

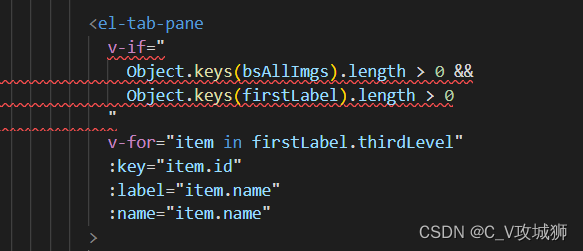
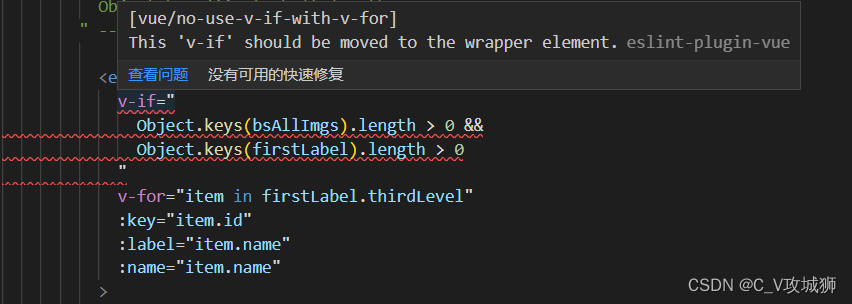
解决办法:在使用v-for的元素外面加一层template虚拟元素,将v–if写在template元素中。
注意一定要是 template元素,不能是div或其他元素。如图:

v–if移到了外层template元素中。这样就不会报错了,而且程序正常运行。
到这里可能会有小伙伴在想,能不能把v-if换成v-show。答案是不能的。
![]()
也就是说解析模板时,firstLabel这个变量还是一个undefined。而你在v-for中用到了firstLabel.thirdLevel,在一个undefined上面取值,肯定是不对的。
但是我们上面不是用了v-show了吗?为什么还会undefined呢?
个人猜测可能是因为v-for的优先级比v-show优先级高,所以即使有v-show,他也只能先执行v-for,进而就会报错。
原文地址:https://blog.csdn.net/qq_56607795/article/details/126399340
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_43630.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!