摘 要
近年来,互联网成为人们快速获取,发布和传递信息的重要渠道。因此网站建设在因特网应用上的地位显而易见。而大学校园里的所有人像是一个集体,但又有着不太多的交集,在这个‘互联网+’的时代,校园网站的出现无疑是解决这一现象的最好方式。
基于此,机器猫在线商城在基于HTML5的技术上诞生。首先,借助了vscode开发工具,主要以html,css3,JavaScript语言及vue框架开发,以文字、图片、动画效果等多种丰富的多媒体形式实现了HTML5新特性带来的简洁而又不简单的页面,向大家展示了一个现代化的校园在线商城。通过浏览器本地储存localstorage来实现静态的注册与登录功能,并增删改查用户的购物车数据等等,页面整体采用了vue的组件化来开发,增强了代码的复用性。借助了elementUI组件库,大大节省了开发的时间,使开发做到快且准。 最后,使用了js来操作数组,过滤、查重、排他思想等等方法实现页面的交互。
In recent years, the Internet has become an important channel for people to quickly obtain, publish and transmit information. Therefore, the position of website construction in Internet application is obvious. Internet plus is the best way to solve this problem.
Based on this, the robot cat online mall was born on the technology based on HTML5. First of all, with the help of vscode development tools, it is mainly developed in HTML, CSS3, JavaScript language and Vue framework. It realizes the concise but not simple page brought by the new features of HTML5 in a variety of rich multimedia forms such as text, pictures and animation effects, and shows you a modern campus online mall. The static registration and login functions are realized by storing localstorage locally in the browser, and the user‘s shopping cart data is added, deleted, modified and checked. The whole page is developed by Vue component, which enhances the reusability of the code. With the help of elementui component library, the development time is greatly saved and the development is fast and accurate. Finally, JS is used to operate the array, filter, duplicate check, exclusive thought and so on.
Key words:HTML5;Campus mall;Vue
目 录
1 引 言……………………………………………………………………………………………………….. 1
1.1 课题背景与研究意义…………………………………………………………………………. 1
1.2 课题研究现状……………………………………………………………………………………. 1
1.3 论文结构…………………………………………………………………………………………… 2
