本文介绍: Jquery完成连动下拉列表成果要求代码展示成果要求代码展示<!DOCTYPE html><html lang=”en“><head> <meta charset=”UTF-8″> <title>下拉列表</title> <script src=”../jQuery/jquery-3.6.0.min.js“></script> <script>
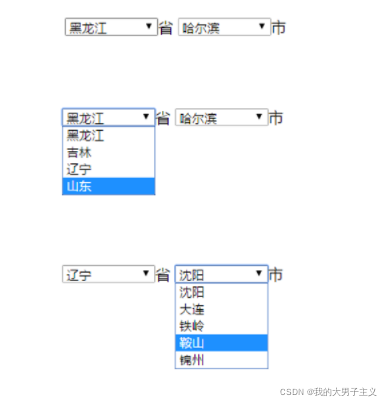
成果要求

代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉列表</title>
<script src="../jQuery/jquery-3.6.0.min.js"></script>
<script>
$(function (){
var provinces=["黑龙江","吉林","辽宁"];
var citys=[["哈尔滨","鹤岗","齐齐哈尔"],["四平","辽源","通化","吉林"],["沈阳","大连"]];
var p=$("#province");
for (var i=0;i<provinces.length;i++){
var div=$("<option>");
div.append(provinces[i]);
p.append(div);
}
p.change(function (){
$("#city").empty();
var proid=-1;
for (var i=0;i<provinces.length;i++){
if (this.value==provinces[i]){
proid=i;
}
}
for (var i=0;i<citys[proid].length;i++){
var div1=$("<option>");
div1.append(citys[proid][i]);
$("#city").append(div1);
}
})
})
</script>
</head>
<body>
<div align="center">
<select id="province" style="width: 100px">
<option></option>
</select>省
<select id="city" style="width: 100px">
</select>市
</div>
</body>
</html>
原文地址:https://blog.csdn.net/lf1949/article/details/123880688
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_42798.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








