本文介绍: 文章目录前言一、安装Node.js二、配置淘宝镜像1.将npm设置为淘宝镜像:2.读入数据总结前言提示:这里可以添加本文要记录的大概内容:安装Vue脚手架之前,要先安装node.js配置环境提示:以下是本篇文章正文内容,下面案例可供参考一、安装Node.js1.搜索node.js官网下载自己对应版本 https://nodejs.org/2.打开文件双击安装,一直点next。安装目录可以更换成自己的目录,最后点击in….
前言
一、安装Node.js
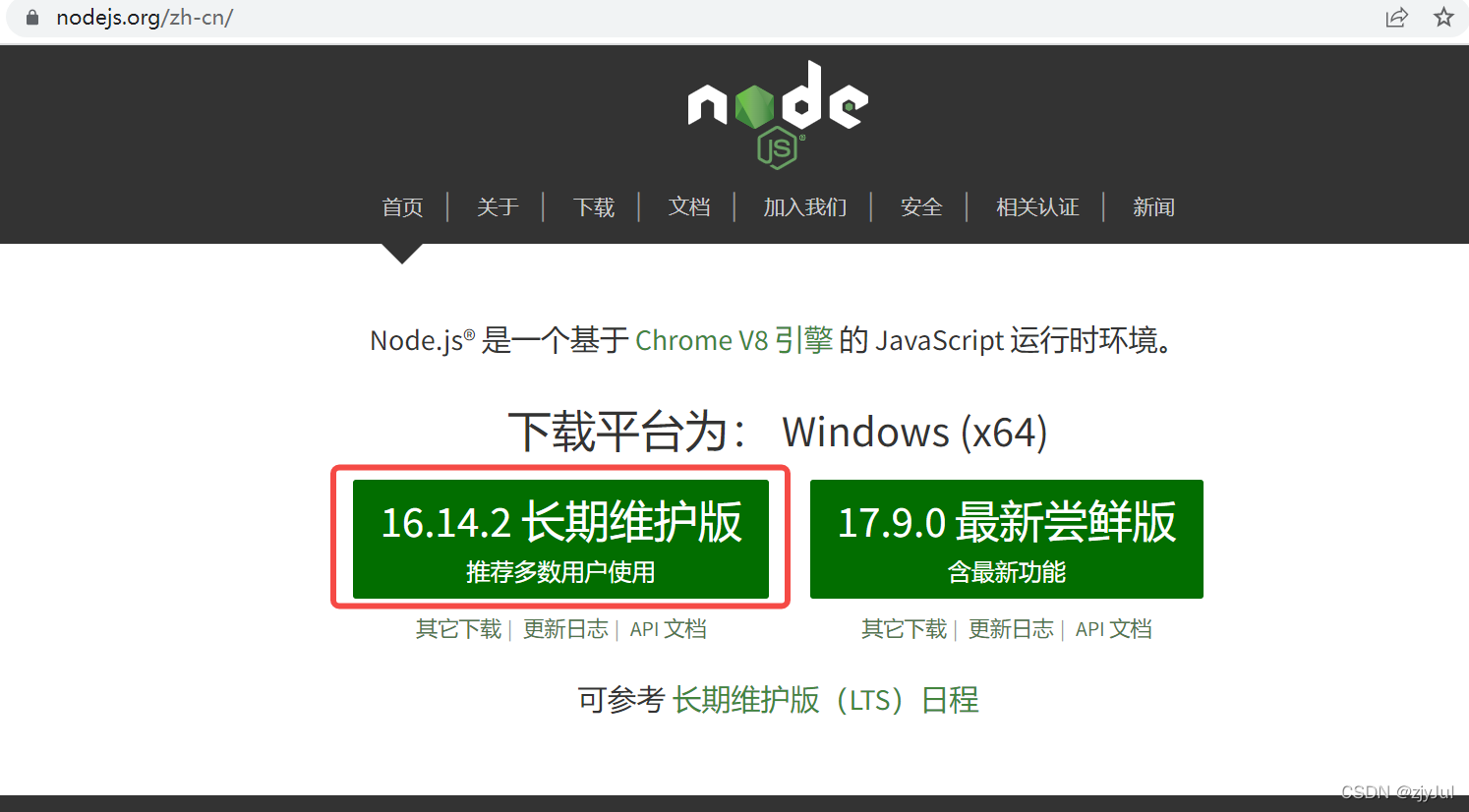
1.搜索node.js官网下载自己对应版本 https://nodejs.org/

2.打开文件双击安装,一直点next。安装目录可以更换成自己的目录,最后点击install安装完毕。



3.进行node环境配置
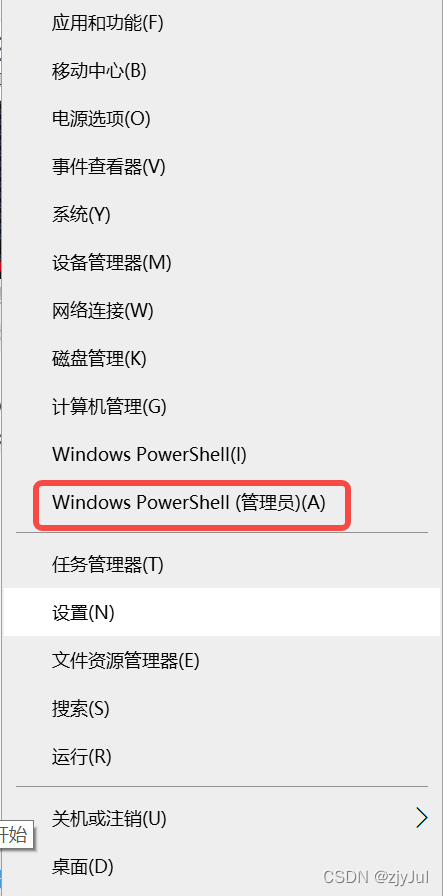
