一、PrimeVue介绍
PrimeVue 是一个基于 Vue.js 的 UI 组件库,专注于提供丰富、灵活、现代的 UI 组件,以帮助开发者构建功能强大的 Web 应用程序。PrimeVue 提供了一系列的组件,涵盖了从基本的表单元素到高级的数据表格和图表等各种组件。


二、部分功能介绍
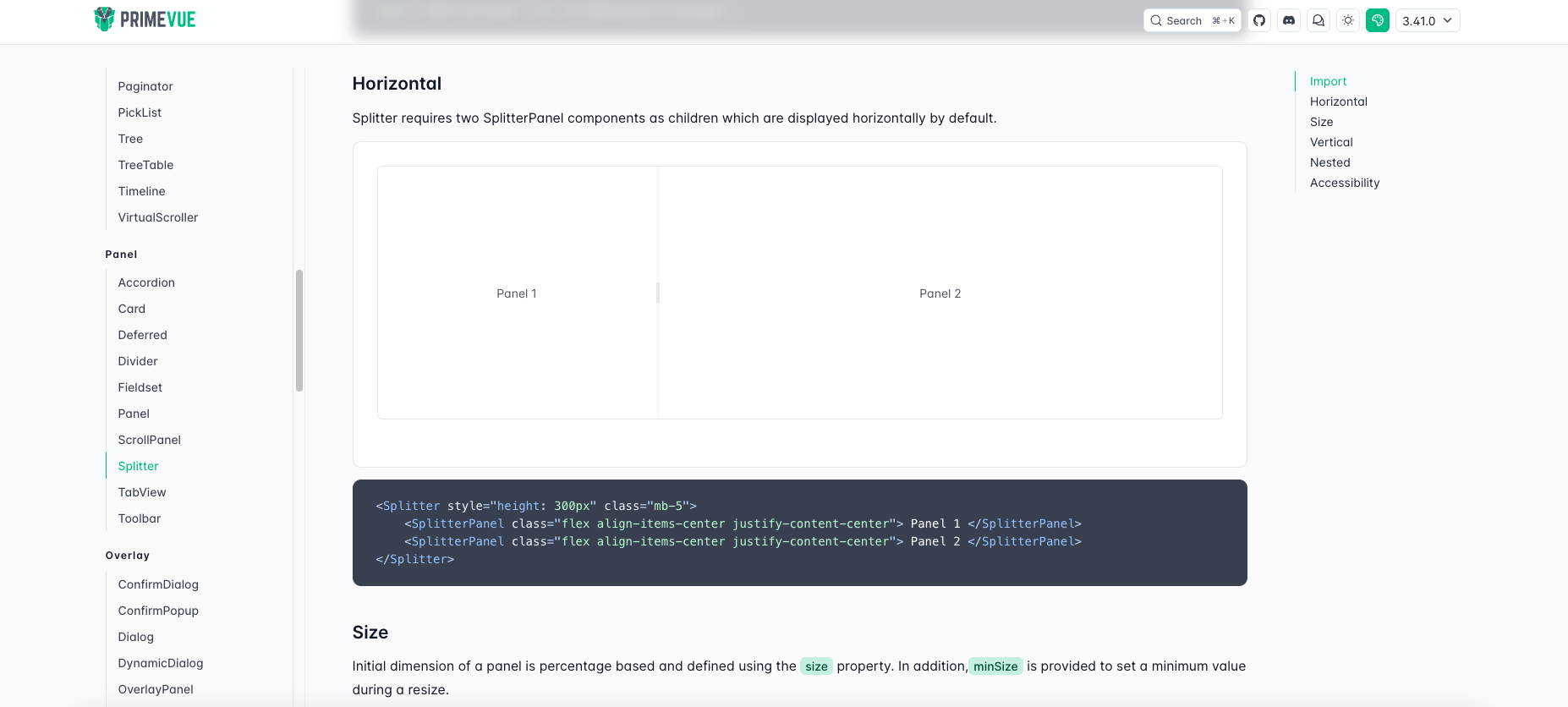
1.页面拖拽

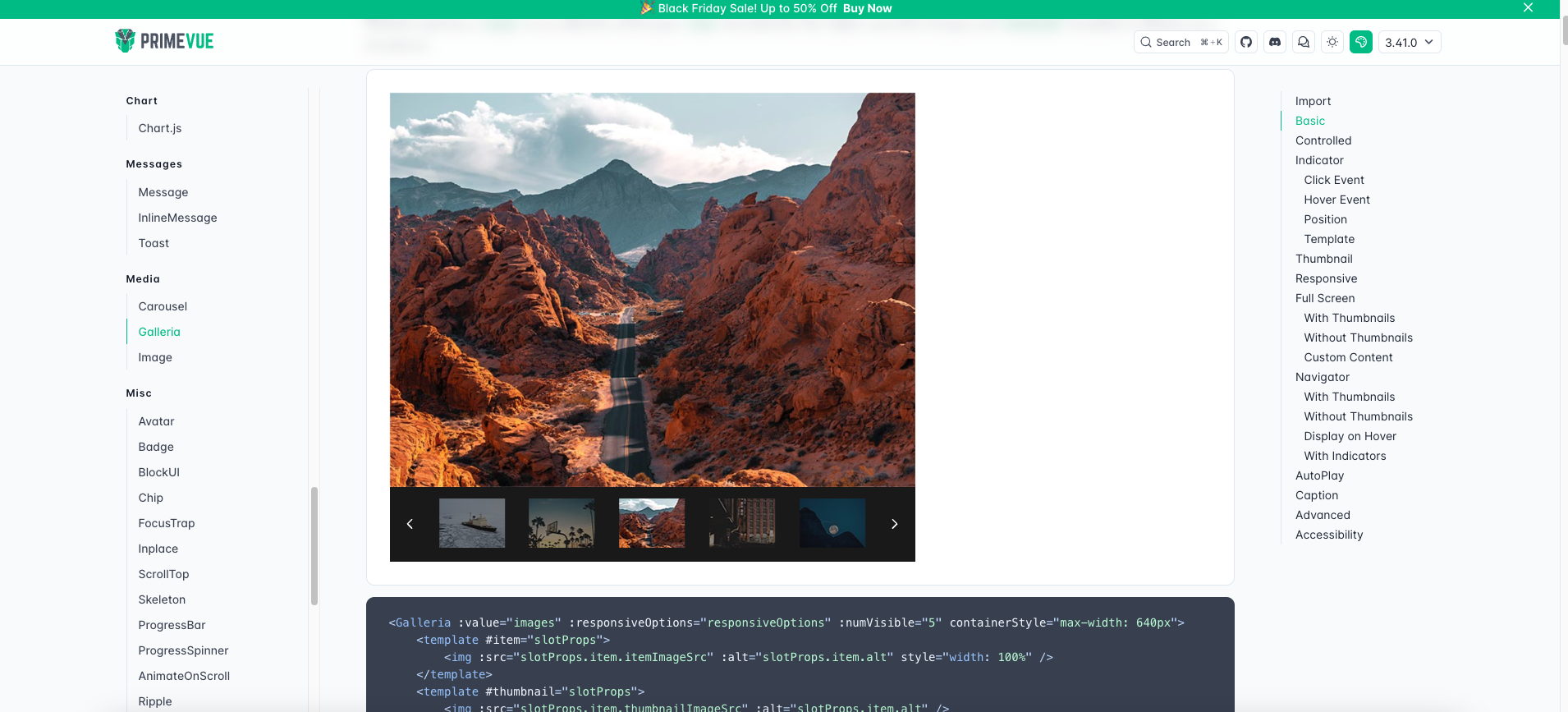
2.图片预览

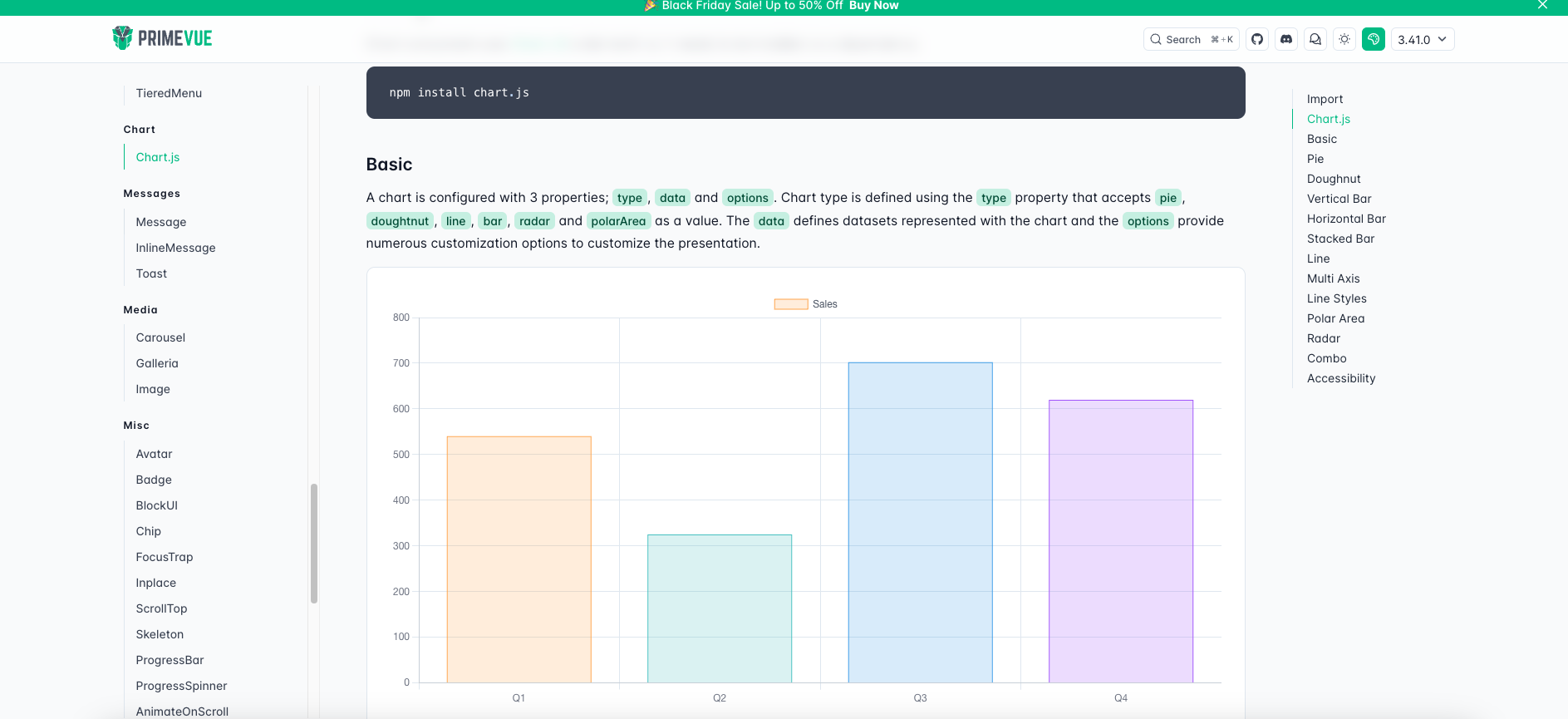
