本文介绍: 这个命令用于初始化一个新的 Node.js 项目的命令。它会创建一个 package.json 文件。,查看全局安装的 Node.js 模块所在的路径。这个虽然能解决,但是没有逼格,所以请出方法二。1,首先cd到文件所在的位置,执行命令。2, 将引用模块的路径改为绝对路径。
1,问题描述
背景:scrapyd上传的py文件,使用execjs调用Linux中的js文件,其中js引用了crypto–js,但是报错找不到这个模块(已安装)
2,解决办法
2.1方法一
1, 执行命令 npm -g root,查看全局安装的 Node.js 模块所在的路径
2, 将引用模块的路径改为绝对路径const CryptoJS = require(“/usr/local/lib/node_modules/crypto-js”);
这个虽然能解决,但是没有逼格,所以请出二号选手
2.2方法二
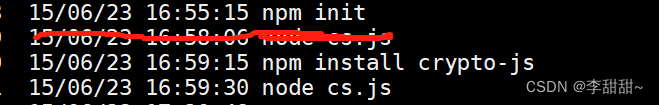
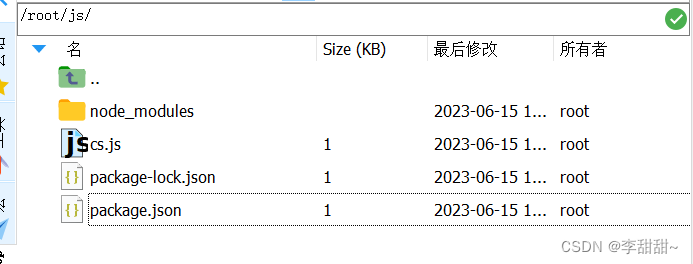
1,首先cd到文件所在的位置,执行命令npm init,这个命令用于初始化一个新的 Node.js 项目的命令。它会创建一个 package.json 文件
2,然后在这个位置npm install [你要安装模块],再去执行js文件node xxx.js,就可以了
3,这里就不用再修改绝对路径了


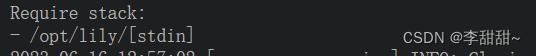
注:后面我将这个js目录移到/opt/lily/js目录下面又报找不到这个模块的错
方法三

看日志,可以看到说是当前模块加载错误的来源是位于 “/opt/lily” 目录下的一个文件,所以我们要在这个目录下执行命令npm init,然后再npm install [你要安装模块]
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








