一、 项目初始化
一个项目要有统一的规范,需要使用eslint+stylelint+prettier来对我们的代码质量做检测和修复,需要使用husky来做commit拦截,需要使用commitlint来统一提交规范(即统一提交信息),需要使用preinstall来统一包管理工具。
PS:
1.1 环境准备
1.2 初始化项目
本项目使用vite进行构建,vite官方中文文档参考:cn.vitejs.dev/guide/
PS:pnpm:performant npm ,意味“高性能的 npm”。pnpm由npm/yarn衍生而来,解决了npm/yarn内部潜在的bug,极大的优化了性能,扩展了使用场景。被誉为“最先进的包管理工具”。
npm i -g pnpmpnpm create vite进入到项目根目录pnpm install安装全部依赖,安装完依赖运行程序:pnpm run dev
运行完毕项目跑在http://127.0.0.1:5173/,可以访问你得项目啦
二、 项目配置
提示开发效率的小Tips②:运行项目时,浏览器自动打开!!!
2.1 eslint配置
eslint中文官网:ESLint – Pluggable JavaScript linter – ESLint中文
pnpm i eslint -Dnpx eslint --init
- How would you like to use ESlint? —> To check syntax and find problems
- What type of modules does your project use? —> JavaScript modules (import/export)
- Which framework does your project use? —> Vue.js
- Does your project use TypeScript? —> Yes
- Where does your code run? —> Browser
- What format do you want your config file to be in? —> Javascript
- The config that you’ve selected requires the following dependencies: eslint-plugin–vue@latest @typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest? Would you like to install then now? —> Yes
- Which package manger do you want to use? —> pnpm
(PS:eslint-plugin–vue@latest:检测vue语法最新版本插件,@typescript-eslint/eslint-plugin@latest:检测ts语法最新版本插件,@typescript-eslint/parser@latest:ts及eslint解析器包)
module.exports = {
// 运行环境
"env": {
"browser": true,// 浏览器端
"es2021": true,// es2021
},
//规则继承
"extends": [
//全部规则默认是关闭的,这个配置项开启推荐规则,推荐规则参照文档
//比如:函数不能重名、对象不能出现重复key
"eslint:recommended",
//vue3语法规则
"plugin:vue/vue3-essential",
//ts语法规则
"plugin:@typescript-eslint/recommended"
],
//要为特定类型的文件指定处理器
"overrides": [
],
//指定解析器:解析器
//Esprima 默认解析器
//Babel-ESLint babel解析器
//@typescript-eslint/parser ts解析器
"parser": "@typescript-eslint/parser",
//指定解析器选项
"parserOptions": {
"ecmaVersion": "latest",//校验ECMA最新版本
"sourceType": "module"//设置为"script"(默认),或者"module"代码在ECMAScript模块中
},
//ESLint支持使用第三方插件。在使用插件之前,您必须使用npm安装它
//该eslint-plugin-前缀可以从插件名称被省略
"plugins": [
"vue",
"@typescript-eslint"
],
//eslint规则--最重要,需要看官网配置
"rules": {
}
}2.1.1 vue3环境代码校验插件
# 让所有与prettier规则存在冲突的Eslint rules失效,并使用prettier进行代码检查
"eslint-config-prettier": "^8.6.0",
"eslint-plugin-import": "^2.27.5",
"eslint-plugin-node": "^11.1.0",
# 运行更漂亮的Eslint,使prettier规则优先级更高,Eslint优先级低
"eslint-plugin-prettier": "^4.2.1",
# vue.js的Eslint插件(查找vue语法错误,发现错误指令,查找违规风格指南
"eslint-plugin-vue": "^9.9.0",
# 该解析器允许使用Eslint校验所有babel code
"@babel/eslint-parser": "^7.19.1",安装指令
