今天在开发中遇到一个问题,我是想在echarts图表中增加三个自定义按钮,发现canvas层级太高,按钮置于下层,无法触发点击事件
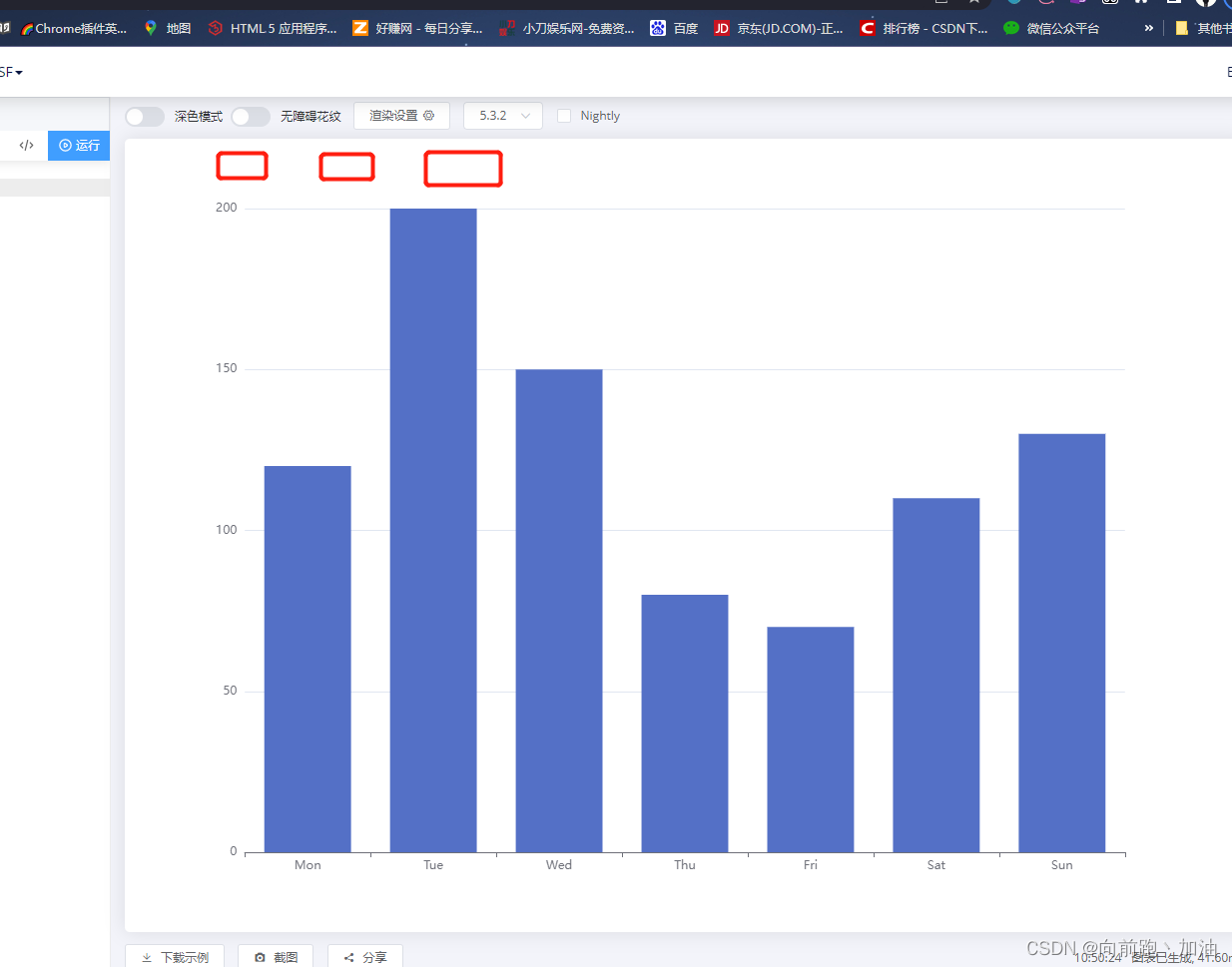
如下图这样

.btn-box {
position: fixed;
z-index: 10;
margin-top: 9px;
width: 170px;
.btnStyle {
cursor: pointer;
width: 48px;
height: 28px;
margin-left: 8px;
font-size: 12px;
font-weight: 400;
background: transparent;
}
}
原文地址:https://blog.csdn.net/m0_37128767/article/details/124879010
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_43868.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!