2相关技术简介…………………………………………………………………………………………….. 3
2.1 Vue框架……………………………………………………………………………………………. 3
2.2 HTML5发展史………………………………………………………………………………….. 3
2.3 UML语言………………………………………………………………………………………….. 3
2.4 JavaScript技术…………………………………………………………………………………… 4
2.5 MVVM开发模式……………………………………………………………………………….. 4
2.6 CSS样式…………………………………………………………………………………………… 4
2.7 ElementUI框架………………………………………………………………………………….. 5
3 需求分析……………………………………………………………………………………………………. 6
3.1 功能需求…………………………………………………………………………………………… 6
3.2 可行性分析……………………………………………………………………………………….. 6
3.3 非功能需求……………………………………………………………………………………….. 7
4 总体设计……………………………………………………………………………………………………. 9
4.1 系统架构设计……………………………………………………………………………………. 9
4.2 功能需求…………………………………………………………………………………………… 9
5 系统实现………………………………………………………………………………………………….. 14
5.1 登录………………………………………………………………………………………………… 14
5.2 购物车管理……………………………………………………………………………………… 15
5.3 商品展示…………………………………………………………………………………………. 15
5.4 商品详细信息………………………………………………………………………………….. 16
6 系统测试………………………………………………………………………………………………….. 17
6.1 测试目的…………………………………………………………………………………………. 17
6.2 测试方法…………………………………………………………………………………………. 17
6.3 测试用例…………………………………………………………………………………………. 18
7 结论…………………………………………………………………………………………………………. 20
谢 辞……………………………………………………………………………………………………… 21
参 考 文 献………………………………………………………………………………………………… 22
基于HTML5的机器猫在线商城设计与实现
1 引 言
1.1 课题背景与研究意义
随着计算机的普及,国际上在线商城前景良好,而国内上的商店数量上也增加了不少,网上商品售卖的出现,证明了在线商城具有良好的前景。在当今世界之中,随着科学技术的不断发展和计算机越来越普及,运用计算机对系统进行管理是一种趋势。如今随着社会和生活的信息量在不断地增长中,如何提高管理员的管理效率成为了人们关注的话题[1]。
传统人工管理商品售卖管理系统会消耗过多的人力和物力,很有困难造成管理员管理混乱,从而对在线商城的正常运营造成影响,很多传统的管理模式已经不能够适应人们的要求。我们可以充分利用计算机的资源,完成商品售卖的信息服务。最后为了方便管理员能够大量处理业务,可以借用于计算机强大的信息资源。在考虑到用户的便处之时还需要考虑到用户使用的安全问题[2]。
随着对各种不同模型的讨论和信息技术的最终发展,并且还讨论了在海量数据中如何安全和高效地存储的问题,人们逐渐发明了一些办法。将计算机软硬件和数据库进行结合起来,研究了一套能够为企业正常运行而提供的功能,这种功能最后带动了信息管理系统的发展。一个在线商城不仅能够解决用户的需求,还能够降低人工的操作出现错误的几率。这能够使得管理员的管理更加标准化。
