html与css
1、<img>的title与alt有什么区别
–alt 是图片显示不出来时的文字替代,能显示出来就不用替换
2、label的作用是什么?怎么用
Label与表单input配合使用,当点击label中的文字时,浏览器会自动对焦到表单控件上,扩大范围<label for=”sex”>男</label> <input type=”” id=”sex”>
3、input的type属性:
password、text、radio单选、checkbox复选框,button,reset重置、submit提交—–单选框必须有相同的name 属性才能实现单选一
4、title与h1区别,b与strong的区别,i与em的区别
–title属性没有明确意义只是个标题。而H1是层次明确的标题。H1标签中的文字、字体较大、而且自动加粗。
—b与strong都是字体加粗。b只是个简单的加粗标签;strong只是更加语义化,是加重语气的意思
–i与em。 i仅仅表示标签内文本为斜体;em是强化文本的内容,不仅显示斜体,而且可以加强语气,
5、 页面导入样式时,使用 link 和@import 有什么区别?
6、如何实现浏览器内多个标签之间的通信?
LocalStorage在一个标签内被添加、修改、删除内容时。都会触发一个storage事件,通过在另一个标签里监听storage事件,既可得到localstorage存储的值,实现不同标签之间的通信。
LocalStorage.setItem(key,value)添加内容,
使用cookie+setInterval,将要传递的数据存储在cookie中,每隔一段时间读取cookie信息,即可随时获取要传递的信息。
7、浏览器内核的理解
JS 引擎:解析和执行 JS 来实现页面的动态效果,以及交互内容
8、 简述一下你对HTML 语义化的理解?
html 语义化让页面的内容结构更加简单易懂, 便于搜索引擎解析,便于 阅读维护和理解。
9、浏览器是怎么对 HTML5 进行离线缓存资源进行管理和加载的?
在联网情况下,html 头部有 manifest 属性,会请求 manifest 文件, 如果是第一次访问,浏览器会根据 manifest 的内容下载相应的资源并且进行离线缓存, 如果不是第一个, 会加载成为新的 manifest 文件,新旧 manifest 文件对比, 如果一致,则不发生变化, 如果不一致,那么会重新下载文件中的资源并进行离线缓存
10、描述sessionStorage与localStorage、cookie的区别
sessionStorage与localStorage的数据都是在本地存储,不会把数据发给服务器。localStorage是关闭浏览器,数据还存在不会丢失。而sessionStorage是离开浏览器后,数据会自动删除。
区别:
- sessionstorage和localStorage(5M)的存储比cookie(4k)大的多。session可以存任意数据类型,cookie只存ASCII。
- cookie在设置的过期时间之前一直有效;localStorage永久存储,浏览器关闭后数据不丢失; 而sessionStorage是关闭浏览器窗口后,数据会自动删除。
- 安全性:cookie在浏览器和服务器之间传递、而localStorage和sessionStorage仅在本地存储。
- 作用域:localStorage、cookie在所有同源窗口都是共享的,sessionStorage不在不同浏览器窗口共享,即使是同一个页面。
应用:要大量存储不需要变动的数据可以用localStorage、只需要在当前会话期间存储数据可以使用seessionStorage、如果在请求之间存储数据则可以使用cookie
11、行内元素,块级元素和空元素有哪些?
行内元素:a、b、span、img、input、select、strong
CSS:
1、什么是盒模型?
- 盒模型分为两种: IE 盒模型和 W3C 盒模型 (标准盒模型)
- W3C 标准盒模型: 标准盒模型的width与height属性只包含了content
- IE 盒模型: IE盒模型的width与height属性的范围包含了border、padding和content、
- 在网页中,一个元素占有空间的大小由几部分组成,包括元素的内容content,元素的内边距padding、元素的边框border、元素的外边距margin四个部分组成,这四个部分占有的空间中,
2、css如何转换盒子模型:
3、行内元素有哪些?块级元素有哪些?区别
块元素:独占一行,宽高内外边距可以修改,宽度默认100%,里面可以放块级元素和行内元素,p与h不可以放块级元素
行内元素:一行多个,宽高设置无效,默认宽度是内容宽度,行内元素内只能放文本和行内元素,链接里不能放链接
- 文字的垂直居中:让文字高度等于盒子高度,line–height:盒子高度
- 行高等于:上边距+下边距+文字高度
- 块级盒子水平居中:1、必须指定宽度 2、盒子左右外边距设置为auto —-Margin:0,auto
- 行内元素水平居中: 给其父元素添加text-align:center
- 行内元素垂直居中:vertical-align:middle–放在父元素中间
4、如何解决盒子塌陷
对于嵌套的块元素,父元素与子元素同时又外边距时,父元素会塌陷较大的外边距
5、Display 有哪些哪些值?说明他们的作用
block 元素转化为块级元素
inline 元素转化为行内元素
5、CSS 选择器有哪些?
- ID 选择器 (#ID)
- 类 选 择 器 (.class 名 )
- 标签选择器 (标签)
- 通配符 (*)
- —复合选择器—
- 子选择器 (div>p)
- 后代选择器 (div p)
- 并集选择器 (div,p,a,ul)
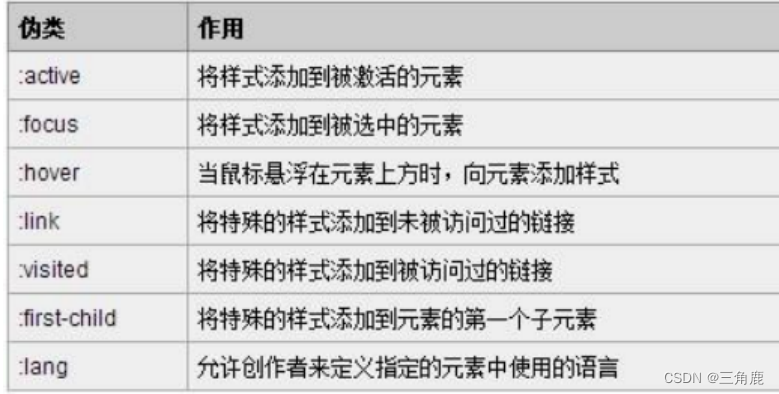
- 伪类选择器 (a:hover) :lick :visited
6、Css选择器权重:
- 就近原则,后加样式优于前面的样式
- 内嵌样式>内联样式>外联样式
- –!Important 大于一切样式
- !important >行内1000>id选择器100>类选择器 伪类选择器10 (属性选择器) >标签选择器1(与伪元素选择器) >继承 或者*(通配符)
7、浮动
- 1、浮动元素脱离标准流,浮动的盒子不在保留原来位置,且会影响后面的标准流
- 2、多个盒子都设置浮动他们会按照属性值一行内显示并且顶端对齐
- 3、浮动元素具有行内块元素特性。行内元素不需要转换为行内块元素就可以设置宽度和高度,块级元素没有设置宽高,添加浮动后默认父宽度
8、#浮动产生的问题:
当父元素不方便给高度时,但是子元素浮动不占有位置,所以父元素原本应该被撑开,但是高度却为0,就会影响下面的标准流
9、清除浮动的方式:
1、额外标签法:给浮动元素末尾添加一个标签,给标签添加 clear:both 属性
优点:简单快捷、代码少 缺点:增加额外标签、不利于页面优化
不建议使用
2、 给父元素添加 overflow:hidden 属性
优点:简单代码少,浏览器支持好 缺点:超出的部分被隐藏,无法显示溢出元素
不推荐使用
3、给浮动元素的父元素:after 伪元素
优点:符合闭合浮动,结构语义化正确 缺点:代码量多
推荐使用
.father : after{ Content:”随便”;clear:both;display:block;height:0;overflow:hidden;visibility:hidden }
10、 伪类选择器和伪元素的区别:
伪类:当前已有元素处于某种状态时为其添加对应的样式 (单冒号);本身不存在,只有特定的情况下(滑动、点击、访问)下才会被触发的状态
伪元素:用于创建一些在DOM文档中不存在的元素并为其添加样式 (双冒号)


11、css定位position方式:
- relative :相对定位 (相对于原来位置定位,不脱离文档流,保留位置)
- absolute :绝对定位 (相对于他最近的定位父元素定位,脱离文档流,不占有原来位置)
- 如果没有父元素或者祖先元素没有定位,则以浏览器为准定位。如果父亲有定位,则以最 近一级 有定位的祖先元素为参考点定位
- fixed 固定定位 (相对于浏览器可视窗口进行定位,脱离文档流)
- static :静态定位–默认值,不定位
- Inherit :继承父元素的 position 属性
- sticky:粘性定位(是相对定位与固定定位的混合)
- 粘性定位是当滚动到某个位置就不再随页面进行滚动,一直到条件不满足才滚动。比如top:0; 当上划到top0时,定位元素就不再移动
- (1)以浏览器可视窗口为参考点进行定位(固定定位的特点)
- (2)占有原来的位置(相对定位)
- (3)必须添加top/bottom/left/right其中的一个才有效
12、css三角做法:
高度宽度设为0,用边框宽度来设置三角:border–top、border–left、border–right,一个有颜色,其余设为没颜色。
border: 100px solid transparent; border–top–color:red;
13、 li 与 li 之间有看不见的空白间隙是什么原因引起来的?
