微软 Power Platform 零基础 Power Pages 网页搭建教程之案例实践学习(三)结合Power Apps和Power Automate

前两篇文章我们学习了Power Pages的基本功能和核心组件的介绍,那么这篇文章小猴带大家搭建一个完整的Power Pages网页
1、Power Pages 需求背景

我们这期来使用Power Pages搭建一个工单支持系统,外部访客可以通过注册账号进入系统提交工单支持,提交之后使用Power Automate自动发送Email到工单支持小组进行通知负责人进行工单分配操作,后台支持人员可以登录Power Apps的模型驱动应用来进行查看客户基本信息和更新支持状态等操作。
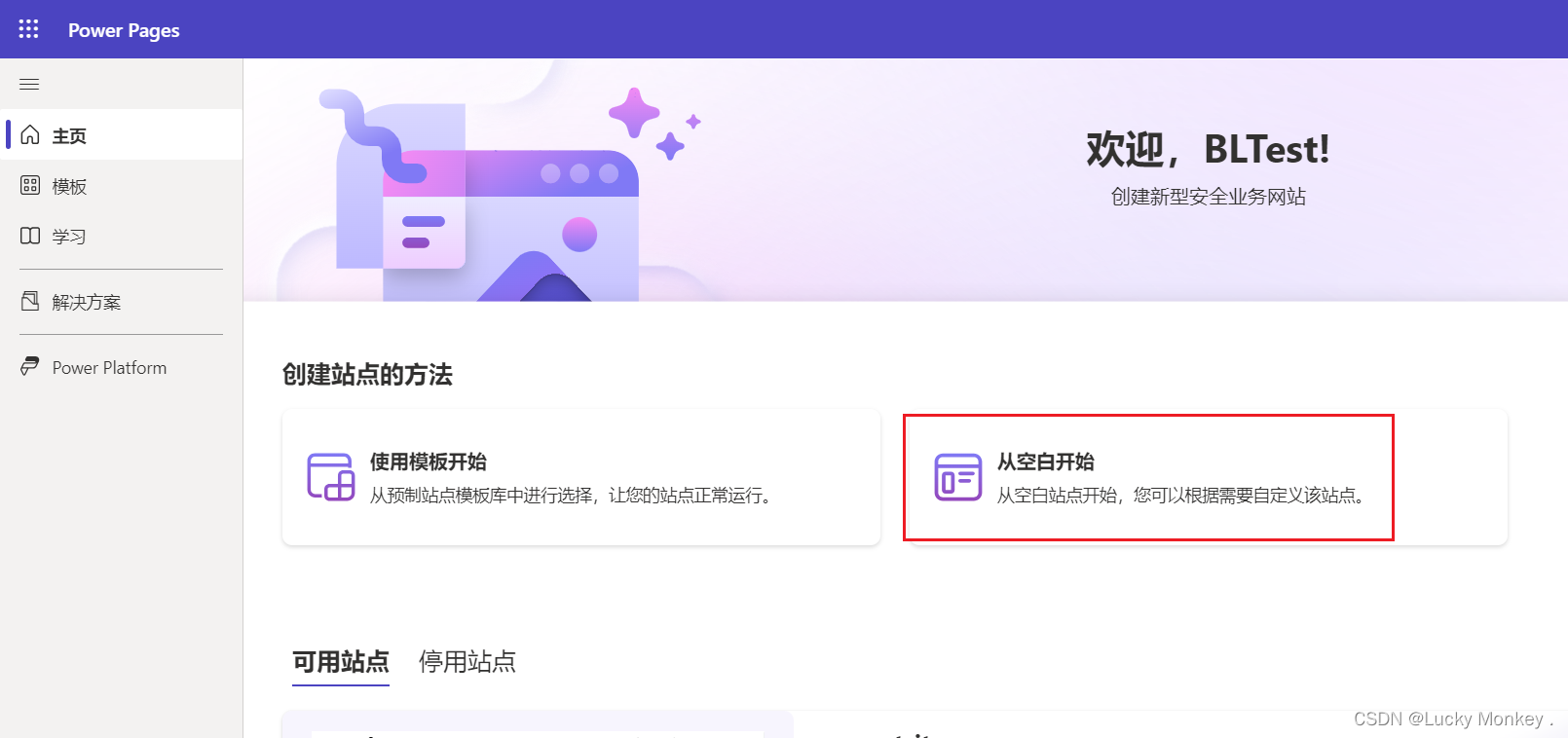
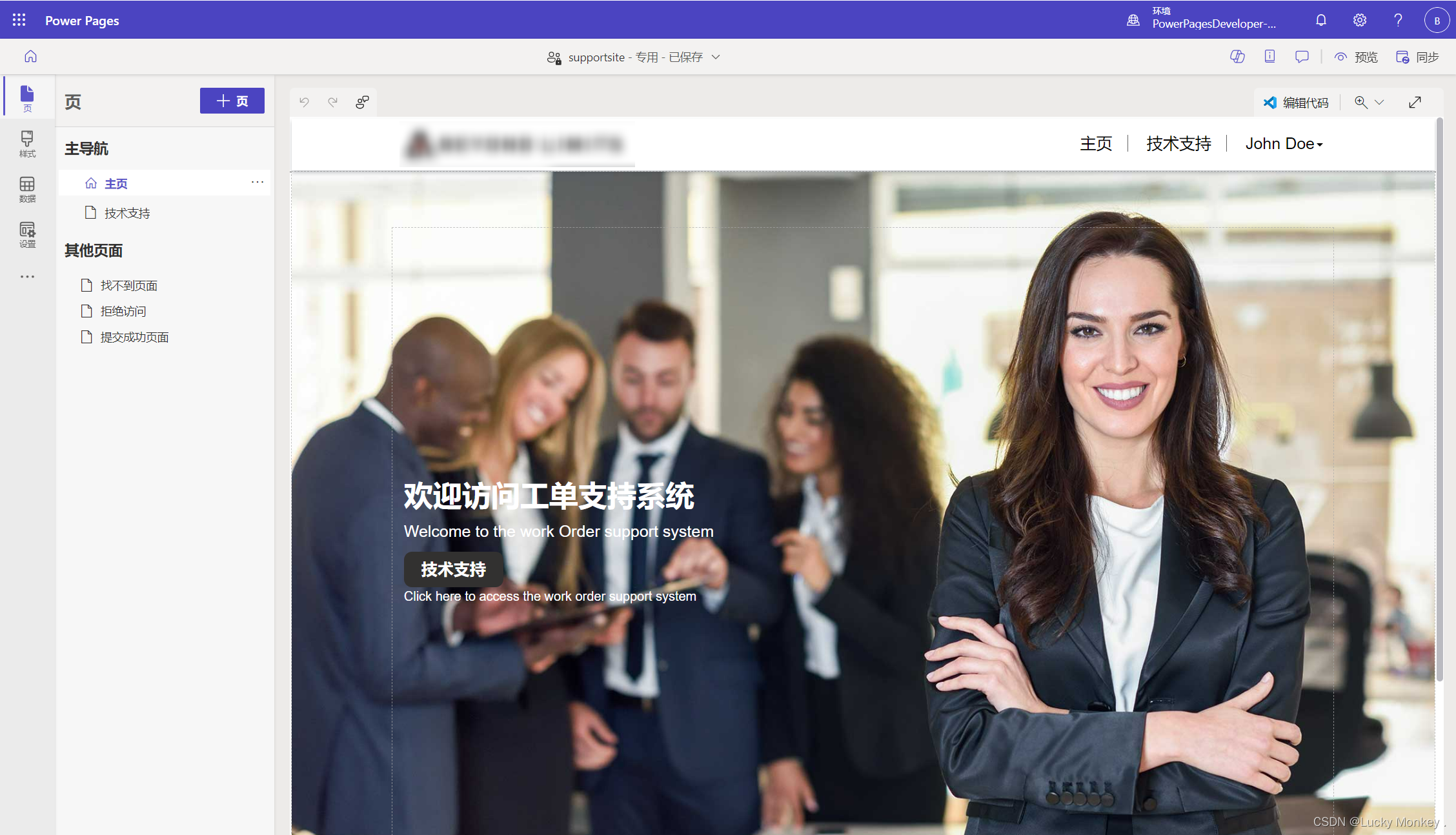
2、创建一个空白的Power Pages站点
3、创建主页和技术支持页
页面可根据自己实际需求进行布局设计和搭建,这里我们需要增加登录