<style>
#triangle{
width: 0;
height: 0;
border: 100px solid;
border-color: orangered skyblue gold yellowgreen;
}
</style>

transparent透明<style>
.Up{
width: 0;
height: 0;
border-top: 100px solid transparent;
border-right: 100px solid transparent;
border-left: 100px solid transparent;
border-bottom: 100px solid orangered;
}
</style>

【分解步骤】
<style>
.first{
background: linear-gradient(45deg, deeppink, yellowgreen);
}
</style>
<style>
.second{
background: linear-gradient(45deg, deeppink, deeppink 50%, yellowgreen 50%, yellowgreen 100%);
}
</style>
<style>
.second{
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%);
}
</style>
【效果图】

【解释】裁剪多边型的方式,创建元素的可显示区域。区域内的部分显示,区域外的隐藏。
【示例】
<style>
div{
width: 100px;
height: 100px;
background: gold;
clip-path: polygon(0 0, 0 100%, 100% 100%);
}
</style>
【效果图】

<div class="one">► </div>
<div class="two">▼ </div>
<div class="three">▲ </div>
<div class="four">⊿ </div>
<div class="five">△ </div>

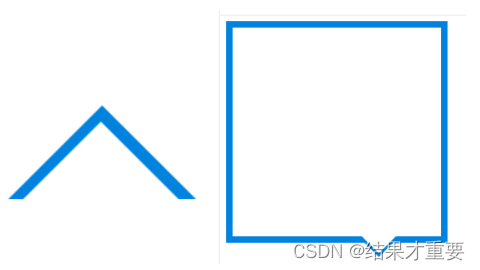
当div元素嵌套时可设置出空心三角形或是带三角形的气泡框。实例如下:

同样是使用三角形,加上伪类选择器before或after。before或after里设计一个三角形,其中一个背景颜色与环境颜色相同(一般为白色),用白色的三角形掩盖住另一个三角形即可达到三角形空心的目的。
注意:掩盖过程一般使用定位,容器设置为相对定位(不脱离文档流),三角形设置绝对定位。通过top,left,bottom,right调整位置即可。
这时为了达到掩盖效果,应使用z-index设置使背景色三角形能够掩盖另一个三角形。
带三角形的气泡框
本例实际可拆分为一个盒子和一个空心三角形。这时可同时设置before和after。各自设置好边框组成三角形相互掩盖即可达到效果。
<!DOCTYPE html>
<html lang="zn-ch">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSDN测试-实现带三角形的气泡框</title>
<style>
.div{
width:300px;
height:300px;
border: 10px solid #0082df;
position: relative;
}
.div::after{
content: "";
position: absolute;
right:60px;
top:300px;
width:0px;
height:0px;
border:30px solid transparent;
border-top: 30px solid #0082df;
}
.div::before{
content: "";
position: absolute;
top:295px;
left:180px;
z-index: 1;
width:0px;
height: 0px;
border: 30px solid transparent;
border-top:30px solid #fff;
}
</style>
</head>
<body>
<div class="div">
</div>
</body>
</html><!DOCTYPE html>
<html lang="zn-ch">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSDN测试专用-实现空心三角形</title>
<style>
.div{
width:0px;
height:0px;
border: 100px solid transparent;
border-bottom-color: #0082df;
position: relative;
}
.div::after{
content: "";
position: absolute;
right:-100px;
top:-80px;
width:0px;
height:0px;
border:100px solid transparent;
border-bottom-color: #fff ;
z-index: 2;
}
</style>
</head>
<body>
<div class="div">
</div>
</body>
</html>原文地址:https://blog.csdn.net/m0_60237095/article/details/130076471
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_42516.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!