行内块排列会受到(空格/回车)等的影响,因为空格也属于字符,把字符大小 设置为 0 就 ok 了
14、css实现单行文本显示:
text-overflow : ellipsis ; //省略号显示超出
white-space : nowrap ; //强制一行显示
15、display 和 visibility显示与隐藏的区别
2、visibility:visible/hidden 隐藏后占有位置
3、overflow:visible/hidden 溢出部分隐藏
css隐藏的方法:
z-index:-888,把元素的层数调为复数,其他元素覆盖就可以隐藏
opacity:0;把元素透明度设置为0 ,也可以达到隐藏的效果
使用定位position:absolute;将元素定位到看不见的区域
使用tranform:scale(0、0);把元素缩放为0,实现元素隐藏
解释一下CSS3的flexbox(弹性盒布局模型),以及使用场景
16、图片懒加载:
图片懒加载理解:由于商城图片过多时,就会给图片加一个懒加载的缓冲效果。 –当图片进入可视化区域的时候才会加载, 否则图片只是一个空标签。这样可以优化页面渲染速度,提升用户体验。
思路:将页面中的所有 img 属性 src 用 data–src 代替,当页面滚动至此图片出现在可视区域时,用 js 取到该图片的 data–src 值赋给 src
17、常见的内存泄漏:
18、网站页面常见优化的手段
- 优化图片格式(优先级选择:webp>jpg>png>bmp)
- 使用压缩文件,min.js、min.css
- 使用浏览器缓存:cookie、localStorage
- 减少请求次数
- 使用懒加载,避免一次性请求过多
19、px与em的区别
区别是:px值是固定的,指定多少是多少。不能适应浏览器缩放时产生的变化,
rem是css3中新增的相对单位,相对于html根元素字体大小计算,可以通过修改根元素字体大小调整所有字体大小
20、同步与异步:
同步就是一个进程在执行某个请求时,若该请求需要一段时间才能返回信息,那么这个进程将会一直等待下去,直到收到返回信息才继续执行。
21、盒子水平垂直居中方法(高频)
没有给定宽度和高度的情况下:
先将元素的左上角通过top:50%和left:50%定位到页面的中心,然后再通过translate来调整元素的中心点到页面的中心
//父元素
position:relative ; //父元素相对定位
//需要居中的元素设置
position:absolute; //子元素绝对定位
top:50%; //走父亲宽高的一半
right:50%;
transform:translate(-50%,-50%);2、给父使用flex布局,通过给父元素设置:align–items:center(垂直布局)和justify–content:center(水平布局)设置容器的垂直和水平方向上为居中对齐,然后它的子元素也可以实现垂直和水平的居中
//给父元素设置
display:flex;
justify-content:center;
align-items:center;3、通过父元素display:table–cell 。子盒子必须设置为display:inline-block
//父元素
display:table-cell;
vertical-align:middle;
text-align:center;
//需要居中的子元素
display:inline-block;给定宽度和高度的情况下:
1、 绝对定位+margin负,子绝父相
先将元素的左上角通过top:50%和left:50%定位到页面的中心,然后再通过margin负值来调整元素的中心点到页面的中心。该方法适用于盒子宽高已知的情况
//父元素
position:relative ; //父元素相对定位
//需要居中的元素设置
position:absolute; //子元素绝对定位
width:200px;
height:200px;
top:50%;
left:50%;
margin-top:-100px; //负自己高一半
margin-left:-100px; //负自己宽一半
设置四个方向的值都为0,并将margin设置为auto,由于宽高固定,因此对应方向实现平分,可以实现水平和垂直方向上的居中。该方法适用于子盒子有宽高的情况
//父元素
position:relative ; //父元素相对定位
//需要居中的元素设置
position:absolute; //子元素绝对定位
margin:auto;
left:0;
right:0;
top:0;
bottom:022、CSS3与HTML新属性:
HTML5新增属性:
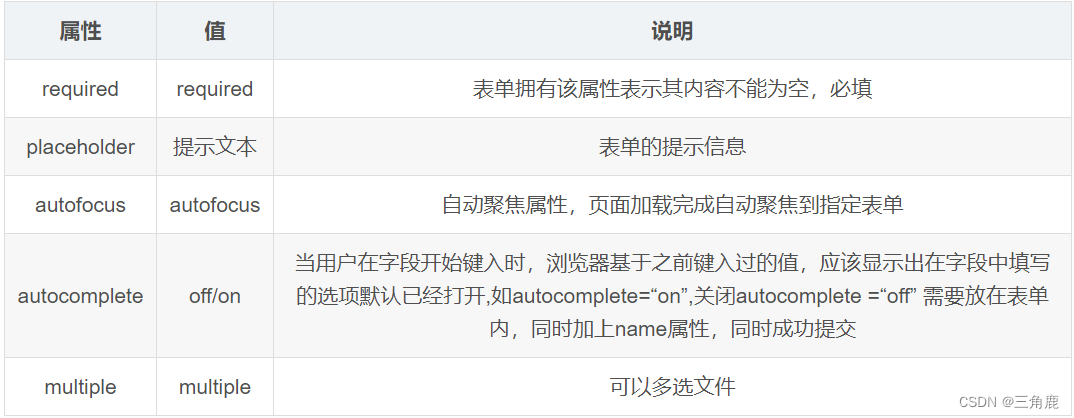
语义化标签:header、footer、section、nav、aside、article增强型表单:input 的多个 type新增表单属性:placehoder、required、min 和 max音频视频:audio、videocanvas 画布地理定位拖拽本地存储:localStorage 和 sessionStory 两种本地离线缓存
localStorage 没有时间限制的数据存储;
sessionStorage, session 的数据存储,当用户关闭浏览器窗口后,数据会被删除新事件:onresize、ondrag、onscroll、onmousewheel、onerror、onplay、onpauseWebSocket:建立持久通信协议
2、HTML5新增多媒体标签
音频<audio src=”文件地址” controls=”controls” > </audio> controls显示控件 loop循环播放
视频<video src=”文件地址” controls=”controls” ></video>

新增表单属性:可以使用:input::placeholder { color:pink ;}修改ph里的文字
4、 HTML5新增的表单属性

CSS3 新特性
1、新增选择器
2、属性选择器

类选择器、属性选择器、伪类选择器的权重都为 10
3、结构伪类选择器

ul li:first-child {
background-color: pink;
}
ul li:last-child {
background-color: pink;
}
ul li:nth-child(5) {
background-color: skyblue;
}
4、伪元素选择器

- before 和 after 创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法:
element:before{} - before 和 after 必须有 content 属性
- before 在父元素内容的前面创建元素, after 在父元素内容的后面插入元素
- 伪元素选择器和标签选择器一样,权重为 1
5、盒子模型
CSS3中可以通过 box-sizing 来指定盒模型。
box-sizing:content-box盒子大小为 width + padding + border (以前默认的)box-sizing: border-box盒子大小为 width
如果盒子模型我们改为了 box-sizing: border-box ,那padding 和 border就不会撑大盒子了(前提 padding 和 border 不会超过 width 宽度)
6、css3渐变:CSS 渐变允许您在 两个或多个指定颜色之间显示平滑过渡。
7、css3过渡:transition: 要过渡的属性 花费时间 运动曲线 何时开始;
8、2D转换: transform: translate(), rotate() scale()
3D转换
js部分:
1、 JS 数据类型有哪些?
基本数据类型:string、number、boolean、null、undefine、—Symbol(符号)
引用数据类型:object对象【array (数组)、function(函数)、Data等属于 object】
2、js的typeof返回哪些数据类型?
string、number、boolean、object、function 、undefined 无法判断数组
对象、数组、null 返回的值是 object。函数类型,返回的值是 function。 不存在的变量、函数或者undefined
js内置对象:Math对象,Date对象,Array对象,字符串对象
3、强制类型转换和隐式转换
强制(parseInt、parseFloat、number)
隐式(== 、 ===)
js的三大事件:
一、鼠标事件
click:单击、dblclick:双击、mousedown:按下、mouseup:抬起 、mouseover:悬浮、mouseout:鼠标离开、mousemove:鼠标移动、mouseenter:鼠标进入mouseleave:鼠标离开
二、键盘事件
keydown:按键按下、 keyup:按键抬起、 keypress:按键按下抬起
三、HTML事件
keydown:按键按下、keyup:按键抬起、keypress:按键按下抬起
4、js的同源策略
一段脚本只能读取来自同一来源的窗口和文档的属性,同一来源是指:主机号
5、数据类型转换
- 转字符串类型:1,x.toString(); 2,string( x ); 3,拼接 x+’空’ ;
- 转数字型:1、parseInt( x )/ parseInt( ‘3.14’ ) 小数取整,会去掉单位。
- 2、parseFloat( x )/ parseFloat( ‘3.14’ ) 会去单位
- 3、Number(变量 )/
- 转成布尔型:Boolean( x )
- 利用算数– * / 隐式转换console.log(‘12’-2)/ console.log(‘12’-‘2’)。隐式转换没有+。 关系运算符默认隐式转换> < >= <= ==
-
6、判断数据类型 typeof 和 instanceof 有什么区别?