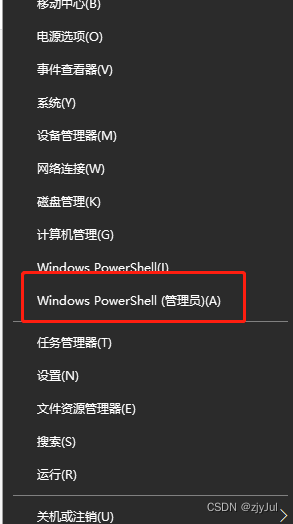
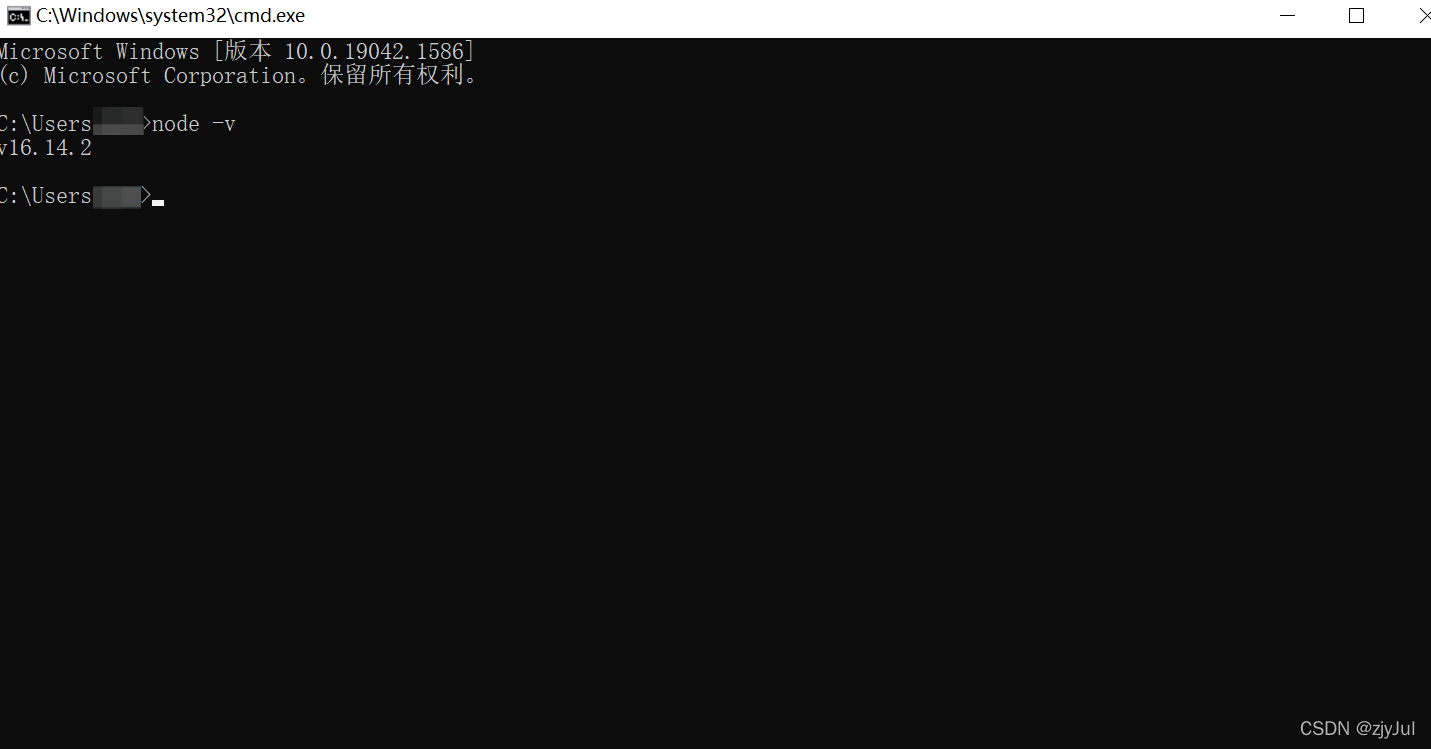
1)win键+R 输入cmd,打开命令提示符,检查node版本,输入 node –v 检查npm版本 输入 npm –v


2)配置npm的全局模块的存放路径、cache的路径
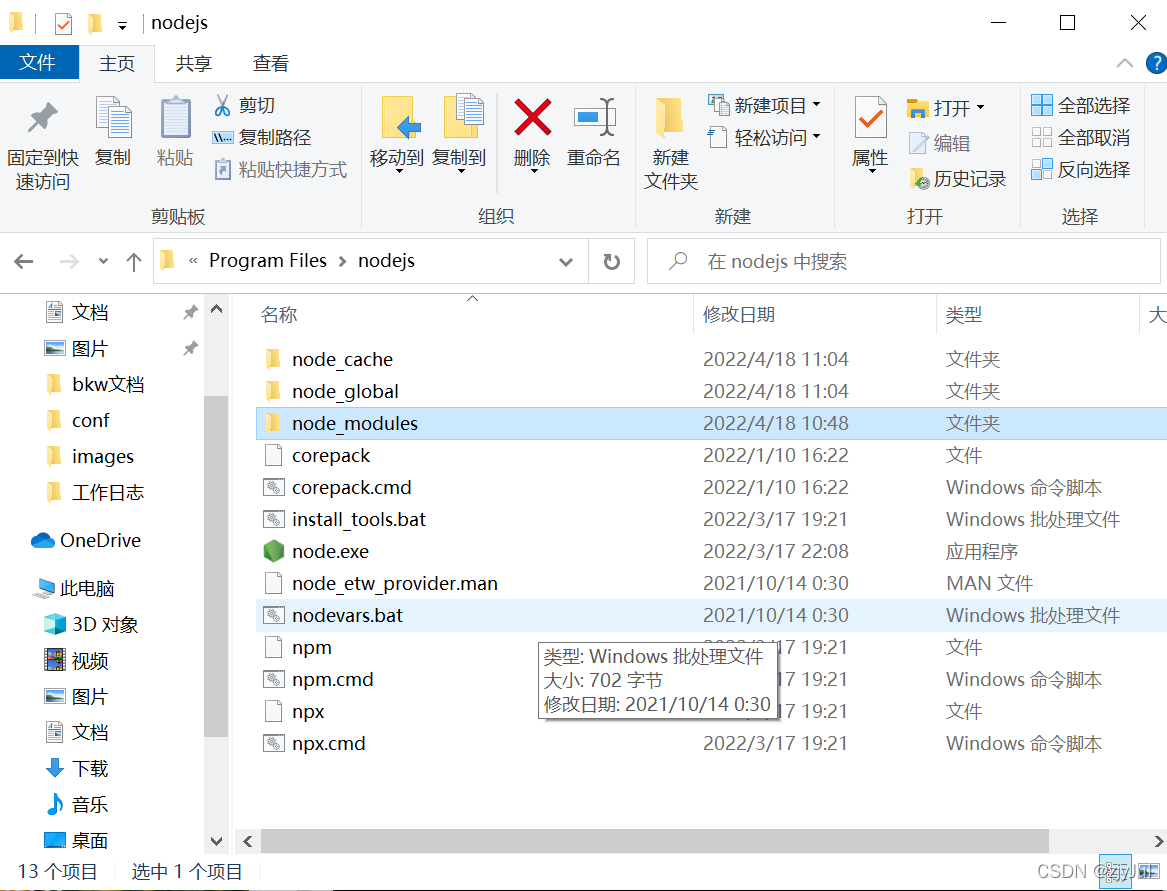
