: 40px;
width:230px;
border-radius: 8px;/*设置边框圆角*/
margin-top: 20px;/*设置元素的上外边距。*/
border-color: white;/*边框颜色*/
}
.password2{
height: 40px;
width:230px;
border-radius: 8px;/*设置边框圆角*/
margin-top: 20px;/*设置元素的上外边距。*/
margin-bottom: 25px;/*设置元素的下外边距。*/
border-color: white;/*边框颜色*/
}
/*鼠标触碰登录,边框颜色改变*/
.button:hover{
border-color:lavender;/*边框颜色*/
}
.button{
height: 40px;
width: 130px;
font-size: 17px;
font-family:"YouYuan";
border-radius: 8px;/*设置边框圆角*/
background-color:rgba(247, 77, 136, 0.91);/*框背景颜色*/
border-color: rgba(243, 47, 116, 0);;/*边框颜色*/
}

原文地址:https://blog.csdn.net/buglli/article/details/127680670
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_42080.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。