-
补充:
-
1、通过constructor判断数据类型–true.constructor === Boolean 也是返回true或者false。 2、Object.prototype.toString.call() 更加全面,它既能判断基本数据类型,也能判断复杂数据类型。返回值是:所属的类,统一返回格式
“[object Xxx]”的字符串。 -
7、数组操作方法
- length:计算数组的长度
- indexOf:返回指定元素的位置,若元素不存在返回-1
- push:向数组末位添加若干元素,返回长度
- pop:删除数组末位最后一个元素,但会被删除元素
- unshift:向数组头部添加若干元素,返回长度
- shift:删除数组头部的第一个元素,返回被删除的元素
-
sort( ); arr.sort( function(a,b) { return a-b; //升序 } ); arr.sort( function(a,b) { return b-a ;//降序 } );
- reverse:对数组中的数据进行反转,返回反转后的数组
- concat:将两个数组合并,返回新数组(可以接受任意元素和数组,并进行拆分放 入数组)
- filter() 返回true的留下,false的舍弃
forEach() 循环遍历里面的每一个元素
join() 将数组中的元素连接成字符串输出
slice(start、end) 从当前数组中截取一个新的数组(包含开始,不包含结束),不影响原来的数组 - splice(index、many、item、item2……) 删除或替换当前数组的某些项目 影响原数组
- —index是要添加/删除项目的位置、many要删除的数量(为0则不会删除)、item要添加的项目
Es6中数组新增的方法:
1、forEach():遍历数组,无返回值,不改变原数组。
2、map():遍历数组,返回一个新数组,不改变原数组。
3、filter():过滤掉数组中不满足条件的值,返回一个新数组,不改变原数组。
4、find():找出第一个符合条件的数组成员。回调函数中,参数1–value,参数2–index,参数3–原数组。、
5、some():遍历数组的每一项,有一项返回true,则停止遍历,返回 true,不改变原数组。
6、every():遍历数组的每一项,每一项都返回true,则最终结果为true,有一项返回false,则停止遍历,返回结果为false,不改变原数组
-
数组转字符串类型:
- arr.toString();
- arr.join( ); / arr.join( ‘-’ );用-分割 / arr.join( ‘&’ );用 & 分割
- split 字符串转换为数组,参数为以某个字符串分隔
- join 数组转换为字符串 参数表示转换为的字符串以什么连接
- console.log( arr instanceof Array ) !!常用
- console.log( arr.construct == Array)
- console.log( Array.isArray( arr ))
数组操作改变原数组与不改变原数组
改变:push()、pop()、shift()、unshift()、sort()、reverse()
不变:indeof()、filter()、join()、tostring()、concat()
-
8、==与===的区别?
===为等同符,当左边与右边的值与类型都完全相等时,会返回 true;
9、字符串操作办法
- 字符串转数组 splite(‘分隔符’):用于把一个字符串分割成字符串数组
- indexOf():可返回某个字符换字符串中首次出现的位置
- substring():用于提取字符串中介于两个指定下标之间的字符
- concat():字符串拼接
- trim():移除字符串两边的空格
- replace(’被替换’,‘’替换):替换字符
- substr(start,length) 从start开始取length长度
- toUpperCase() 转大写
- toLowerCase()转小写
10、js中的作用域与变量声明
作用域:每一个变量、函数都有其作用的范围,超出范围不得使用,这个叫做作用域
作用域分为全局作用域与局部作用域,全局作用域中声明的变量是可以全局实现的,局部在函数外部不能被访问。
作用域链:
查找变量的过程。先找自己局部环境内部有没有声明或者是函数,如果有,则查看声明有无赋值或者是函数的内容,如果没有,则向上一级查找。
访问变量的过程中,自己的作用域中没有,一层一层向上寻找,直到找到全局作用域还是没找到,就宣布放弃,这种一层一层的关系,就是作用域链
全局变量:在全局范围内声明的变量,如 var a =1;只有赋值没有声明的值,如 a =1(注: 如果 a=2 在函数环境中,也是全局变量)
局部变量:写入函数的变量,叫做局部变量,作用范围仅限函数内部作用:程序安全,内存的 释放
变量声明提升:
在预编译阶段,编译器会把所有定义的变量全部提升到最顶部,即把变量声明的语句会自动放置在 最顶部
11、预解析
预解析:JS引擎会把js里面所有的变量和函数声明语句提升到当前作用域的最前面
预解析分为:变量预解析(变量提升)和函数预解析(函数提升)
变量提升:把所有变量声明var提升到当前作用域最前面 不提升赋值操作
函数提升:把所有函数声明function提升到当前作用域最前面 不调用函数
12、js中this的指向
箭头函数没有自己的argument和this,箭头函数定义在那个作用域内,他的this就会继承作用域中this的指向。。(setTimeOut中的this指向window。回调函数this 指向window,)
- 全局中的this:this出现在全局函数中,永远指向window。严格模式下,this是undefined
- 函数中的this:(对象中的方法被调用时,)函数中的this指向调用方法的对象
- 箭头函数中this:this与父级作用域的this指向相同,
- 构造函数中的this: this指向构造函数新创造的对象
- 函数用call()与apply()调用时:this就指向它们传入对象的值 fn.call(obj)–指向obj
- 函数用为事件处理函数时,它的this指向触发事件的元素
13、call、bind 与apply的区别与联系
相同点:
1、都可以改变this的指向
2、第一个参数都是this要指向的对象
不同点:
1、call、bind 可以传入多个参数、apply 只能传入两个参数,所以第二个参数往往是作为数组形式传入,需要传输的参数需要都放到数组中
2、call、apply都是返回一个值,而bind返回的是一个函数形式
14、原型与原型链
原型:
每个实例化对象的隐式原型,指向自身构造函数的显示原型。每个显示原型都有一个constructor属性,指向构造函数
原型链:
当访问一个对象属性时,如果对象没有这个属性,那就会去他的原型proto上找,如果还没有就去它原型的原型上找,以此类推,直到找到最顶层Object.prototype原型对象为止,称为原型链。Object.prototype原型对象为null
15、继承的方法有哪些?
原型链继承、构造继承、实例继承、拷贝继承、组合继承、寄生组合继承 es6的extends继承
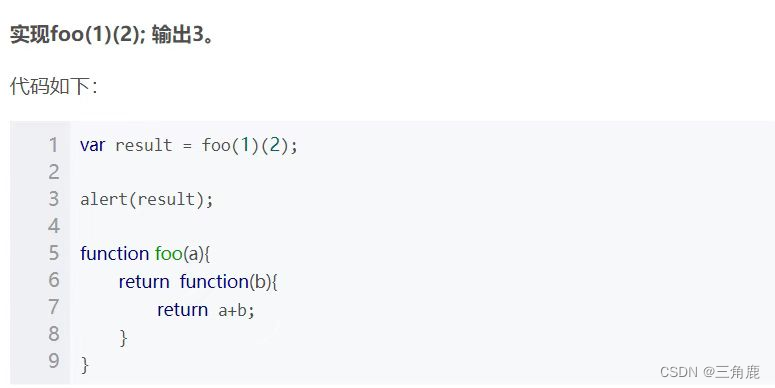
16、什么是闭包、闭包的作用
闭包:
一个函数有权访问另外一个函数作用域中的变量 叫闭包。
在一个函数外部访问在这个函数内部定义的局部变量,就需要在一个函数内部再定义一个函数,通过return返回到函数外部,从而满足需求,这个过程形成闭包。
闭包简单理解为 “定义在一个函数内部的函数” 。在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。闭包另一个作用是让这些变量的值永远保持在内存中,不会被外部函数调用后被自动清除。
闭包随处,Ajax 请求的成功回调,setTimeout 的延时回调,防抖和节流、事件绑定的回调函数,这些都是闭包。
简而言之,无论使用何种方式对函数类型的值 进行传递,当函数在别处被调用时都有闭包的身影.
闭包的缺陷:
由于闭包打破了函数作用域的束缚,导致里面的数据无法清除销毁,当数据过大时会导致数据溢出
实现一个闭包:

17、什么是冒泡和挖洞
当一个子标签触发某一个事件(比如click)后,该事件会从顶级父标签一级一级往该标签传递,这个过程叫做挖洞(捕获)
当找到该子标签之后事件会再从子标签开始一级一级往父标签传递,这个过程叫做冒泡
18、事件委托(事件代理)
事件代理是原本需要绑定在子元素的响应事件(click、keydown…)委托给父元素,让父元素处理。内部使用 e.target 就是触发这个事件的子元素。
19、如何阻止事件冒泡与默认事件
event.preventDefault( ); //阻止默认事件
event.stopPropagation( ); //阻止事件冒泡
20、New操作符在创建实例的时候经历了哪几个阶段
new 创建了一个对象,共经历了 4 个阶段: 创建一个空对象
- 创建一个空对象
- 设置原型链
- 让实例化对象中的 this 指向对象
- 并执行函数体判断实例化对象的返回值类型
21、异步编程的实现方式
回调函数
优点:简单、容易理解
优点:容易理解,可以绑定多个事件,每个时间可以指定多个回调函数缺点:事件驱动型,流程不够清晰
类似于事件监听,但是可以通过‘消息中心’,了解现在有多少发布者, 多少订阅者
Promise 对象
优点:可以利用 then 方法,进行链式写法;可以书写错误时的回调函数; 缺点:编写和理解,相对比较难
Generator 函数
async 函数
优点:内置执行器、更好的语义、更广的适用性、返回的是Promise, 结构清晰缺点:错误处理机制
22、深拷贝与浅拷贝的问题
对于基本数据类型:深拷贝与浅拷贝都是直接复制数据值,都是深拷贝
- 浅拷贝:是复制某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存。所以修改其中任意一个值,另外一个值也会随之变化。
- 深拷贝:是另外创造一个一模一样的对象,新对象与原对象不共享内存,修改新对象不会改到原对象。
浅拷贝实现方法:
“Object.assign()”方法–Object.assign (目标对象,源对象)对象的合并,将源对象的所有可枚举属性,复制到目标对象;
直接赋值
深拷贝实现方法:
1、JSON.parse( )将JSON字符串转换为Object类型和JSON.stringify( )对象或者数组转为JSON字符串–函数不能被正确处理
使用:var obj1= JSON.parse(JSON.stringfy(obj))
23、js中的异步操作—计时器
24、js执行机制–事件循环
异步任务:异步执行的任务,如ajax请求,setTimeout定时器等
同步任务进入主线程,异步任务进入任务队列,主线程内的任务执行完毕为空时时,会去任务队列读取对应的任务,推入主线程执行。上面过程的不断重复就是事件循环。
12、宏任务和微任务(都是异步任务)
一般问promise和setTimeout谁先执行。这里面的执行是牵扯一个宏任务和微任务的执行顺序的问题。js是单线程的,而实现单线程非阻塞的方法就是事件循环机制
宏任务:setTimeout、setTimeInterval、AJAX请求都是宏任务。 微任务:promise.then、 promise.catch 、promise.finally都是微任务。
执行顺序:在任务执行时先执行微任务再执行宏任务。
在执行微任务的过程中,创建了新的微任务,依然会先执行微任务,当所有微任务执行完之后再执行宏任务
在执行宏任务的过程中,创建了新的微任务,结束当前宏任务后,会去执行微任务,当微任务执行完,再去执行剩下的宏任务
25、forEach与map的区别
这两个 API 都可以遍历数组
forEach 函数,没有返回值,直接引入当前数组的内存地址,生成的数组的值发生变化,当前遍历数组也相应变化
Map 方法是通过调用数组中的每个元素,映射到新数组中,返回一个新数组,不改变当前数组 –map不return返回undefined
26、什么是伪数组?如何将伪数组转换成真数组?