1.2 课题研究现状
在很多发达国家中,在线商城的进展明显要快于我国很多,在管理方面也建设了很多不同的管理平台,这些管理平台能够为管理员管理提供数据信息,为用户网上购买商品提供了一个高效的管理平台。这些在线商城原则上的设计能够结合网络软硬件构建出信息系统。
相比较于国外而言,我国在线商城信息化发展是较为缓慢的,最初只是将网上售卖商品信息作为一个概念进行研究。随着信息技术的不断发展,目前我国在网上售卖商品管理方面已经有了进步。
第一个层次中的国外软件开发机构能够提供较为成熟的在线商城,这些在线商城的主要目标为市场上的高端用户,软件能够满足高端用户对其平台的要求。
第二个层次是我国的一些软件机构在研究在线商城的时候往往引入了国外软件的设计模式,之后结合国内市场的具体需要进行设计软件。设计出的软件一般能够符合大多数用户的认可[3]。
第三个层次为定制的在线商城。一般是结合于用户的实际需求,定制有特殊功能的在线商城,从而满足用户的不同要求。
1.3 论文结构
第一章是引言。本章主要介绍了课题研究背景与意义、课题研究现状和论文结构。
第二章是系统开发环境及技术。本章介绍了在线商城开发环境和所涉及到的技术。
第三章是需求分析。本章介绍了在线商城的功能需求和非功能需求,绘制出系统功能模块图。
2相关技术简介
2.1 Vue框架
Vue框架属于渐进式框架中的一种,能够用于构建用户界面,不用编写后端逻辑业务的代码,只需要关注前端界面代码的编写,通过和第三方View库进行整合,通过脚手架进行开发出对应的前端界面,这有助于提供强大的伸缩能力,通过采用向上增量的开发设计能够有助于减少系统代码的冗余度。Vue属于动态页面的一种技术,与静态页面具有不少的差别。程序开发者使用Vue和后端框架进行结合的话能够实现数据在前后端进行交互,这样可以使得数据交互的时候相对简单。前端开发者需要负责编写前端页面,而不用编写逻辑业务处理代码,这部分需要由后端开发者进行完成。Vue框架不仅能够编写动态页面还能够与前端页面进行结合,这样有助于后续对程序的扩展。Vue框架能够将视图层与业务层的代码分离,如果使用了Vue框架,前端开发者可以减少编写过多的重复html代码。
2.2 HTML5发展史
随着互联网的快速发展,程序开发人员对于Web技术要求也越高,HTML语言需要作对应的更新。很多网站页面虽然基于HTML,但是这需要程序开发人员不断地进行更新,从而满足用户的不同要求和程序人员的开发需要。
随着Web2.0的到来,WHATWG组织决定发展和完善HTML,改进HTML的一些缺陷,通过添加功能使得网页具有动态性。随着HTML新版本的发布,HTML5的动态性让很多互联网公司应用其技术到新产品中,在这过程中HTML5也在不断地完善着。
2.3 UML语言
面向对象开发使用图形化建模语言通常采用是UML,全名称为统一建模语言,UML依靠强大的功能被许多程序开发者认可。UML能够通过符号表示面向对象系统的信息,在出现不久的时间被OMG标准所吸收。UML能够通过建模的标准描述现实世界的物体,系统在设计实现之前首先需要建模,统一建模语言从多个角度进行考虑,定义了用例图和类图等建模图,这些图能够从另外一个角度描述系统。系统模型将这些建模图整合成为一个整体,这样能够更好地分析状态。
建模语言能够统一不同的方法对不同系统的各种观点,这样可以减少不同建模语言之间的差异,UML是通用的一种建模语言,这样可以保证多个用户可以使用。
2.4 JavaScript技术
JavaScript属于脚本语言中的一种并且是弱类型的,其中的引擎可以作为浏览器的一部分。JavaScript最开始为实现客户端的界面效果,但是随着时间的发展,也能够开发服务端。JavaScript有如下优点:
(1)JavaScript属于解释性的脚本语言,使用JavaScript编写的代码不需要预先编译,因为是嵌入到HTML代码中的,因此只需要由浏览器进行解释即可。
(2)JavaScript的特性为基于对象,和面向对象的语言有差别,不支持的特性包括继承和重载。它是先描述对象,然后再次基础上构建具体对象。
(3)语言使用起来的话较为简单,变量不需要指定是什么类型就可以使用。
