目录
前言
使用.NET 6编写Winforms时,需要绘制图表,发现.NET Core中默认不支持Chart控件。经过查询,使用CefSharp控件和Echarts图表可以实现想要的显示效果。
引用包介绍
CefSharp
介绍
Chromium Embedded Framework (CEF)是个基于Google Chromium项目的开源Web browser控件,支持Windows, Linux, Mac平台。除了提供C/C++接口外,也有其他语言的移植版。因为基于Chromium,所以CEF支持Webkit & Chrome中实现的HTML5的特性,并且在性能上面,也比较接近Chrome。CEF还提供的如下特性:自定义插件、自定义协议、自定义JavaScript对象和扩展;可控制的resource loading, navigation, context menus等等。
CefSharp中的Sharp说明它是用于C#的,它可以在WPF或Winforms中使用,增加一个类似WebBrowser但是基于谷歌浏览器内核的容器显示HTML内容。Winforms自带的WebBrowser控件是基于IE,实际使用中常常遇到页面布局问题(并且发现.NET WinForms中也没有了,可能也仅限于 .NET Framework WinForms)。其他类似的还有CefGlue。
引用

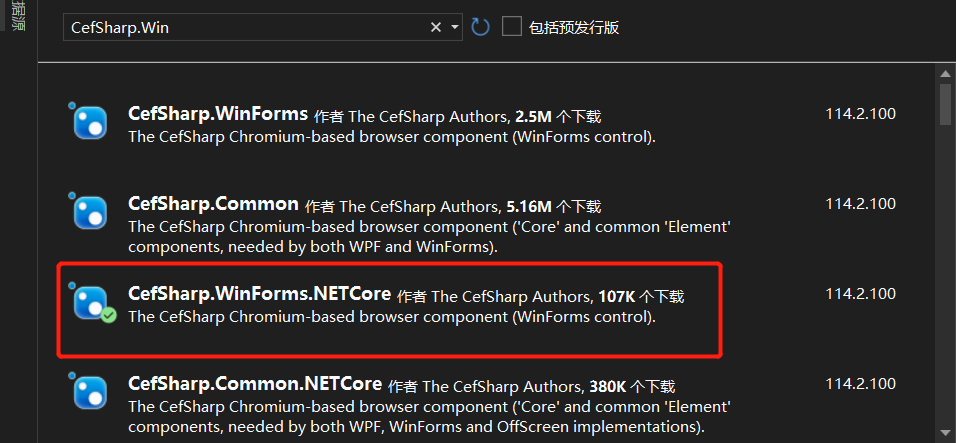
VS自带的Nugget包里直接安装使用。如果项目基于.NET Framework应该使用图中第一个包。
ECharts
介绍
ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2018年初捐赠给Apache基金会,成为ASF孵化级项目。
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、Treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
引用
Apache ECharts官网或一些JavaScript公共库网站上直接获取.js文件。
(nugget上的ECharts包版本太老,踩了很多坑)
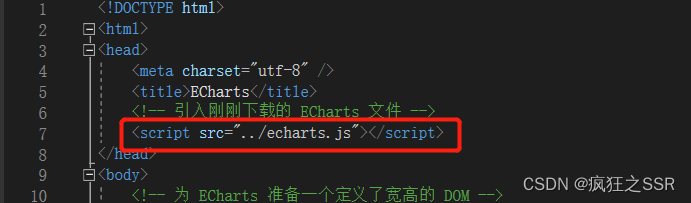
这个js文件是html文件中需要引用的,而不是在vs项目中添加依赖性。