首先在自己安装node目录下新建 node_cache 和 node_global 两个文件

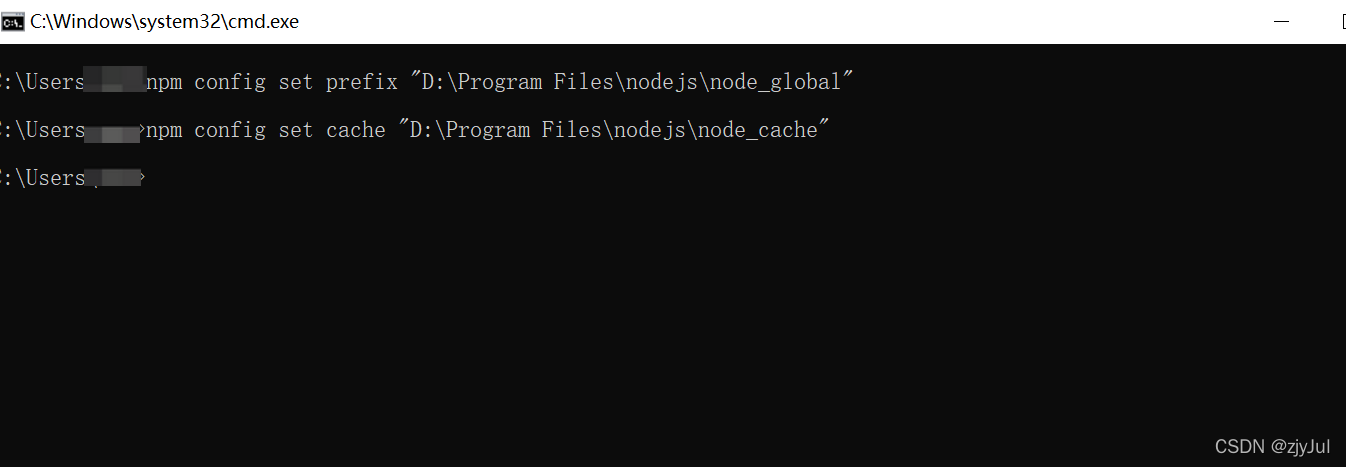
接着在命令提示符窗口运行:
npm config set prefix “D:Program Filesnodejsnode_global”
npm config set cache “D:Program Filesnodejsnode_cache”

