Vue–cli是Vue的脚手架,类似Java中的SpringBoot框架,用于搭建一个标准的项目。 Vue–cli大大降低了webpack的使用难度,支持热部署,有webpack–dev–server的支持,相当于启动了一个请求服务器作为测试环境,我们只关注开发就可以了。
安装和配置
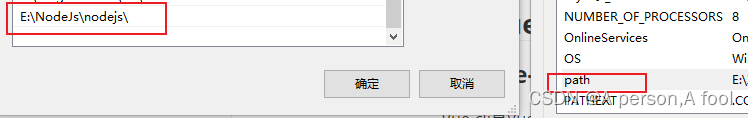
安装Node.js
npm工具
npm配置国内镜像(淘宝镜像)
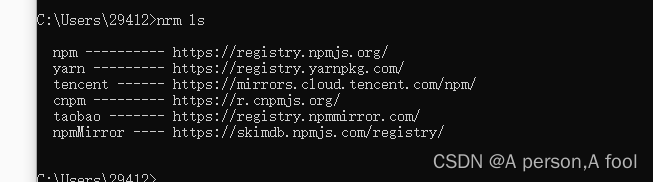
nrm工具
安装Vue-Cli
可能出现的问题
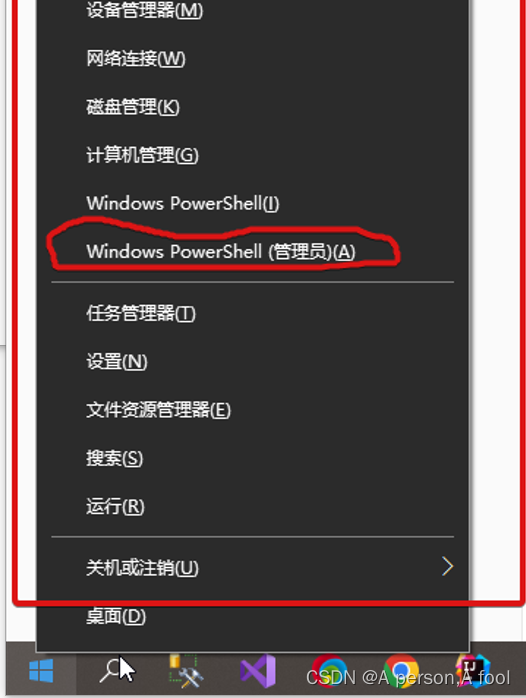
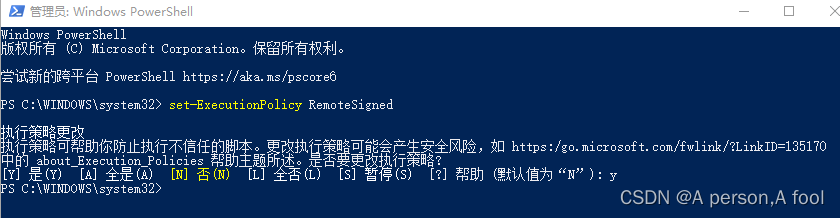
vue无法加载文件C:UsersAdministratorAppDataRoamingnpmvue.ps1因为在此系统上禁止运行脚本……解决办法
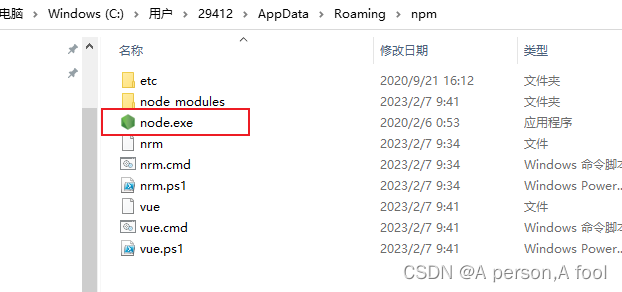
无法将“node.exe”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
如果出现一些依赖无法找到的问题,解决办法最好就是将以前能运行的项目中node_modules文件夹复制进来,并且复制package.json文件
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。