这里我直接将html文件和引用包放在上下级目录,同时设置了始终复制到目录

代码部分
C#代码
//浏览器组件只初始化一次,所以放在主界面
//参数设置
CefSettings settings = new CefSettings();
// settings.Locale = "zh-CN";
// settings.CefCommandLineArgs.Add("disable-gpu", "1");//去掉gpu,否则chrome显示有问题
Cef.Initialize(settings);
public ChromiumWebBrowser chromeBrowser;
初始化时选择需要加载的路径(这里我们直接加载Html文件显示Echarts,路径即为html的路径),并加载到WinForms中的容器中。
public void InitChart()
{
string currentPath = Path.GetDirectoryName(Assembly.GetExecutingAssembly().Location);
if (currentPath == null)
{
//这里引用了SerialLog
//logger.Error($"Failed to {nameof(InitChart)},Failed to GetDirectoryName");
return;
}
string filepath = currentPath + @"objhtmlEChart.html";
if (File.Exists(filepath))
{ //创建实例
chromeBrowser = new ChromiumWebBrowser(filepath);
// 将浏览器放入容器中
chromeBrowser.Dock = DockStyle.Fill;
chromeBrowser.Parent = panel_chart;
chromeBrowser.MenuHandler = new MenuHandler();
}
}
internal class MenuHandler : IContextMenuHandler
{
public bool OnBeforeContextMenu(IWebBrowser browser, IContextMenuParams parameters)
{
return false;
}
public void OnBeforeContextMenu(IWebBrowser chromiumWebBrowser, IBrowser browser, IFrame frame, IContextMenuParams parameters, IMenuModel model)
{
return;
}
public bool OnContextMenuCommand(IWebBrowser chromiumWebBrowser, IBrowser browser, IFrame frame, IContextMenuParams parameters, CefMenuCommand commandId, CefEventFlags eventFlags)
{
return false;
}
public void OnContextMenuDismissed(IWebBrowser chromiumWebBrowser, IBrowser browser, IFrame frame)
{
return;
}
public bool RunContextMenu(IWebBrowser chromiumWebBrowser, IBrowser browser, IFrame frame, IContextMenuParams parameters, IMenuModel model, IRunContextMenuCallback callback)
{
return false;
}
}
public void addChartData(float val)
{
//执行JS
string js = $"addData({val:f2});";
chromeBrowser.ExecuteScriptAsync(js);
}
Html部分
Apache ECharts官网有许多教程和示例,这里我给出我需要做的一个实例。
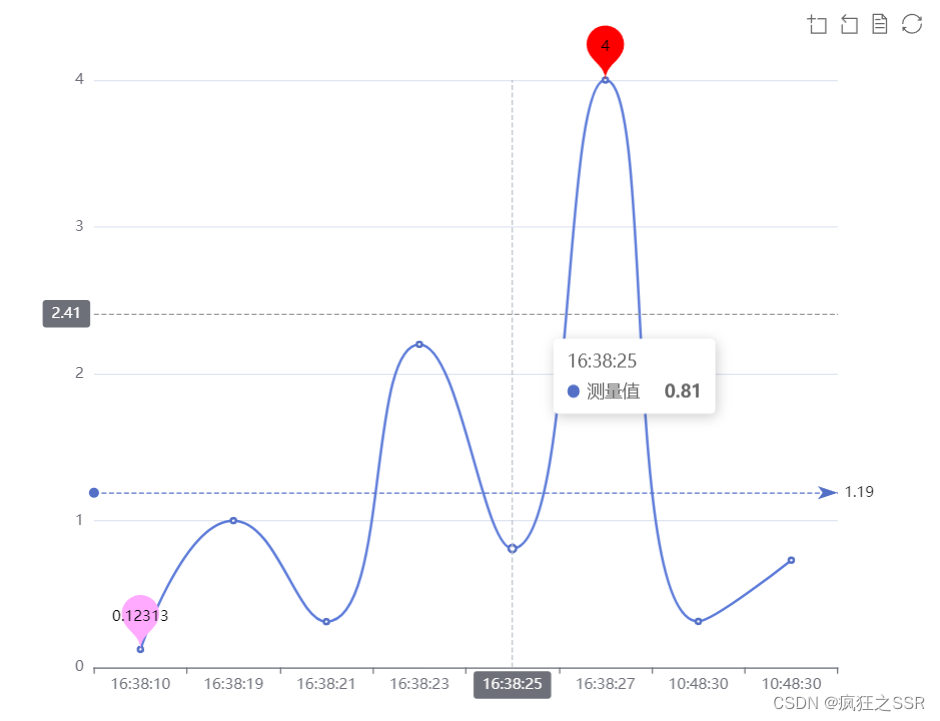
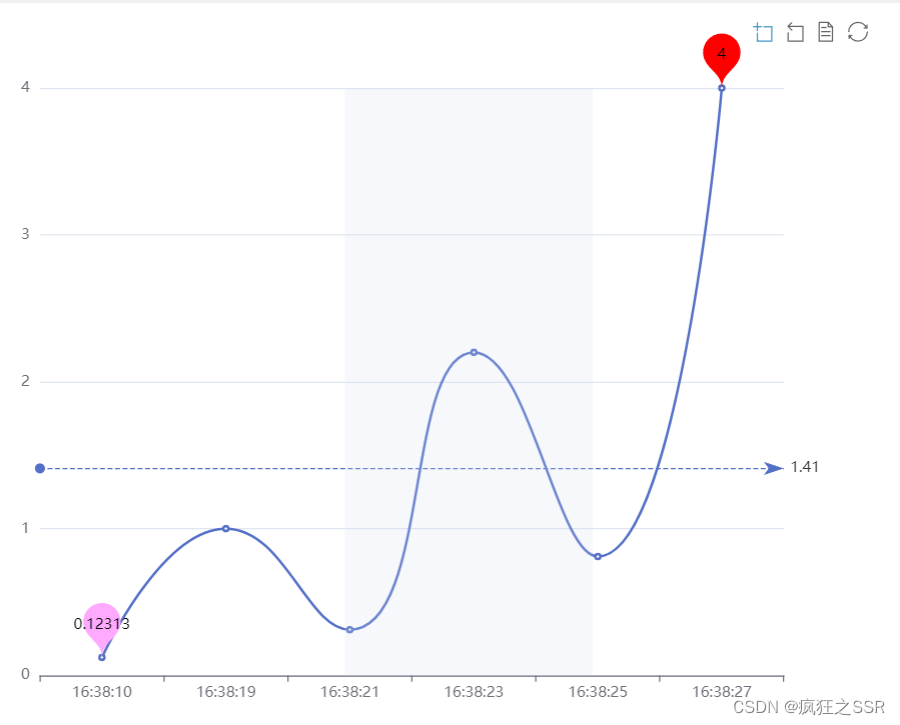
我实现的图表是记录值在图表中,同时标记处最大值最小值和平均值。图表中的X轴位记录时间,Y轴位实际值。
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width:100%;height:430px;"></div>