功能出来,在上一篇文章我已经详细描述了登录功能如何增加
微软 Power Platform 零基础 Power Pages 网页搭建教程学习实践进阶以及常见问题解答(二)

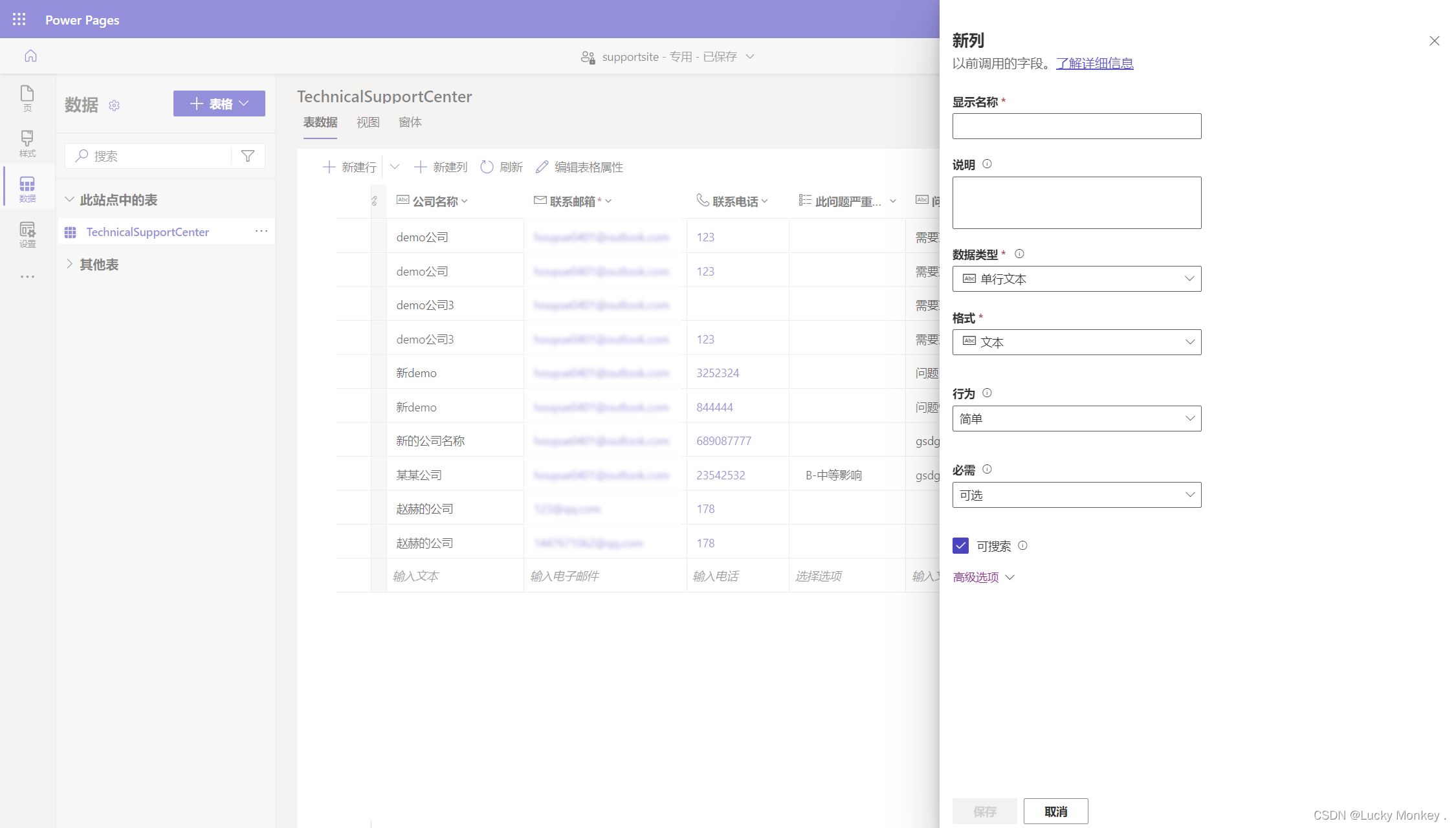
4、创建Form提交需要存储的实体表
