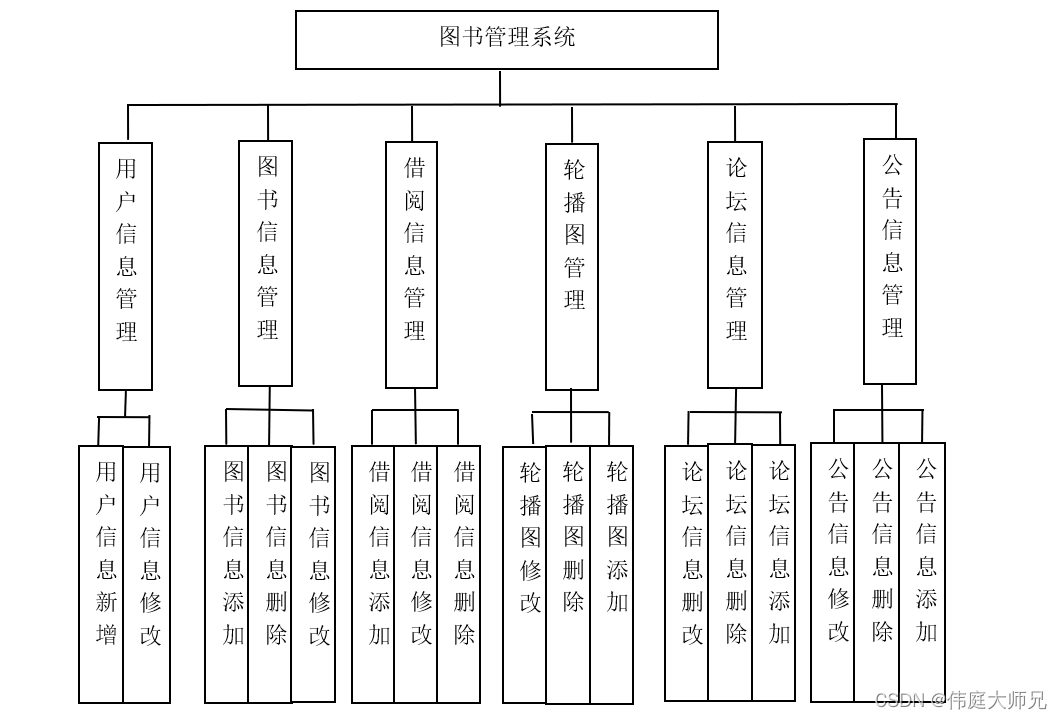
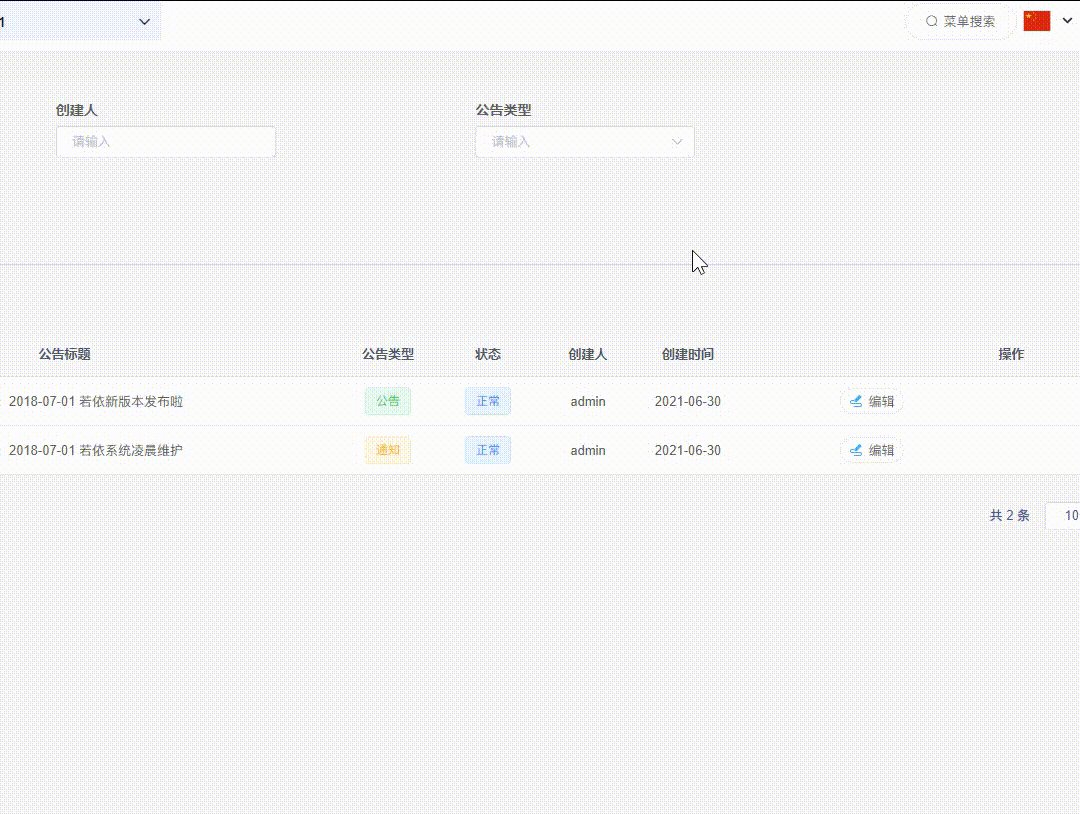
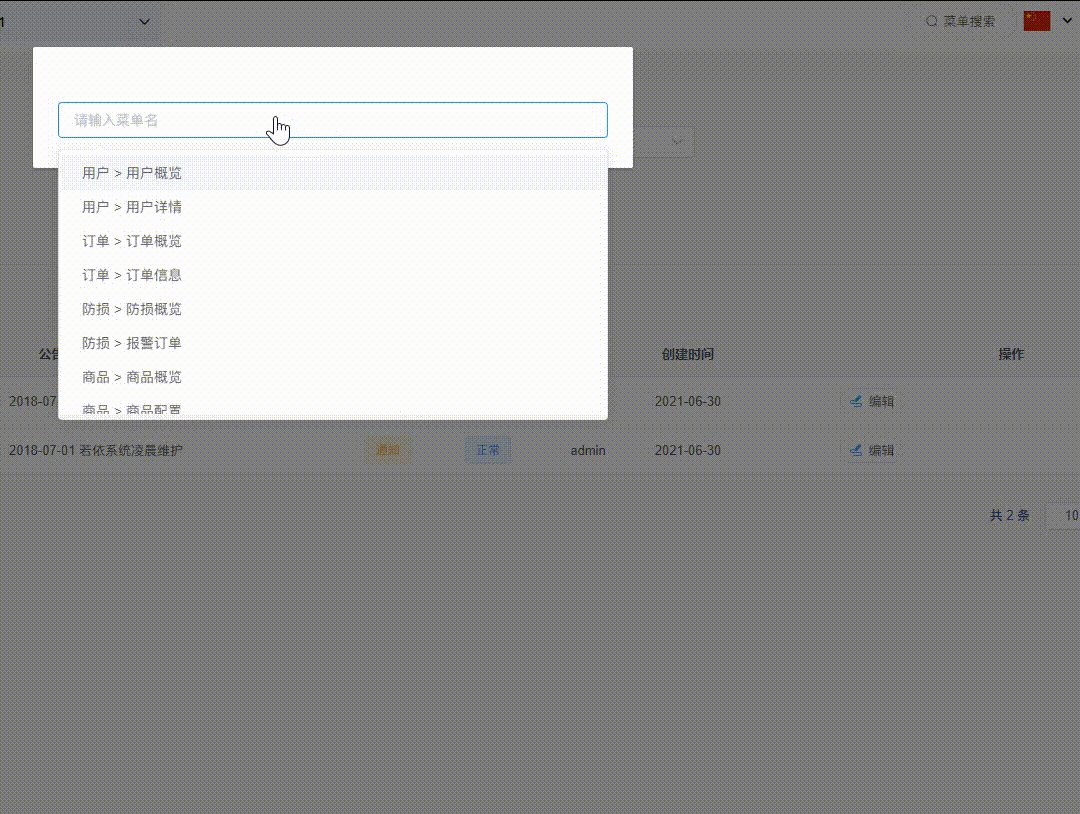
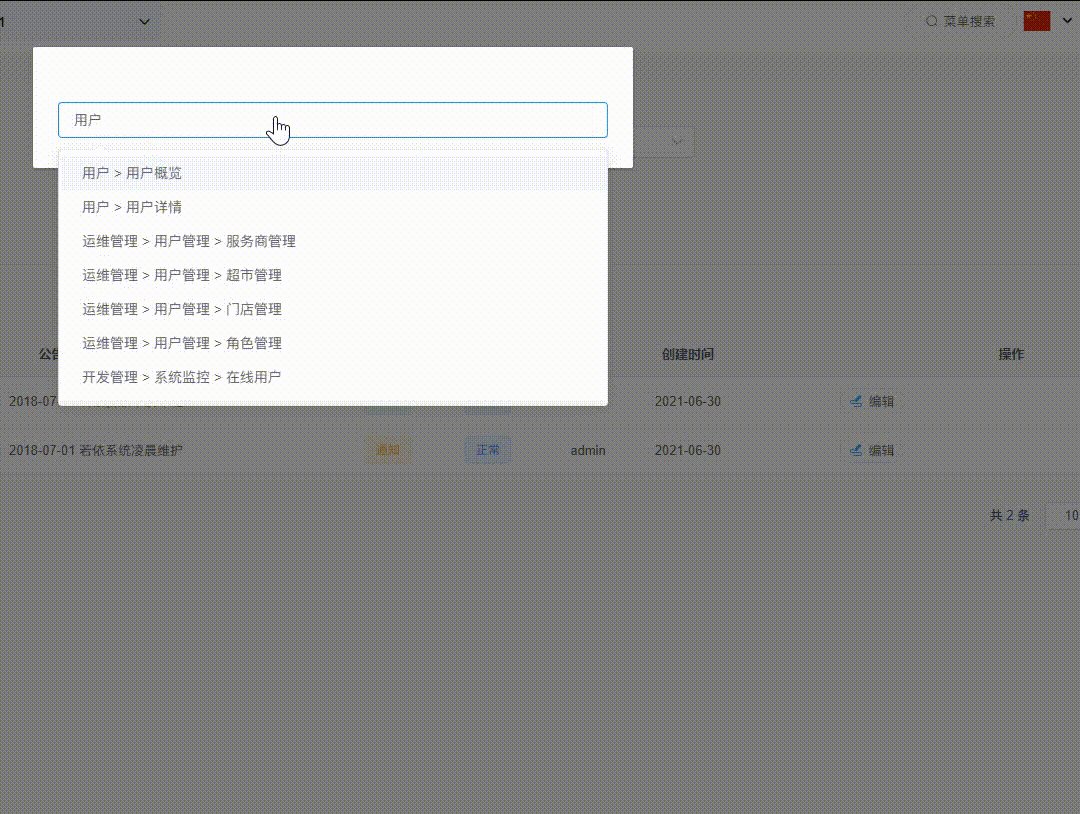
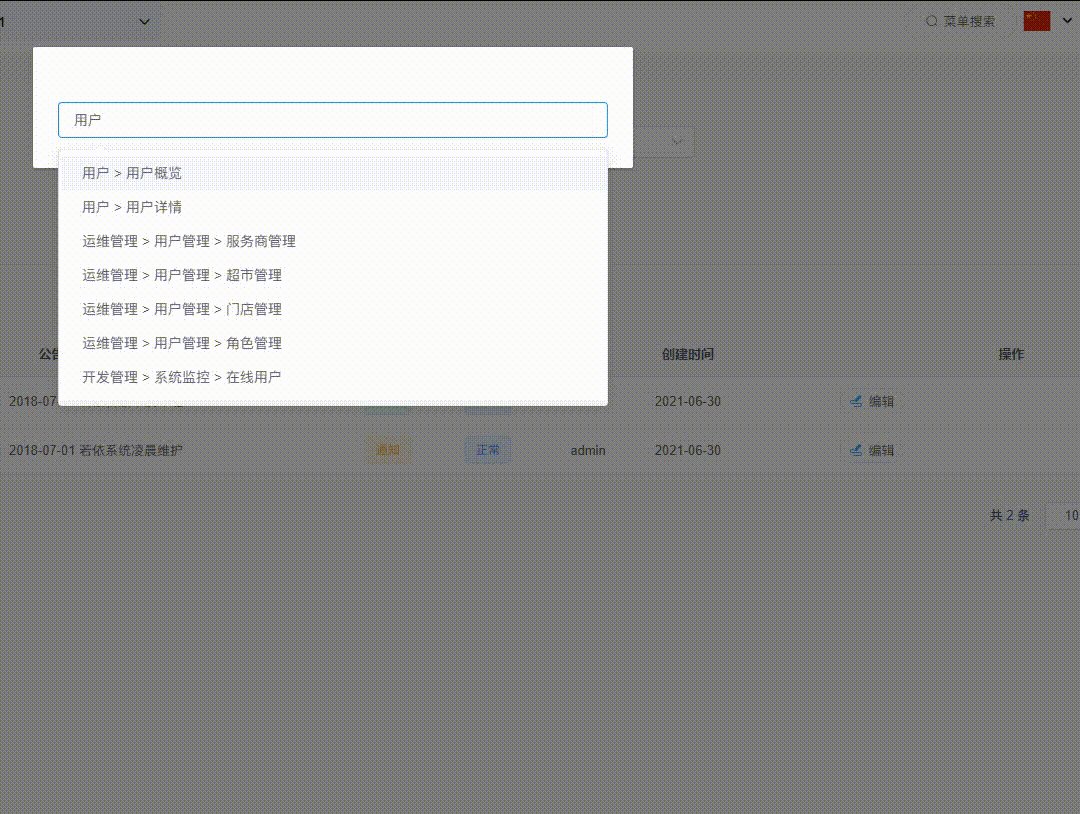
本文介绍: 有时候后台管理系统复杂的菜单结构与更深的层级使用户无法快速找到自己所需的页面,如何提高后台管理系统的便捷度并且使系统与用户的交互更加灵活成为了项目在基础功能之外更重要的追求。菜单目录支持搜索并且可直接跳转便可以达到以上诉求。
有时候后台管理系统复杂的菜单结构与更深的层级使用户无法快速找到自己所需的页面,如何提高后台管理系统的便捷度并且使系统与用户的交互更加灵活成为了项目在基础功能之外更重要的追求。

<template>
<div class="search">
<!-- 搜索框 带放大镜图标 -->
<el-button icon="el-icon-search" @click="clickBtn">菜单搜索</el-button>
<el-dialog
width="600px"
class="routerSelect_dialog"
:visible.sync="isShowSearch"
:show-close="false"
:append-to-body="true"
>
<el-select
style="width: 100%"
ref="headerSearchSelect"
v-model="searchValue"
:remote-method="query"
filterable
default-first-option
remote
placeholder="请输入菜单名"
class="header_search_select"