3)环境变量配置
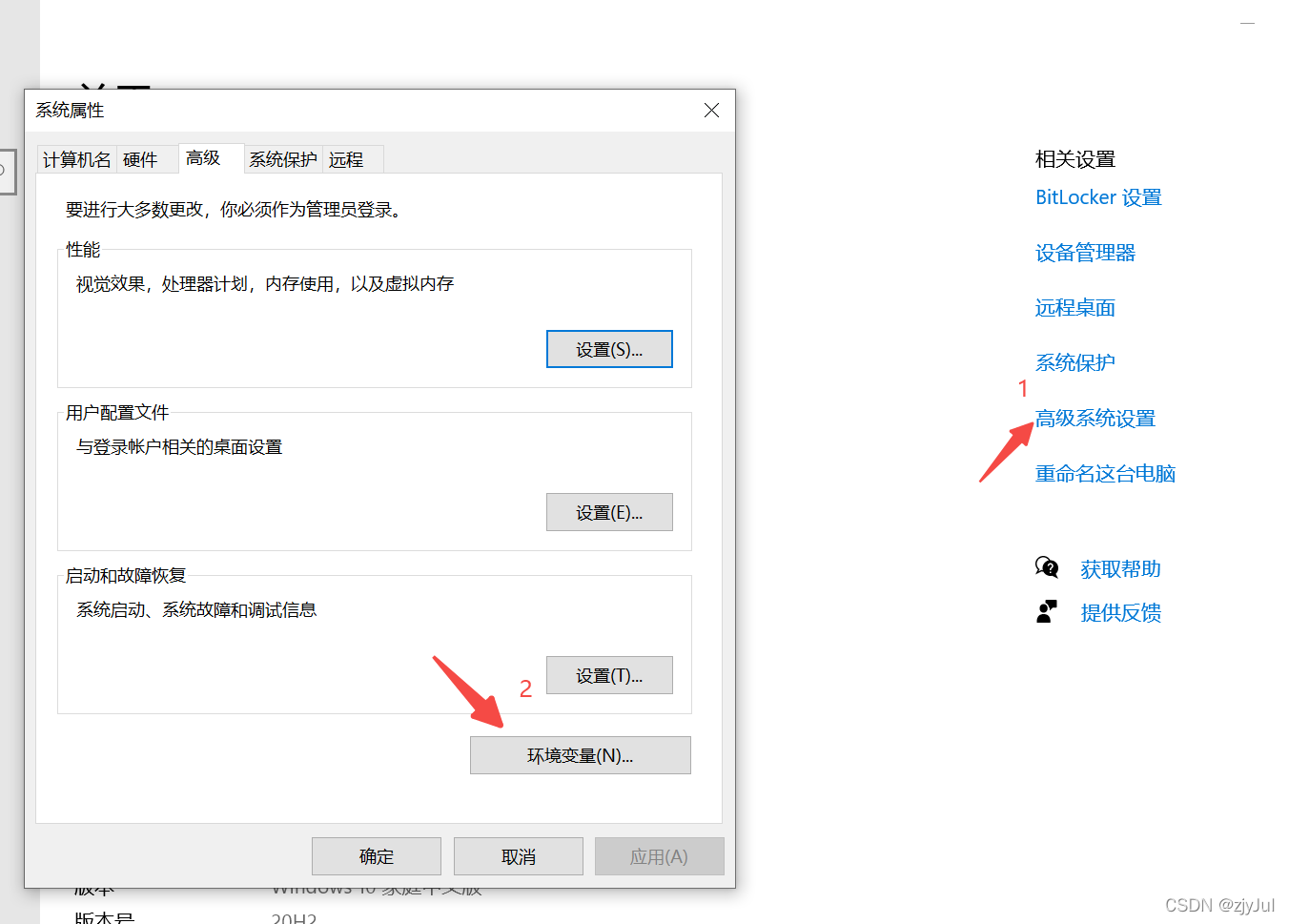
首先:我的电脑==》 右键点击属性===》高级系统设置===》高级===》环境变量

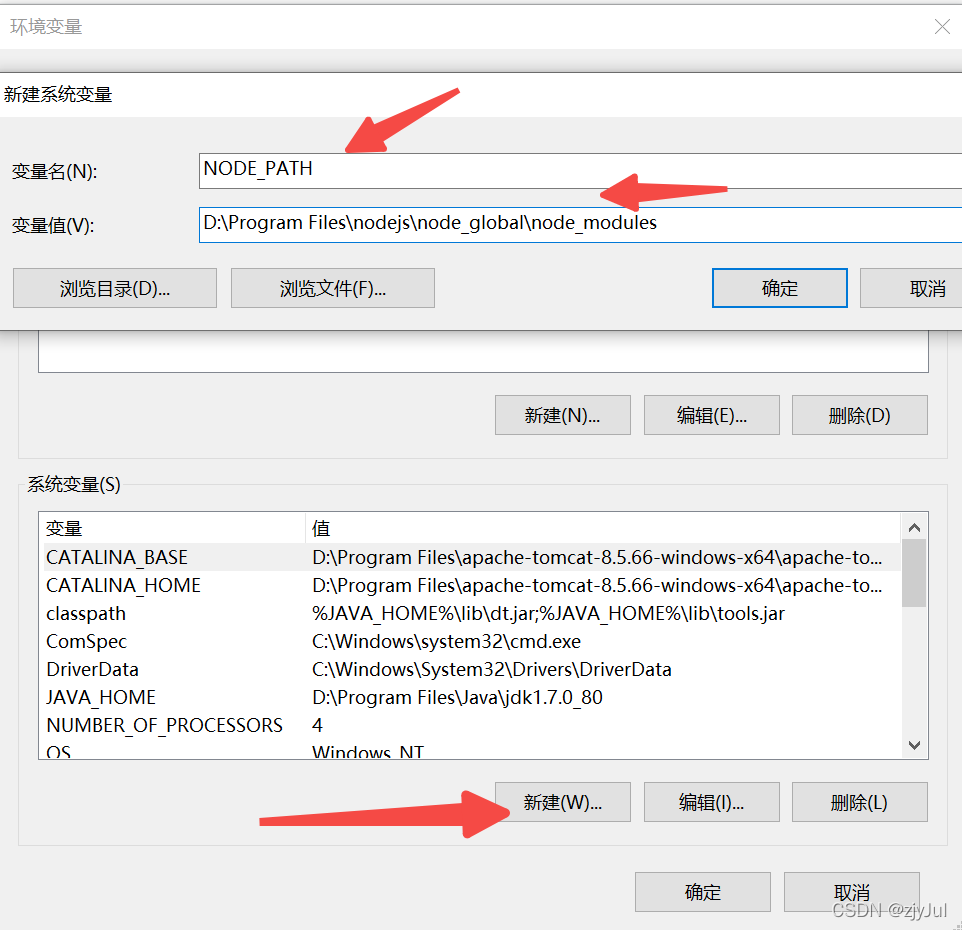
接着:在 系统变量 新建===》
NODE_PATH
D:Program Filesnodejsnode_globalnode_modules(自己安装目录下)