伪数组:1,具有数组length 2,按照索引凡是存储 3,没有真正数组的方法pop/push
将伪数组转化为标准数组:
1、需要用到数组原型中的方法 slice 例如: Array.prototype.slice.call( 伪数组名称 );
27、事件流–事件的各个阶段
- 捕获阶段—> 目标阶段—> 冒泡阶段
- document —> target 目标—> document
- 由此addEventListener 的第三个参数设置为true 和false 的区别已经非常清晰了
- true—>代表该元素在事件的”捕获阶段”(由外向内传递)响应事件
- false —>表示该元素在事件的”冒泡阶段”(由内向外传递)响应事件
28、DOM节点的增删改查
setAttribute(‘属性’,‘值’)//设置自定义属性
–父.lastChild –父.firstChild — —nextSibling– —previousSibiling–
父.insertBefore(新节点,指定子)新节点添加到父节点指定子节点前
1)创建新节点–增加
createElement() //创建一个具体的元素
查找
- getElementById( )
- getElementsByClassName( )
- getElementsByTagName( )
- querySelector( ) 返回第一个匹配的元素
- querySelectorAll( ) 返 回全部匹配的元素
element.innerText —从起始到终止位置内容,修改内容里不识别html标签,换行和空格会去掉。
element.innerHTML--从起始到终止位置内容,内容识别html标签,保留换行和空格—––常用
29、函数的防抖和节流
防抖:事件触发执行事件处理函数的时间间隔内,如果在这段时间内事件又被触发了,那么将重新计时。—-每次点击事件,都清除计时器
// 通过闭包实现防抖
function debounce(fn, delay) {
let timer ;
return function () {
if (timer) { clearTimeout(timer); }//如果有定时器先清楚定时器
timer = setTimeout(() => {
// 箭头函数没有自己的this,改变指向,使其指向input。同时执行fn函数
fn.call(this); }
}, delay) };

节流:事件触发执行事件处理函数的时间间隔内不管你触发了多少次事件,在这段事件就只能触发一次 —设置一个变量,限制为true时才可以进入,进入后为false
// 节流
function throttle(fn, wait) {
// 获取初始时间
let start = 0;
return function () {
let now = new Date().getTime();
// 判断前后时间戳的差值
if (now – start < wait) return;
fn();
// 重新设置初始时间
start = now;
};

30、null与undefine
31、addEventListener 监听点击事件与click 事件有什么区别?
addEventListener 事件可以对普通元素进行多个事件处理,click 事件只能使元素运行最新的事件结果
32、检测对象中的属性是否存在
第一种使用 in 操作符号, 返回 true 或 false, console.log(“属性名” in 对象名);
第二种使用 hasOwnProperty 方法, 会返回 true 或 false, 对象.hasOwnProperty(“属性名”)
第三种是是够括号符号obj[‘属性名’], 如果属性存在, 则返回该属性的值, 如果不存在, 则返回 undefined
33、判断对象是否为空
1、es6的Object.keys()方法。这个方法会把对象的属性名提取出来,以数组的形式返回。我们判断数组长度就可以
2、JSON.stringfy()方法。这个方法可以将JSON对象转化为JSON字符串,只需要看JSON是否等于{空}就行。
3、for….in 遍历对象。定义一个函数,函数内返回true,函数内写入for…in循环,在循环中写入return false。如果对象不为空就说明有可遍历的属性,就会返回false,为空返回true
34、js中遍历对象的方法
—是遍历对象不是数组
1、for…in 遍历对象的属性。还可以遍历原型上的属性和方法,可以用obj.hasOwnProperty()方法过滤原型上的属性
2、es6的Object.keys()方法。这个方法会把对象的属性名提取出来,以数组的形式返回
3、object.getOwnPropertyNames(),返回对象自身属性名组成的数组,包括不可枚举的属性
35、创建一个对象有哪几种方法
1、通过字面量创建 var obj ={ name:”gxc“}
2、通过new和构造函数 var obj = new object( )
3、通过自定义构造函数 function a(name){ this.name =”name”} let obj =new a()
36、window.onload 和DOMContentLoaded 的区别
1、window.addEventListener(‘load’,function(){
2、document.addEventListener(‘DOMContentLoaded’,function(){
//DOM 渲染完即可执行, 此时图片,视频还可能没有加载完成})
37、js延迟加载的方式
js延迟加载就是当页面全部加载完毕,然后再加载js文件,这样做有助于提高页面加载的速度
js中延迟加载的几种方式:
1、defe属性
在script标签上,设置defer属性,可以达到异步加载js文件,延迟执行js脚本文件的目的。
- defer属性只对外部文件有效,对本地js文件没有效果。
- defer属性是在遇到scirpt标签时,浏览器开始异步下载,当遇到</html>表名页面加载完毕,开始执行js文件。 并且js文件是按顺序执行的。
2、async属性
在script标签上,设置async属性,可以达到异步加载js文件的目的。
3、动态创建DOM方法
4、使用定时器
5、js文件放在最后
ES6:
1、es6新特征:
3.变量和对象的解构赋值 ,从数组和对象中提取值,对变量进行赋值,这被称为解构赋值;
4.模板字符串 字符串中可以出现换行符;可以使用 ${xxx} 形式引用变量;
5.箭头函数
rest参数 ES6的rest参数…args,rest参数必须放在最后面 用来代替 arguments;
7、扩展运算符 .. 扩展运算符能将数组转换为逗号分隔的参数序列;
9、promise
10、set集合
12、class类
2、var与let、const的区别:
var 声明变量的作用域限制在其声明位置的上下文中,而非声明变量总是全局的,由于变量声明(以及 其他声明)总是在任意代码执行之前处理的,所以在代码中的任意位置声明变量总是等效于在代码开头 声明;