pnpm install -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node @babel/eslint-parser2.1.2 修改.eslintrc.cjs配置文件
// @see https://eslint.bootcss.com/docs/rules/
module.exports = {
env: {
browser: true,
es2021: true,
node: true,
jest: true,
},
/* 指定如何解析语法 */
parser: 'vue-eslint-parser',
/** 优先级低于 parse 的语法解析配置 */
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
parser: '@typescript-eslint/parser',
jsxPragma: 'React',
ecmaFeatures: {
jsx: true,
},
},
/* 继承已有的规则 */
extends: [
'eslint:recommended',
'plugin:vue/vue3-essential',
'plugin:@typescript-eslint/recommended',
'plugin:prettier/recommended',
],
plugins: ['vue', '@typescript-eslint'],
/*
* "off" 或 0 ==> 关闭规则
* "warn" 或 1 ==> 打开的规则作为警告(不影响代码执行)
* "error" 或 2 ==> 规则作为一个错误(代码不能执行,界面报错)
*/
rules: {
// eslint(https://eslint.bootcss.com/docs/rules/)
'no-var': 'error', // 要求使用 let 或 const 而不是 var
'no-multiple-empty-lines': ['warn', { max: 1 }], // 不允许多个空行
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-unexpected-multiline': 'error', // 禁止空余的多行
'no-useless-escape': 'off', // 禁止不必要的转义字符
// typeScript (https://typescript-eslint.io/rules)
'@typescript-eslint/no-unused-vars': 'error', // 禁止定义未使用的变量
'@typescript-eslint/prefer-ts-expect-error': 'error', // 禁止使用 @ts-ignore
'@typescript-eslint/no-explicit-any': 'off', // 禁止使用 any 类型
'@typescript-eslint/no-non-null-assertion': 'off',
'@typescript-eslint/no-namespace': 'off', // 禁止使用自定义 TypeScript 模块和命名空间。
'@typescript-eslint/semi': 'off',
// eslint-plugin-vue (https://eslint.vuejs.org/rules/)
'vue/multi-word-component-names': 'off', // 要求组件名称始终为 “-” 链接的单词
'vue/script-setup-uses-vars': 'error', // 防止<script setup>使用的变量<template>被标记为未使用
'vue/no-mutating-props': 'off', // 不允许组件 prop的改变
'vue/attribute-hyphenation': 'off', // 对模板中的自定义组件强制执行属性命名样式
},
}2.1.3 .eslintignore忽略文件
在根目录下创建 .eslintignore文件,配置内容如下:
dist
node_modules2.1.4 运行脚本
"scripts": {
"lint": "eslint src", //校验src里面文件的语法
"fix": "eslint src --fix", //对不符合规则的语法进行纠正
}2.2 配置prettier
有了eslint,为什么还要有prettier?eslint针对的是javascript,它是一个检测工具,包含js语法以及少部分格式问题,在eslint看来,语法对了就能保证代码正常运行,格式问题属于其次;
而prettier属于格式化工具,它看不惯格式不统一,所以它就把eslint没干好的事接着干,另外,prettier支持包含js在内的多种语言。
总结起来,eslint和prettier这俩兄弟一个保证js代码质量,一个保证代码美观。
2.2.1 安装依赖包
pnpm install -D eslint-plugin-prettier prettier eslint-config-prettier2.2.2 .prettierrc.json添加规则
在根目录下创建 .prettierrc.json文件,配置内容如下:
{
"singleQuote": true, // 字符串是否使用单引号
"semi": false, // 是否使用封号(;)
"bracketSpacing": true,
"htmlWhitespaceSensitivity": "ignore",