(4)JavaScript能够使得HTML页面变为动态页面,所以动态性是其基本一个特点。
2.5 MVVM开发模式
MVVM开发模式能够将图形界面与业务逻辑、数据模型进行解,如果应用程序采用了MVVM架构的话相当于采用了数据模型驱动更新的设计方案,当数据有变动的时候,界面可以自动更新。View层和ViewModel层通信通过LiveData组件实现通信,LiveData是一个数据持有者并且具有生命周期意识。
2.6 CSS样式
CSS样式被用于描述网页上的信息格式化,可以存储HTML和样式单文件。样式单包含了许多将样式应用到元素的规则,当外部使用的时候,样式单规则会被放置在外部样式的文档当中。样式规则可以应用在不同网页中的元素当中,例如文本段落。在网页中可以应用内部样式单和外部样式单,内部样式可以单存放于网页当中,外部样式单保存于独立的文档当中。
2.7 ElementUI框架
VUE核心思想是组件和数据驱动,但是程序员需要为组件编写模板和数据等,这样非常麻烦。所以饿了么推出了ElementUI框架,ElementUI提供了非常多的PC端组件。Element是一套开发者准备的桌面端组件库,提供组件的参考实例,直接复制。
3 需求分析
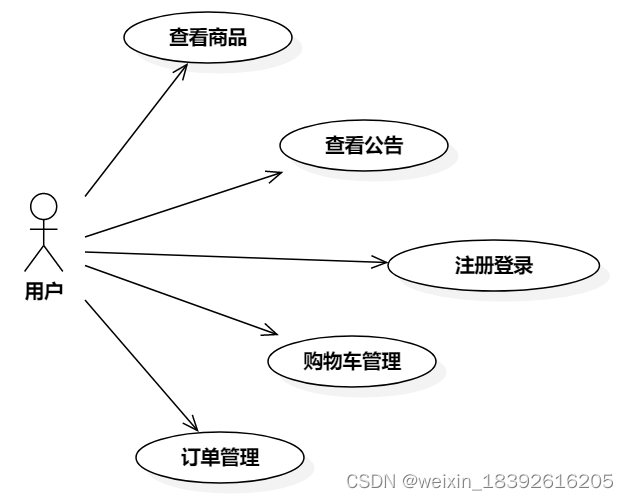
3.1 功能需求

图3.1 用户用例图
3.2 可行性分析
3.2.1 经济可行性研究
如果管理员有了在线商城,便可以对用户购买商品进行管理,在资金花费上可以节省不少。在线商城的设计开发与实现目的是解决传统模式带来的多余经济支出,尤其是人力资源带来的成本支出[5]。传统的在线商城不仅需要消耗大量人力资源,而且往往需要管理员手工记载数据。本在线商城设计实现的目的为降低开发成本,并且可以节省管理员的时间和提高用户的体验感。考虑到目前的互联网开源框架和硬件设备,所以经济上是可行的[6]。
3.2.2 技术可行性研究
根据前期对在线商城功能的分析和确定,最后选择合适的软件架构和技术实现系统的开发,系统在设计实现的时候无论是开发工具还是系统架构使用的都是较为方便的开发模型,还包括了较为成熟的解决方法。综合市场上现有的在线商城,本次所使用的技术基本可行,并且能够满足用较少的开发和学习的成本。此次使用的开发模式能够快速构建系统,有不少现成的系统可供参考,所以后期的系统维护和升级较为容易,因此在技术上是可行的。
3.2.3 操作可行性研究
在线商城开发出来的目的是为了用户访问的操作的,因此在线商城在设计的时候需要注意到用户操作和访问的问题,用户群体普遍能够接受信息化的使用操作,所以用户的学习成本不是很高。本在线商城在设计的时候没有采用过于繁杂的操作,使用的操作界面和按钮在设计上较为简单,参考了不少的主流在线商城,因此系统在操作性上是可行的。
3.3 非功能需求
在线商城在设计的时候需要注意非功能性需求,还要满足系统业务流程的需要。
(1)兼容性
一般软件系统可以分为服务器和客户端,服务器需要运行程序,客户端显示程序的界面,系统的机器需要放置在机房中,软件开发者在平常的时候需要对其维护,用户所能接触到的界面其实是由客户端运行的,属于人机交互的接口。为了提高在线商城的兼容率,需要考虑代码实现的时候和前端界面的样式是否能够相互适配。
(2)易操作性
程序开发人员实现系统的时候,除了保证业务功能的实现之外,还需要注意使得业务功能简化,用户在操作的时候能够简易完成事件流程。很多用户不具备真正的计算机知识,如果设置得过于复杂,那么会影响用户使用的体验感。如果系统具有易操作性的特点,那么用户可以很快熟练使用系统。
(3)可扩展性
软件系统随着事件的推移需要更新系统,本在线商城也不例外,如果需求发生了改变,那么就需要调整系统的功能。如果采用的是面向对象程序设计方法,那么可以使用接口编程技术,严格遵循软件开发规范,最后对系统进行修改的时候会具有较高的适应性。
所设计的在线商城需要适应在未来管理的时候能够适应需求的变化。从侧面要求系统需要具有扩展性。因此系统开发的时候需要遵循一定的软件规范从而能够便于后期对系统的修改。
(4)可靠性
软件系统需要由可靠性,否则很多实际对系统的管理会失效,使得业务功能不能够正常地流转。系统的可靠性包括了硬件能力、应用和数据。一个系统可靠性越高那么代表系统从异常到能成功运行的能力和使用价值也会越高,用户的体验感会变得更好。