let关键字用来声明变量:1. 不允许重复声明;(var允许) 2. 块儿级作用域(局部变量);
3. 不存在变量提升;(var存在) 4. 不影响作用域链;
const关键字用来声明常量:1、不能重复声明,声 明的时候必须赋初始值,2、不能够重新赋值(如果值是一个对象,可以改变对象里边的属性值/对数组元素也可以修改)
4、箭头函数:
2. 函数体如果只有一条语句,则花括号可以省略,函数的返回值为该条语句的执行结果;
3. this与父级作用域的this指向相同;箭头函数 this 指向声明时所在作用域下 this 的值;
4. 箭头函数不能作为构造函数实例化;
5. 不能使用 arguments;
5、箭头函数与普通函数的区别:
箭头函数比普通函数更加方便有效
箭头函数没有 prototype原型对象,所以箭头函数本身没有 this
箭头函数没有的arguments
箭头函数没有构造函数
箭头函数没有自己的this,它的this是继承来的,默认指向在定义它时所处的对象
7、数组面试题:
forEach()、map()、filter()、reduce()、some()、every()、all()、
8、数组去重的方法:
1、 es6的 let s1=[……new set(数组)] 自动去重 —–项目常用
2、indexOf()—–Array.indexOf(arr[i] == -1) =-1不存在相同,则push进新数组中
3、双重for循环
4、includes去重–if( !array.includes( arr[i]) ) {//includes 检测数组是否有某个值 array.push(arr[i]); }
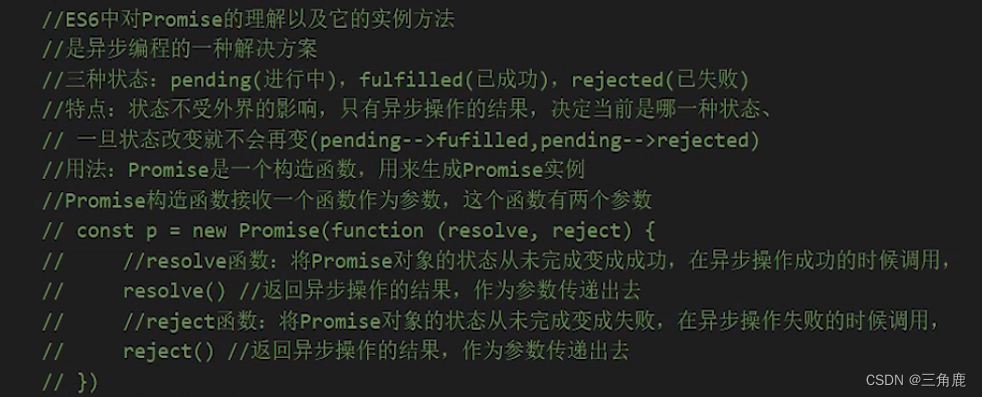
9、promise构造函数
含义:异步编程的一种解决方案,用来解决回调地狱(多个串联的异步操作形成回调地狱)。
语法上 Promise 是一个构造函数,用来生成promise实例。用来封装异步操作 并可以获取其成功或失败的结果;
三种状态:pending(进行中)、resolved(已成功)和rejected(已失败)
(Promise对象的状态改变,只有两种可能:从pending变为fulfilled和从pending变为rejected。)
—new promise(函数);函数有两个参数resolved和reject;
Promise实例生成以后,可以用then方法分别指定resolved状态和rejected状态的回调函数。
promise缺点:
promise实例方法
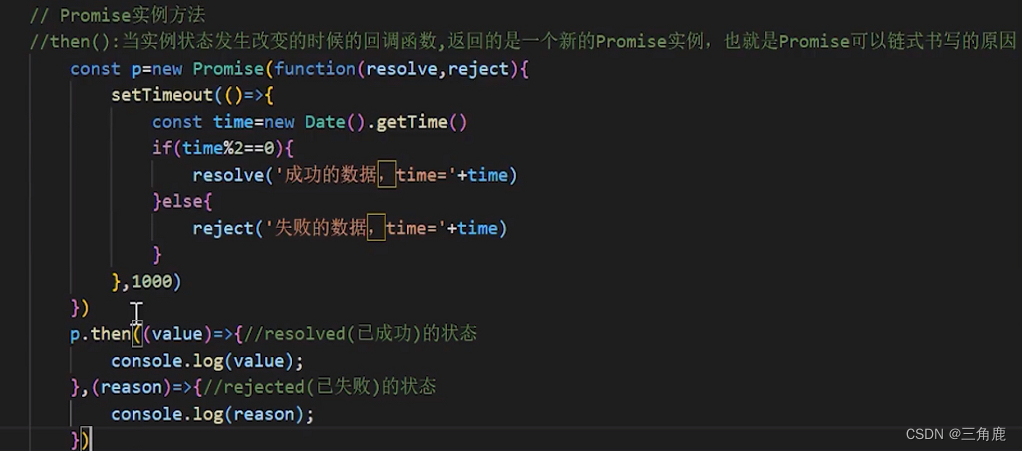
1、p.then(): Promise 实例添加状态改变时的回调函数、返回的是一个新的promise实例。p.then((value)=>{成功状态},(reason)=>{失败状态})
可以接受两个回调函数作为参数。第一个回调函数是Promise对象的状态变为resolved时调用,第二个回调函数是Promise对象的状态变为rejected时调用。
then返回值:1、若为非promise类型,则状态为成功,返回return后。2、若是promise类型,状态由回执函数的执行结果决定(因此可以采用 链式写法,then后再.then)。3、直接throw抛出
2、p.catch():用于指定发生错误的回调函数,一般来说通过catch替代then的第二个参数
3、p.finally():用来指定不管promise对象状态最后如何,都会执行的操作




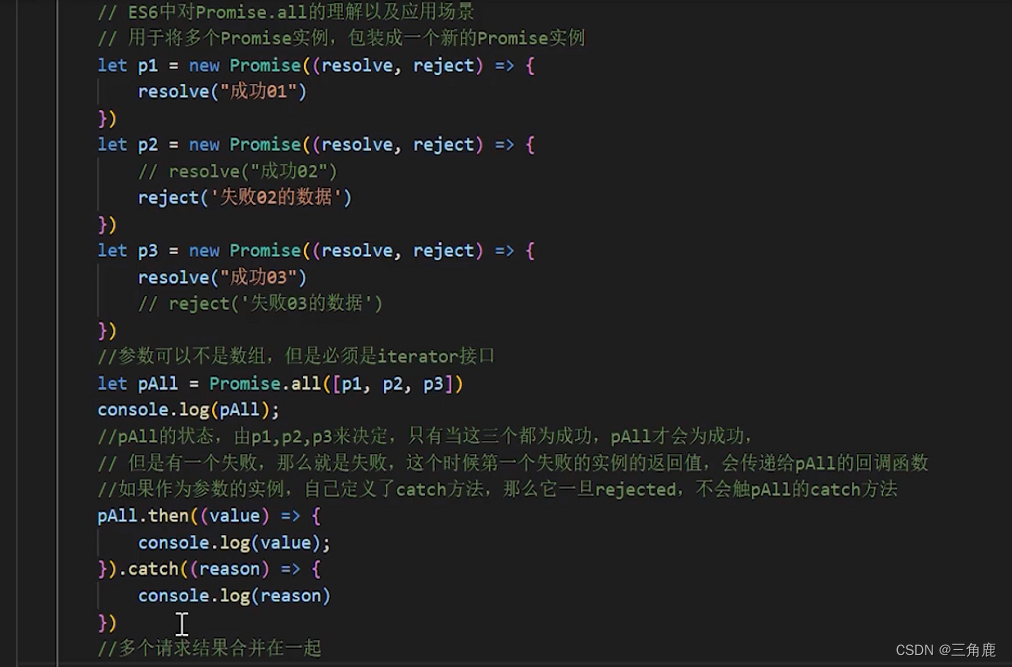
10、promise.all()与promise.race()
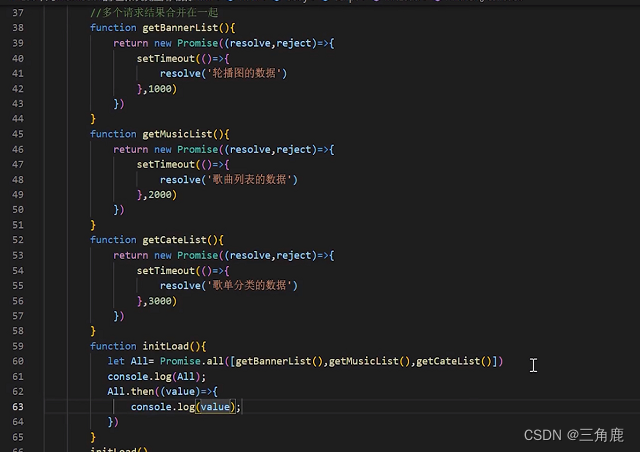
promise.all()用于将多个promise实例,包装成一个新的promise实例
promise.race()也是用于将多个promise实例,包装成一个新的promise实例
区别:
Promise.all()成功的时候返回一个成功的数组;失败的时候则返回最先被reject失败状态的值。
Promise.race()只要实例中有一个改变状态,就会把这个实例的参数的返回值传给回调函数,–应用于请求超时提示


11、Async与Await:
执行async函数,返回的是一个Promise对象。如果直接返回一个值,那么会把这个值封装成一个Promise对象 await表达式必须写在async函数里,async里可以没有await。 1、await表达式可以取到promise实例的结果 2、await右侧一般是promise实例成功,await表达式的值就是promise实例的结果 3、若是await右侧是状态为失败的promise实例,会抛出异常,所以将await写在表达式try…..catch结构里。
12、promise与async、await的区别:
async/await更加简洁,代码看起来像同步代码一样,不像promise还需要then来调用
promise更多应用于函数封装中,async更多应用于函数的使用中
13、Map 的属性和方法:
3. get 返回键名对象的键值;
4. has 检测 Map 中是否包含某个元素,返回 boolean 值;
14、Object.is()与原来的比较操作符===,==的区别?
eS6 新增了一些 Object 对象的方法:
1. Object.is 比较两个值是否严格相等,与『===』行为基本一致(+0 与 NaN);
2. Object.assign 对象的合并,将源对象的所有可枚举属性,复制到目标对象;
区别:
===严格相等运算符,比较时不进行隐式类型转换 Object.is 同值相等算法,
在 === 基础上对 0 和 NaN 特别处理
15、ES6中的for….of 与for….in的区别
for…in 遍历的是数组下标,for….of遍历的是每一项的值
for…in 会遍历整个原型链。for…of只会遍历当前对象。
for in 和for of都可以遍历数组;for in 可以遍历对象,for of 不能遍历对象
对于数组:for…in 返回数组中可枚举的属性。for….of返回数组下标对应的属性值
遍历对象属性时候用for…in,遍历数组用for…of
可枚举:数组或者对象使用内置构造函数所创建的对象都会继承object.prototype和string.prototype的不可枚举属性
16、map和object的区别:
- 1、Map的键可以是任意值,而Object的键必须是一个String或是Symbol、如果非String类型,会进行数据类型转换。
- 2、Map中的key是有序的,而Object的键是无序的。
- 3、Map的键值对个数可以轻易地通过size属性获取,而Object的键值对个数只能手动计算、通过Object.keys()方法或者通过for…in循环统计。
AJAX:
什么是AJax?为什么使用Ajax?
