1、安装完成后可在命令提示符输入命令 node -v 查看node版本确认是否安装成功
1、在命令提示符窗口进入项目目录 执行命令 npm init -y 初始化node项目
2、目录下会产生一个package.json文件就是初始化成功
一、安装node
1、安装完成后可在命令提示符输入命令 node –v 查看node版本确认是否安装成功
二、创建node项目
1、在命令提示符窗口进入项目目录 执行命令 npm init –y 初始化node项目
2、目录下会产生一个package.json文件就是初始化成功
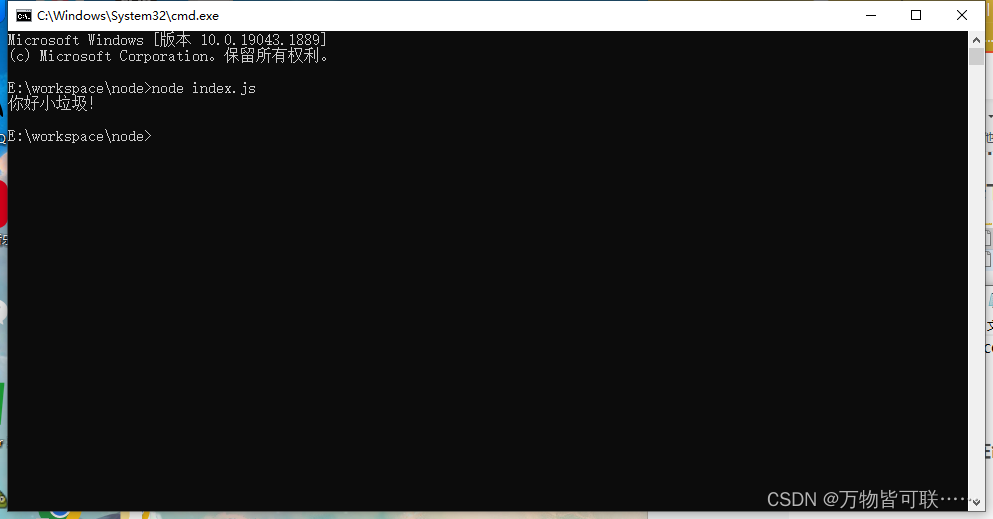
3、运行node文件
三、安装第三方库
1、设置淘宝镜像
2、常用命令
1、安装命令
2、卸载命令
3、更新命令
四、还有更多命令详情百度
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。