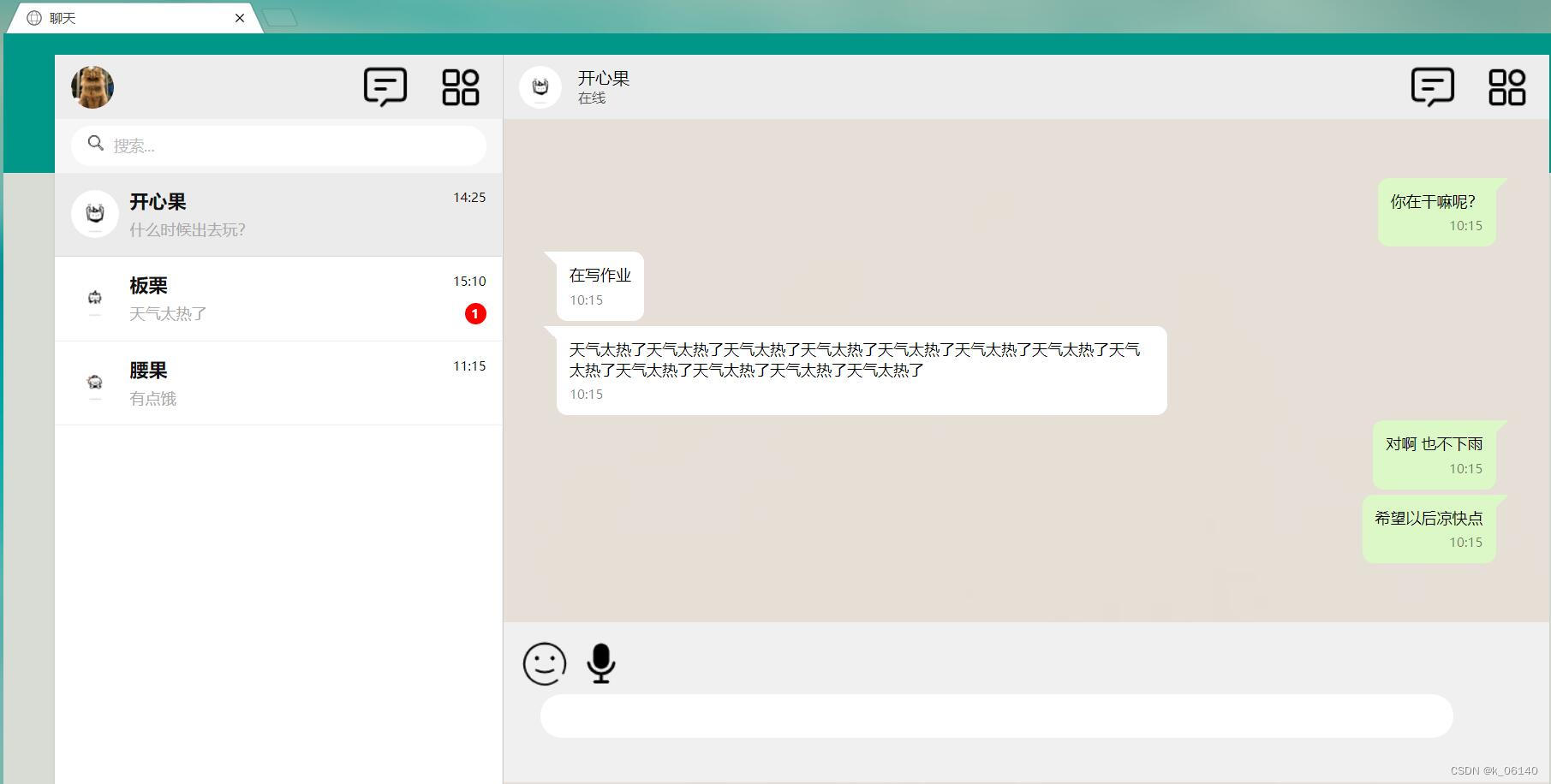
最近应届找工作好难,聊了一个公司,老板说自研项目,前端功能完善,我只需要做后端的就行。第二天技术人员面试让我写个纯html、css聊天界面,虽然楼主不是主要写前端的,奈何工作难找,硬着头皮上了。最后在B站找了个类似的项目,融合了自己的想法,凑合凑合写了一下。
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>聊天</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<div class="leftSide">
<!--header-->
<div class="header">
<div class="userimg">
<img src="user.jpg" class="cover">
</div>
<ul class="nav_icons">
<li><img src="消息.png"></li>
<li><img src="更多.png"></li>
</ul>
</div>
<!--search-->
<div class="search_chat">
<div>
<input type="text" placeholder="搜索...">
<img src="搜索.png">
</div>
</div>
<!--ChatList-->
<div class="chatlist">
<div class="block active">
<div class="imgbx">
<img src="img1.jpg" class="cover">
</div>
<div class="details">
<div class="listHead">
<h4>开心果</h4>
<p class="time">14:25</p>
</div>
<div class="message_p">
<p>什么时候出去玩?</p>
</div>
</div>
</div>
</div>
<div class="chatlist">
<div class="block unread">
<div class="imgbx">
<img src="img2.jpg" class="cover">
</div>
<div class="details">
<div class="listHead">
<h4>板栗</h4>
<p class="time">15:10</p>
</div>
<div class="message_p">
<p>天气太热了</p>
<b>1</b>
</div>
</div>
</div>
</div>
<div class="chatlist">
<div class="block">
<div class="imgbx">
<img src="img3.jpg" class="cover">
</div>
<div class="details">
<div class="listHead">
<h4>腰果</h4>
<p class="time">11:15</p>
</div>
<div class="message_p">
<p>有点饿</p>
</div>
</div>
</div>
</div>
</div>
<div class="rightSide">
<div class="header">
<div class="imgText">
<div class="userimg">
<img src="img1.jpg" class="cover">
</div>
<h4>开心果<br><span>在线</span></h4>
</div>
<ul class="nav_icons">
<li><img src="消息.png"></li>
<li><img src="更多.png"></li>
</ul>
</div>
<!--chatbox-->
<div class="chatBox">
<div class="message my_message">
<p>你在干嘛呢?<br><span>10:15</span> </p>
</div>
<div class="message frnd_message">
<p>在写作业<br><span>10:15</span> </p>
</div>
<div class="message frnd_message">
<p>天气太热了天气太热了天气太热了天气太热了天气太热了天气太热了天气太热了天气太热了天气太热了天气太热了天气太热了天气太热了<br><span>10:15 </span> </p>
</div>
<div class="message my_message">
<p>对啊 也不下雨<br><span>10:15</span> </p>
</div>
<div class="message my_message">
<p>希望以后凉快点<br><span>10:15</span> </p>
</div>
</div>
<!--chat input-->
<div class="chatbox_input">
<div class="instrument">
<img src="表情.png" >
<img src="语音.png">
</div>
<div>
<input type="text">
</div>
</div>
</div>
</div>
</body>
