本文介绍: 安装文件位置: 总目录的oh–package.json5文件dependencies:生产环境–上线运行时候必须需要的包devDependencies:开发环境–开发适合为了方便提高效率的包。
安装文件
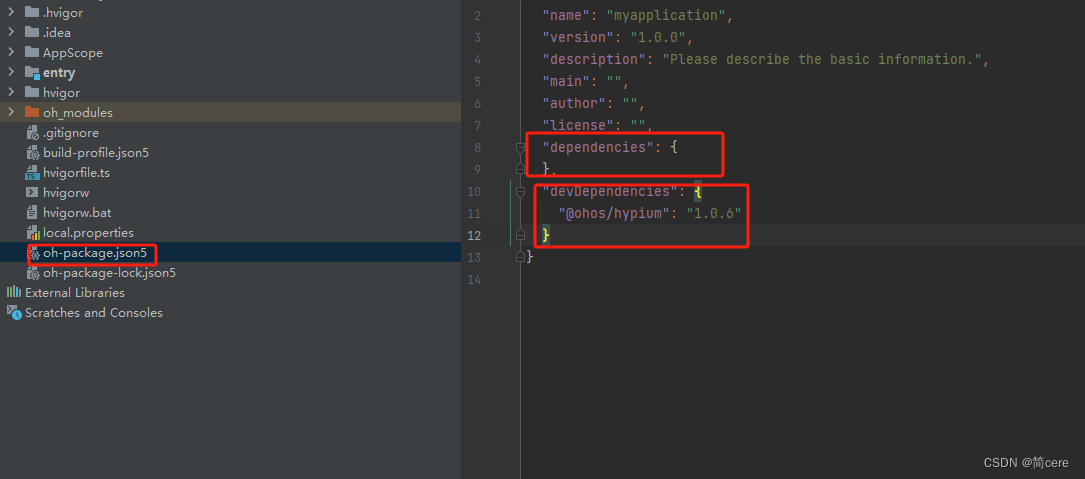
安装文件位置: 总目录的oh–package.json5文件

