一、前言
前端开发需要经常使用ECharts图表渲染数据信息,在一个项目中我们经常需要使用多个图表,选择封装ECharts组件复用的方式可以减少代码量,增加开发效率。
ECharts图表大家应该用的都比较多,基础的用法就不细说了,具体用法参考ECharts官网。
二、封装ECharts组件
本文使用的是vue3 + typescript的写法。
代码实现:
<template>
<div :id="id" :class="className" :style="{ height, width }" />
</template>
<script setup lang="ts">
//按需导入需要用到的 vue函数 和 echarts
import { onMounted, onBeforeUnmount, defineProps, watch } from "vue";
import * as echarts from 'echarts';
//获取 dom 和 父组件数据 并定义"myChart"用于初始化图表
let myChart: echarts.ECharts;
const props = defineProps({
id: {
type: String,
default: 'chart',
required: true
},
className: {
type: String,
default: ''
},
width: {
type: String,
default: '100%',
},
height: {
type: String,
default: '300px',
},
loading: {
type: Boolean,
default: true,
},
fullOptions: {
type: Object,
default: () => ({}),
required: true
},
})
//重绘图表函数
const resizeHandler = () => {
myChart.resize();
}
//设置防抖,保证无论拖动窗口大小,只执行一次获取浏览器宽高的方法
const debounce = (fun: { (): void; (): void; }, delay: number | undefined) => {
let timer: number | undefined;
return function () {
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(() => {
fun();
}, delay);
}
};
const cancalDebounce = debounce(resizeHandler, 50);
//页面成功渲染,开始绘制图表
onMounted(() => {
//配置为 svg 形式,预防页面缩放而出现模糊问题;图表过于复杂时建议使用 Canvas
myChart = echarts.init(document.getElementById(props.id) as HTMLDivElement, { renderer: 'svg' })
myChart.showLoading({
text: '',
color: '#409eff',
textColor: '#000',
maskColor: 'rgba(255, 255, 255, .95)',
zlevel: 0,
lineWidth: 2,
});
if (!props.loading) {
myChart.hideLoading();
myChart.setOption(props.fullOptions.options, true);
}
//自适应不同屏幕时改变图表尺寸
window.addEventListener('resize', cancalDebounce);
})
//页面销毁前,销毁事件和实例
onBeforeUnmount(() => {
window.removeEventListener('resize', cancalDebounce)
myChart.dispose()
})
//监听图表数据时候变化,重新渲染图表
watch(() => [props.fullOptions.options, props.loading], () => {
if (!props.loading) {
myChart.hideLoading();
myChart.setOption(props.fullOptions.options, true);
}
}, { deep: true })
</script>
ECharts组件的用法:
<template>
<Echarts
id="echarts"
height="300px"
:full-options="echartsOptions"
:loading="loading"
>
</Echarts>
</template>
<script setup lang="ts">
// 引进Echarts 组件
import Echarts from '@/components/Echarts/Echarts.vue';
// 引进Echarts 的options配置文件,可根据项目模块来创建该配置文件
import chartOption from '@/components/Echarts/options';
const echartsOptions = reactive({
options: { },
init: false
});
// 此处可请求接口来获取数据
// 我的options配置使用的是dataset的形式,传进options中的两个参数data(图表的数据)和dimension(图表的维度),
onMounted(() => {
const testData = [
{ value: 26, name: '家用电器' },
{ value: 27, name: '户外运动' },
{ value: 24, name: '汽车用品' },
{ value: 23, name: '手机数码' }
];
const testDimensions = ['name', 'value'];
echartsOptions.options = chartOption.testOption(testData, testDimensions);
});
</script>options.ts文件
// 所有用到的 echarts option 都在这里进行配置
const chartOption = {
// 温湿度折线图
testOption(data: any, dimensions: any) {
const option = {
grid: {
left: '2%',
right: '2%',
bottom: '10%',
containLabel: true
},
legend: {
top: 'bottom',
textStyle: {
color: '#999'
}
},
tooltip: {
trigger: 'item'
},
dataset: {
dimensions: dimensions,
source: data
},
series: [
{
name: 'Nightingale Chart',
type: 'pie',
radius: [50, 130],
center: ['50%', '50%'],
roseType: 'area',
itemStyle: {
borderRadius: 1,
color: function (params: any) {
//自定义颜色
const colorList = ['#409EFF', '#67C23A', '#E6A23C', '#F56C6C'];
return colorList[params.dataIndex];
}
},
encode: {
itemName: dimensions[0],
value: dimensions[1],
tooltip: dimensions[1]
}
}
]
};
return option;
}
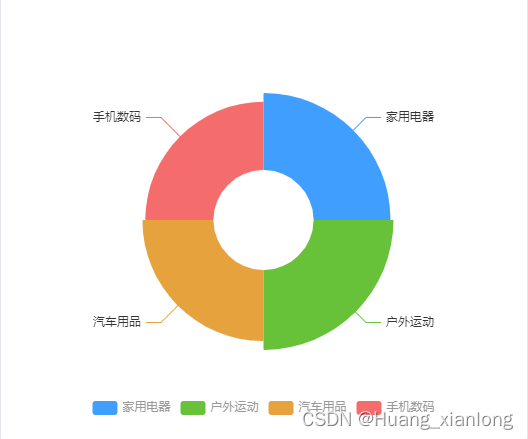
}效果:

原文地址:https://blog.csdn.net/weixin_42775304/article/details/130390065
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_43800.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