@change="goPath"
>
<el-option
v-for="(item, index) in routerList"
:key="index"
:value="item.path"
:label="item.title"
>
<!-- 菜单图标 -->
<svg-icon :icon-class="item.icon" style="margin: 5px 5px 0 0" />
<!-- 菜单名称 -->
{{ item.title }}
</el-option>
</el-select>
</el-dialog>
</div>
</template>
<script>
import { mapGetters } from 'vuex';
export default {
name: 'menuSearch',
data() {
return {
searchValue: '',
isShowSearch: false,
menu: [],
routerList: [],
};
},
computed: {
...mapGetters(['sidebarRouters']),
},
mounted() {
this.getRouterList();
},
methods: {
// 点击搜索按钮
clickBtn() {
this.isShowSearch = true;
setTimeout(() => {
// 点击搜索后默认弹出下拉框进行选择
this.$refs.headerSearchSelect.focus();
}, 500);
},
// 选中菜单后跳转到指定页面
goPath(val) {
this.$router.push(val);
this.isShowSearch = false;
this.searchValue = '';
},
// 处理路由信息 - 无标题、重定向、无子菜单项不处理
getRouterList() {
this.menu = this.sidebarRouters;
for (let item1 of this.menu) {
if (!item1.hidden && item1.children && item1.redirect === 'noRedirect') {
for (let item2 of item1.children) {
if (!item2.hidden && item2.children) {
for (let item3 of item2.children) {
if (!item3.hidden && item3.children) {
for (let item4 of item3.children) {
this.routerList.push({
title:
item1.meta.title +
' > ' +
item2.meta.title +
' > ' +
item3.meta.title +
' > ' +
item4.meta.title,
path:
item1.path.slice(1) +
'/' +
item2.path +
'/' +
item3.path +
'/' +
item4.path,
icon: item1.meta.icon,
});
}
} else if (!item3.hidden) {
this.routerList.push({
title:
item1.meta.title +
' > ' +
item2.meta.title +
' > ' +
item3.meta.title,
path:
item1.path.slice(1) + '/' + item2.path + '/' + item3.path,
icon: item1.meta.icon,
});
}
}
} else {
this.routerList.push({
title: item1.meta.title + ' > ' + item2.meta.title,
path: item1.path.slice(1) + '/' + item2.path,
icon: item1.meta.icon,
});
}
}
}
}
},
},
};
</script>
<style lang="scss">
.search {
height: 100%;
button {
height: 30px;
display: flex;
justify-content: center;
align-items: center;
}
}
.routerSelect_dialog {
background: rgba(33, 85, 163, 0.16);
backdrop-filter: blur(5px);
.el-dialog {
height: 35px;
overflow: hidden;
border-radius: 24px;
background: rgba(1, 1, 1, 0);
margin-top: 40vh !important; //搜索框居中
.el-dialog__header {
display: none;
}
.el-dialog__body {
padding: 0 !important;
margin-top: 0 !important;
}
.el-input,
.is-focus {
input {
border: none;
}
}
}
}
</style>
原文地址:https://blog.csdn.net/liusuihong919520/article/details/129818416
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_42102.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。