一、Vue2和Vue3的数据双向绑定原理发生了改变
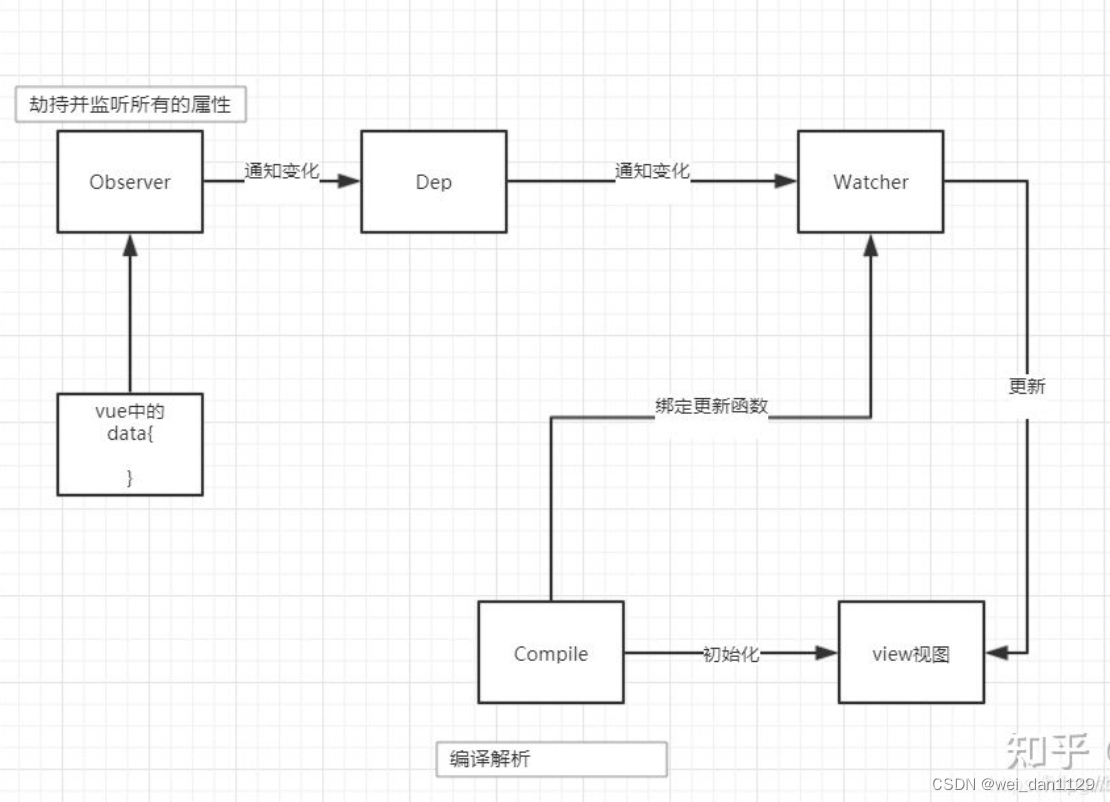
Vue2的双向数据绑定是利用ES5的一个API,Object.definePropert()对数据进行劫持 结合 发布 订阅模式的方式来实现的。通过Object.defineProperty来劫持数据的setter,getter,在数据变动时发布消息给订阅者,订阅者收到消息后进行相应的处理。
(1)将Vue中的data里的所有属性通过实现Observer(监听器)来完成数据劫持,如果有变动,就通知订阅者
(2)Watcher订阅者,可以收到属性的变化通知并执行相应的函数,从而更新视图
(3)Compile解析器,可以扫描和解析每个节点的相关指令,并根据初始化模板数据以及初始化相应的订阅器
(4)Dep消息订阅器,主要负责收集订阅者,然后在属性变化的时候通知对应的订阅者

Vue3中使用了es6的ProxyAPI对数据代理,通过reactive()函数给每一个对象都包一层Proxy,通过Proxy监听属性的变化,从而实现对数据的监控。其他过程与2.0相同。
proxy相较于object.defineProperty的优势
1.直接监听对象而非属性
2.直接监听数组的变化
3.拦截方式较多(有13种方式)
4.Proxy返回一个新对象,可以只操作新对象达到目的,而Object.defineProperty只能遍历对象属性直接修改(需要用深拷贝进行修改)
5.Proxy作为新标准将收到浏览器厂商重点持续的性能优化
注:Vue2.0不使用proxy的原因,其实最主要还是兼容性问题。proxy不能用polyfill来兼容(polyfill主要抚平不同浏览器直接对js实现的差异)
二、创建Vue2和Vue3项目的文件变化
vue2.0
import Vue from 'vue';
const vue = new Vue({
render: (h:any) => h(App)
}).$mount('#app');
export default vue;
vue3.0
import { createApp } from 'vue';
import App from './App.vue';
import router from './router/index';
const app = createApp(App).use(router);
Vue2.0是直接创建一个Vue实例,Vue3.0中是按需导出一个createAPP
2.Vue3中的组件文件不再强制要求必须有根元素 也就是说 在Vue2.0中必须要有一个根元素,在Vue3中没这个要求
//vue2.0
<template>
<div>
<h1></h1>
</div>
</template>
//vue3.0
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
三、Composition API
Vue2使用的是选项类型API(Options API),Vue3使用的是合成型API(Composition API)
选项型api在代码里分割了不同的属性:data,computed,methods等;
合成型api能让我们使用方法来分割,相比于旧的API使用属性来分组,这样代码会更加简便和整洁
VUE2.0是将mounted、data、computed、watch之类的方法作为VUE对象的属性进行导出。VUE3.0新增了一个名为setup的入口函数,value, computed, watch, onMounted等方法都需要从外部import。
四、建立数据data
Vue2是把数据放入data中
Vue3就需要使用一个新的setup()方法,此方法在组件初始化构造的时候触发。使用以下三个步骤来建立反应性数据:
1.从Vue引入reactive;
2.使用reactive()方法来声明数据为响应性数据;
3.使用setup()方法来返回我们得响应性数据,从而template可以获取这些响应性数据。
五、生命周期
2.0周期名称
beforeCreate(组件创建之前) -> created(组件创建完成) -> beforeMount(组件挂载之前) -> mounted(组件挂在完成)-> beforeUpdate(数据更新,虚拟DOM打补丁之前) -> updated(数据更新,虚拟DOM渲染完成) -> beforeDestroy(组件销毁之前)-> destroyed(组件销毁后)
3.0周期名称
setup(组件创建之前) -> setup(组件创建完成) -> onBeforeMount(组件挂载之前) -> onMounted(组件挂载完成) -> onBeforeUpdate(数据更新,虚拟DOM打补丁之前) -> onUpdated(数据更新,虚拟DOM渲染完成) -> onBeforeUnmount(组件销毁之前)-> onUnmounted(组件销毁后)
六、组件通信
1、获取props
vue2:console.log(‘props’,this.XXX)
vue3:setup(props,context){console.log(‘props’,props)}
七、Vue2和Vue3的diff算法
Vue2
Vue2 diff算法就是进行虚拟节点对比,并返回一个patch对象,用来存储两个节点不同的地方,最后用patch记录的消息去局部更新DOM。
Vue2 diff算法会比较每一个vnode,而对于一些不参与更新的元素,进行比较是有点消耗性能的
Vue3
Vue3 diff算法在初始化的时候会给每个虚拟节点添加一个patchFlags,patchFlags就是优化的标识。
只会比较patchFlags发生变化的vnode,进行更新视图,对于没有变化的元素做静态标记,在渲染的时候直接复用
八、模板指令
v–model
Vue3新增:现在可以在同一个组件上使用多个v–model绑定;
Vue3新增:现在可以自定义v–model修饰符。
v-for v–if优先级
Vue2中v-for优先级更高 这样会带来性能的浪费(每次都要先渲染才会进行条件判断)
Vue3中v–if优先级更高
v-bind
Vue2
//模板
<div id="red" v-bind="{id: 'blue'}"></div>
//结果
<div id="red"></div>
Vue3
//模板
<div id="red" v-bind="{id: 'blue'}"></div>
//结果
<div id="blue"></div>
//模板
<div v-bind="{id: 'blue'}" id="red"></div>
//结果
<div id="red"></div>
v-key
Vue2 for循环需要加key,Vue3不需要加
原因:Vue3更新了虚拟dom算法,每个节点都有身份跟踪
九:Vue3与Vue2相比
1.更小:Vue2采用的是面向对象编程,Vue3采用函数式编程
2.更快:Vue3修改了细腻dom算法,只针对变化的层进行diff,而Vue2是对所有的dom进行diff
3.加强typescript支持
4.api一致性
5.提高可维护能力
6.把更多的底层功能开放出来,比如Render,依赖收集功能
原文地址:https://blog.csdn.net/wei_dan1129/article/details/134779549
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_43526.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