4 总体设计
4.1 系统架构设计
本在线商城采用的是B/S模式,B/S模式又称浏览器/服务器模式,B/S模式有个很大的好处为如果系统有网络那么就可以运行,它依赖于Web浏览器的技术,因此在使用的时候不需要管理人员安装任何较为专业的软件,管理员在维护软件的时候也无需花费过多的精力。
浏览器端在向用户提供操作界面的时候还需要保存前端用户输入的各项信息和处理用户提交的请求,业务逻辑执行相关操作处理前端界面传递过来的数据,最后把处理结果显示给用户。服务器端主要处理用户点击页面传递过来的请求,最后去请求服务器执行相关的操作,从而能够得到相应的数据记录,之后根据情况对取得的数据记录进行处理返回到浏览器端显示相应的结果。
4.2 功能需求
4.2.1 功能需求分析
(1)注册
在在线商城中点击注册按钮实现注册功能,用户点击注册按钮之后会跳转到注册界面中,用户在注册的时候需要输入必要的信息。
|
输入用户信息 |
|
用户注册页面 |
|
开始 |
|
是 |
|
否 |
图4.1 注册流程图
(2)登录
用户在使用在线商城之前需要进行登录。用户需要在登录界面中输入用户名和密码才能够进行登录,之后开源框架会将用户输入的信息进行验证,如果用户输入的信息和数据库的记录存在相同的时候,表示验证成功,此时会跳转到在线商城的主界面当中,则这时表示登录成功。用户如果想要退出登录的话则需要点击退出按钮。
|
用户记录 |
|
刷新登录界面 |
|
开始 |
|
是 |
|
否 |
|
是 |
图4.2 登录流程图
(3)结账
在结账之前用户需要选好商品放入到购物车当中,如果还有想要购买的商品,需要把商品加入到购物车当中,点击结账按钮的时候需要付款。
|
开始 |
|
输入用户信息 |
|
显示登录界面 |
|
进入系统 |
|
结账 |
|
是 |
|
否 |
图4.3 结账流程图
4.2.2 功能结构
|
注册 |
|
查看商品 |
|
登录 |
|
查看公告 |
|
购物车管理 |
|
订单管理 |
图4.4 功能结构图
5 系统实现
在设计在线商城的时候,经历了需求分析和总体设计以后,便需要实现系统。系统实现的时候需要根据系统总体设计和需求分析进行实现系统。
5.1 登录
在本商品网站中,为了保证系统运行的安全性,想要使用本系统的功能需要先通过登录的验证,在登录功能中需要使用login页面进行表示前端页面,在login标签中需要进行定义CSS标签从而将登录界面能够显示在浏览器当中,还需要对表单进行定义。登录界面中的输入框需要使用placeholder进行提示用户输入相应的信息。当用户点击登录按钮的时候需要传递信息到loginFromRef中。
为了系统的界面更加美观,在输入框中可以内嵌文字进行提示用户输入内容,在input输入框输入的值需要赋值为text,输入框中的内容可以使用placeholder代替。如果在输入框中输入内容之后将会覆盖掉输入框中的内容。如果用户输入错误的用户名或密码则无法进行登录。

图5.1 登录界面
5.2 购物车管理
在购物车管理界面中用户可以管理购物车中的信息,可以选择增加商品数量、减少商品数量和结算。

图5.2 购物车管理界面
5.3 商品展示
用户登录系统之后可以进入到商品展示界面中,商品展示界面可以以表格的形式展示出商品的信息,当用户点击商品图片的时候可以跳转到相应的商品详细界面当中,当用户点击的时候实际是发送请求到客户端中,客户端使用适配器经过解析之后传递请求到服务端中,服务端利用JS代码取出数据库记录。

图5.3 商品展示界面
5.4 商品详细信息
在商品详细信息界面中用户能够浏览商品的详细信息,商品详细信息能够展示主要依赖于客户端发送请求和商品编号到服务端中,服务端传送商品编号到JS代码中,利用JS代码取出商品的详细信息并传递到客户端中。

图5.4 商品详细信息界面
6 系统测试
软件开发完成之后需要进行测试,本在线商城在开发过程中使用到的测试方法有黑盒测试和白盒测试。对系统各个功能模块需要做测试,如果发现有问题的代码块可以通过打断点的方式对代码块进行处理。在在线商城设计实现的过程当中难免有潜在的错误,因此离不开测试的环节。通过软件测试之后,软件才能够上线运行,不然会增加后续维护的费用。本次测试通过实际测试用例完成功能的测试判断是否能够达到功能的要求,通过软件测试能够提前发现在线商城的错误,这样可以在上线之前就完成
