前言:
element–ui作为vue的龙头ui组件库,深受前端开发者的喜爱。
本文着重记录如何使用el–date–picker日期选择器,怎么去限制选择日期。先上官网链接—el-date-picker
基本使用:
先看下方代码
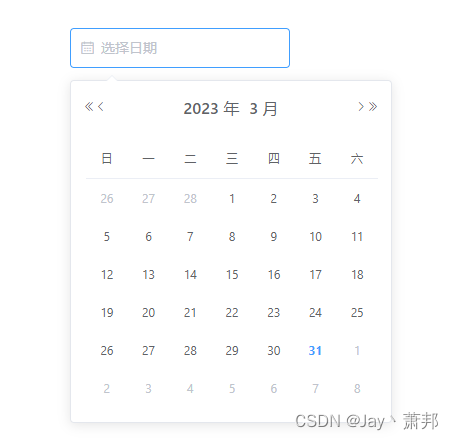
<template>
<div class="content">
<el-date-picker v-model="value" type="date" placeholder="选择日期">
</el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
value: ''
};
}
};
</script>
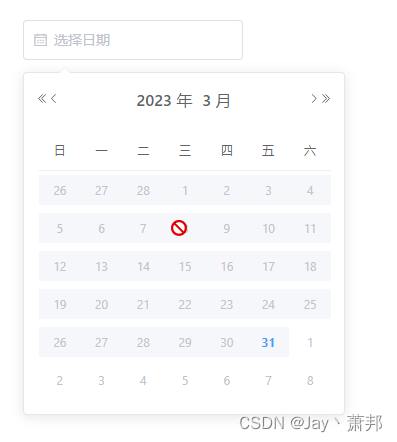
下面先提一个需求,要求不能选择当前日期之前的日期,怎么办?看picker–options属性,我们需要在disabledDate上做文章!

<el-date-picker v-model="value" type="date" placeholder="选择日期" :picker-options="pickerOptions"></el-date-picker>
data() {
return {
value: '',
pickerOptions: {
disabledDate(time) {
return time.getTime() < Date.now();
},
}
};
},注意:返回的是布尔值,当为true的时候意思就是禁用,拿时间戳来进行比较,可以打印下time看下是什么,其实就是一个个的时间,取时间戳与当前时间进行比较,如果小于当前时间,那就意味着是之前的日期,为true,禁止选择,反之则可以选择

时间区间:
难度升级:日期只能选择今后十天的日期,之前的日期和十天之后的日期都不能选择;其实这个也比较简单,首先我们要算出十天之后的日期的时间戳,这个很容易
const DAY = 10
const nowTimer = Date.now()
const lastTimer = nowTimer + DAY * 24 * 60 * 60 * 1000而后我们依然在disabledDate中去进行比较!
pickerOptions: {
disabledDate(time) {
return time.getTime() < nowTimer || time.getTime() > lastTimer;
},
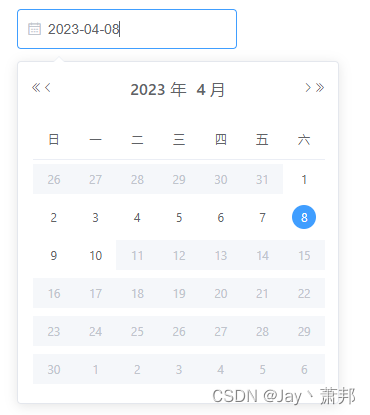
}看看效果:写此文档的日期是2023-03-31,我们只能选择04-01至04-10的日期,没啥毛病