</html>@import url('https://fonts.googleapis.com css2?family-Open+Sans:wght@300;400;00;600;700&display=swap');
*
{
margin: 0;padding: 0;
box-sizing: border-box;
font-family: 'Open Sans' ,sans-serif;
}
body
{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: linear-gradient(#009688 0%,#009688 130px,#d9dbd5 130px,#d9dbd5 100%)
}
.container
{
position: relative;
width: 1396px;
max-width: 100%;
height: calc( 100vh - 40px);
background:#fff;
box-shadow: 0 1px 1px 0 rgba(0,0,0,0.06),0 2px 5px 0 rgba(0,0,0,0.06);
display: flex;
}
.container .leftSide
{
position: relative;
flex:30%;
background:#fff;
border-right: 1px solid rgba(0, 0, 0, 0.2);
}
.container .rightside
{
position: relative;
flex: 70%;
background:#e5ddd5;
}
.container .rightside::before
{
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background:url(img6-bg.jpg) ;
opacity: 0.06;
}
.header
{
position: relative;
width: 100%;
height: 60px;
background: #ededed;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 15px;
}
.userimg
{
position: relative;
width: 40px;
height: 40px;
overflow: hidden;
border-radius: 50%;
cursor: pointer;
}
.cover
{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.nav_icons
{
display: flex;
}
.nav_icons li
{
display: flex;
list-style: none;
cursor: pointer;
color: #51585c;
font-size: 1.5em;
margin-left: 22px;
}
.search_chat
{
position: relative;
width: 100%;
height: 50px;
background: #f6f6f6;
display: flex;
justify-content: center;
align-items: center;
padding: 0 15px;
}
.search_chat div
{
width: 100%;
}
.search_chat div input
{
width:100%;
outline: none;
border: none;
background: #fff;
padding: 6px;
height: 38px;
border-radius: 30px;
font-size: 14px;
padding-left: 40px;
}
.search_chat div input::placeholder
{
color: #bbb;
}
.search_chat div img
{
position: absolute;
left: 30px;
top: 14px;
font-size: 1.5em;
}
.chatlist
{
position: relative;
height: calc(100%-110px);
overflow-y: auto;
}
.chatlist .block
{
position: relative;
width: 100%;
display: flex;
align-items: center;
padding: 15px;
border-bottom: 1px solid rgba(0, 0, 0, 0.06);
}
.chatlist .block.active{
background: #ebebeb;
}
.chatlist .block:hover
{
background:#f5f5f5;
}
.chatlist .block .imgbx
{
position: relative;
min-width: 45px;
height: 45px;
overflow: hidden;
border-radius: 50%;
margin-right: 10px;
}
.chatlist .block .details
{
position: relative;
width: 100%;
}
.chatlist .block .details .listHead
{