3.图形统计

4.控件组

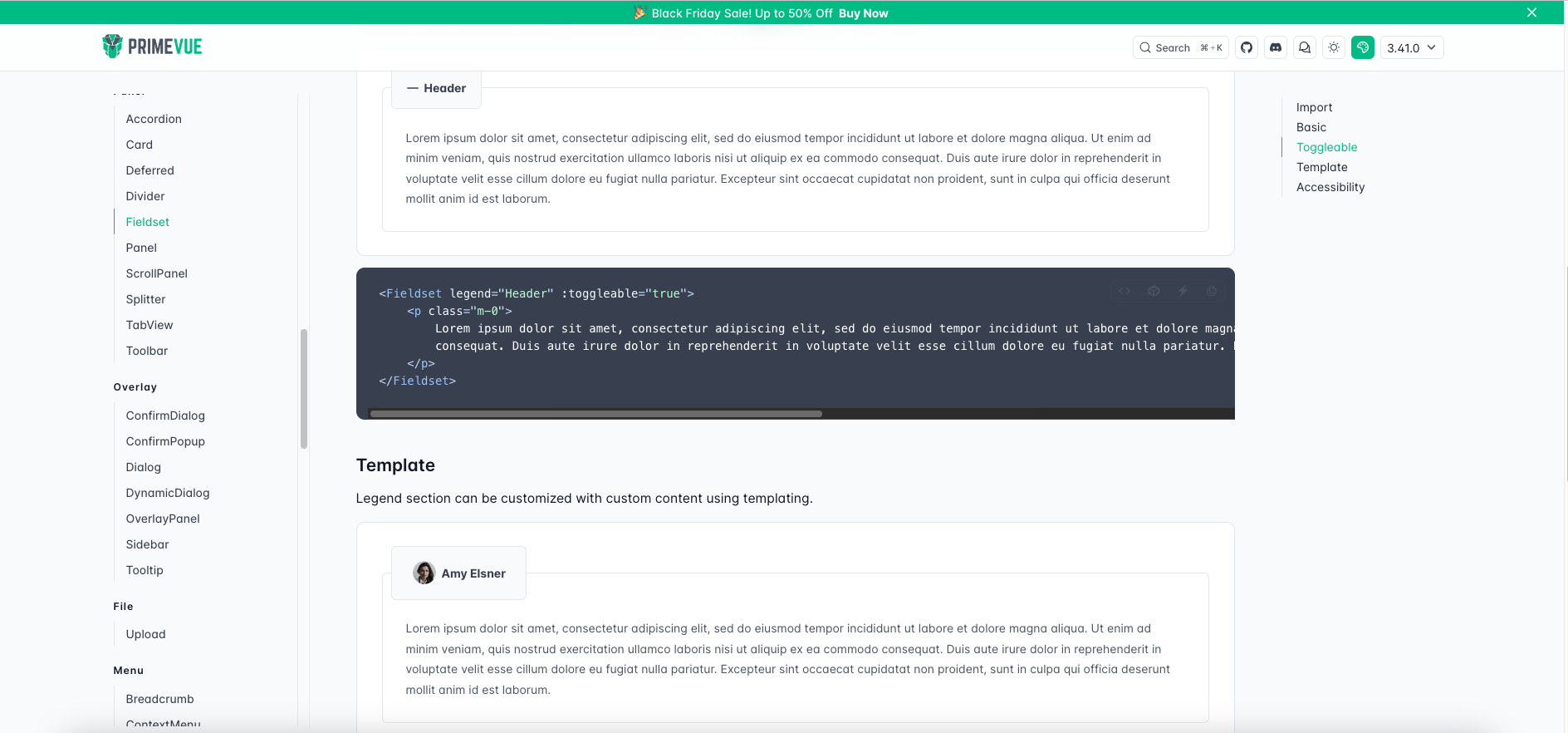
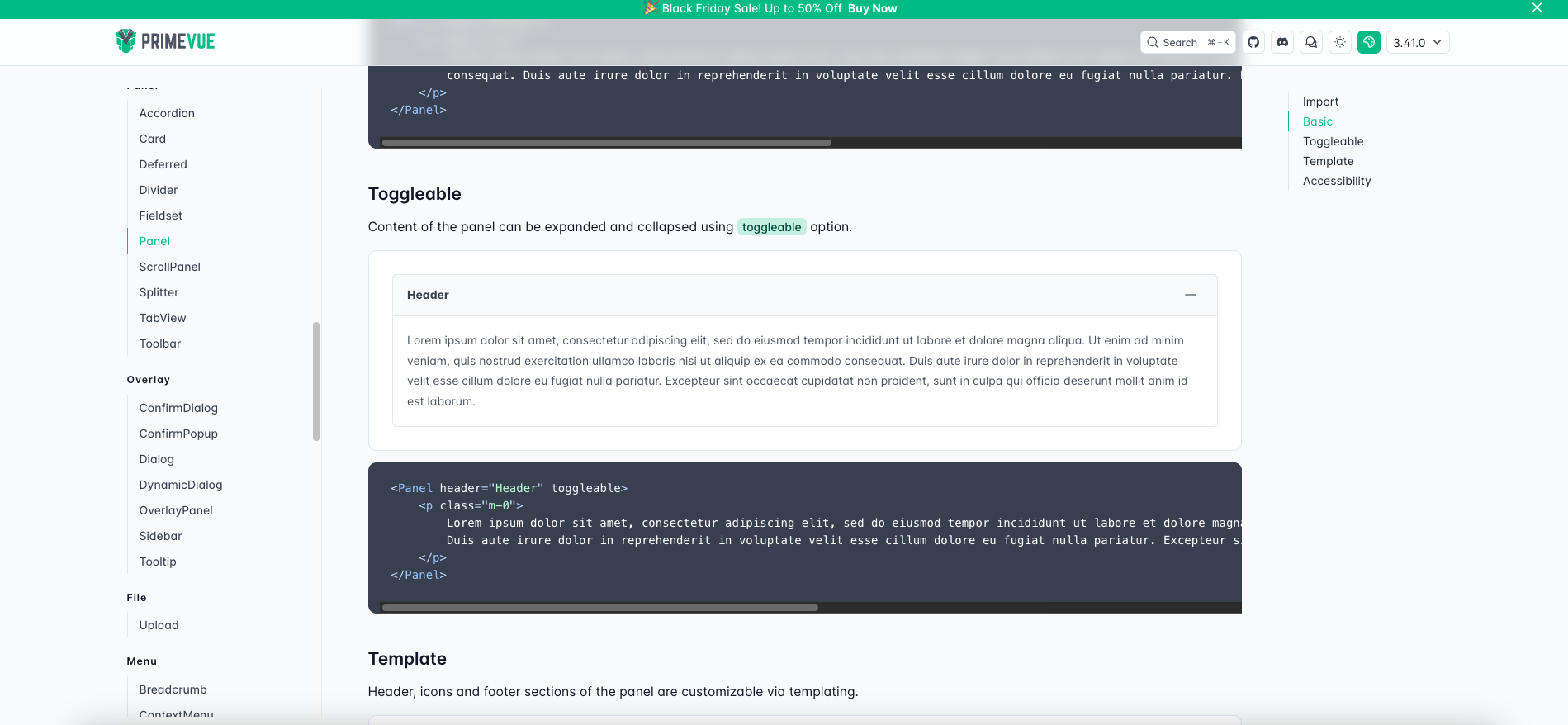
5.面板

三、PrimeVue 的优势:
PrimeVue 作为一个基于 Vue.js 的 UI 组件库,具有一些优势和一些可能被视为劣势的方面。请注意,这些评价可能会根据个人或团队的需求而有所不同。
1.PrimeVue 的优势:
2.PrimeVue 的劣势:
总的来说,选择使用 PrimeVue 还是其他 UI 组件库应该取决于项目的具体需求、团队的技术栈以及开发者的偏好。在选择之前,最好先评估组件库的功能、文档、社区支持以及是否符合项目的长期需求。
四、PrimeVue和element plus对比
1、相似之处:
2、不同之处:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