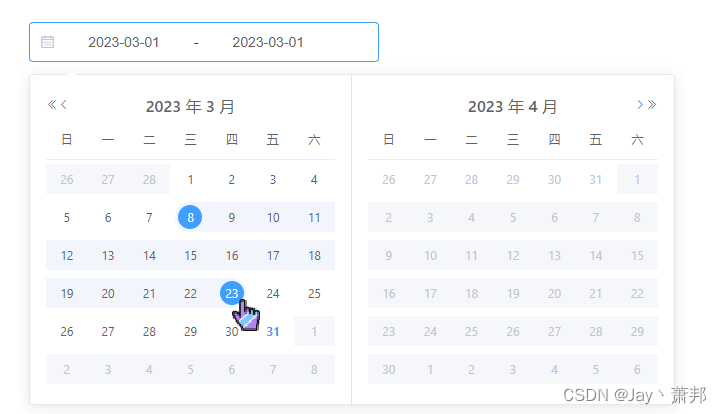
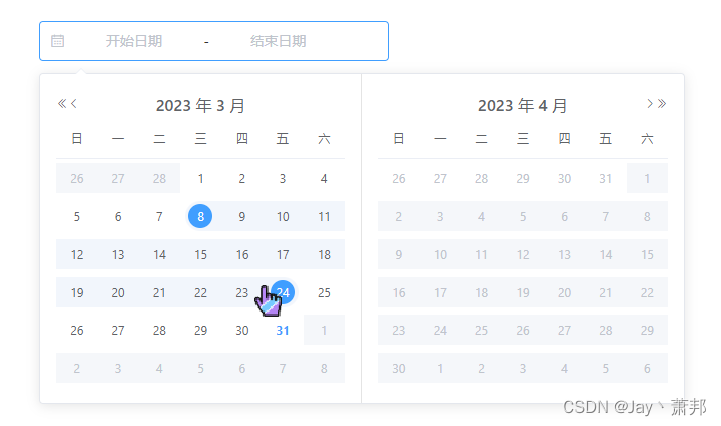
公司业务:选择一个日期区间,但是只能选择本月
这里我把在公司写的一个业务也放上来,需求是,选择一个日期区间,要求只能在当前月选择!
1.首先使用el-date-picker组件,设置type为daterange,这个不存在什么问题
<el-date-picker v-model="value" type="daterange" start-placeholder="开始日期" end-placeholder="结束日期"></el-date-picker>有了上面的一些经验之后,很明显我只需要time.getTime()这个值小于月初的那天为true,大于月末的那天为true即可,那这样有了思路就简单了很多!
const date = new Date()
const year = date.getFullYear(); //获取年份
let month = date.getMonth() + 1; //获取月份② 获取当前月的第一天,都是从1号开始的,这个没啥异议吧
const startDate = `${year}-${month}-01 00:00:00`③ 获取当前月的最后一天,这个有点问题,因为有的月30天,有的月31天,2月甚至是28天或者是29天,有的人可能会想着还需要判断当前年是否为闰年或者平年,再以此在判断当前月是多少天,这样就复杂了,js date对象有更简单的方式
const lastDay = new Date(year, month, 0).getDate(); //获取当月最后一日
const endDate = `${year}-${month}-${lastDay} 23:59:59`new Date(startDate).getTime(), new Date(endDate).getTime()⑤ 写成一个方法,有返回结果,返回结果为一个数组,包含两个元素,开始时间戳以及结束时间戳
const getDateRange = () => {
const date = new Date()
const year = date.getFullYear(); //获取年份
let month = date.getMonth() + 1; //获取月份
const lastDay = new Date(year, month, 0).getDate(); //获取当月最后一日
month = month < 10 ? '0' + month : month;
const startDate = `${year}-${month}-01 00:00:00`
const endDate = `${year}-${month}-${lastDay} 23:59:59`
return [new Date(startDate).getTime(), new Date(endDate).getTime()]
}pickerOptions: {
disabledDate(time) {
const [startTimer, endTimer] = getDateRange()
return time.getTime() < startTimer || time.getTime() > endTimer;
},
}
day.js简化版1
本人喜欢在项目中安装day.js这个包,作为项目中有关时间处理的插件—day.js
import dayjs from "dayjs"
const getDateRange = () => {
const startTimer = dayjs().startOf('month').valueOf()
const endTimer = dayjs().endOf('month').valueOf()
return [startTimer, endTimer]
}
pickerOptions: {
disabledDate(time) {
const [startTimer, endTimer] = getDateRange()
return time.getTime() < startTimer || time.getTime() > endTimer;
},
}
day.js简化版2
思路就是利用day.js中的isBetween插件进行日期区间的判断
import dayjs from "dayjs"
const isBetween = require('dayjs/plugin/isBetween')
dayjs.extend(isBetween)
const getDateRange = () => {
const startDate = dayjs().startOf('month').format("YYYY-MM-DD")
const endDate = dayjs().endOf('month').format("YYYY-MM-DD")
return [startDate, endDate]
}
disabledDate(time) {
const [startDate, endDate] = getDateRange()
const result = dayjs(time).isBetween(startDate, dayjs(endDate), 'day', '[]')
return !result
},
day.js非常轻巧,功能强大,插件众多,用好了绝对是前端的一大杀器,感兴趣的不妨试试!
如果觉得本文对您有一丢丢帮助,或者帮助开拓了一点点思路之类的,请动动小手点个赞什么的,在此谢过!
原文地址:https://blog.csdn.net/qq_42543244/article/details/129875884
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_43086.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!

 2.
2.