Ajax 是一种创建交互式网页应用的网页开发技术,相当于在用户和服务器之间加了一个中间层(Ajax 引 擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器。像一些数据验证和数据 处理等都交给 Ajax 引擎自己来做,可以实现页面的局部刷新。
简述ajax 的过程
- 创建 XMLHttpRequest 对象,也就是创建一个异步调用对象
- 创建一个新的 HTTP 请求,并指定该 HTTP 请求的方法、URL 及验证信息
- 设置响应 HTTP 请求状态变化的函数
- 发送 HTTP 请求
- 获取请求返回的数据
-
使用 JavaScript 和 DOM 实现局部刷新
区别 http请求 与 ajax请求:
(1) 一般请求: 浏览器一般会直接显示响应体数据, 也就是刷新/跳转页面
(2) ajax请求: 浏览器不会对界面进行任何更新操作, 只是调用监视的回调函数然后响应相关数据
区别 ajax请求 与 axios请求:
ajax是js原生XHR对象(挂载到window下的)实例,是实现异步数据交互的技术;
axios是用Promise实现对ajax的一种封装,是前端目前最流行的ajax请求库;
1、get与post的区别
- 数据:GET一般是用来获取数据,POST提交数据。
- 数据类型:GET只允许ASCII字符,POST无限制。
- 数据大小:GET大小有限制(一般来说1024字节),POST理论上来说没有大小限制。
- 安全性:GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。
- 历史保留:GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
2、HTTP常见状态码
- 1XX:信息状态码
- 2XX:成功状态码
- 3XX:重定向
- 4XX:客户端错误
- 5XX:服务器错误
- 常 见状态码:
- 200 OK //客户端请求成功
- 400:bad request 客户端请求有语法错误,不能被服务器所理解
- 401 :请求要求身份验证。对于需要登录的网页,服务器可能返回此响应
- 403 :禁止访问,服务器收到请求但是拒绝提供服务
- 404 :Not found 请求资源不存在,前端调用url不存在
- 500 :Internal Server Error 服务器发生不可预期的错误
- 503 : Server Unavailable 服务器当前不能处理客户端请求,一段时间后可能恢复
3、http与https
- HTTP 是超文本传输协议,信息是明文传输,HTTPS 则是具有安全性的 SSL 加密传输协议。
- 连接方式:https比http安全
- HTTP 和 HTTPS 使用的是完全不同的连接方式;端口不一样,前者是80,后者是443。
4、如何解决跨域问题!!!¥¥¥
- 同源策略,是浏览器的一种安全策略。Ajax满足同源策略
- 同源: 协议、域名、端口号、必须完全相同。
- 违背同源策略就是跨域。
- 1)、JSONP跨域
- jsonp就是利用<script>标签没有跨域限制, 利用script标签的src属性来跨域来发送请求GET的。 JSONP只支持get请求
- 2)、跨域资源共享(CORS) 后端
- CORS是通过设置一个响应头来告诉浏览器,该请求允许跨域,浏览器收到该响应以后就会对响应执行。
- 3)、通过proxy代理服务器
- 在vue.config.js当中设置proxy属性,里面有个target属性指向跨域连接,修改完直接重启项目就可以了,实际上就是启动了一个代理服务器,绕开同源策略,在请求的时候,通过代理服务器获取到数据再转给浏览器。
- 前端配置一个代理服务器(proxy),代替浏览器去发送请求;因为服务器与服务器之间是可以通信的不受同源策略的影响。
5、网页从输入url到页面加载发送了什么 ¥¥
- 输入url后,DNS解析url中的域名,生成对应服务器主机的ip地址
- 与服务器主机进行tcp三次握手,建立tcp连接
- 客户端发送http请求,获得服务器返回数据
- 浏览器解析并渲染页面————>1.解析文档构建dom树。2.构建渲染树。3.布局与绘制渲染树。
- 连接结束—浏览器与服务器进行tcp四次挥手
6、浏览器如何渲染页面¥¥
- 解析html源码,转换成Dom树,
- 解析css,生成cssDom树,
- 整合dom树和cssom,生成渲染树
- (4)布局渲染树(layout)重排,负责各个元素的尺寸,位置的计算。
- (4)绘制渲染树(paint)重绘,绘制页面像素信息
- 生成页面。
7、对MVC与MVVM的理解 ¥¥¥
- M:model(数据模型),V:view(视图),C:controller(逻辑处理),
- VM:视图模型(ViewModel):Vue实例
- MVC:单向通信。必须通过controller来承上启下。
- MVVM:数据双向绑定,数据改变视图,视图改变数据。
mvc:单向通信,当数据变化时,cotroller对数据进行操作,然后更新完的数据显示在视图上。
mvvm:数据双向绑定,由vm负责把model中的数据同步到view显示,还负责把view的修改同步到model
MVVM和MVC的最大区别就是:它实现了view和model的自动同步,当model的属性改变时,我们不再手动的操作dom元素来去改变view的显示,他会自动变化
MVVM解决了mvc中大量dom操作使页面渲染性能降低,加载速度变慢的问题。
mvvm的缺点:1、数据绑定使bug难调试 2、双向绑定不利于代码复用
8、什么是单页面应用
整个系统就只有一个页面,多种功能集成在一个页面上,所有的业务功能都是它的子模块,通过特定的方式挂接到主界面上。
缺点:
10、回流(重排)重绘:
什么时候进行回流:1、首次渲染页面 2、添加删除Dom元素 3、改变元素位置,大小,内容等
什么时候会重绘:1、颜色 2、背景 3、visibility
如何优化:1、避免频繁操作样式(增减class属性)2、避免频繁操作Dom(创建一个文档碎片documentFragement,在上面操作DOM,再添加回文档) 3、操作Dom前面先将Dom隐藏(display:none)
11、WEB性能优化
VUE:
什么是vue?为什么用vue?vue解决了哪些问题?
为什么用:1、运行效率高,基于虚拟dom,2、双向数据绑定,3、可以组件化开发,4、数据与结构分离
解决了什么问题:
1、不在使用原生dom操作节点,换了一种方式操作dom,有效降低了性能的损耗。
2、将视图,数据,结构分离。
3、采用组件化开发思想,将功能模块封装成组件,便于开发与后期维护
vue响应式:
初始化通过Object.defineProperty进行绑定,设置通知机制。当编译生成的渲染函数被实际渲染时,就会触发getter进行依赖收集,在数据变化时,触发setter进行更新。
虚拟DOM:
就是虚拟节点,是js对象来模拟真实DOM中的节点,包含真实DOM的结构和属性,用于对比虚拟dom与真实dom之间的差异,从而进行局部渲染来达到性能优化的目的。
vue中虚拟DOM中的diff算法:
一开始会根据真实dom生成虚拟dom,当虚拟dom某个节点的数据改变后会生成一个新的Vnode,然后新的Vnode与旧的Vnode对比,把不同的地方修改在真实DOM中,最后使旧的Vnode的值为新Vnode
1、数据双向绑定原理¥¥¥
当一个Vue实例创建时,vue会遍历data选项的属性。通过Object.defineproperty()为各个属性定义get、set方法,在数据发生改变时,触发相应的事件。
每个组件实例都有相应的watcher程序实例,它会在组件渲染的过程中把属性记录为依赖。之后当依赖项的setter被调用时,会通知watcher重新计算,从而使它关联的组件得以更新。
你怎么实现一个数据双向绑定:
1、使用object.defineproperty()方法会在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回该对象。有三个参数:对象,属性名,属性描述信息。get set方法
2、事件修饰符
1、lazy :失去焦点再收集数据 2.numebr字符串转换成数字 3、trim输入首尾空格过滤
3、vue生命周期¥¥¥
Vue生命周期是指vue实例对象从创建到销毁的过程。也就是从开始创建、初始化数据、编译模板、挂载 DOM→渲染、更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。vue的所有功能的是实现都是围绕生命周期进行的,在生命周期的不同阶段调用对应的钩子函数实现组件数据管理和dom渲染
创建前后:
- beforeCreate 阶段:初始化数据还未开始,也就是说不能访问到data、computed、watch、methods上的方法和数据。
- created 阶段:vue 实例的数据 data 有了, 渲染得节点还未挂载到 DOM,所以不能访问到 $el属性。(vue的实例挂载元素el)
- 在 beforeMount 阶段:Vue开始解析模板,生成虚拟DOM存在内存中,还没有把虚拟DOM转换成真实DOM,插入页面中。所以网页不能显示解析好的内容。
- 在 mounted 阶段:vue 实例挂载完后,将内存中的虚拟DOM转为真实DOM,真实DOM插入页面 (一般在这个阶段进行:开启定时器,发送网络请求,订阅消息,绑定自定义事件)
更新前后:
- 在beforeUpdate阶段:响应式数据更新时调用,此时虽然响应式数据更新了,但是对应的真实 DOM 还没有被渲染(数据是新的,但页面是旧的,页面和数据没保持同步呢)。
- 在updated阶段:更新完毕
销毁先后:
- 在beforeDestory阶段:这个阶段一般进行关闭定时器,取消订阅消息,解绑自定义事件
- 在destoryed阶段:Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
第一次页面加载时会触发 beforeCreate 、created 、beforeMount 、 mounted 这几个钩子,如果加入了keep-alive第一次是:beforeCreate 、created 、beforeMount 、 mounted、actived
DOM 渲染在那个周期中已完成?