"endOfLine": "auto",
"trailingComma": "all",
"tabWidth": 2 // 设置缩进时占几个位置
}
2.2.3 .prettierignore忽略文件
在根目录下创建.prettierignore文件,配置内容如下:
/dist/*
/html/*
.local
/node_modules/**
**/*.svg
**/*.sh
/public/*通过 pnpm run lint 去检测语法,如果出现不规范格式,通过 pnpm run fix 修改
2.3 配置stylelint
stylelint为css的lint工具。可格式化css代码,检查css语法错误与不合理的写法,指定css书写顺序等。
pnpm add sass sass-loader stylelint postcss postcss-scss postcss-html stylelint-config-prettier stylelint-config-recess-order stylelint-config-recommended-scss stylelint-config-standard stylelint-config-standard-vue stylelint-scss stylelint-order stylelint-config-standard-scss -D2.3.1 .stylelintrc.cjs配置文件
官网:Home | Stylelint中文文档 | Stylelint中文网
在根目录下创建.stylelintrc.cjs文件,配置内容如下:
// @see https://stylelint.bootcss.com/
module.exports = {
extends: [
'stylelint-config-standard', // 配置stylelint拓展插件
'stylelint-config-html/vue', // 配置 vue 中 template 样式格式化
'stylelint-config-standard-scss', // 配置stylelint scss插件
'stylelint-config-recommended-vue/scss', // 配置 vue 中 scss 样式格式化
'stylelint-config-recess-order', // 配置stylelint css属性书写顺序插件,
'stylelint-config-prettier', // 配置stylelint和prettier兼容
],
overrides: [
{
files: ['**/*.(scss|css|vue|html)'],
customSyntax: 'postcss-scss',
},
{
files: ['**/*.(html|vue)'],
customSyntax: 'postcss-html',
},
],
ignoreFiles: [
'**/*.js',
'**/*.jsx',
'**/*.tsx',
'**/*.ts',
'**/*.json',
'**/*.md',
'**/*.yaml',
],
/**
* null => 关闭该规则
* always => 必须
*/
rules: {
'value-keyword-case': null, // 在 css 中使用 v-bind,不报错
'no-descending-specificity': null, // 禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器
'function-url-quotes': 'always', // 要求或禁止 URL 的引号 "always(必须加上引号)"|"never(没有引号)"
'no-empty-source': null, // 关闭禁止空源码
'selector-class-pattern': null, // 关闭强制选择器类名的格式
'property-no-unknown': null, // 禁止未知的属性(true 为不允许)
'block-opening-brace-space-before': 'always', //大括号之前必须有一个空格或不能有空白符
'value-no-vendor-prefix': null, // 关闭 属性值前缀 --webkit-box
'property-no-vendor-prefix': null, // 关闭 属性前缀 -webkit-mask
'selector-pseudo-class-no-unknown': [
// 不允许未知的选择器
true,
{
ignorePseudoClasses: ['global', 'v-deep', 'deep'], // 忽略属性,修改element默认样式的时候能使用到
},
],
},
}2.3.2 .stylelintignore忽略文件
在根目录下创建.stylelintignore文件,配置内容如下:
/node_modules/*
/dist/*
/html/*
/public/*2.3.3 运行脚本
"scripts": {
"lint:style": "stylelint src/**/*.{css,scss,vue} --cache --fix"
}最后配置统一的prettier来格式化我们的js和css,html代码
"scripts": {
-"format": "prettier --write "./**/*.{html,vue,ts,js,json,md}"",
-"lint:eslint": "eslint src/**/*.{ts,vue} --cache --fix",