display: flex;
justify-content: space-between;
margin-bottom: 5px;
}
.chatlist .block .details .listHead h4
{
font-size: 1.1em;
font-weight: 600;
color: #111;
}
.chatlist .block .details .listHead .time
{
font-size: 0.75em;
color: #aaa;
}
.chatlist .block .details .listHead .time
{
color: #111;
}
.message_p
{
display: flex;
justify-content: space-between;
align-items: center;
}
.message_p p
{
color: #aaa;
display: -webkit-box;
-webkit-line-break: 1;
font-size: 0.9em;
overflow: hidden;
text-overflow: ellipsis;
}
.message_p b
{
background-color: red;
color: #fff;
min-width: 20px;
height: 20px;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
font-size: 0.75em;
}
.imgText
{
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.imgText h4
{
font-weight: 500;
line-height: 1.2em;
margin-left: 15px;
}
.imgText h4 span
{
font-size: 0.8em;
color: #555;
}
.chatBox
{
position: relative;
width: 100%;
height: calc(100%-120px);
padding: 50px;
overflow-y: auto;
}
.message
{
position: relative;
display: flex;
width: 100%;
margin: 5px 0;
}
.message p
{
position: relative;
right: 0;
text-align: right;
max-width: 65%;
padding: 12px;
background: #dcf8c6;
border-radius: 10px;
font-size: 0.9em;
}
.message p::before
{
content: '';
position: absolute;
top: 0;
right: -12px;
width: 20px;
height: 20px;
background: linear-gradient(135deg,#dcf8c6 0%,#dcf8c6 50%,transparent 50%,transparent);
}
.message p span
{
display: block;
margin-top: 5px;
font-size: 0.85em;
opacity: 0.5;
}
.my_message
{
justify-content: flex-end;
}
.frnd_message
{
justify-content: flex-start;
}
.frnd_message p
{
background: #fff;
text-align: left;
}
.message.frnd_message p::before
{
content: '';
position: absolute;
top: 0;
left: -12px;
width: 20px;
height: 20px;
background: linear-gradient(225deg,#fff 0%,#fff 50%,transparent 50%,transparent);
}
.chatbox_input
{
position: relative;
width: 100%;
height: 150px;
background: #f0f0f0;
padding: 15px;
justify-content: space-between;
align-items: center;
}
.chatbox_input input
{
position: relative;
width: 90%;
margin: 0 20px;
padding: 10px 20px;
border: none;
outline: none;
border-radius: 30px;
font-size: 1em;
}里面的一些小图标(icon)是在 https://www.iconfont.cn/ 这个网站里面下载的,感觉里面的图标很多,所以推荐给大家。
原文地址:https://blog.csdn.net/k_06140/article/details/125566198
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_42330.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。