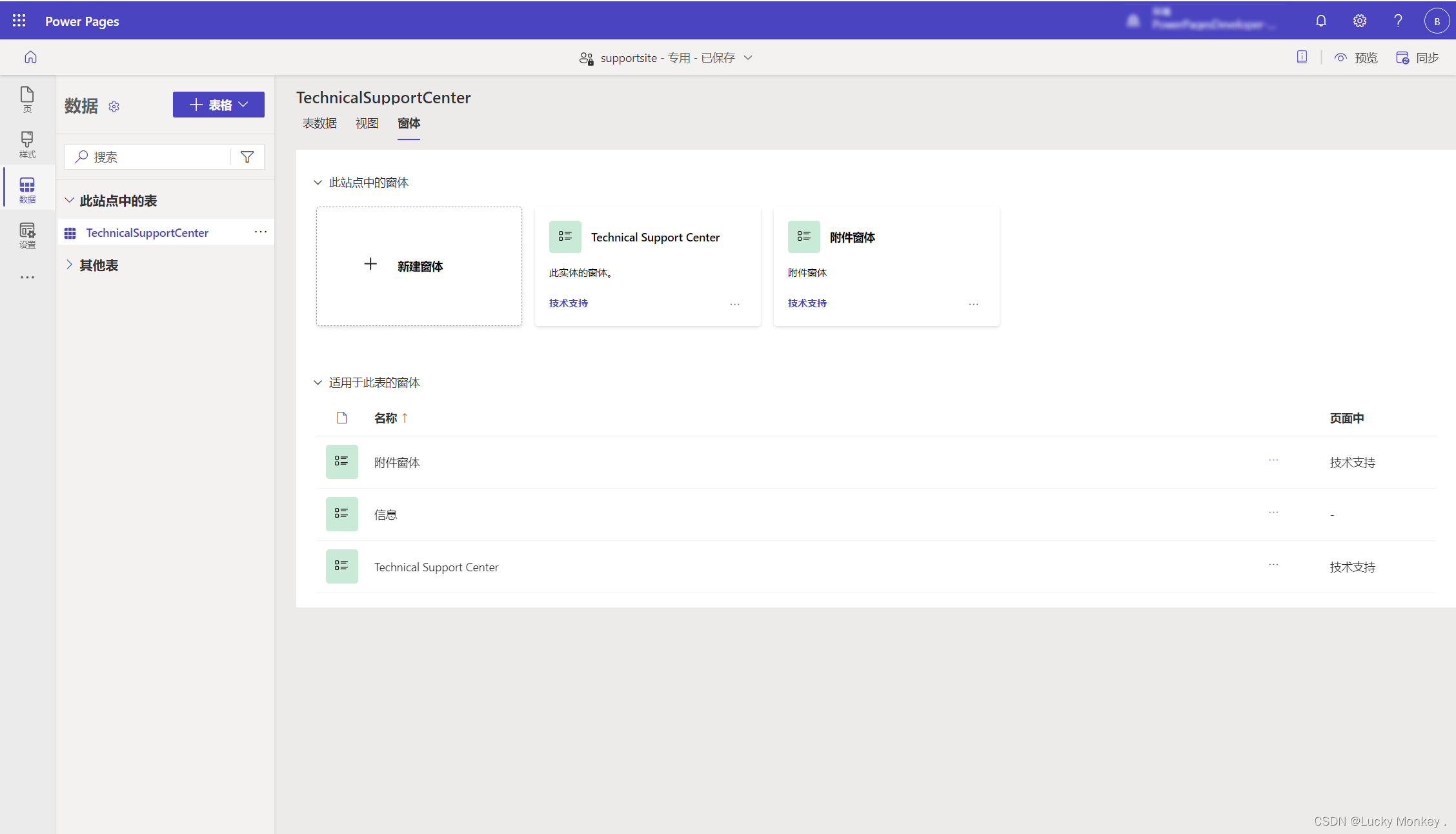
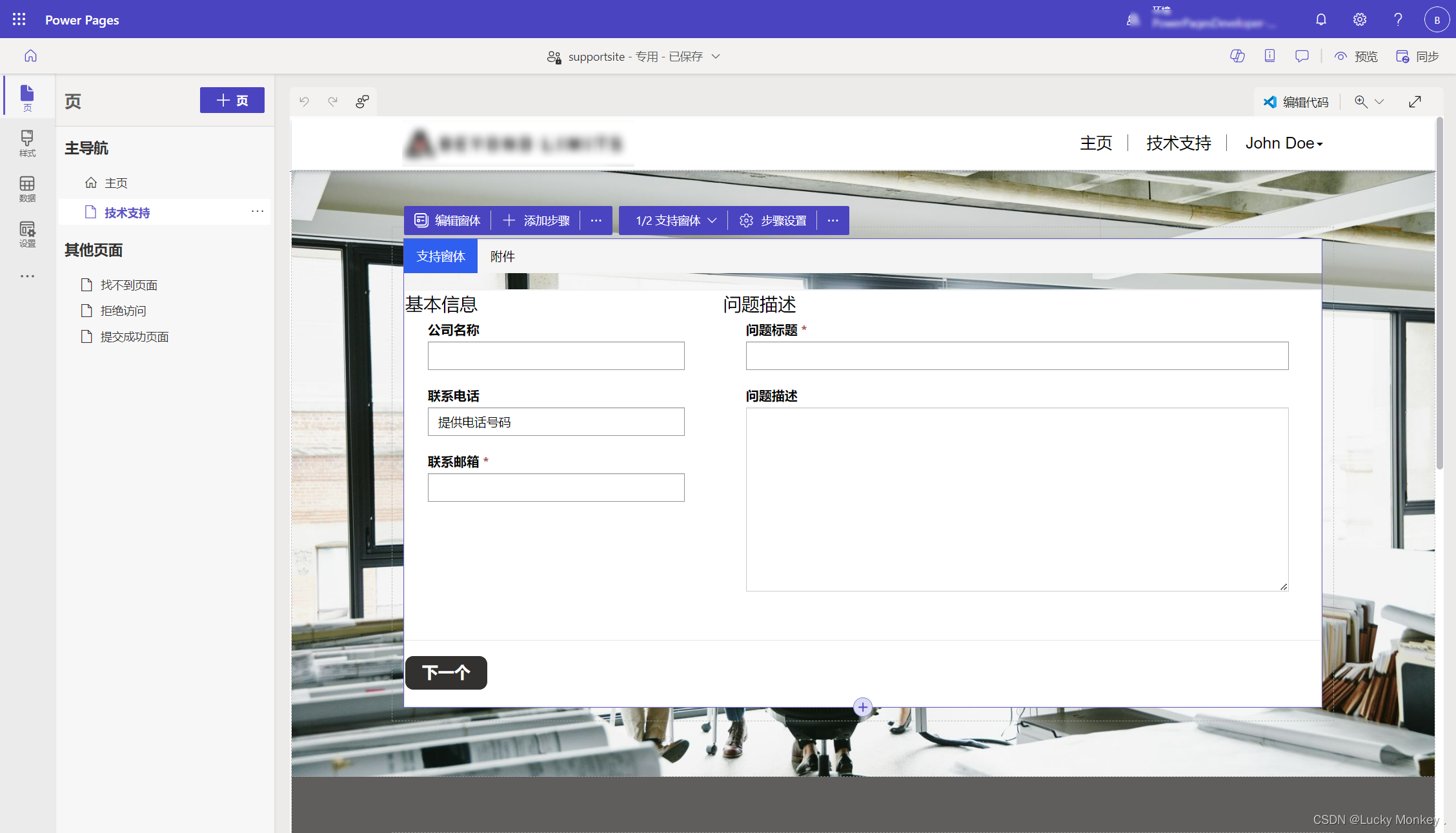
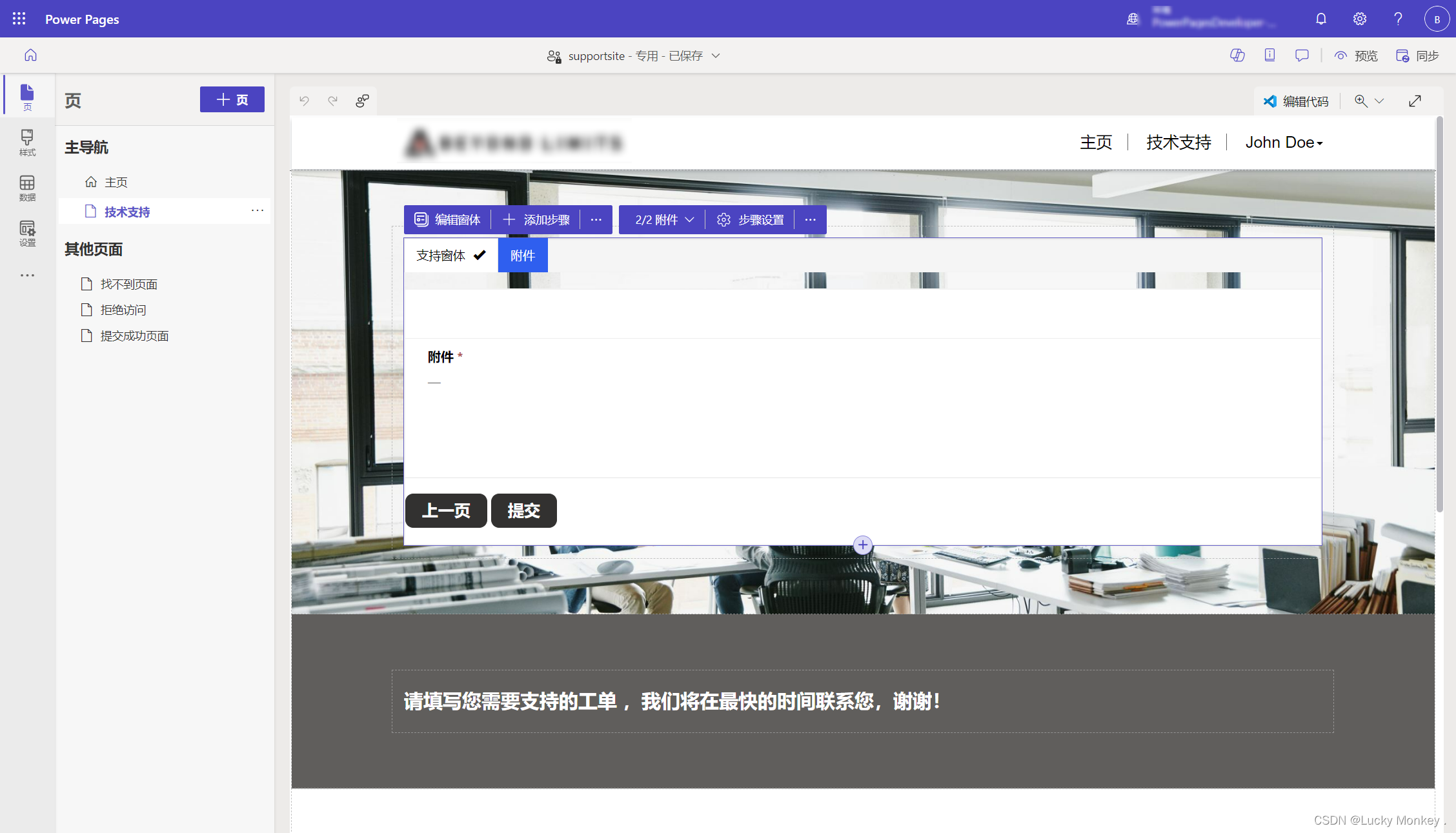
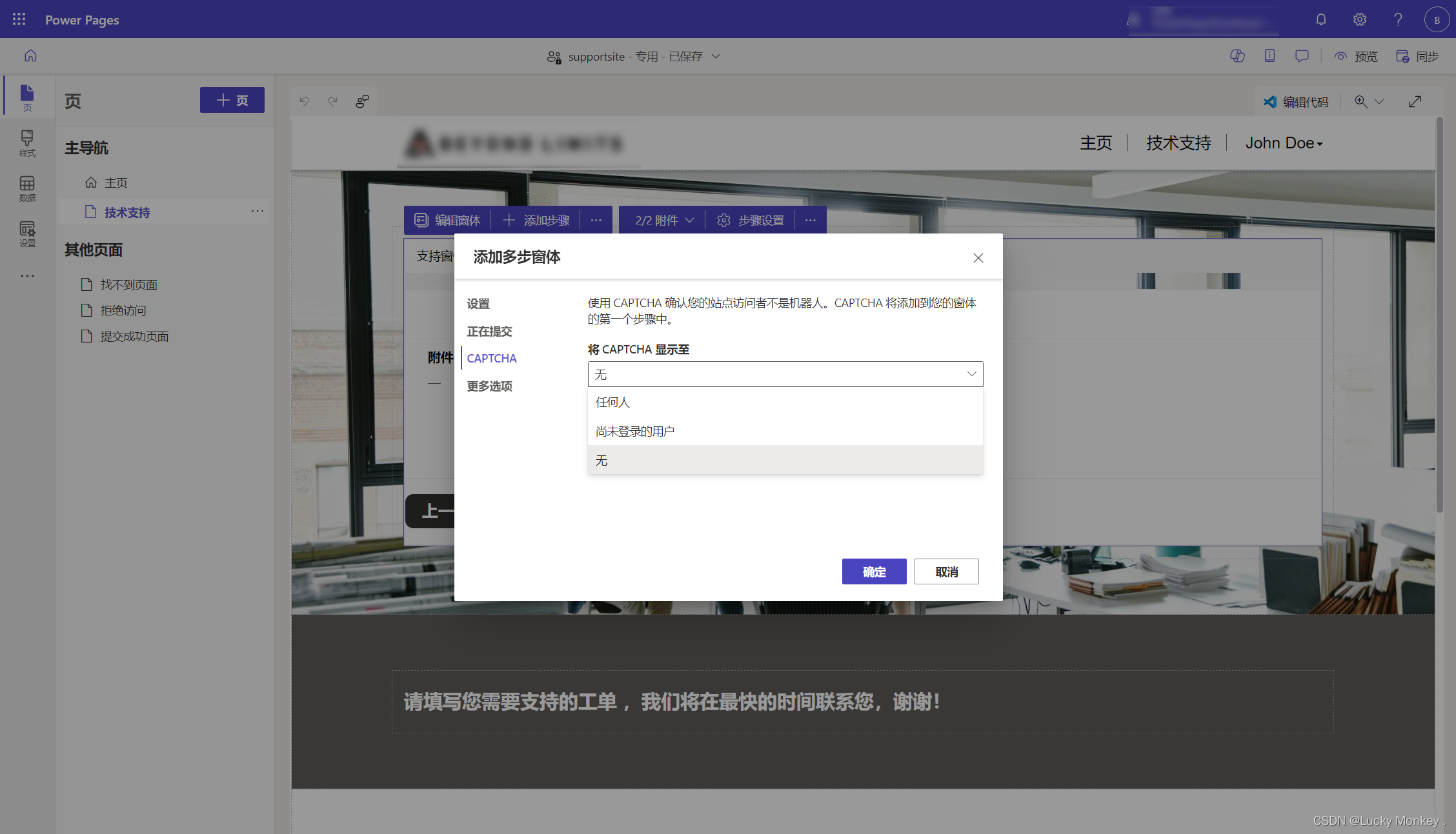