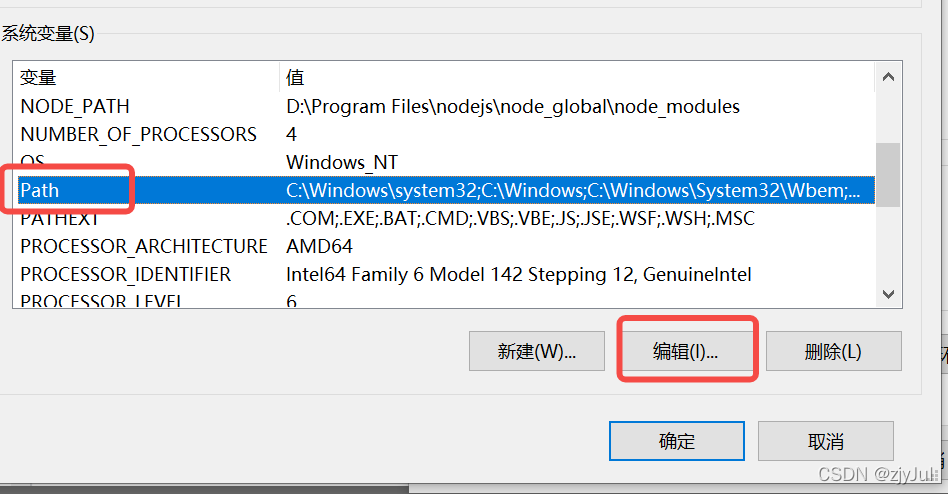
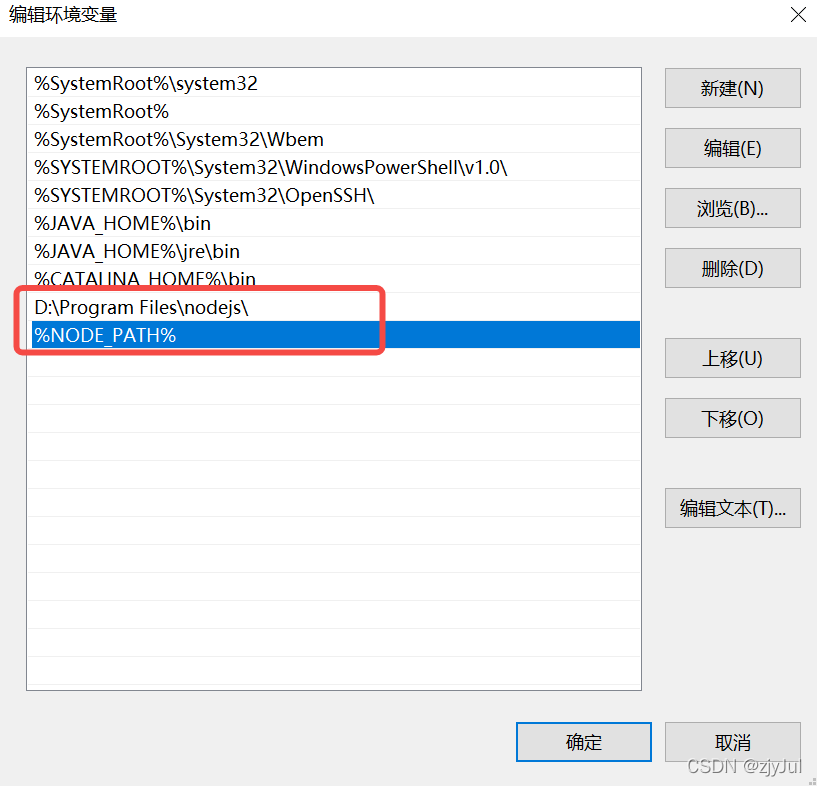
然后:系统变量 编辑path===》
D:Program Filesnodejs
%NODE_PATH%


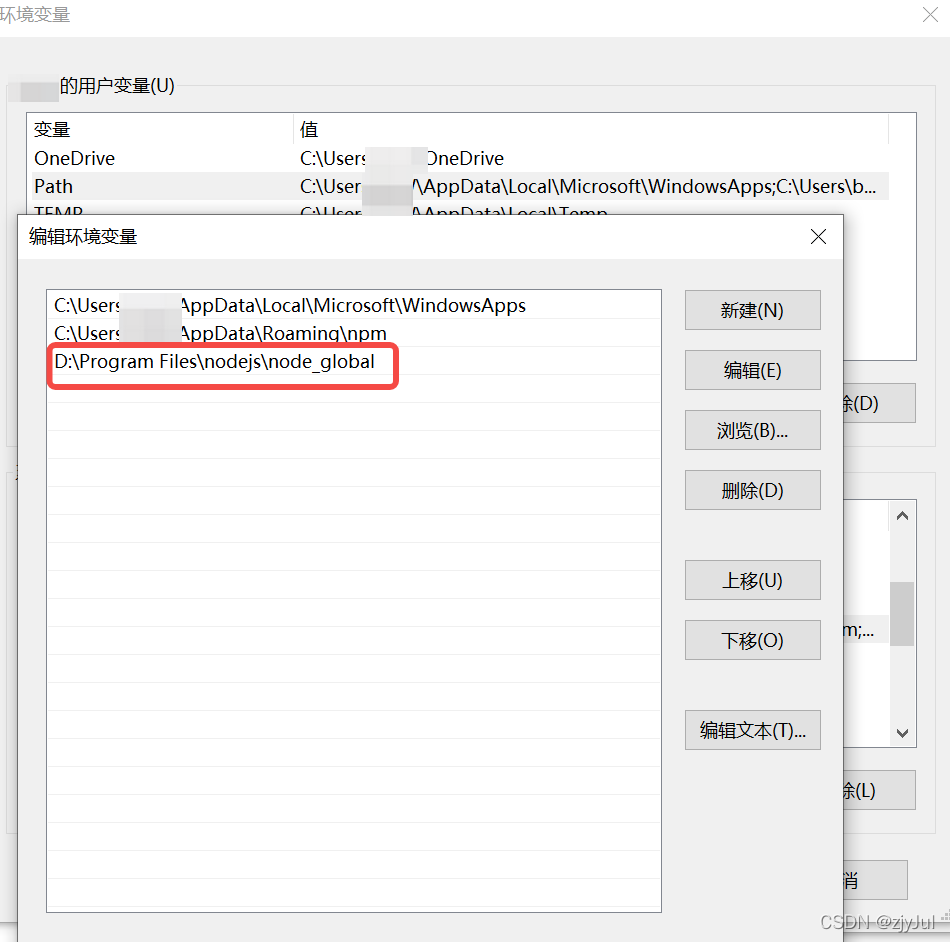
最后:用户变量 编辑path ===》