-"lint:style": "stylelint src/**/*.{css,scss,vue} --cache --fix"
},当我们运行 pnpm run format 的时候,会把代码直接格式化
2.3 配置husky
在上面我们已经集成好了我们代码校验工具,但是需要每次手动的去执行命令才会格式化我们的代码。如果有人没有格式化就提交了远程仓库中,那这个规范就没什么用。所以我们需要强制让开发人员按照代码规范来提交。
要做到这件事情,就需要利用husky在代码提交之前触发git hook(git在客户端的钩子),然后执行pnpm run format 来自动的格式化我们的代码。
PS:关于git hook可参考此文章:关于git hooks-CSDN博客
安装husky
pnpm install -D huskynpx husky-init会在根目录下生成个一个.husky目录,在这个目录下面会有一个pre-commit文件,这个文件里面的命令在我们执行commit的时候就会执行
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
pnpm run format //运行格式化当我们对代码进行commit操作的时候,就会执行命令,对代码进行格式化,然后再提交。
2.4 配置commitlint
对于我们的commit信息,也是有统一规范的,不能随便写,要让每个人都按照统一的标准来执行,我们可以利用commitlint来实现。
安装依赖
pnpm add @commitlint/config-conventional @commitlint/cli -D 添加配置文件,在根目录下新建commitlint.config.cjs(注意是cjs),然后添加下面的代码:
module.exports = {
extends: ['@commitlint/config-conventional'],
// 校验规则
rules: {
'type-enum': [
2,
'always',
[
'feat',
'fix',
'docs',
'style',
'refactor',
'perf',
'test',
'chore',
'revert',
'build',
],
],
'type-case': [0],
'type-empty': [0],
'scope-empty': [0],
'scope-case': [0],
'subject-full-stop': [0, 'never'],
'subject-case': [0, 'never'],
'header-max-length': [0, 'always', 72],
},
}# 在scrips中添加下面的代码
{
"scripts": {
"commitlint": "commitlint --config commitlint.config.cjs -e -V"
},
}配置结束,现在当我们填写 commit 信息的时候,前面就需要带着下面的subject
'feat',//新特性、新功能
'fix',//修改bug
'docs',//文档修改
'style',//代码格式修改, 注意不是 css 修改
'refactor',//代码重构
'perf',//优化相关,比如提升性能、体验
'test',//测试用例修改
'chore',//其他修改, 比如改变构建流程、或者增加依赖库、工具等
'revert',//回滚到上一个版本
'build',//编译相关的修改,例如发布版本、对项目构建或者依赖的改动配置husky
npx husky add .husky/commit-msg #!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
pnpm commitlint我们 commit 提交信息时,就不能再随意写了,必须是 git commit -m ‘fix: xxx‘ 符合类型的才可以,需要注意的是类型的后面需要用英文的 :,并且冒号后面是需要空一格的,这个是不能省略的
2.5 强制使用pnpm包管理器工具
团队开发项目的时候,需要统一包管理器工具,因为不同包管理器工具下载同一个依赖,可能版本不一样,导致项目出现bug问题,因此包管理器工具需要统一管理!!!
在根目录创建 scripts/preinstall.js 文件,添加下面的内容
if (!/pnpm/.test(process.env.npm_execpath || '')) {
console.warn(
`u001b[33mThis repository must using pnpm as the package manager ` +
` for scripts to work properly.u001b[39mn`,
)
process.exit(1)
}配置命令
"scripts": {
"preinstall": "node ./scripts/preinstall.js"
}当我们使用npm或者yarn来安装包的时候,就会报错了。原理就是在install的时候会触发preinstall(npm提供的生命周期钩子)这个文件里面的代码。
三、项目集成
3.1 集成 element–plus
官网地址:一个 Vue 3 UI 框架 | Element Plus (gitee.io)
PS:这里采用的是完整引入, 如果不在乎打包后的文件大小,可采用这种方式,使用起来更方便
3.1.1 使用包管理工具(npm、pnpm、yarn)安装 element–plus
3.1.2 在入口文件中引入element–plus插件、样式及国际化配置
