本文介绍: 前端vue + docxtemplater实现word模板填充数据组建。最后,测试实现效果,成功导出填充的word文件。fileTemplete: 模板路径。exportData: 填充的数据。fileName:文件名。
前端vue + docxtemplater实现word模板填充数据组建
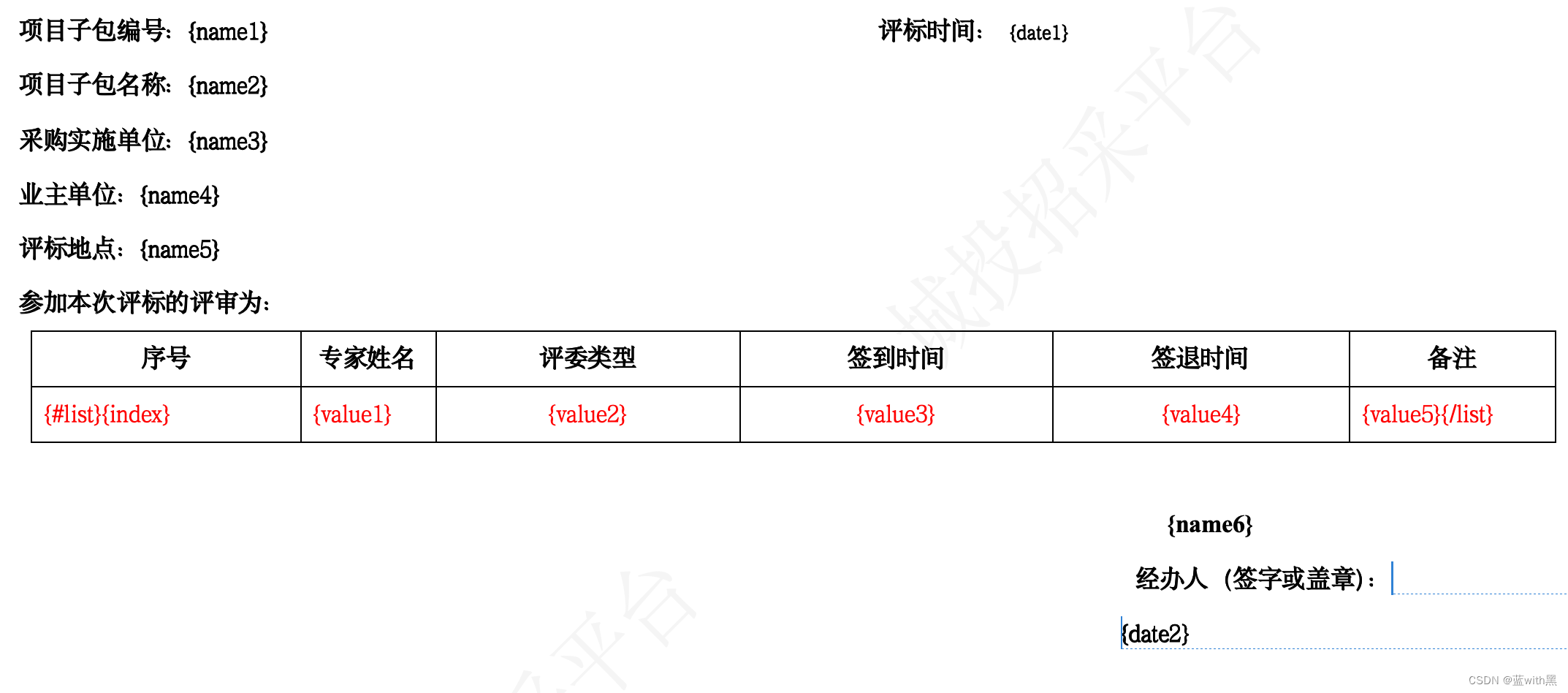
首先,准备word模板,放在以下文件路径:public/templates/签到表.docx

其次,设计组建,期望传入的参数如下:
exportData: 填充的数据
fileTemplete: 模板路径
fileName:文件名
import FillDoc form 'FillDoc.vue'
<FillDoc
fileName="签到记录"
fileTemplete="/templates/签到表.docx"
:exportData="{
name1: '1111111',
name2: '2222222',
name3: '33333333',
name4: '4444444',
name5: '5555555',
name6: '6666666',
date1: '2023-11-11 18:00',
date2: '2023-11-11 18:00',
list: [{
index: '1',
value1: 'AA',
value2: 'BB',
value3: 'cc',
value4: 'dd',
value5: '',
},
{
index: '2',
value1: 'AA',
value2: 'BB',
value3: 'cc',
value4: 'dd',
value5: 'dd',
},
]
}"></FillDoc>
最后,创建实现填充word功能的组建:fillDoc.vue
使用到第三方包:
安装第三方包
npm install docxtemplater jszip jszip-utils -S
<template>
<el-button type="primary" size="mini" class="word-box" @click="exportWord">下载打印{{fileName}}</el-button>
</template>
<script>
import Docxtemplater from 'docxtemplater';
import JSZip from 'jszip';
import JSZipUtils from 'jszip-utils';
import {
saveAs
} from 'file-saver';
import printJS from 'print-js'
export default {
name: 'Docx',
props: {
fileName: {
type: String, // 输出文件名
default: ''
},
fileTemplete: {
type: String, // public下存放的word模板名称
default: ''
},
exportData: {
type: Object, // 导出的word数据
default: () => {
return {}
}
}
},
data() {
return {
wordPreviewVisible: false
}
},
methods: {
// 点击导出word
exportWord() {
// 读取并获得模板文件的二进制内容
JSZipUtils.getBinaryContent(this.fileTemplete, (error, content) => {
// 抛出异常
if (error) throw error;
// 创建一个JSZip实例,内容为模板的内容
let zip = new JSZip(content);
// 创建并加载docxtemplater实例对象
let doc = new Docxtemplater();
doc.loadZip(zip);
// 设置模板变量的值
doc.setData({
...this.exportData
});
try {
// 用模板变量的值替换所有模板变量
doc.render();
} catch (error) {
// 抛出异常
let e = {
message: error.message,
name: error.name,
stack: error.stack,
properties: error.properties
};
console.log(JSON.stringify({
error: e
}));
throw error;
}
// 生成一个代表docxtemplater对象的zip文件(不是一个真实的文件,而是在内存中的表示)
let out = doc.getZip().generate({
type: 'blob',
mimeType: 'application/vnd.openxmlformats-officedocument.wordprocessingml.document'
});
// 下载
saveAs(out, this.fileName + '.docx');
});
},
readDocx(blob) {
docx.renderAsync(blob, this.$refs.word)
.then(
(previewRes) =>{
console.log('docx preview:', previewRes)
}
);
},
}
原文地址:https://blog.csdn.net/qq_24380731/article/details/134734754
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_42974.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



![[word] word中怎么插入另外一个word文档 #媒体#职场发展](https://img-blog.csdnimg.cn/img_convert/36ffef6b3060628ccf540a56f6069cb0.png)





