1、项目简介
前端技术栈:vue3+vite+ts+pinia
后端技术栈:node+express
demo展示:

2、后端项目搭建
2.1、创建项目
创建一个node-project文件夹,再在里面创建一个index.ts文件
2.2、依赖安装
2.3、编写index.ts代码
2.4、项目启动
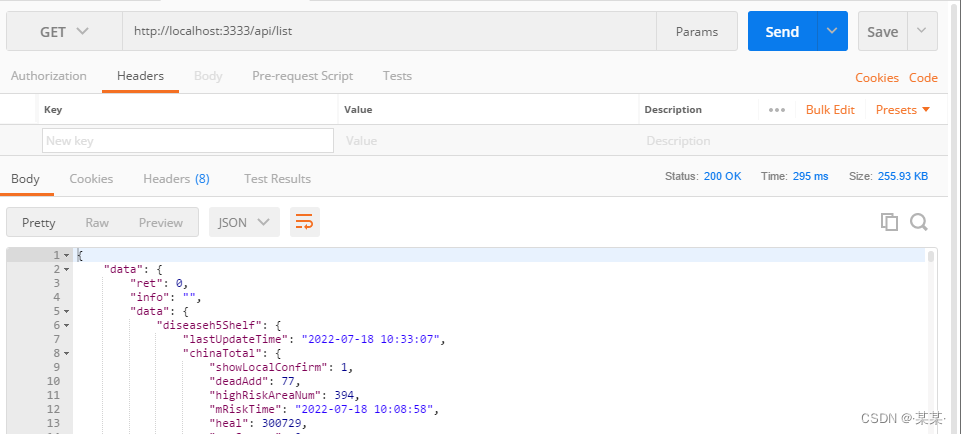
2.5、接口测试
3、前端项目搭建
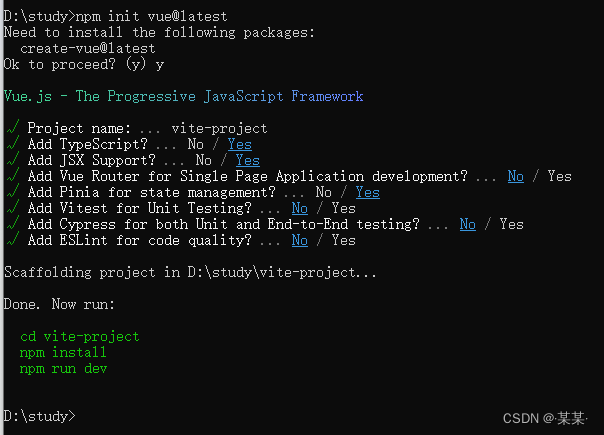
3.1、创建项目
运行 npm init vue@latest 搭建前端项目,并安装相关依赖

3.2、封装接口
3.3、pinia数据处理
3.4、测试接口数据
