本文介绍: 排序在后台管理系统对于数据的处理中用得非常多。本期文章重点介绍根据日期排序和根据时间两种排序方法。将用到JavaScript的Date.parse()和localeCompare()方法。
场景复现
排序在项目中非常实用,出现频率极高,尤其是后台管理系统,需要我们对大量的数据进行展示、处理、操作。一般都是从后台获取到数组对象,然后根据其中的一个属性对数据进行升序或者降序的处理。从本期文章开始,将分别介绍常用的三种排序——根据日期排序、根据中文首字母排序、根据英文首字母排序。这三种排序的使用频率非常高。
封装数组对象的排序方法
封装思想在项目中用到的非常多,封装用的好可以在很大程度上减少代码量,提高复用率。
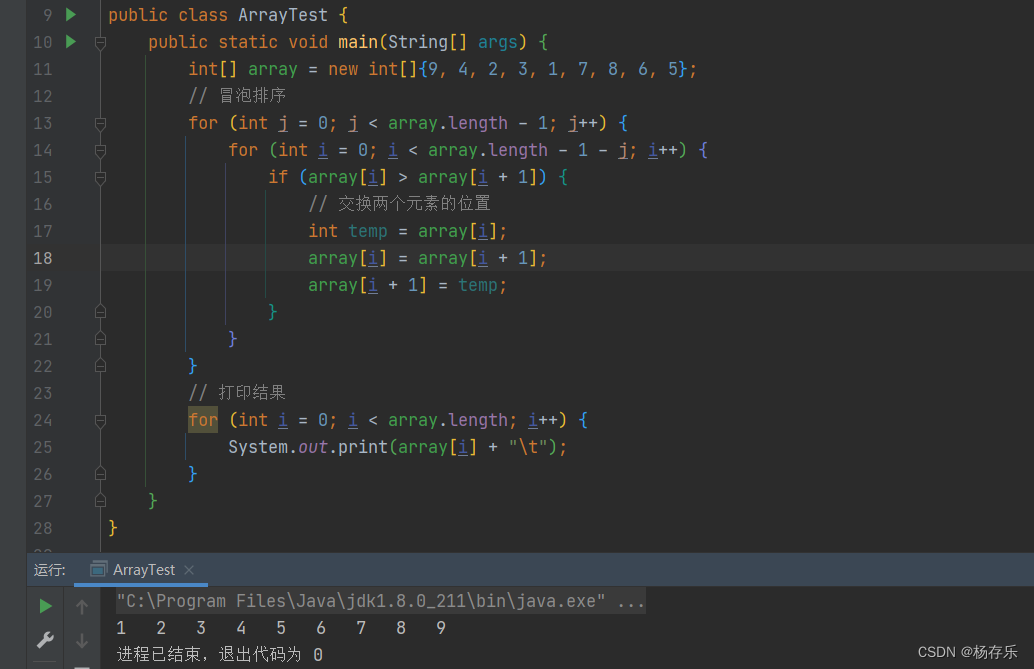
首先我们先了解一下最简单的根据数字大小排序的排序方法封装。
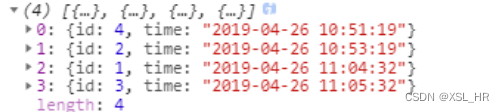
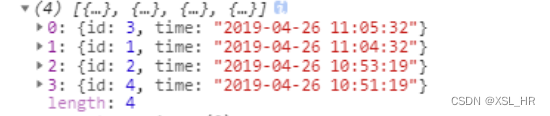
从大到小排序后的数据:
根据日期和时间对象排序
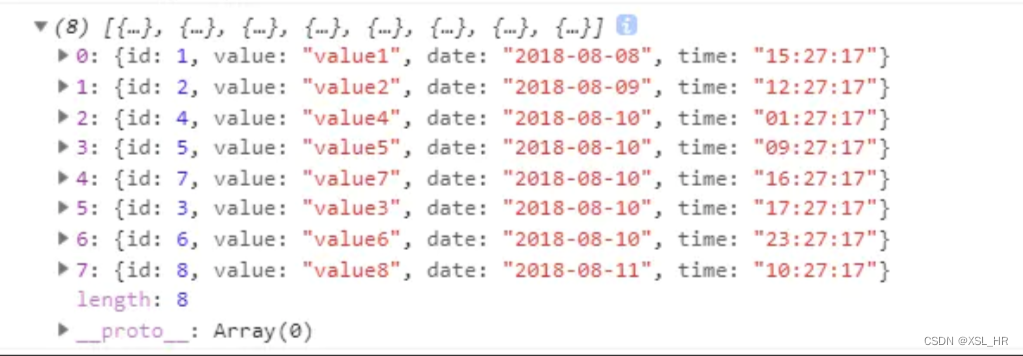
1、按照日期时间混合排序
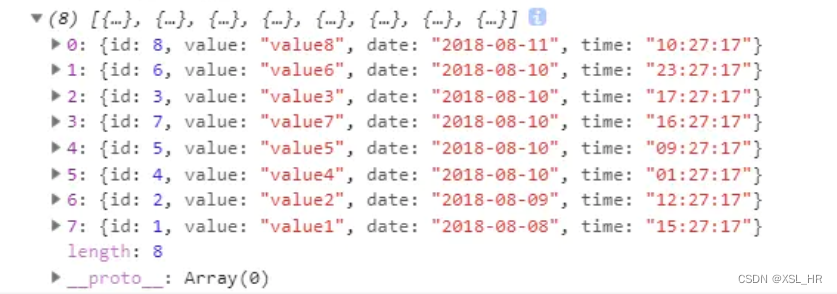
(1)数组内容
2、分别按照日期和时间进行排序
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。