background-color:颜色值;颜色值有两种
background-image:url(图片路径);/*方式1:路径加上引号*/
background-image: url("img/haizei.png");
/*方式2:路径没加引号*/
background-image: url(img/haizei.png);background-repeat:取值;|
属性值 |
|
|
不平铺 |
|
|
|
|
|
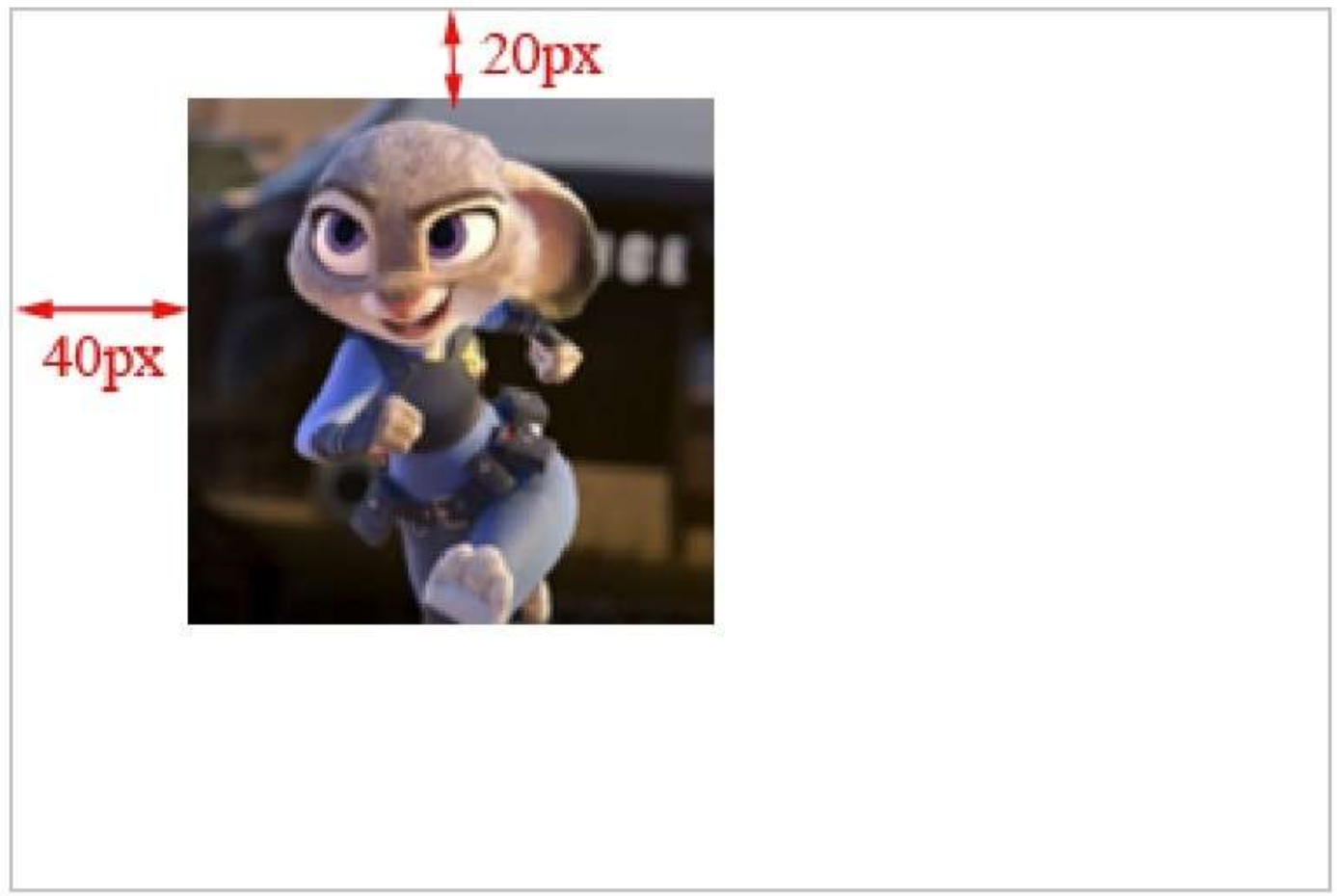
background-position:像素值/关键字;像素值
background-position:像素值;

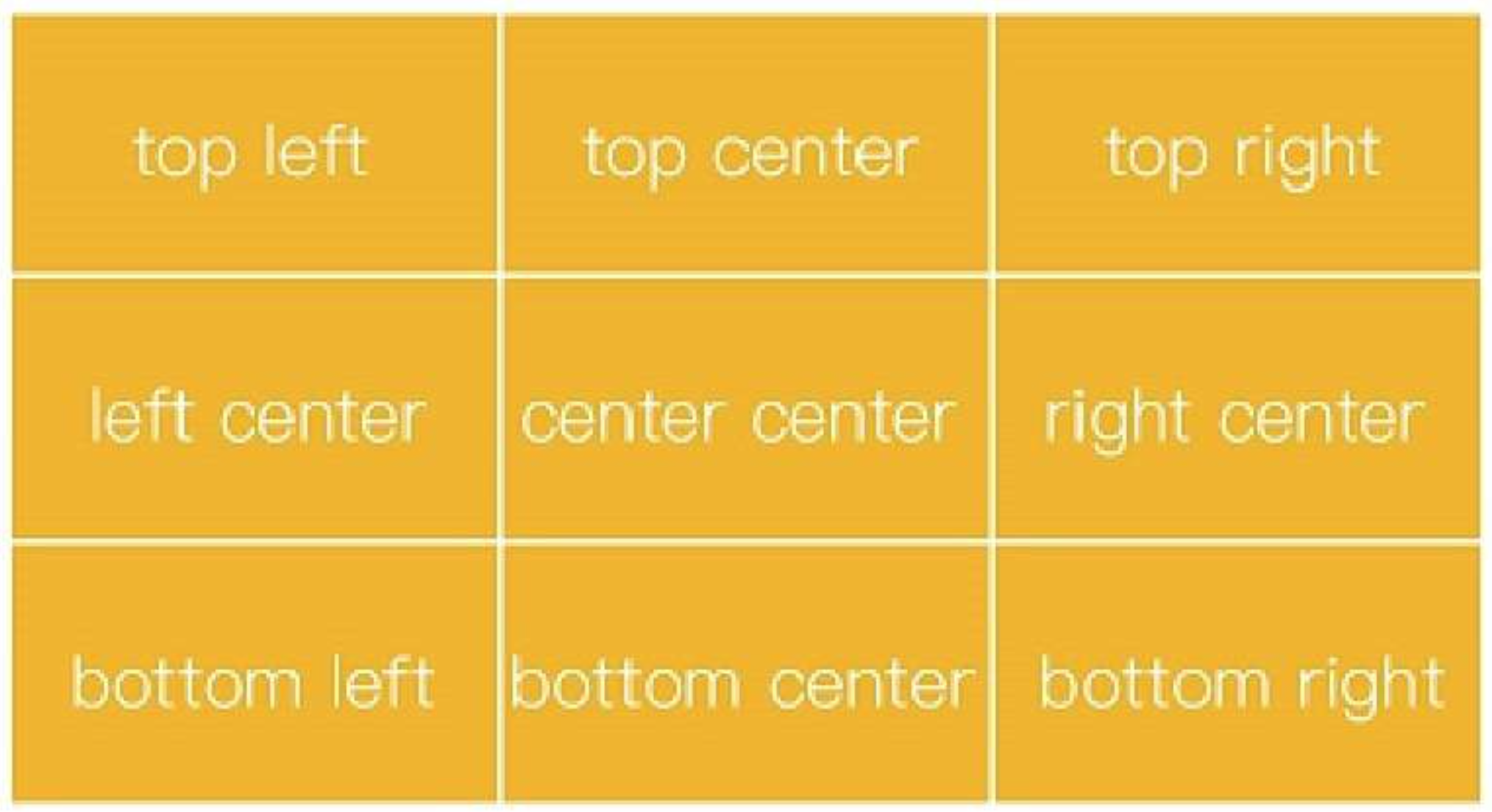
background-position:关键字;|
属性值 |
|
|
左上 |
|
|
靠上居中 |
|
|
右上 |
|
|
靠左居中 |
|
|
正中 |
|
|
靠右居中 |
|
|
左下 |
|
|
靠下居中 |
|
|
右下 |

background-attachment:取值;|
属性值 |
说明 |
|
固定不动 |
原文地址:https://blog.csdn.net/weixin_55576134/article/details/134775493
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_43098.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!