4、嵌入创建好的多步骤窗体
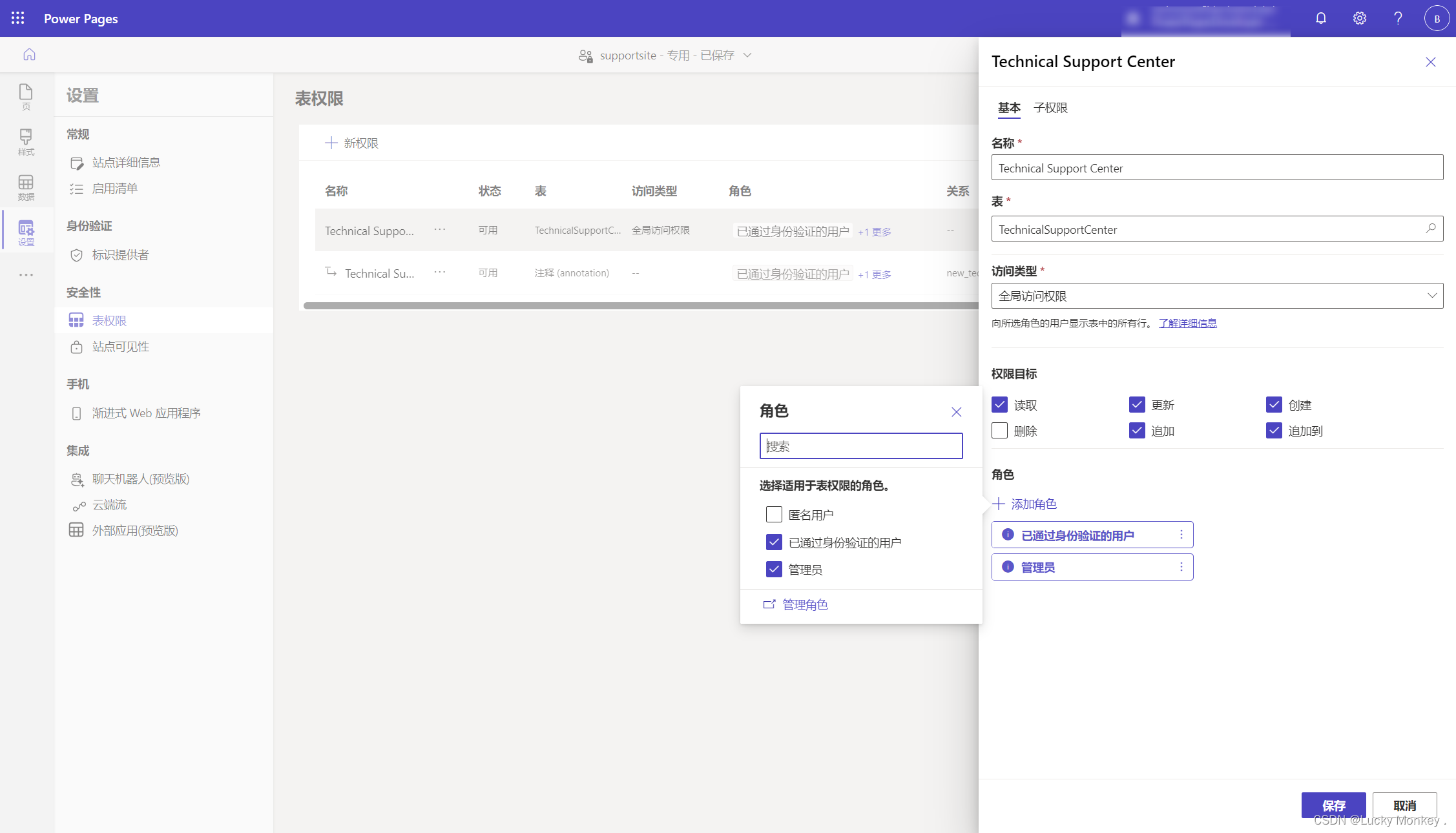
5、调整窗体的访问权限
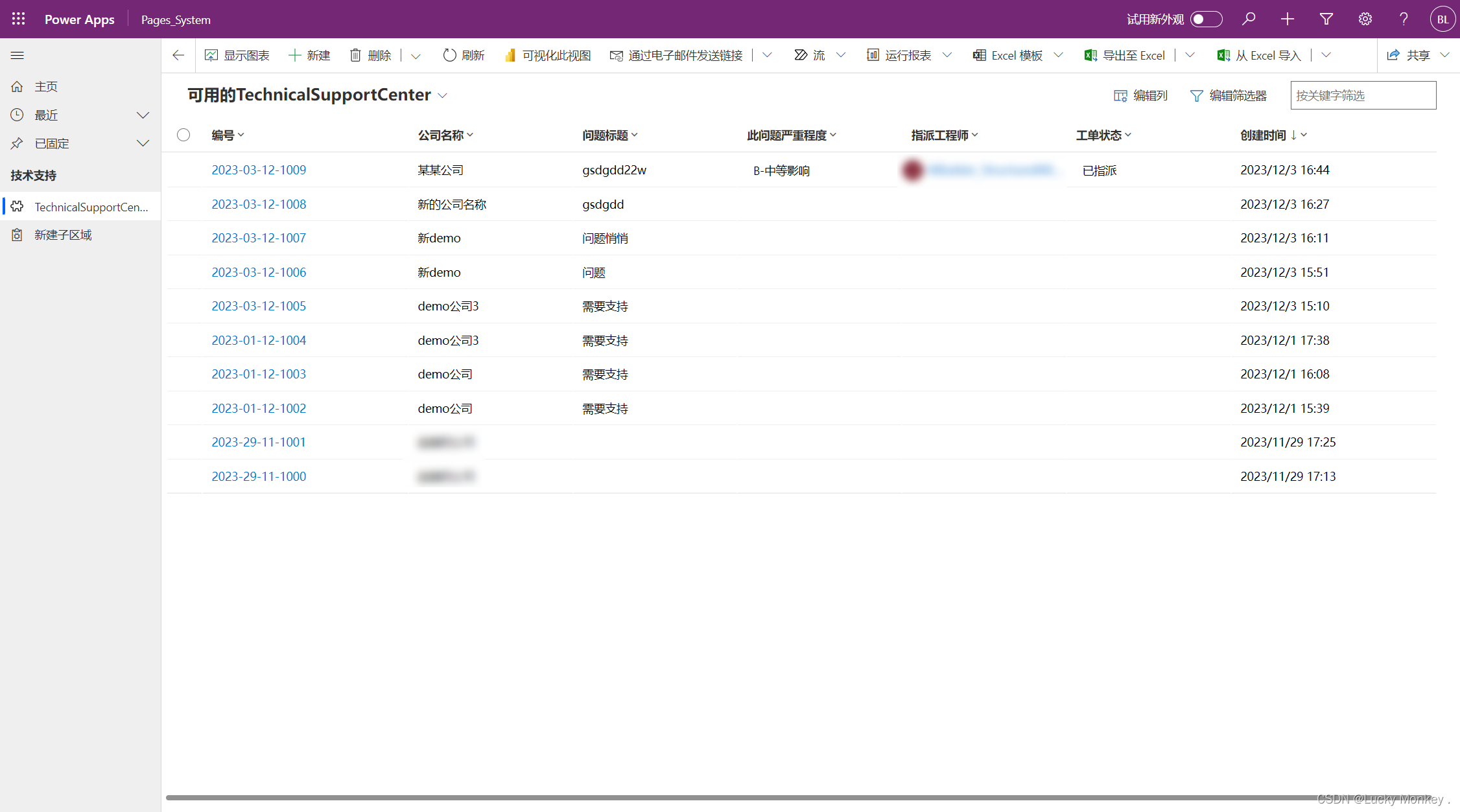
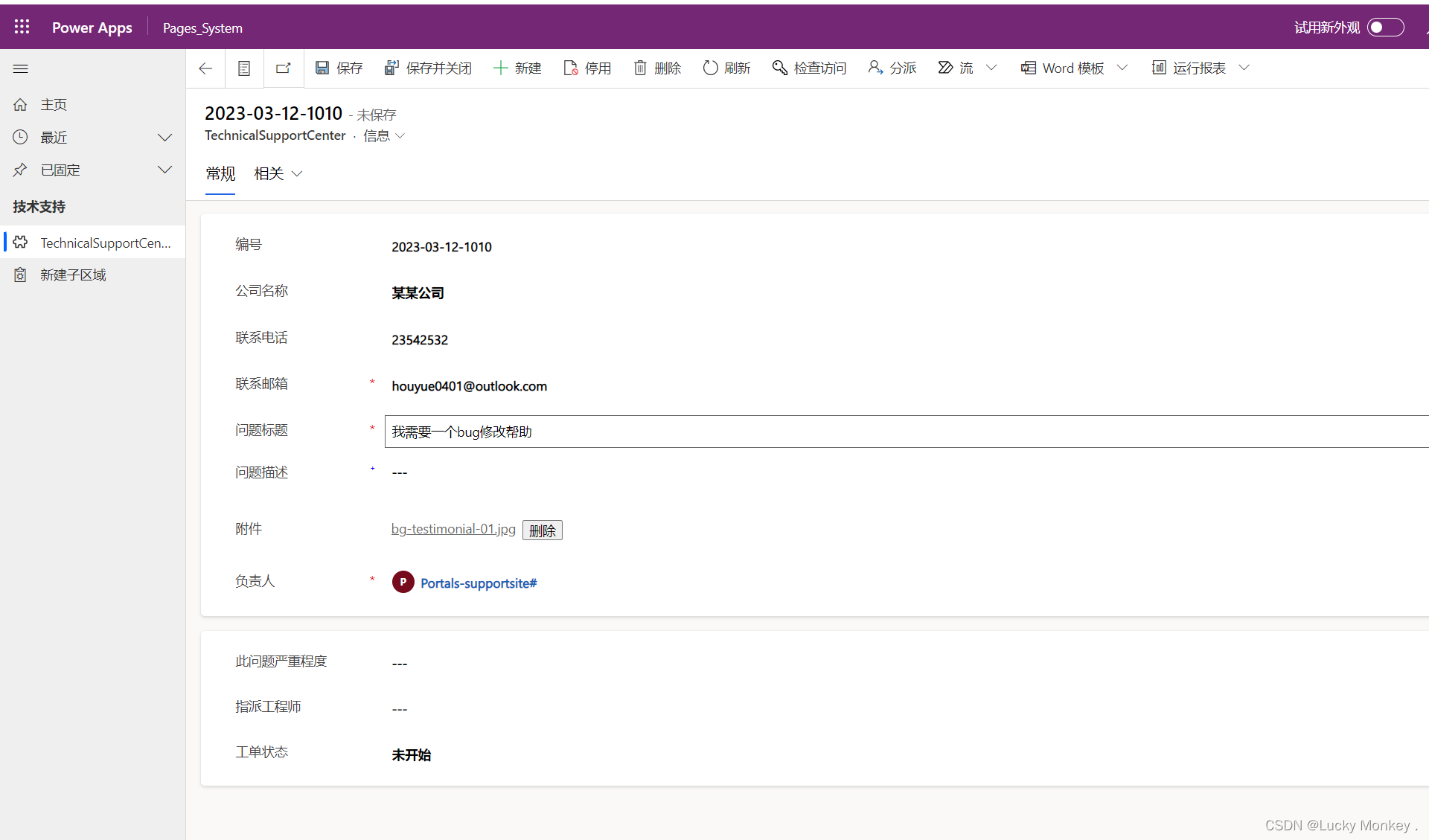