6.1 测试目的
在线商城经过需求分析、总体设计和系统实现之后最终开发出了一个程序,到此为止,我们还需要对程序进行测试。因为在开发的过程当中可能会留下潜在的错误以及缺陷,如果在使用软件之前没有解决掉这些错误,后续会影响软件的使用。虽然软件被开发出来了,但是没有办法使用软件也会造成困扰,这会造成非常大的损失。软件测试能够在一定程度上保证系统的质量。测试的最终目的为系统上线之前尽可能发现系统中存在的潜在错误,潜在错误还包括用户体验不佳等[8]。
6.2 测试方法
为了提高在线商城测试效率和成本,本测试方案采用的黑盒测试的方法。
功能测试又被称为黑盒测试,功能测试根本为从用户观点出发,用功能测试方法进行测试的时候,程序被认为是一个看不见内部的黑盒。测试者不需考虑程序内部的情况,仅需要确定测试用例和结果的是否正确。在黑盒测试方法中包括了等价类划分法、边界值分析法、因果图法、错误推测等[9]。
黑盒测试有一种特殊的测试方法被称为等价类划分法,等价类划分法不用去关注于程序的内部结构,需要专注于需求规格说明书,对输入和输出的要求需要进行分解并加以区别。
边界值分析法,边界值分析法能够将软件测试工作按同样形式进行划分,对用户输入的数据测试,还可以选择等价类边界的测试用例,返回的计算结果表示是否正确。
因果图方法,使用多种条件的组合从而产生出多种不同的测试用例,因国图能够产生出不同的判定表,它能够检测程序输入条件的各个组合情况,使用正交表格进行检测数据并进行分析,目的为提高测试覆盖率。
错误推测法,基于测试者的直觉进行推算出在线商城所可能存在的错误,从而设计出能够解决错误的专门方法,错误推测法基本核心思想是列举程序中很大可能存在的错误,根据这些错误选择相应的测试用例[10]。
6.3 测试用例
6.3.1 用户登录测试用例
表6.1 登录用例表
|
测试用例 |
预期结果 |
实际结果 |
|
|
登录失败 |
登录失败 |
||
|
如果用户输入的用户名和密码与JS代码编写的记录相符 |
登录成功 |
登录成功 |
|
|
如果用户输入的用户名与JS代码编写的记录相符,密码错误 |
在登录界面中输入用户名和密码,点击对应的登录按钮 |
登录失败 |
登录失败 |
|
如果用户输入的密码与JS代码编写的记录相符,用户名错误 |
在登录界面中输入用户名和密码,点击对应的登录按钮 |
登录失败 |
登录失败 |
6.3.2 购物车管理测试用例
表6.2 购物车管理用例表
|
测试用例 |
预期结果 |
实际结果 |
|
|
用户想要添加购物车中的商品数量 |
添加成功 |
添加成功 |
|
|
用户想要添加购物车中的商品数量 |
在购物车管理页面中点击增加按钮增加商品数量,如果商品库存量为0则添加失败 |
添加失败 |
添加失败 |
|
用户想要删除购物车中的商品数量 |
在购物车管理页面中点击删除按钮增加商品数量 |
删除成功 |
删除成功 |
7 结论
在开发在线商城之前,我对管理系统的了解还在仅仅是理论水平上,学习知识的目的是为了通过考试,在软件开发经验上几乎为0,没有把知识融会贯通起来。通过这次设计的在线商城,我通过网络上的资源学习了相关的开发知识,完成了在线商城的设计与开发。在软件设计和论文撰写过程当中遇到了不少的问题,我在学习的过程当中慢慢克服了。非常幸运的是,在编写毕业设计代码和撰写论文的过程当中指导老师给了很多的帮助和鼓励,使得我通过这次毕业设计学到了很多动手知识。在自学和设计的过程当中,我请教了不少同学和老师。在每一次修改过程中技术不断地提高,遗憾的是有些功能无法实现,由于时间比较紧的关系,在接下来的时间中我会更加深入地研究编程语言。这次毕业设计是我在大学所学知识的应用,这相当于温习了大学所学的新知识。
最后,通过几个月的论文撰写和代码的设计,我最终完成了在线商城的开发,在开发在线商城的时候,我学会了Java语言和Vue框架结合开发在线商城。对于不足之处在于界面设计没有采用过多的CSS样式进行美化。在技术方面,通过开发在线商城,本人对软件体系结构有了更加深刻地认识。
谢 辞