- toolbox:ECharts自带的工具,这里主要用到了缩放的功能,可以筛选数据缩放图表。
- markLine:图表的标记线,这里用与显示数据平均值。
- markPoint:图表的标记点,这里会用气泡标记出图表数据中的最大值和最小值。
- tooltip:图表中光标的提示功能,这里使用坐标轴十字线,可以显示定位光标放置的精准数据。
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
myChart.showLoading();
var x_dates = [];
var y_datas = [];
// 指定图表的配置项和数据
option = {
toolbox: {
show: true,
feature: {
dataZoom: {
yAxisIndex: 'none'
},
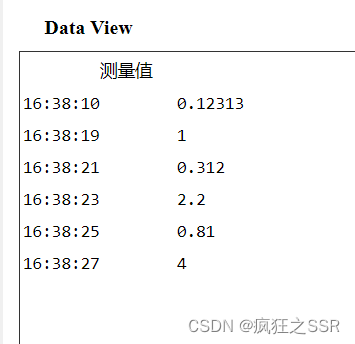
dataView: { readOnly: false },
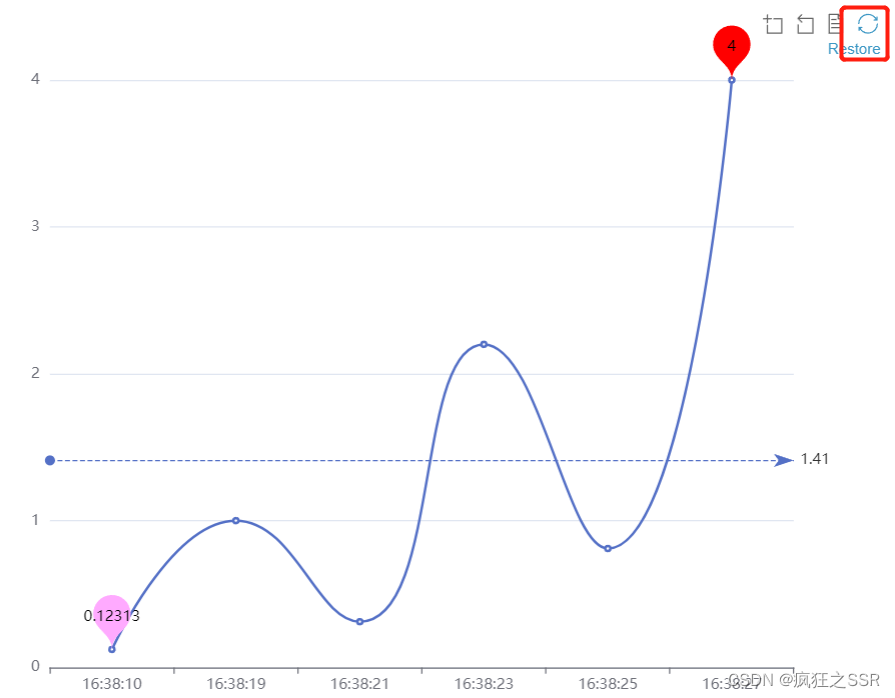
restore: {},
}
},
xAxis: {
type: 'category',
data: x_dates,
},
yAxis: {
type: 'value'
},
series: [
{
smooth: true,
name: 'Measurement',
data: y_datas,
type: 'line',
markLine: {
data: [
{
type: 'average', // type 类型, 可以是最大值max, 最小值min, 平均值
name: 'average',
},
],
},
markPoint: {
data: [{
name: "max",
type: "max",
symbol: "pin",
symbolSize: 50,
animation: true,
label: {
show: true,
color: '#000'
},
itemStyle: { color: '#f00' }
},
{
name: "min",
type: "min",
symbol: "pin",
symbolSize: 50,
animation: true,
label: {
show: true,
color: '#000'
},
itemStyle: { color: '#faf' }
}]
},
}
],
tooltip: {
//trigger: 'axis',
//triggerOn: 'mousemove',
//transitionDuration: 0.4,
//formatter: "时间:{b}<br/>数据值:{c}"
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
};
myChart.hideLoading();
myChart.setOption(option);
// 使用刚指定的配置项和数据显示图表。
function addData(val) {
var date = new Date();
var hour = date.getHours().toString(); //时
hour = hour.length < 2 ? '0' + hour : hour;
var minutes = date.getMinutes().toString(); //分
minutes = minutes.length < 2 ? '0' + minutes : minutes;
var seconds = date.getSeconds().toString(); //秒
seconds = seconds.length < 2 ? '0' + seconds : seconds;
now = [hour, minutes, seconds].join(':');
x_dates.push(now);
y_datas.push(val);
//alert(x_dates.length + ":" + y_datas.length);
myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
xAxis: {
data: x_dates,
},
series: [
{
data: y_datas,
}
],
});
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ECharts</title>