6、打开Power Apps搭建模型驱动应用
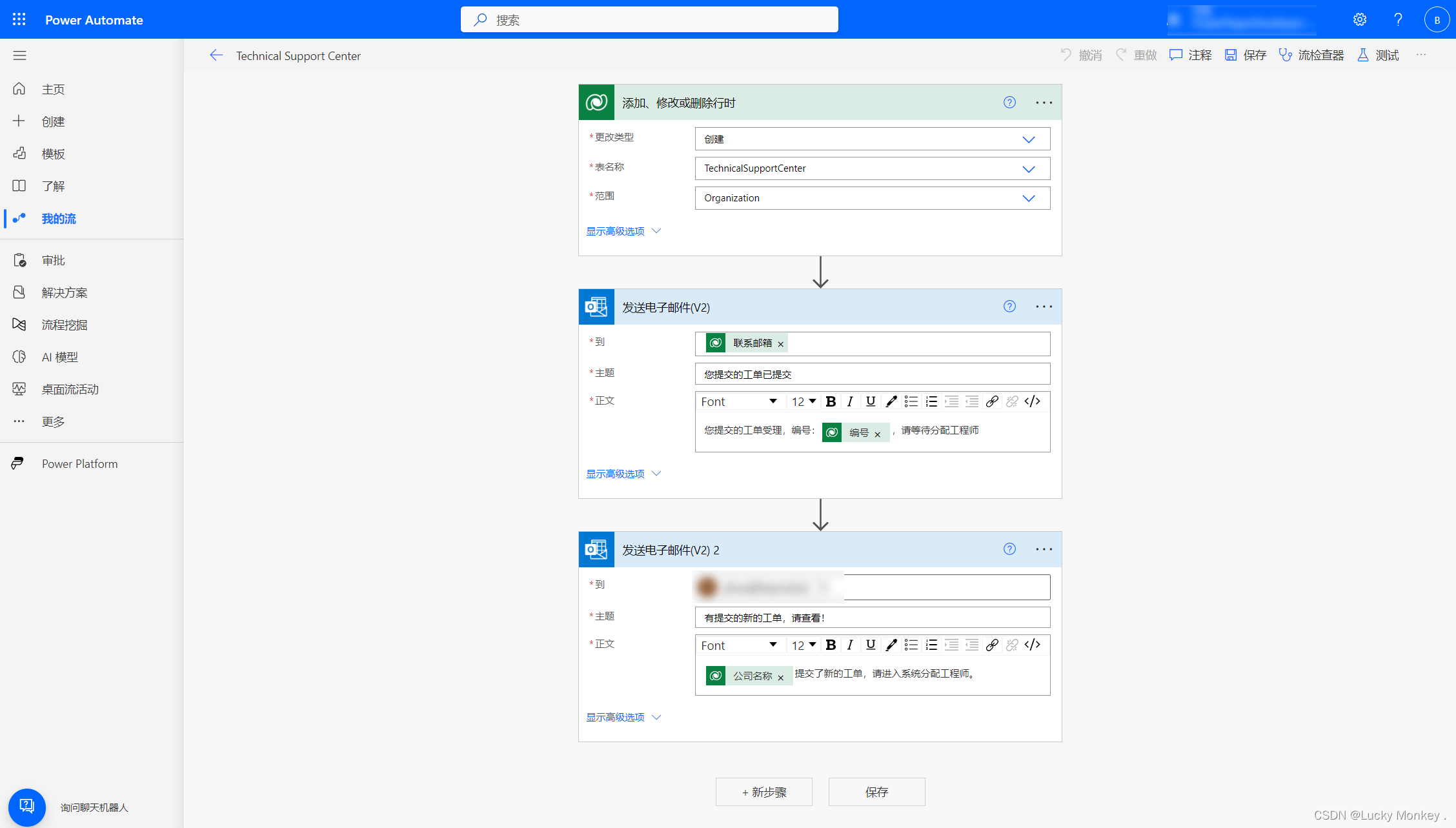
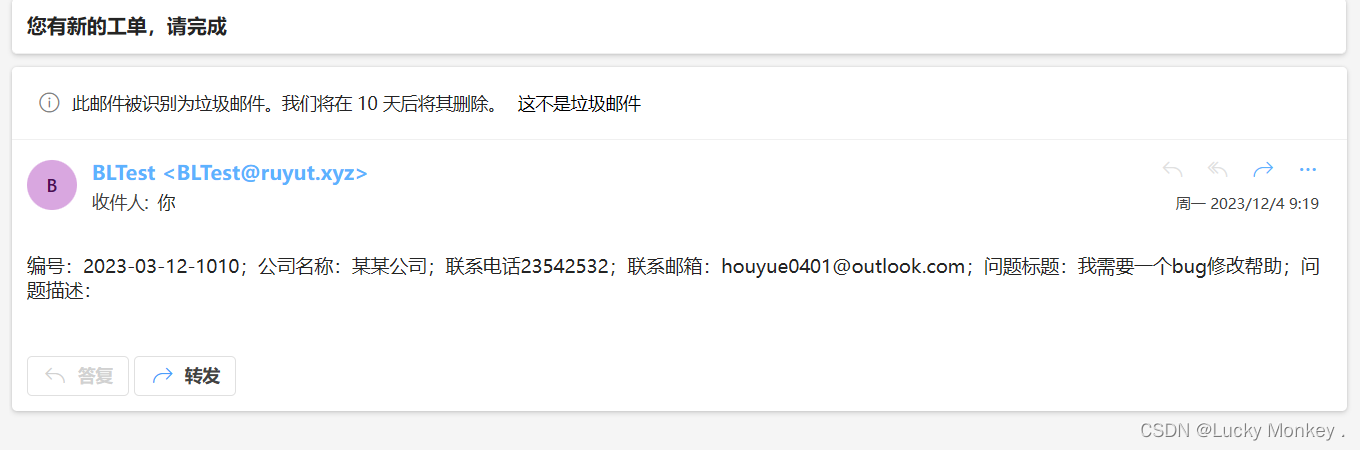
7、打开Power Automate创建自动流发送Email
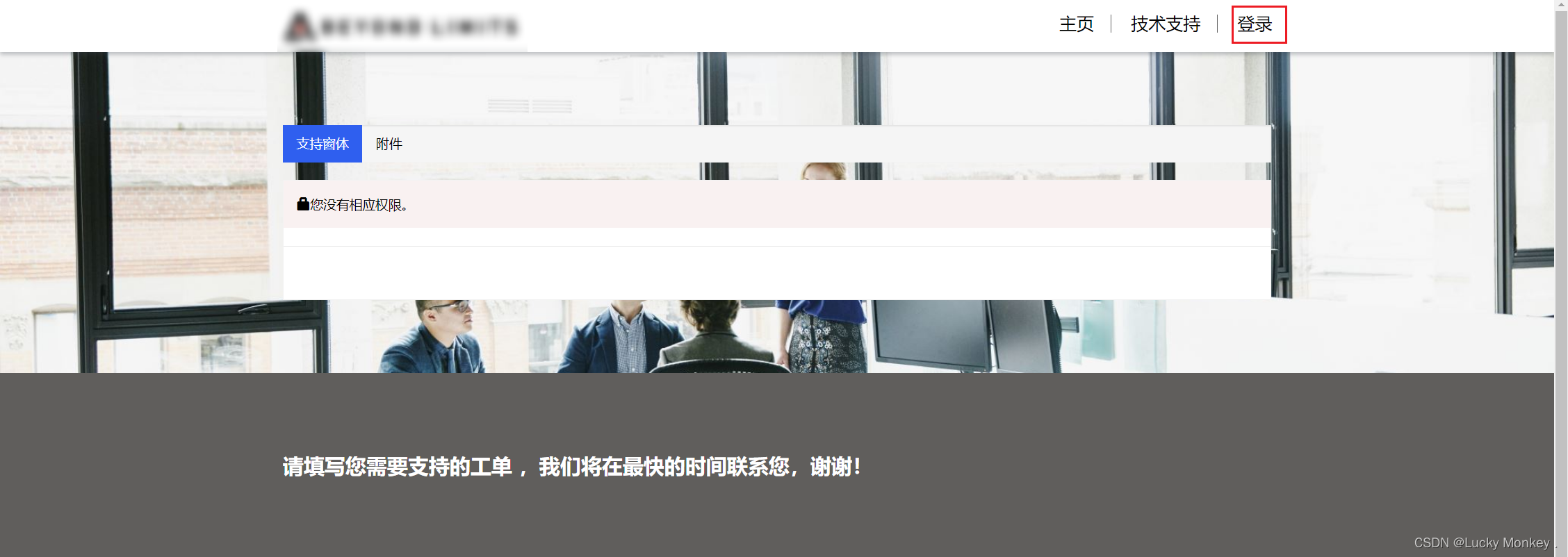
