


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>QQ简易聊天框</title>
<link rel="stylesheet" href="style.css">
</head>
<script src="D:大二上jquery3.6.1.js"></script>
<script>
$(function(){
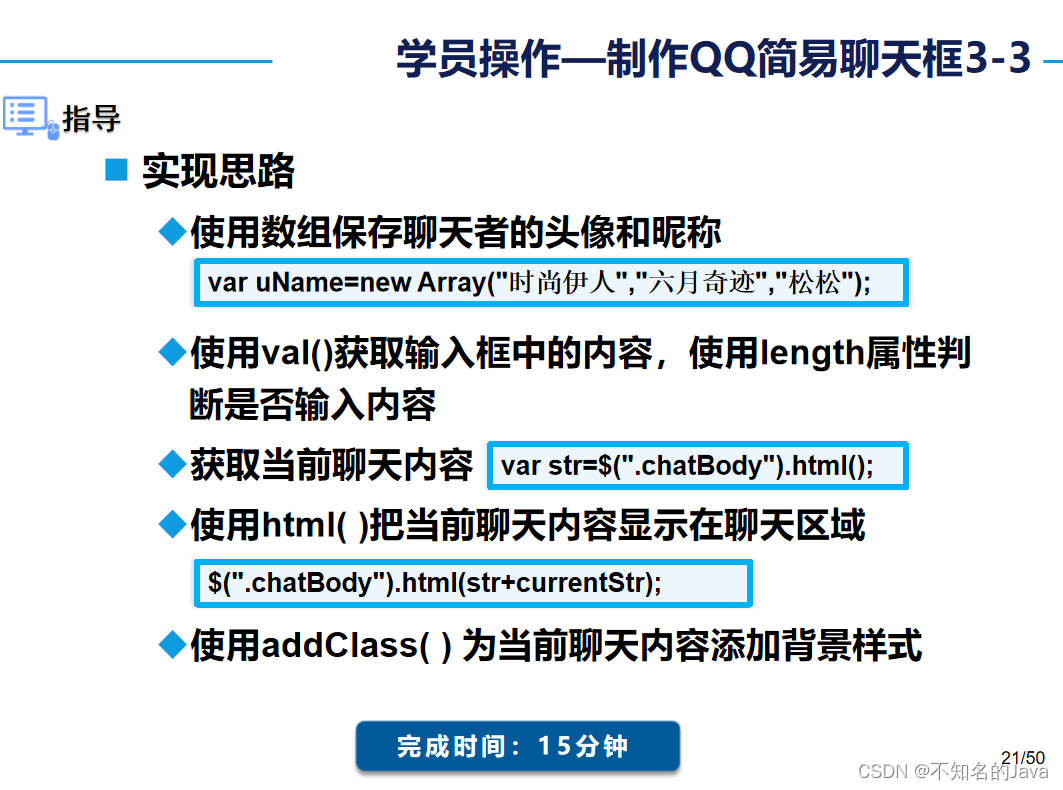
var touxiang=new Array("../QQ简易聊天框/images/head01.jpg","../QQ简易聊天框/images/head02.jpg","../QQ简易聊天框/images/head03.jpg");
var names=new Array("哈哈哈","333","111");
$("#send").click(function(){
if($(".text").val().length>0){ //获取元素值的长度,若大于0(有内容),则输出
var lt=$(".neirong").html();//获取聊天内容
var tn=Math.floor(Math.random()*3);//随机获取头像和昵称
var stouxiang="<div><img src="+touxiang[tn]+"></div>";//设置头像
var name="<p style='color: red; font-size: 12px;'>"+names[tn]+"</p>"; //设置昵称
var neirong="<div>"+$(".text").val()+"</div>"; //修饰当前输入的内容
var zong="<section>"+stouxiang+name+neirong+"</section>"; //获取聊天的头像、昵称和内容
$(".neirong").html(lt+zong);
$(".text").val("");//清除文本框中的内容
}
});
})
</script>
<body>
<section id="chat">
<div class="neirong"></div>
<div><img src="../QQ简易聊天框/images/icon.jpg"></div>
<textarea class="text"></textarea>
<div class="btn"><span>关闭(C)</span><span id="send">发送(S)</span></div>
</section>
</body>
</html>下面是css代码块
*{margin: 0; padding: 0; line-height: 22px; font-family: "Arial", "微软雅黑";}
#chat{margin: 3px auto 0 auto; width:436px; border: 1px #999999 solid;}
.neirong{width: 100%; height: 220px; overflow:auto;}
.text{border: none; width: 100%; height: 50px;}
.btn{text-align: right;}
.btn span{display: inline-block; padding: 0 10px; height: 25px;
overflow: hidden; color: #ffffff; border-radius: 5px; background-color: #069dd5; font-size: 12px; margin-right: 3px; cursor:pointer;}
原文地址:https://blog.csdn.net/m0_60200975/article/details/126894789
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_42796.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