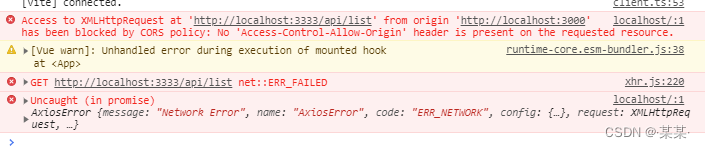
3.5、跨域问题原因、处理
3.6、地图引入及相关问题处理
3.6.1、echarts地图引入方式
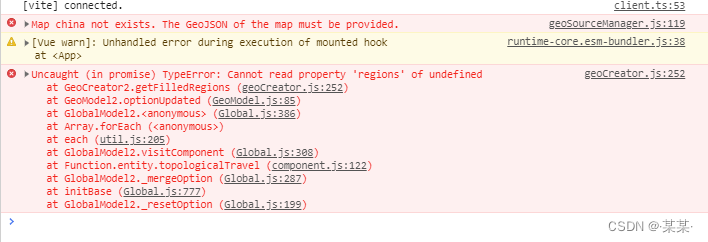
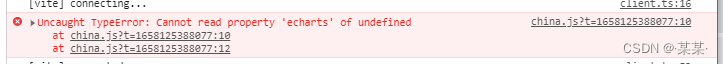
3.6.2、地图报错问题
3.6.3、地图报错问题分析及处理
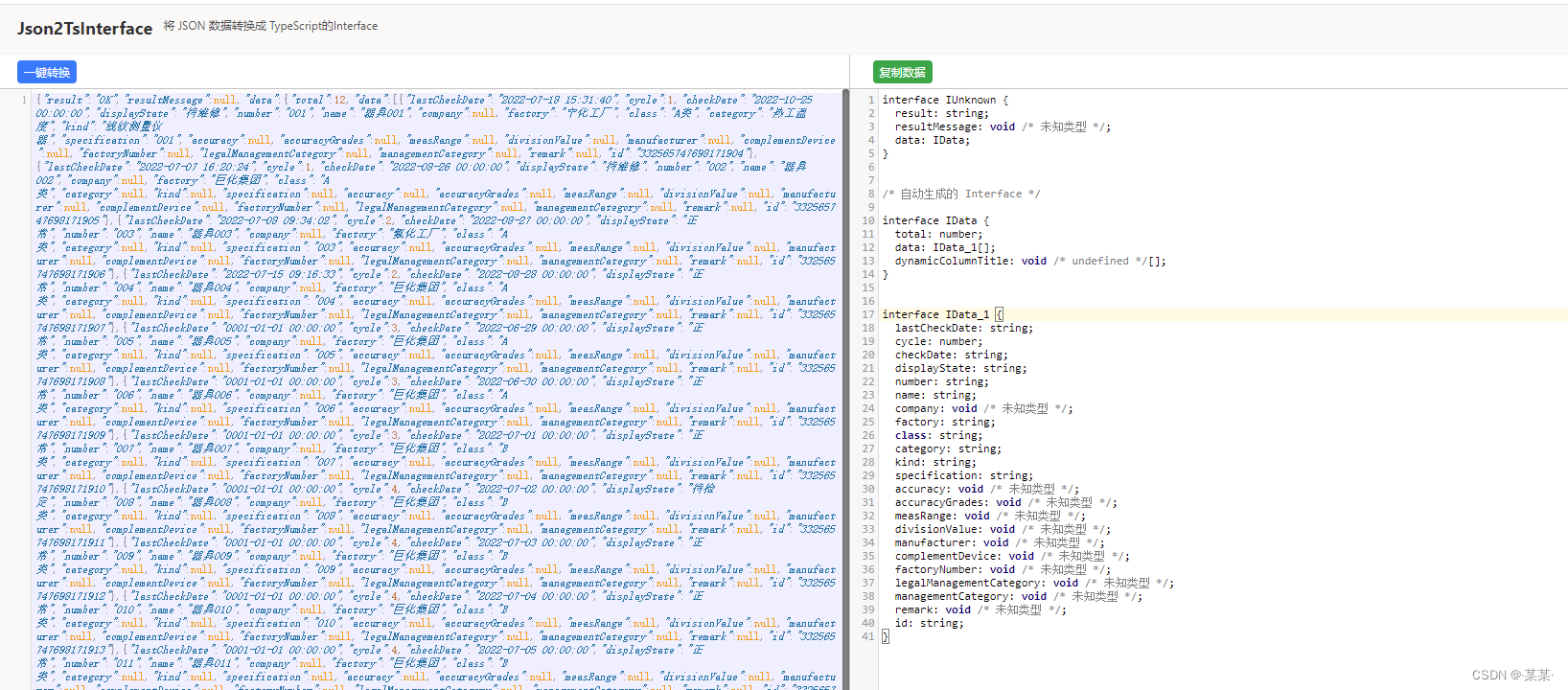
4、Json2TsInterface插件
5、源码地址
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。