国际化配置,即全局配置支持中文,因为Element Plus 组件 默认 使用英语。
入口文件,即main.ts文件
// 引入element-plus插件与样式
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
// 配置element-plus国际化
// @ts-ignore
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
// 安装element-plus插件
app.use(ElementPlus, {
locale: zhCn //element-plus国际化配置
})PS:上面代码中,由于element-plus缺少TypeScript 类型声明文件,配置国际化的代码会标红提示,虽然代码可正常运行,但在打包时会报错(找不到 element-plus/dist/locale/zh-cn.mjs 模块的声明文件(.d.ts 文件))。
此处使用注释 “// @ts-ignore” 的方法,直接忽略当前文件ts类型的检测。
也可以通过 ①手动声明模块 或者 ②关闭 TypeScript 的模块解析警告
①手动声明模块:
// 在src目录下创建 element-plus.d.ts 文件,进行手动声明
declare module 'element-plus/dist/locale/zh-cn.mjs' {
const zhCn: any; // 根据实际情况调整
export default zhCn;
}
②关闭 TypeScript 的模块解析警告:
// 如果你对该模块的类型不感兴趣,也可以关闭 TypeScript 中的模块解析警告。
在 tsconfig.json 文件中添加:
{
"compilerOptions": {
"skipLibCheck": true
}
}3.1.3 安装和使用图标组件库
安装
使用
<template>
<div>
<!-- element-plus图标使用,通过 :icon="xxx" -->
<el-button type="primary" :icon="Edit" />
<el-button type="primary" :icon="Delete" />
</div>
</template>
<script setup lang="ts">
// 引入图标组件库
import { Delete, Edit} from '@element-plus/icons-vue'
</script>
<style scoped>
</style>PS:在项目中使用element-plus时,如果没有代码提示,可以安装Element Plus Helper插件 (针对使用VsCode开发)
3.2 src别名配置
在开发项目的时候文件与文件关系可能很复杂,为了简化路径、提高可维护性,通常我们会为src设置别名(通常使用 @ 符号)
3.2.1 在vite.config.ts文件中配置src别名
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 引入nodejs内置的path模块:用于获取某个文件或者文件夹的路径(包括相对路径/绝对路径)
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
"@": path.resolve("./src") // 相对路径别名配置,使用 @ 代替 src
}
}
})PS:关于path相关内容可参考此文章:关于配置src别名中的path.resolve(“./src“)-CSDN博客
3.2.2 TypeScript 编译配置(tsconfig.json文件配置)
{
"compilerOptions": {
--"baseUrl": "./", // 解析非相对模块的基地址,默认是当前目录
--"paths": { //路径映射,相对于baseUrl
"@/*": ["src/*"]
}
}
}PS:具体配置项说明可参考此文章:关于src别名的配置之tsconfig.json配置-CSDN博客
3.3 环境变量配置
项目开发过程中,至少会经历开发环境、测试环境和生产环境(即正式环境)三个阶段。不同阶段请求的状态(如接口地址等)不尽相同,若手动切换接口地址是相当繁琐且易出错的。于是环境变量配置的需求就应运而生,我们只需做简单的配置,把环境状态切换的工作交给代码。
顾名思义,开发使用的环境,每位开发人员在自己的dev分支上干活,开发到一定程度,同事会合并代码,进行联调。
测试环境(testing)
测试同事干活的环境啦,一般会由测试同事自己来部署,然后在此环境进行测试。
3.3.1 在项目根目录下分别添加开发、生产和测试环境的文件
在根目录下,分别创建 “.env.development”、“.env.production”、“.env.test”文件,分别配置相对应的环境变量,如下:
// .env.development文件配置
NODE_ENV = 'development'
VITE_APP_TITLE = '硅谷甄选运营平台'
VITE_APP_BASE_API = '/api'
// .env.production文件配置
NODE_ENV = 'production'
VITE_APP_TITLE = '硅谷甄选运营平台'
VITE_APP_BASE_API = '/prod-api'
// .env.test文件配置
NODE_ENV = 'test'
VITE_APP_TITLE = '硅谷甄选运营平台'
VITE_APP_BASE_API = '/test-api'PS:变量必须以 VITE_ 为前缀才能暴露给外部读取!!!!