dependencies:生产环境–上线运行时候必须需要的包
devDependencies:开发环境–开发适合为了方便提高效率的包。
包管理工具
OHPM CLI 作为鸿蒙生态三方库的包管理工具,支持OpenHarmony共享包的发布、安装和依赖管理。
下载开发工具的时候会装一个ohpm的软件,就是这个。【下载地址】
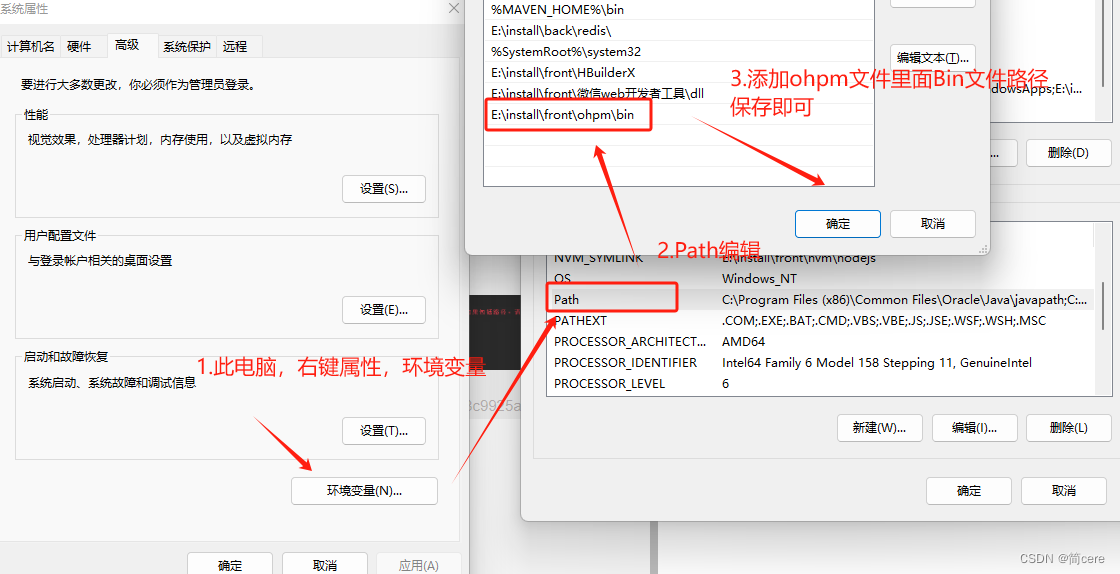
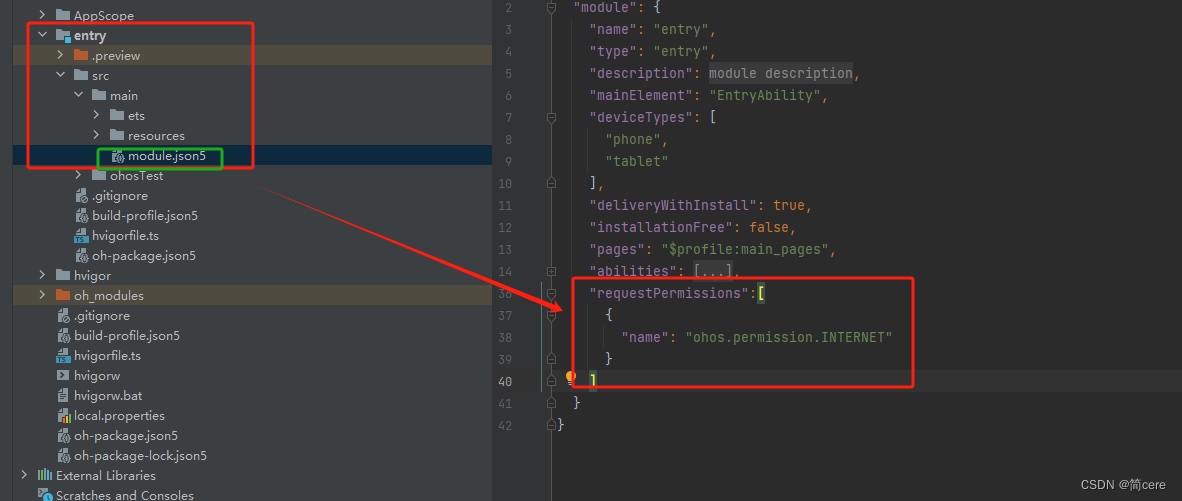
配置环境变量
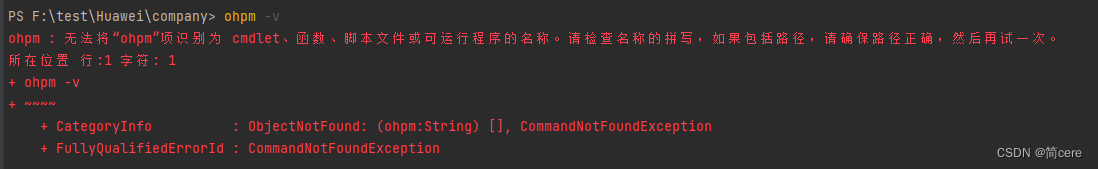
在命令行运行一下 ohpm –v。
如果已经安装但报下面错,说明需要配置环境变量。