D:Program Filesnodejsnode_global

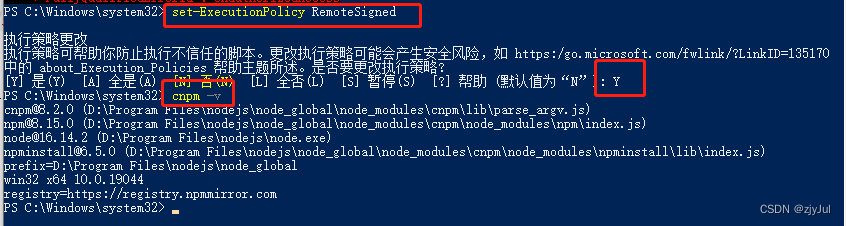
二、配置淘宝镜像
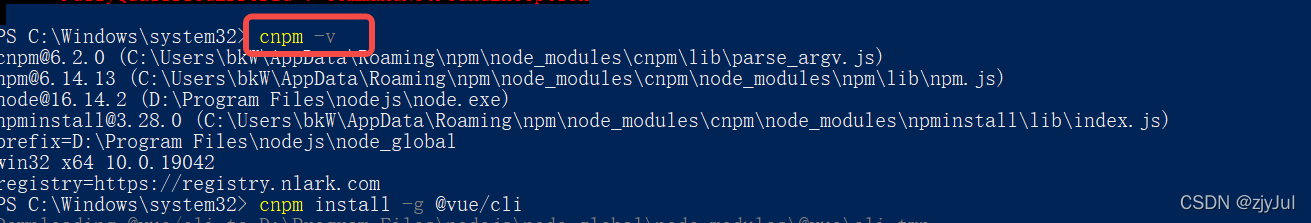
安装cnpm,将npm设置为淘宝镜像:
二、安装vue/cli
检查是否安装成功: vue -V 或者 vue —version

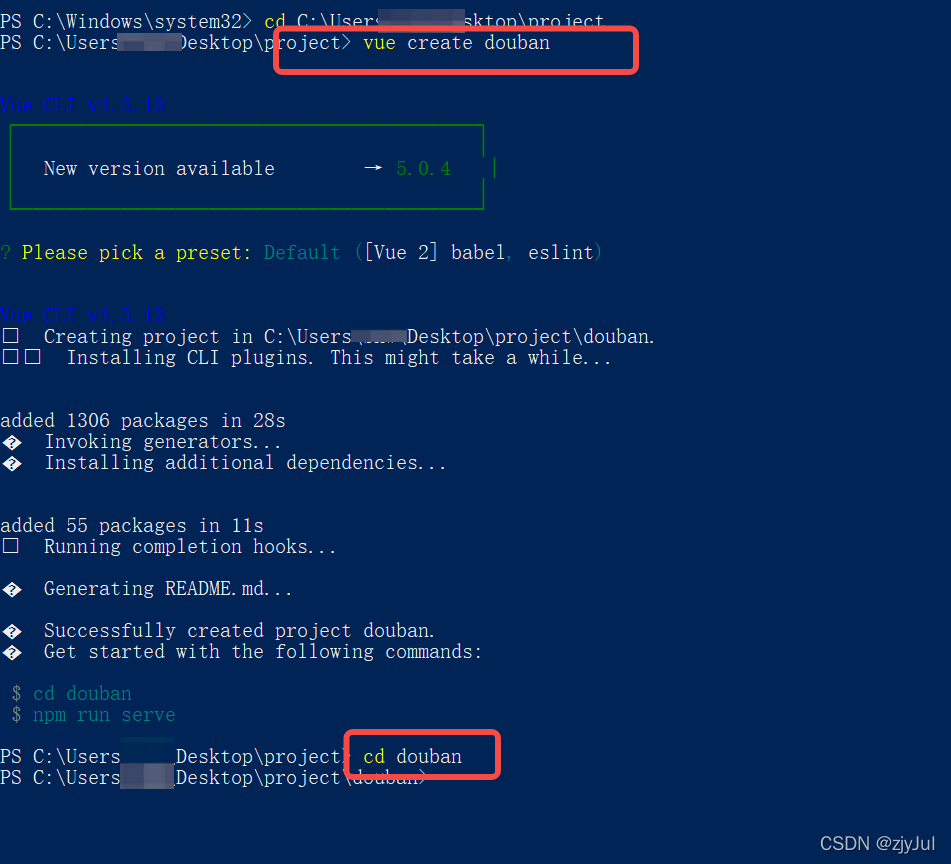