3.3.2 在package.json文件中配置运行命令
"scripts": {
"build:test": "vue-tsc && vite build --mode test",
"build:pro": "vue-tsc && vite build --mode production"
},3.3.3 通过import.meta.env获取环境变量
// 在任何组件中使用import.meta.env都可以获取环境变量
console.log(import.meta.env)3.4 SVG图标的封装与使用
在开发项目的时候经常会用到svg矢量图,而且我们使用SVG以后,页面上加载的不再是图片资源,这对页面性能来说是个很大的提升,而且我们SVG文件比img要小的很多,放在项目中几乎不占用资源。
3.4.1 安装SVG依赖插件
pnpm install vite-plugin-svg-icons -D3.4.2 在vite.config.ts文件中配置SVG插件
// 引入svg图标插件
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
export default () => {
return {
plugins: [
createSvgIconsPlugin({
// 指定要缓存的图标文件夹
iconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],
// 指定 symbolId 格式
symbolId: 'icon-[dir]-[name]',
}),
],
}
}3.4.3 在入口文件中引入
入口文件,即main.ts文件。
import 'virtual:svg-icons-register'3.4.4 在src/assets文件夹新建icons文件夹,在此文件夹中存放项目所需的SVG图标(即.svg文件)

PS:可以到阿里图标库找需要的图标 ,直接复制SVG代码粘贴到.svg文件中即可。(自己的练习项目可以用用,如果是公司项目要使用,可能需要考虑版权问题!!)
3.4.5 SVG在组件中使用
<!-- svg:图标外层容器,内部需要use标签结合使用 -->
<svg>
<!-- xlink:href执行用哪一个图标,属性值必须加上 #icon-图标名字 -->
<use xlink:href="#icon-home" fill="red"></use>
</svg>到这里就是完整的SVG图标的安装及使用,但是一个项目中可能会有很多模块需要用到SVG图标,一遍遍的书写上面的代码就比较低效,因此,可以把它封装成全局组件。
PS:封装全局组件具体的实现可参考此文章:vue3—自定义插件注册全局对象-CSDN博客
3.5 集成sass
我们目前在组件内部已经可以使用scss语法,因为在配置styleLint工具的时候,项目当中已经安装过sass sass-loader,在使用时需要加上lang=”scss”
<style scoped lang="scss"></style>3.5.1 清除默认样式
在src/styles目录下创建一个index.scss文件(如果没有styles文件夹就创建一个),当然项目中需要用到清除默认样式,因此在index.scss引入reset.scss。
@import './reset.scss'PS:reset.scss样式可以在npm官网中搜索获取(直接复制粘贴code中的reset.scss内容即可)。
参考链接:reset.scss – npm (npmjs.com)reset.scss – npm (npmjs.com)
在入口文件引入
但是你会发现在src/styles/index.scss全局样式文件中没有办法使用变量。因此需要给项目中引入全局变量。
3.5.2 引入全局变量
在src/styles目录下创建一个variable.scss文件,用于书写scss全局变量。
在vite.config.ts文件配置如下:
export default defineConfig((config) => {
css: {
preprocessorOptions: {
scss: {
javascriptEnabled: true,
additionalData: '@import "./src/styles/variable.scss";',
},
},
},
} @import "./src/styles/variable.less";后面的;不要忘记,不然会报错!!!!