安装第三方包
ohpm常见命令

如果不知道需要什么包,包的名字,可以在官网查看
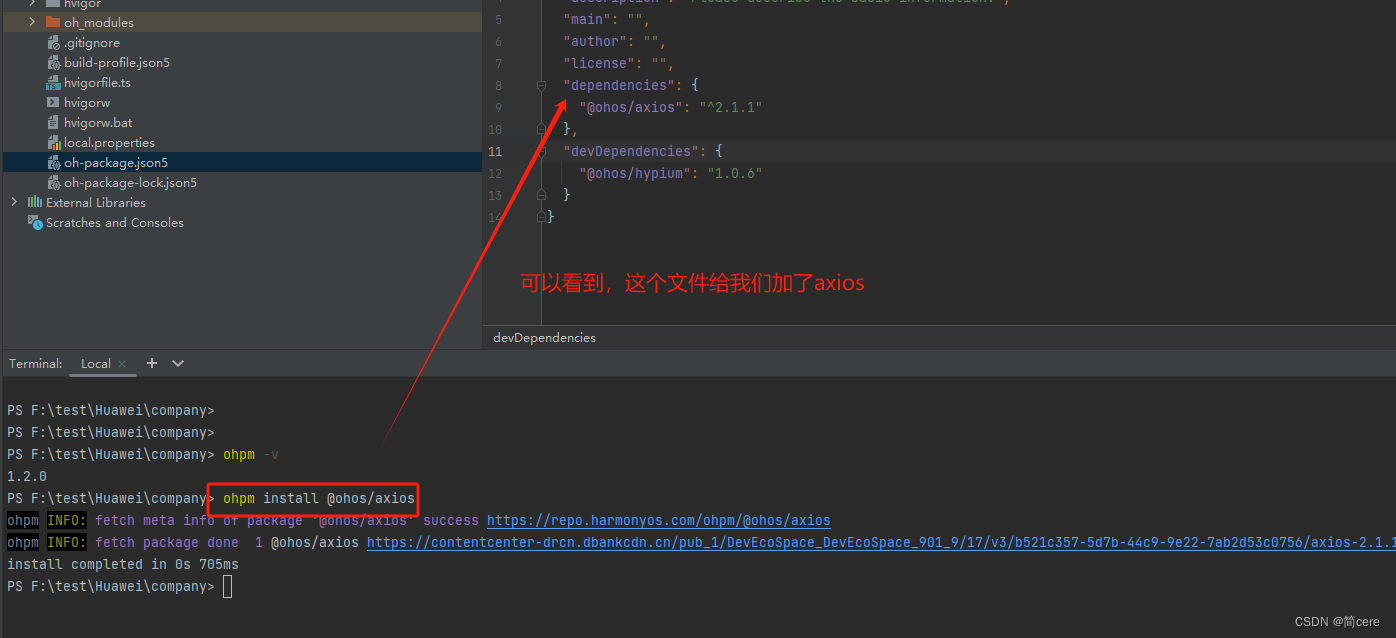
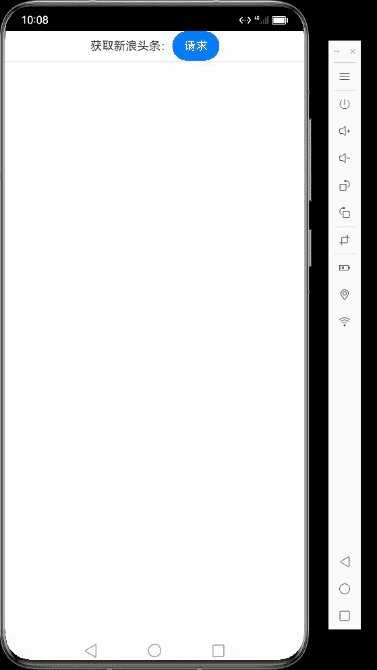
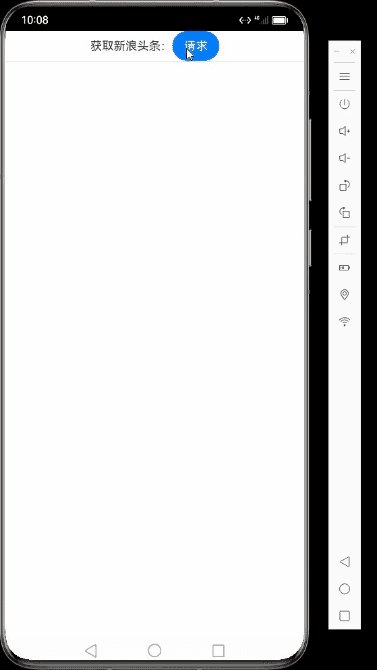
安装一个http请求的axios试试

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








![[软件工具]文档页数统计工具软件pdf统计页数word统计页数ppt统计页数图文打印店快速报价工具](https://img-blog.csdnimg.cn/direct/09dfbaff3e9a47a9a551dd65fef5d482.jpeg)