光阴似箭,大学生活很快就过去了,四年的青春老少,包括了很多的情感,让人感觉念念不舍,我衷心地感谢这几年来学院的领导和老师对我的培养,你们教会了我知识和文化,让我能够在社会中更好地适应。
在设计在线商城的过程中,由于之前没有开发在线商城的相关经验,因此会有不少的错误,如果没有同学们的支持和老师的监督,在线商城可能最终会完成不了。指导老师在系统设计和论文撰写的过程中给予了我极大的帮助。同时,指导老师认真和负责的工作态度使我得到了不少的收益,通过这次软件设计和论文撰写提高了我很大的能力,虽然指导老师平时有不少的事情需要处理,但是老师还是抽出不少时间对我进行指导,对我的文档进行指点。如果没有指导老师的帮助,系统最后可能实现不了,指导老师严谨的教学态度让我受益匪浅。还要感谢学院的老师,不仅教会了我很多的知识,还教会了我除了学习之外的很多能力,这让我的工作和学习都有很大的帮助。毕业设计不仅能够总结多年以来学习的知识,还是对即将踏入社会工作的一份检测,在这个过程当中,我将在大学学习的知识进行结合,学会了独立思考和学习的能力,从零开发实现一个系统让我收益颇丰。在开发软件和论文撰写过程当中,我身边的朋友和舍友给了我很大的帮助。通过这次的经历,我充分了解到了未来工作将要面临的难度,在今后的生活和工作中会不断地努力学习新的知识。
参 考 文 献
- 刘丽媛.基于HTML5技术的微商城设计与实现[J].电脑编程技巧与维护,2020(05):53-55.DOI:10.16184/j.cnki.comprg.2020.05.019.
- 石冠洲. 基于Vue的Web系统前端性能优化研究与应用[D].长安大学,2020.DOI:10.26976/d.cnki.gchau.2020.001476.
- 王佳瑜.基于HTML5网站前端设计的分析与规划——以魅力印象服饰电子商城为例[J].文化创新比较研究,2018,2(36):185-186.
- AlZahrani Ali,Wani Mohamad Ahtisham,Bhat Wasim Ahmad. Forensic analysis of Twitch video streaming activities on Android.[J]. Journal of forensic sciences,2021:
- 查燕.软件测试的策略和方法[J].信息与电脑(理论版),2021,33(10):67-69.
- Høidalen Hans Kr.,Rocha Angelica C.O.. Analysis of gray Box Modelling of Transformers,[J]. Electric Power Systems Research,2021,197:
- 丁凝.软件测试过程的质量控制分析[J].网络安全技术与应用,2021(05):65-66.
- 朱海燕.计算机软件测试技术及其应用研究[J].信息记录材料,2021,22(04):187-188.
- Sudianto Lande,Simon Petrus. Development application of a quality assurance management information system for Paulus Indonesia Christian University[J]. IOP Conference Series: Materials Science and Engineering,2021,1088(1):
- Zhaozhou Chen, Hean Liu. Network Mall System Inb/S Mode[J]. International Journal of Intelligent Information and Management Science,2019,8(3)
原文地址:https://blog.csdn.net/weixin_45769113/article/details/125492346
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_42632.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







