1. 微信小程序 地图撒点
1.1 说明
1.2. wxml代码
<view class="map-layout">
<map class="map-contianer" id="myMap" markers="{{markers}}" longitude="{{locObj.longitude}}" latitude="{{locObj.latitude}}" scale='16' show-location="true">
</map>
</view>
1.3. wxss代码
.map-layout {
position: relative;
height: 100vh;
}
.map-contianer{
width:100%;
height:100%;
}
1.4. js代码
var app = getApp()
const qqmapsdk = app.globalData.qqmapsdk
Page({
/**
* 页面的初始数据
*/
data: {
//地图相关
markers: '', //设置markers属性和地图位置poi,将结果在地图展示
locObj: {
latitude: '',
longitude: '',
address: ''
},
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
var that = this;
that.getAddress()
},
//=======================地图相关===================
getAddress(e) {
var that = this;
qqmapsdk.reverseGeocoder({
success: function (res) {
that.data.locObj.address = res.result.address
that.setData({
locObj: that.data.locObj
})
var res = res.result;
var markerArr = [];
var curLat=res.location.lat
var curLng=res.location.lng
// 36.66645
// 117.07641
markerArr.push({
title: res.address,
id: 0,
latitude: curLat,
longitude: curLng,
iconPath: '/icon_map_addr_hospital.png',
width: 28,
height: 32,
},{
title: res.address,
id: 1,
latitude: (curLat-0.0009),
longitude:(curLng-0.0007),
iconPath: '/icon_map_addr_house.png',
width: 32,
height: 32,
},{
title: res.address,
id: 2,
latitude: (curLat+0.0009),
longitude:(curLng+0.0003),
iconPath: '/icon_map_addr_wc.png',
width: 28,
height: 32,
},{
title: res.address,
id: 3,
latitude: (curLat-0.0009),
longitude:(curLng+0.0011),
iconPath: '/icon_map_addr_wc.png',
width: 28,
height: 32,
},{
title: res.address,
id: 4,
latitude: (curLat+0.0004),
longitude:(curLng+0.0011),
iconPath: '/icon_map_addr_house.png',
width: 28,
height: 32,
},{
title: res.address,
id: 5,
latitude: (curLat+0.0004),
longitude:(curLng-0.0011),
iconPath: '/icon_map_addr_hospital.png',
width: 28,
height: 32,
});
that.data.locObj.latitude = res.location.lat
that.data.locObj.longitude = res.location.lng
that.setData({ // 设置markers属性和地图位置poi,将结果在地图展示
markers: markerArr,
locObj: that.data.locObj
});
},
fail: function (error) {
console.error(error);
},
complete: function (res) {
console.log(res);
}
})
},
})
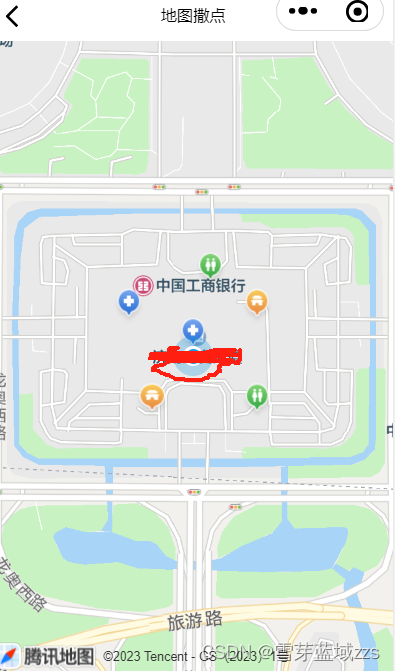
1.5. 效果图

原文地址:https://blog.csdn.net/qq_36158551/article/details/134747323
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_42988.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







