本文介绍: 前端去维护项目时,通过 git clone 下来以后,经常是直接 npm install 去安装项目需要的 node_modules ,但是往往很多项目不是我们自己写的,或者从 GitHub 上面 clone 的开源项目,这个时候出现问题就很难处理,分享一下排查方案,做到知其然知其所以然!
一、.npmrc 文件

1. npmrc 的作用
.npmrc ,可以理解为 npm running configuration ,npm 运行时的配置文件。我们知道 npm 最大的作用就是帮助开发者安装需要的依赖包,但是要从哪里下载?下载哪一个版本的包,把包下载到电的那个路径下?下载的是私有包的路径还是共有包的路径?我有一个私有包如何配置路径?
2. 设置项目配置文件
3. 设置用户配置文件
4. 设置全局配置文件
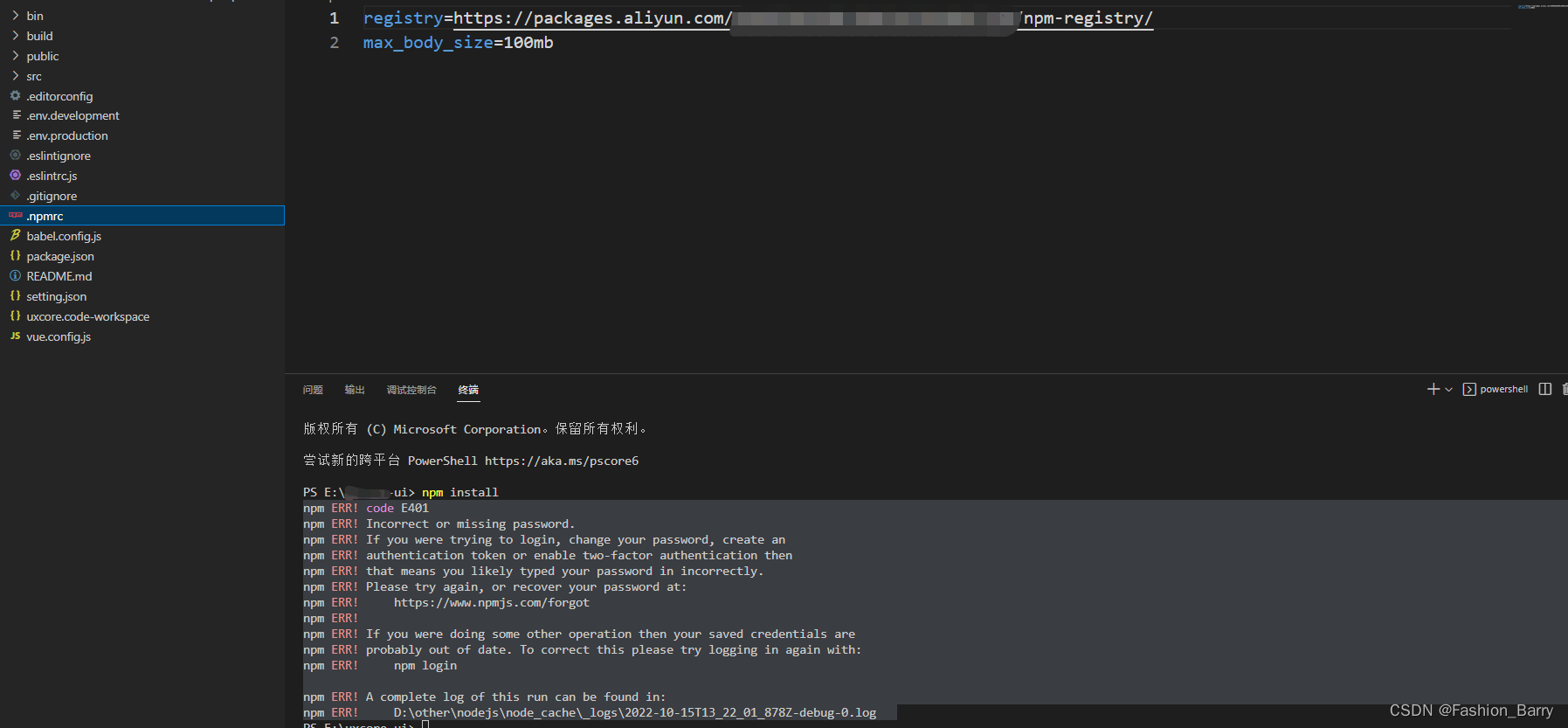
二、npm ERR code 401,错误分析
1. 安装的是私有包,npm 需要登录以后才可以 install
2. npm ERR! Unable to authenticate, need Basic realm =”aliyun“
3. 想要在 npm 上发布自己的 npm 包,执行 npm login 报错
4. npm ERR! code ETARGET
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。