scss: 指定了要使用的预处理器为 SCSS。
javascriptEnabled
:true: 这个选项启用了 SCSS 预处理器中的 JavaScript 表达式功能。(通常,在 SCSS 中,可以使用 JavaScript 表达式,例如在变量中进行计算)。additionnalData
: '@improt"./src/styles/variable.scss";': 这是一个字符串,它包含额外的 SCSS 代码。在这里,它使用@import引入了位于./src/styles/variable.scss文件中的 SCSS 变量。这意味着这个变量文件的内容将会被包含到每个 SCSS 文件的顶部,以便在整个项目中共享这些变量。
3.6 mock数据
3.6.1 安装依赖
地址:vite-plugin-mock – npm (npmjs.com)
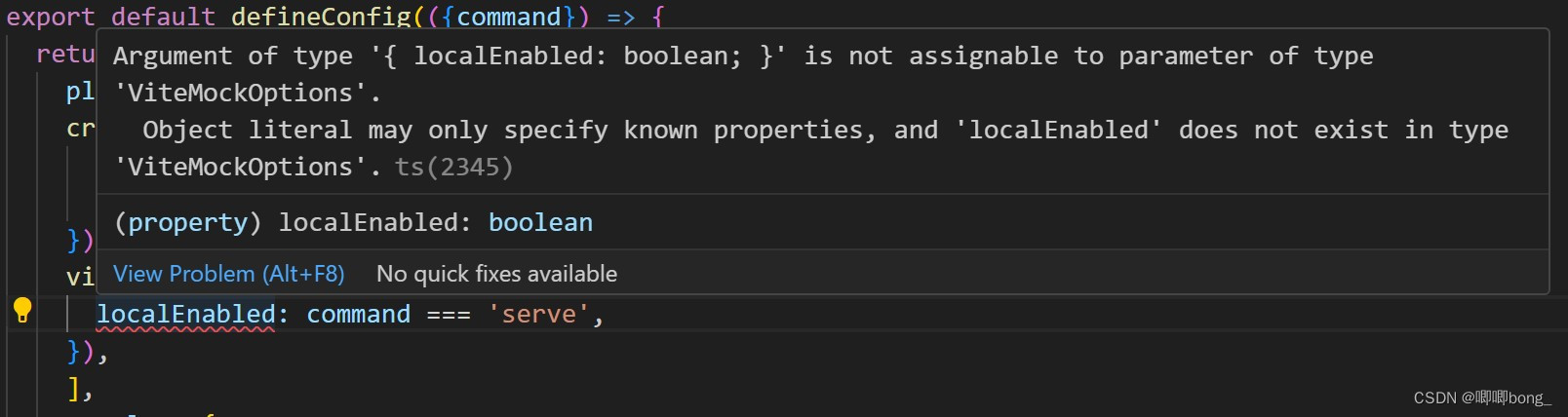
PS:直接安装vite-plugin-mock会下载最新版本(即3.0.0),这个版本配置时会有以下错误提示,且运行时也会报错,运行失败。大概就是3.0.0版本viteMockServe配置参数类型定义中没有localEnabled这个属性了,所以报错。具体3.0.0版本要怎么配置暂时没有找到说明文档,所以建议
先使用2.9.6版本。

2.9.6版本安装
pnpm install -D vite-plugin-mock@2.9.6 mockjs3.6.2 在 vite.config.js 配置文件启用插件
import { UserConfigExport, ConfigEnv } from 'vite'
import { viteMockServe } from 'vite-plugin-mock'
import vue from '@vitejs/plugin-vue'
export default ({ command })=> {
return {
plugins: [
vue(),
viteMockServe({
localEnabled: command === 'serve',
}),
],
}
}3.6.3 创建mock数据与接口
在根目录下创建mock文件夹,在mock文件夹内部创建一个user.ts文件。如下:
//用户信息数据
function createUserList() {
return [
{
userId: 1,
avatar:
'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',
username: 'admin',
password: '111111',
desc: '平台管理员',
roles: ['平台管理员'],
buttons: ['cuser.detail'],
routes: ['home'],
token: 'Admin Token',
},
{
userId: 2,
avatar:
'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',
username: 'system',
password: '111111',
desc: '系统管理员',
roles: ['系统管理员'],
buttons: ['cuser.detail', 'cuser.user'],
routes: ['home'],
token: 'System Token',
},
]
}
export default [
// 用户登录接口
{
url: '/api/user/login',//请求地址
method: 'post',//请求方式
response: ({ body }) => {
//获取请求体携带过来的用户名与密码
const { username, password } = body;
//调用获取用户信息函数,用于判断是否有此用户
const checkUser = createUserList().find(
(item) => item.username === username && item.password === password,
)
//没有用户返回失败信息
if (!checkUser) {
return { code: 201, data: { message: '账号或者密码不正确' } }
}
//如果有返回成功信息
const { token } = checkUser
return { code: 200, data: { token } }
},
},
// 获取用户信息
{
url: '/api/user/info',
method: 'get',
response: (request) => {
//获取请求头携带token
const token = request.headers.token;
//查看用户信息是否包含有次token用户
const checkUser = createUserList().find((item) => item.token === token)
//没有返回失败的信息
if (!checkUser) {
return { code: 201, data: { message: '获取用户信息失败' } }
}
//如果有返回成功信息
return { code: 200, data: {checkUser} }
},
},
]3.6.4 安装axios
pnpm install axios3.7 axios二次封装
在开发项目的时候避免不了与后端进行交互,因此我们需要使用axios插件实现发送网络请求。在开发项目的时候我们经常会把axios进行二次封装。
目的:
由于测试mock的时候已经安装了axios,这里就不再重复安装步骤了!!
