效果图展示
最近工作安排用uniapp开发App项目,涉及到多种登录方法。由于uni–app除H5外 均不支持document、window等浏览器的js API,所以扫码成功之后,监听消息通知返回事件window.addEventListener(‘message’, function(event) {}) 无法在App中直接使用。

h5 引入通讯方式
app 引入通讯方式 使用plus.webview操作

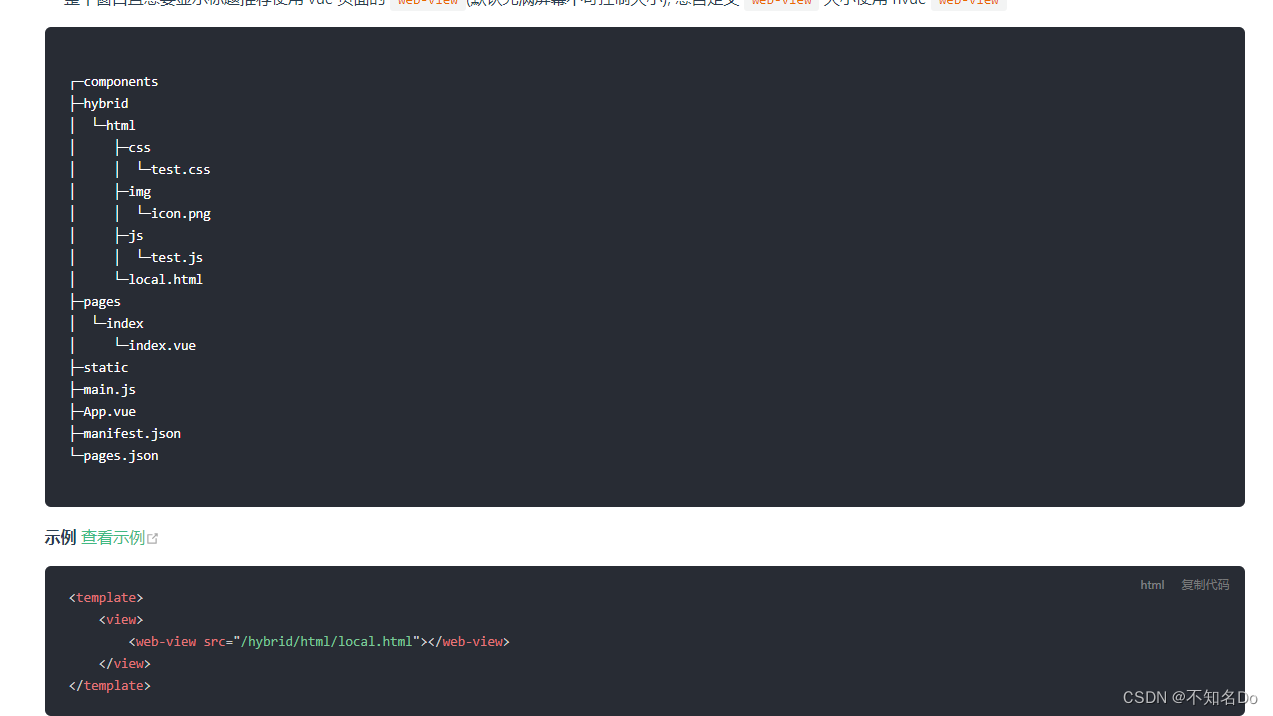
本地页面存放的位置是固定的 必须 放在 uni-app 项目根目录->hybrid->html 文件夹下或者 static 目录下,其他的文件路径地址是读取不到页面的!!
尝试过的其他方法(renderjs 未成功)
监听消息方法中是不能用的 this.$ownerInstance会报undefined !!!!!
网上说this.$ownerInstance.callMethod方法必须通过点击事件执行
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