DOM 渲染在 mounted 中就已经完成了
4、vue父子组件生命周期的执行顺序
- 加载渲染过程:父 beforeCreate -> 父 created -> 父 beforeMount -> 子 beforeCreate -> 子 created -> 子 beforeMount -> 子 mounted -> 父 mounted
- 子组件更新过程: 父 beforeUpdate -> 子 beforeUpdate -> 子 updated -> 父 updated
- 父组件更新过程: 父 beforeUpdate -> 父 updated
- 销毁过程: 父 beforeDestroy -> 子 beforeDestroy -> 子 destroyed -> 父 destroyed
总结:子的生命周期都会被先结束,父的才结束。先由父到子,再从子到父。 生命周期遵从“从外到内,再从内到外,mixins先于组件”的原则。
4、异步请求(请求数据)是在vue生命周期哪个钩子函数执行
一般推荐在created中发送请求,获得组件需要初始渲染时展示的数据,当然也可以在mounted中发送请求,但是此时组件已经完成初次渲染挂载,再发送网络请求的话,用户会先看到无数据页面,然后很快又看到有数据页面,用户体验不好
5、Keep-alive:¥¥¥¥(缓存路由组件)
路由组件所独有的两个钩子,用于捕获路由组件的激活状态。
6、组件通信-组件传参¥¥¥
父给子:父组件通过标签上定义传值,子组件通过 props 的方式接受数据
子给父:1、通过父组件给子组件传递函数类型的props实现:子给父传递数据
2、通过父组件给子组件绑定自定义事件,子组件this.$emit触发
任意组件间通信:
1、全局事件总线:先全局引入,
接收数据:this.$bus.$on( ) 提供数据:this.$bus.$emit('xxxx',数据)
接收数据:pubsub.subscribe(),提供数据:pubsub.publish('xxx',数据)
3、vuex
7、vue中的data为什么是函数而不是对象¥¥
组件是可以复用的,组件共享data属性,JS中的对象是引用类型,当data的值是用一个引用类型的时候,改变其中的值会影响到其他的,
当组件中的data写成一个函数,数据会以函数返回值的形式定义。这样每次复用组件,都会返回一份新的data。每个实例可以维护一份独立拷贝。
new Vue 的实例是不会被复用的,因此不存在以上问题。(函数或者对象都行)
8、vue中$nextTick作用与原理¥¥¥
作用:处理Vue里的异步渲染, 数据—-视图
当你修改了data的值然后马上获取这个dom元素的值,是不获取更新后的值。需要使用$nextTick回调获得更新后的dom
vue在更新DOM时是异步执行的,在修改数据后,视图不会立即更新,而是开启一个队列,把组件更新函数保存到队列中,等所有数据变化完成之后再统一进行视图更新。所以此时获取的仍是未修改的DOM。
1、vue生命周期的created中进行的dom操作一定要放在nextTick中,因为created()钩子函数执行dom并没有进行渲染,这时要进行dom操作无效
2、响应式数据变化后想要立即获取dom更新后的状态,比如要更新后列表的高度,实例就是:在页面上的弹框组件,在设置弹框的visible为true时,获取弹框里的某个dom元素拿不到,用了nexttick就可以。
9、vue中的for循环为什么加key¥¥¥
快速查到节点,减少渲染次数,提高渲染性能,高效的更新虚拟DOM(diff算法)

9、computed和watch的区别
- computed 计算属性: 依赖其它属性值, 并且computed 的值有缓存, 它依赖的属性值没有发生改变, 那么调用的时候就会从缓存中读取。而watch监视属性:在每次监听的值发生变化的时候都会执行回调
- competer计算属性用的属性不存在,要通过已有属性计算得来。而watch监听数据必须是data中声明过的或者组件prop传过来的数据。
- computed能完成的功能,watch都可以完成
- watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作
10、v-show与v-if的区别
11、为什么避免 v-if 和v-for 用在一起?
- 当 vue 处理指令时,v-for 比 v-if 具有更高的优先级(会先遍历出来列表再去看v-if的值是true/false)
- 缺点:造成性能浪费
- 解决方法:把v-if写在外层dom中 或者 v-if写在外层template中
12、插槽:
让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于 父组件 ===> 子组件 。
13、谈一谈vuex
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信
怎么使用:
下载vuex,新建一个目录store,引入vuex。在main.js中引入store目录,在创建vm时引入store配置项,
14、如何解决vuex页面刷新数据丢失的问题
原因:因为vuex里的数据是保存在运行内存中的,当页面刷新时,页面会重新加载vue实例,vuex里面的数据就会被清空。
解决方法:将vuex中的数据直接保存到浏览器缓存中。(一般是用sessionStorage)
15、vuex的几种属性:
State、Getter、Mutation、Action、Modules
Action:响应组件中用户的动作
- 对象中的函数有两个参数,一个是ministore,另一个是传来的参数
Mutation:操作修改state中的数据
- 对象中的函数有两个参数,一个是state,另一个是传来的参数。
- action类似于mutation,1、不同的是action提交的是mutation,而不是直接变更状态,2、action中可以包含异步操作。
Modules: 将store分割成不同模块module,每个模块都有state、mutation、action、getter、
存在同级同名情况,需要开启命名空间:namespaced:true;
四个map:
靠mapState映射state中的数据为计算属性;靠mapGetters映射getters中的数据为计算属性
靠mapMutations生成与mutation对话的方法;靠mapActions生成与actions对话的方法
16、不用vuex会带来什么问题?
- 可维性会下降,想修改数据要维护三个地方
- 可读性会下降,因为一个组件里的数据,根本就看不出来是从哪来的;
- 增加耦合, 大量的上传派发, 会让耦合性大大增加。而 Vue 用 Component 就是为了减少耦合
路由:
17、路由传参¥¥¥
一、query传递参数,
- query要⽤path来引⼊,params要⽤name来引⼊,接收参数都是类似的,分别是this. $router.query.name 和 this.$router.params.name。
- url地址显⽰:query更加类似于我们ajax中get传参,params则类似于post,说的再简单⼀点,前者在浏览器地址栏中显⽰参数,后者则不显⽰
- query刷新不会丢失query⾥⾯的数据params刷新会丢失params⾥⾯的数据
18、路由跳转方式
- router–link 标签跳转— to 需要跳转到页面的路径
- this.$router.push() —跳转到指定url,点击回退返回到上一页。push是追加历史记录
- this.$router.replace()—-跳转到指定页url, replace是替代当前历史记录
- this.$router.go(n):(0:当前页,-1上一页,+1下一页,n代表整数)
19、Keep-alive:¥¥¥¥(缓存路由组件)
被包含在keep-alive中创建的组件会多出两个生命周期的钩子:activated和deactived:activated当keep-alive包含的组件再次被渲染时触发,deactived是当keep-alive包含的组件销毁的时候触发。keep-alive是一个抽象的组件,缓存的组件不会被mounted,为此提供了actived和deactived
路由组件所独有的两个钩子,用于捕获路由组件的激活状态。
activated路由组件被激活时触发。deactivated路由组件失活时触发。
必须配合缓存路由组件使用,没有缓存路由组件,无效
20、Vue路由的两种工作模式:(vue-router实现原理)
hash模式和history模式,mode:hash/history/
两种模式的区别:
- hash的url地址后面会跟一个#,地址切换不会导致页面请求。就是利用window.onhashchange事件,#后面的值变化时调用监听事件,监听变化后的url
- history模式:地址后面没有#,地址切换会导致页面请求。就是利用pushState()和replaceState()方法来完成的,
21、router与route的区别
route:是路由信息对象,包括“path、parms、hash、name”等路由信息参数
22、vue-router 原理
VueRouter核心是,通过Vue.use注册插件,在插件的install方法中获取用户配置的router对象。当浏览器地址发生变化的时候,根据router对象匹配相应路由,获取组件,并将组件渲染到视图上。更新视图但是不跳转页面
23、路由守卫
router.beforeEach((to, from, next) => {//to将要访问的路由,from表示从哪路由来,next下一个要做的动作24、路由懒加载
把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件
⾃定义指令(v-check、v-focus)的⽅法有哪些?它有哪些钩⼦函数?还有哪些钩⼦函数参数?
