Ajax
概念
全称:ASynchronous JavaScript And XML (代表 异步 JavaScript 和 XML)
AJAX 并不是编程语言,是一种用于创建快速动态网页的技术。
AJAX 组合了:
Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
同步与异步的区别
同步提交:
当用户发送请求时,当前页面不可以使用,服务器响应页面到客户端,响应完成,用户才可以使用页面。
当用户发送请求时,当前页面还可以继续使用,当异步请求的数据响应给页面,页面把数据显示出来 。
AJAX 如何工作?

- 网页中发生一个事件(页面加载、按钮点击)
- 由 JavaScript 创建 XMLHttpRequest 对象
- XMLHttpRequest 对象向 web 服务器发送请求
- 服务器处理该请求
- 服务器将响应发送回网页
- 由 JavaScript 读取响应
- 由 JavaScript 执行正确的动作(比如更新页面)
Jquery对Ajax异步操作进行了简单的封装,以下介绍常用的方式:
$.ajax,$.post, $.get, $.getJSON
$.ajax
jQuery.ajax(url,[settings]) 返回值:XMLHttpRequest
$.ajax({
url:"ajaxServlet1111" , // 请求路径
type:"POST" , //请求方式
//data: "username=jack&age=23",//请求参数
data:{"username":"jack","age":23},
success:function (data) {
alert(data);
},//响应成功后的回调函数
error:function () {
alert("出错啦...")
},//表示如果请求响应出现错误,会执行的回调函数
dataType:"text"//设置接受到的响应数据的格式
});$.post

$.get

$.getJSON
jQuery.getJSON(url, [data], [callback]) 返回值:XMLHttpRequest
url,[data],[callback] String,Map,FunctionV1.0url:发送请求地址。
data:待发送 Key/value 参数。
callback:载入成功时回调函数。
代码演示
$.getJSON("http://api.flickr.com/services/feeds/photos_public.gne?tags=cat&tagmode=any&format=json&jsoncallback=?", function(data){
$.each(data.items, function(i,item){
$("<img/>").attr("src", item.media.m).appendTo("#images");
if ( i == 3 ) return false;
});
});Json
概念
全称:JavaScript Object Notation 中文:JavaScript对象表示法
JSON 是通过 JavaScript 对象标记法书写的文本。
作用

语法
基本规则
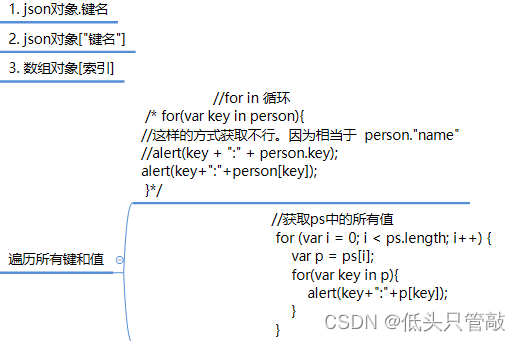
获取数据

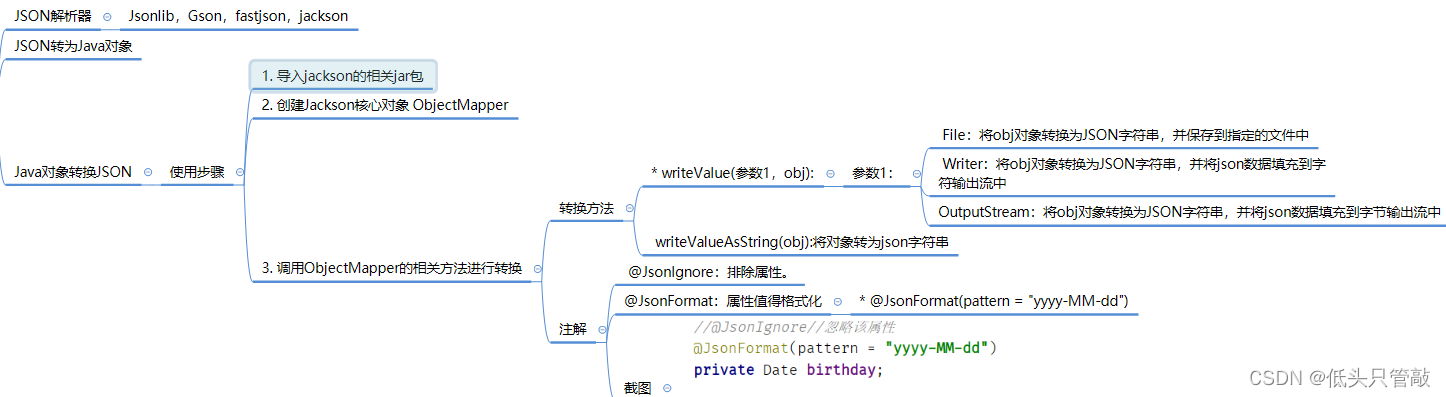
JSON数据和Java对象的相互转换

原文地址:https://blog.csdn.net/weixin_51094637/article/details/124490662
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_43290.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