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="../echarts.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width:100%;height:430px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
myChart.showLoading();
var x_dates = [];
var y_datas = [];
// 指定图表的配置项和数据
option = {
toolbox: {
show: true,
feature: {
dataZoom: {
yAxisIndex: 'none'
},
dataView: { readOnly: false },
restore: {},
}
},
xAxis: {
type: 'category',
data: x_dates,
},
yAxis: {
type: 'value'
},
series: [
{
smooth: true,
name: '测量值',
data: y_datas,
type: 'line',
markLine: {
data: [
{
type: 'average', // type 类型, 可以是最大值max, 最小值min, 平均值
name: '平均值',
},
],
},
markPoint: {
data: [{
type: "max",
symbol: "pin",
symbolSize: 50,
animation: true,
label: {
show: true,
color: '#000'
},
itemStyle: { color: '#f00' }
},
{
name: "最大值",
type: "min",
symbol: "pin",
symbolSize: 50,
animation: true,
label: {
show: true,
color: '#000'
},
itemStyle: { color: '#faf' }
}]
},
}
],
tooltip: {
//trigger: 'axis',
//triggerOn: 'mousemove',
//transitionDuration: 0.4,
//formatter: "时间:{b}<br/>数据值:{c}"
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
};
myChart.hideLoading();
myChart.setOption(option);
// 使用刚指定的配置项和数据显示图表。
function addData(val) {
var date = new Date();
var hour = date.getHours().toString(); //时
hour = hour.length < 2 ? '0' + hour : hour;
var minutes = date.getMinutes().toString(); //分
minutes = minutes.length < 2 ? '0' + minutes : minutes;
var seconds = date.getSeconds().toString(); //秒
seconds = seconds.length < 2 ? '0' + seconds : seconds;
now = [hour, minutes, seconds].join(':');
x_dates.push(now);
y_datas.push(val);
//alert(x_dates.length + ":" + y_datas.length);
myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
xAxis: {
data: x_dates,
},
series: [
{
data: y_datas,
}
],
});
}
</script>
</body>
</html>
最终效果
最终运行效果如下:

通过ECharts自带的工具,可以点击Zoom然后选中区域进行数据缩放,也可以点击Zoom Reset变回缩放前状态。

可以点击Data View查看数据值

还可以点击Restore还原到图表无脚本运行的初始加载状态。

原文地址:https://blog.csdn.net/weixin_44453199/article/details/131191375
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_43874.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