全局定义指令:在vue对象的directive⽅法⾥⾯有两个参数,⼀个是指令名称,另外⼀个是函数。组件内定义指令:directives
钩⼦函数:bind(绑定事件触发)、inserted(节点插⼊的时候触发)、update(组件内相关更新)
钩⼦函数参数:el、binding
25、vue初始化页⾯闪动问题
使⽤vue开发时,在vue初始化之前,由于div是不会vue管的,所以我们写的代码在还没有解析的情况下会容易出现花屏现象,看到类似于{{message}}的字样,虽然⼀般情况下这个时间很短暂,但是我们还是有必要解决这个问题的。
⾸先:在css⾥加上[v-cloak]{display:none;},如果没有彻底解决问题,则在根元素加上style=“display:none;” :style=”{display:block}”
26、vue-loader的作用,用途:
vue文件的一个加载器,将templates/js/style转换为js模块s
27、vue性能优化
- 函数式组件
- 路由懒加载
- v-for要绑定key key是虚拟dom唯一标志,能帮vue高效的动态渲染页面,渲染页面时会使用diff算法,会比较新旧dom,在比较时只比较同一级,不进行跨级比较,key发生变化节点进行销毁,并且是子节点先销毁。
- computed缓存数据和watch keep-alive缓存组件
- v-if和v-for不要同时使用,v-show是display,销毁是display-none.v-if为true创建.false销毁。
- 防抖节流
- ui组件库按需引入
- 减少http请求次数
- 将js和css放在外部文件
28、vue mock数据
在项⽬中尝试了mockjs,mock数据,实现前后端分离开发。
关于mockjs,官⽹描述的是
1.前后端分离
2.不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据。
3.数据类型丰富
4.通过随机数据,模拟各种场景。
总结:在后端接⼝没有开发完成之前,前端可以⽤已有的接⼝⽂档,在真实的请求上拦截ajax,并根据mockjs的mock数据的规则,模拟真实接⼝返回的数据,并将随机的模拟数据返回参与相应的数据交互处理,这样真正实现了前后台的分离开发。
与以往的⾃⼰模拟的假数据不同,mockjs可以带给我们的是:在后台接⼝未开发完成之前模拟数据,并返回,完成前台的交互;在后台数据完成之后,你所做的只是去掉mockjs:停⽌拦截真实的ajax,仅此⽽已。
vue3:
1、VUE3中为什么要用ProxyAPI代替definePropertyAPI¥¥¥
- vue2中、define.Property存在的问题
- 新增属性、删除属性, 界面不会更新。
- 直接通过下标修改数组, 界面不会自动更新
- 使用
Vue.set、Vue.delete或者vm.$set、vm.$delete这些API
vue3 的proxy
- 通过
Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、添加、删除。 - 通过
Reflect(反射): 对源对象的属性进行操作。 - 1、Proxy 可以直接监听对象而非属性;
2、Proxy 可以直接监听数组的变化;
3、Proxy 有多达 13 种拦截方法,不限于 apply、ownKeys、deleteProperty、has 等等是Object.defineProperty 不具备的;
4、Proxy 返回的是一个新对象,我们可以只操作新的对象达到目的,而 Object.defineProperty 只能遍历对象属性直接修改;
2、vue3对比vue2有哪些新特性
1 . 数据响应式性能提升
响应式性能提升,由原来的 Object.defineProperty 改为基于ES6的 Proxy
解决了对象、数组更新后的检测, 大大优化了响应式监听的性能
原来检测对象属性的变化, 需要一个个对属性递归监听, proxy 可以直接对整个对象劫持
2 . 虚拟 DOM – 新算法 (更快 更小)
3 . 提供了 composition api, 可以更好的逻辑复用
它可以把各个功能模块独⽴开来,提⾼代码逻辑的可复⽤性,同时代码压缩性更强。
4 . 新增组件
Fragment 不再限制 template 只有⼀个根⼏点。
Teleport 传送门,允许我们将控制的内容传送到任意的 DOM 中。
Supense 等待异步组件时渲染⼀些额外的内容,让应⽤有更好的⽤户体验。
5 . 更好的支持 typescript 重写, 有更好的 类型推导 (类型检测更为严格, 更稳定)
小结: vue3 性能更高, 体积更小, 更利于复用, 代码维护更方便
3、叙述一下vue3响应式实现原理
vue3 响应式是使⽤ ES6 的 proxy 和 Reflect 相互配合实现数据响应式, 通过 new Proxy 代理了 obj 对象,然后通过 get、set、deleteProperty 函数代理了对象的读取、修改和删除操作,从而实现了响应式的功能。
proxy 是深度监听,所以可以监听对象和数组内的任意元素,从⽽可以实现视图实时更新
4、vue3在编译方面有哪些优化?
5、vue3中的生命周期?
- 1.setup取代beforeCreate和created
vue3的组合式api中,setup中的函数执行相当于在选项api中的beforeCreate和created中执行
除了beforeCreate和created外,其他生命周期的使用都需要提前引入(轻量化)
- 3.可使用的生命周期,调用时加on
除了beforeCreate和created被setup取代之外,选项式api和组合式api的映射如下:
beforeMount -> onBeforeMount,在挂载前被调用
mounted -> onMounted,挂载完成后调用
beforeUpdate -> onBeforeUpdate,数据更新时调用
updated -> onUpdated,数据更新后调用,此时内存数据已经修改,页面数据也已经更新
beforeUnmount -> onBeforeUnmount,组件卸载前调用
unmounted -> onUnmounted,卸载组件实例后调用。
activated -> onActivated
deactivated -> onDeactivated
errorCaptured -> onErrorCaptured
6、vue3对中对虚拟dom的优化
虚拟dom就是一个js对象来描述dom节点,当数据发生变化时,对比变化前后的虚拟dom节点,通过dom-diff算法计算出需要更新的地方,然后来更新需要的视图。
优化前,在一个默认的Virtual Dom的diff中,需要遍历所有节点,去比较旧的props和新的props有没有变化
而优化之后,创建的vnode多了patch flag标记该节点的可变属性,只对有标记的动态节点进行对比,而且在多层的嵌套下依然有效
7、vue3中的watch与vue2中的有哪些不同?
- vue3中的watch函数第一个参数为响应式对象、第二个参数为数据变化时的回调、第三个参数为 提供是否立即监听和时是否深度监听的配置;
- vue可以对此使用watch方法;
- vue3的setup中不存在this对象,监听路由需要使用vue-router提供的userRoute()、而vue2则是在watch对象里添加‘$route’进行监听。
8、vue3中watchEffect与watch的异同?
都可以监听属性变化
watch需要明确监听哪个属性
watchEffect会根据其中的属性,自动监听变化。
9、vue3对比vue2优势
性能更好;体积更小;更好的ts支持;更好的代码组织;更好的逻辑抽离;更多新的功能;
杂七杂八:
v-text与插值语法{{}}的区别:v-text会替换掉节点中的内容,{{xx}}则不会。
v-html会替换掉节点中所有的内容,{{xx}}则不会。v-html可以识别html结构
render函数:因为我们引入的 vue 不是完整版的,是残缺的(为了减小vue的大小)。所以残缺的vue.js 只有通过 render 函数才能把项目给跑起来。
JSON.parse()将字符串转换成为一个对象。JSON.stringify()可以把对象转换成字符串形式。
指令v-el 的作用是什么?
提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标,可以是 CSS 选择器,也可以是一个 HTMLElement 实例
vue的集中常用指令:
v-if、v-show、v-for、v-model、v-once
真实面试问题难点总结–:
遇到的浏览器兼容问题?怎么解决?
兼容性问题:1、不同浏览器中标签的内外间距不同 2、图片默认有间距
2、在css属性前添加浏览器前缀, –webkit(谷歌/safri)-moz(火狐)
什么是BFC?
“块级格式化上下文”,它是指一个独立的渲染区域,让空间里的子元素不会影响到外面的布局
应用:1、解决高度塌陷问题(把父元素变成一个BFC)2、解决margin重叠问题(两个元素变俩BFC)
iframe的优缺点
iframe(内联框架)是在文档中加载另一个html页面元素,本质上是在父页面上放置另一个网页<iframe src=“xx.html” width=“xx” height=“xx”><iframe>
白屏问题
代码规范
object与map
1、定位方式,特点 粘性定位:
position:sticky 粘性定位(是相对定位于固定定位的混合)
特点:粘性定位是当滚动到某个位置就不再随页面进行滚动,一直到条件不满足才滚动。比如top:0; 当上划到top0时,定位元素就不再移动
2、监视属性与计算属性的区别?
watch设置immediate:true时,handler是在那个生命周期执行?
- 当watch设置immediate:true时,handler是在created执行,mounted前。所以在handler内获取dom元素会报错(dom未加载)
- 当watch未设置immediate时,是拿被监听元素发生改变时i,才会执行handler
-
3、哪里用到计算属性、监视属性
-
4、哪里用到生命周期钩子函数
5、vue响应式的缺点?
object.defineProperty(对象、属性名、属性描述)方法,会在一个对象上定义一个属性,或者修改一个对象的现有属性,并返回该对象。
缺点:
1、只能捕获到读取和修改、无法监听对象属性的动态添加或者删除,object.defineProperty()后对象添加的属性不是响应式
解决:
Vue.set(target,propertyName/index,value)或者vm.$set(target,propertyName/index,value)
(目标(给谁追加),属性名,值)
2、通过下标修改数组页面不会更新
解决:
(1) push()入、pop()出、shift() –在头插、unshift()–在尾插、splice()–替换指定某个、sort()–数组排序、reverse()–翻转数组、
(2) Vue.set(target,propertyName/index,value)或者vm.$set(target,propertyName/index,value)—注意是index索引号
(目标(给谁追加),索引号,值)
6、less预处理器、与传统锤css的区别? lang=”less“
1、Less是一门CSS预处理语言,而css是一种用来表现HTML文件样式的计算机语言;
2、less扩展了CSS语言,增加了css本身没有的变量、运算、以及函数等功能,大大简化css的编写;
3、css可以被浏览器直接识别,less需要先编译为css。
工作问题:
每个公司不一样,我们公司就是后端给前端接口文档,前端用工具测试接口是否可以正常调用,给的返回值是否是需要的,前端需要哪些参数等等。

三、用什么工具调试项目?
谷歌浏览器,f12
四、描述一下你的项目?你负责什么?用到哪些技术?亮点?
以下多余,防止触底反弹
以下多余,防止触底反弹
以下多余,防止触底反弹
以下多余,防止触底反弹
以下多余,防止触底反弹
以下多余,防止触底反弹
以下多余,防止触底反弹
以下多余,防止触底反弹
以下多余,防止触底反弹
以下多余,防止触底反弹
以下多余,防止触底反弹
以下多余,防止触底反弹
以下多余,防止触底反弹
以下多余,防止触底反弹
以下多余,防止触底反弹
以下多余,防止触底反弹
以下多余,防止触底反弹
以下多余,防止触底反弹
原文地址:https://blog.csdn.net/weixin_45102366/article/details/125525247
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_43752.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!