在src目录下创建utils/request.ts,进行axios的二次封装,如下:
// 进行axios二次封装:使用请求与响应拦截器
import axios from "axios";
// 引入element-plus的消息提示组件
import { ElMessage } from "element-plus";
// 第一步:利用axios对象的create方法,去创建axios实例(其他的配置:基础路径、超时的时间)
let request = axios.create({
baseURL: import.meta.env.VITE_APP_BASE_API,
timeout: 5000
});
// 第二步:request实例添加请求与响应拦截器
request.interceptors.request.use((config) => {
// config配置对象,包括hearders属性请求头,经常给服务端携带公共参数
// 返回配置对象
return config;
});
// 第三步:响应拦截器
request.interceptors.response.use((response) => {
// 成功回调
// 简化数据
return response.data
}, (error) => {
let message = ''
let status = error.response.status
switch (status) {
case 401:
message = 'token过期'
break
case 403:
message = '无权访问'
break
case 404:
message = '请求地址错误'
break
case 500:
message = '服务器出现问题'
break
default:
message = '网络出现问题'
break
}
// 提示错误信息
ElMessage({
type: error,
message
})
return Promise.reject(error)
})
// 对外暴露
export default request;
注意点:
3.8 API接口统一管理
在开发项目时,我们通常需要进行API接口的统一管理,这有助于提高项目的结构性、维护性和可读性,使得团队更容易协作开发,减少潜在的问题 。
在src目录下创建api文件夹,api文件夹下分别创建项目各个模块接口的文件夹,比如,如本项目中有user(用户信息)、acl(权限管理)、product(商品管理)等,以下使用user举例:
3.8.1 在src/api/user目录下创建index.ts文件,书写user相关接口:
// 统一管理项目用户相关的接口
import request from "@/utils/request";
import type { loginForm, loginResponseData, userResponseData } from "./type"
// 项目用户相关的请求地址
enum API {
LOGIN_URL = 'user/login',
USERINFO_URL = 'user/info'
}
// 暴露请求函数
// 登录接口方法
export const reqLogin = (data: loginForm) => request.post<any, loginResponseData>(API.LOGIN_URL, data)
// 获取用户信息接口方法
export const reqUserInfo = () => request.get<any, userResponseData>(API.USERINFO_URL)3.8.2 在src/api/user目录下创建type.ts文件,定义接口请求体、响应体及接收数据的类型参数
// 登录接口需要携带参数ts类型
export interface loginForm {
username: string,
password: string
}
interface dataType {
token: string
}
// 登录接口返回的数据类型
export interface loginResponseData {
code: number,
data: dataType
}
interface userInfo {
userId: number,
avatar: string,
username: string,
password: string,
desc: string,
roles: string[],
buttons: string[],
routes: string[],
token: string
}
interface user {
checkUser: userInfo
}
// 定义服务器返回用户信息相关的数据类型
export interface userResponseData {
code: number,
data: user
}PS:关于 import type理解可以参考此文章:关于import type引入的理解-CSDN博客
原文地址:https://blog.csdn.net/m0_67992720/article/details/134681318
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_42826.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