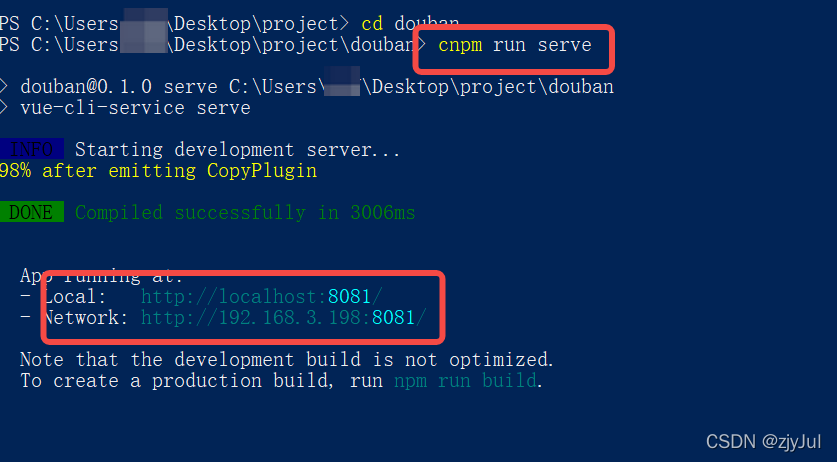
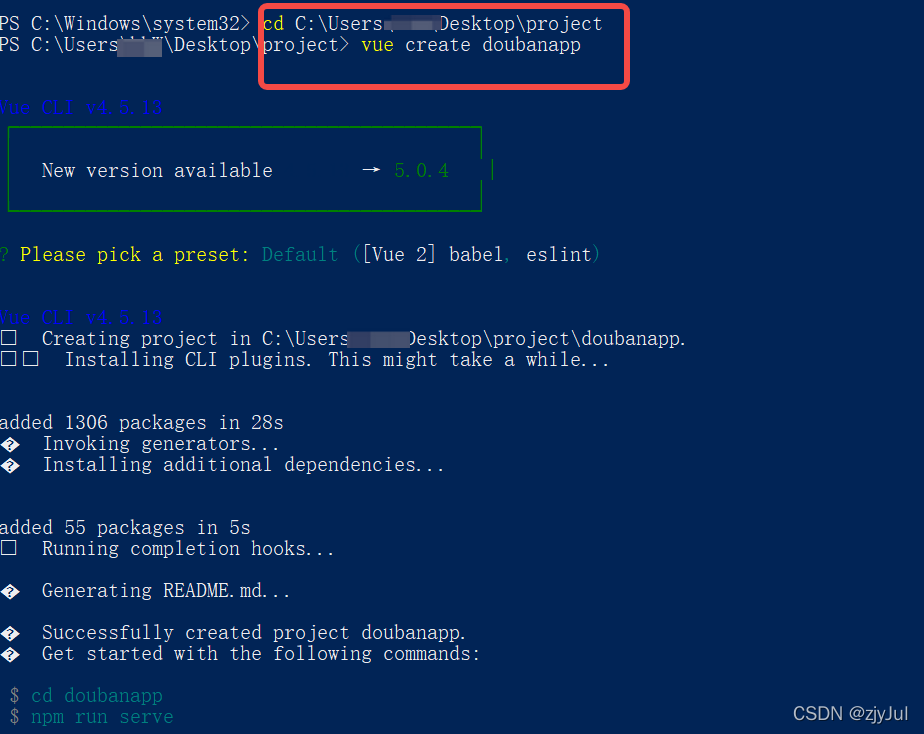
三、 创建一个vue项目
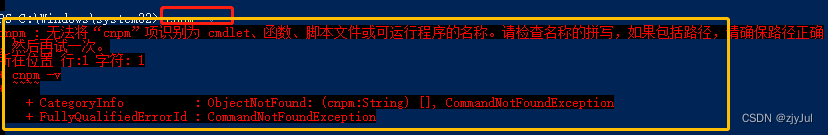
安装过程中出现的问题(我自己的解决方法)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。