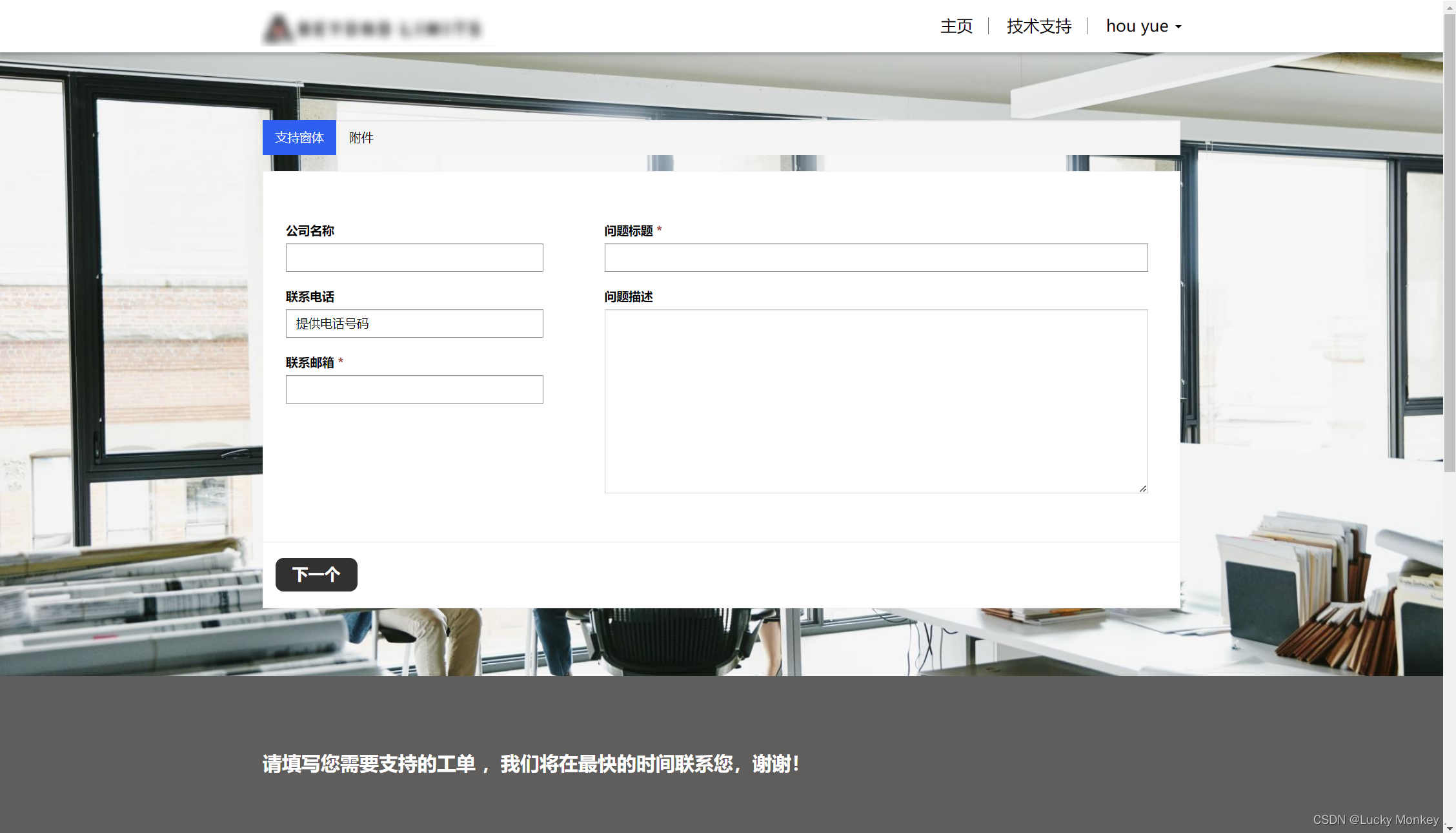
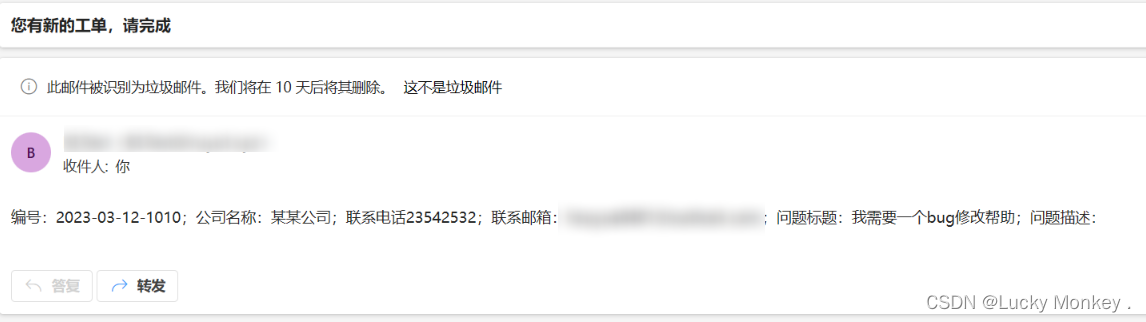
7、测试功能效果
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。