1、从搭建好的UE4项目下找到scripts文件夹,拷贝该文件夹(重点文件为app.js与webRtcPlayer.js)到vue项目下的静态资源文件夹(默认public文件夹)下,如下图:

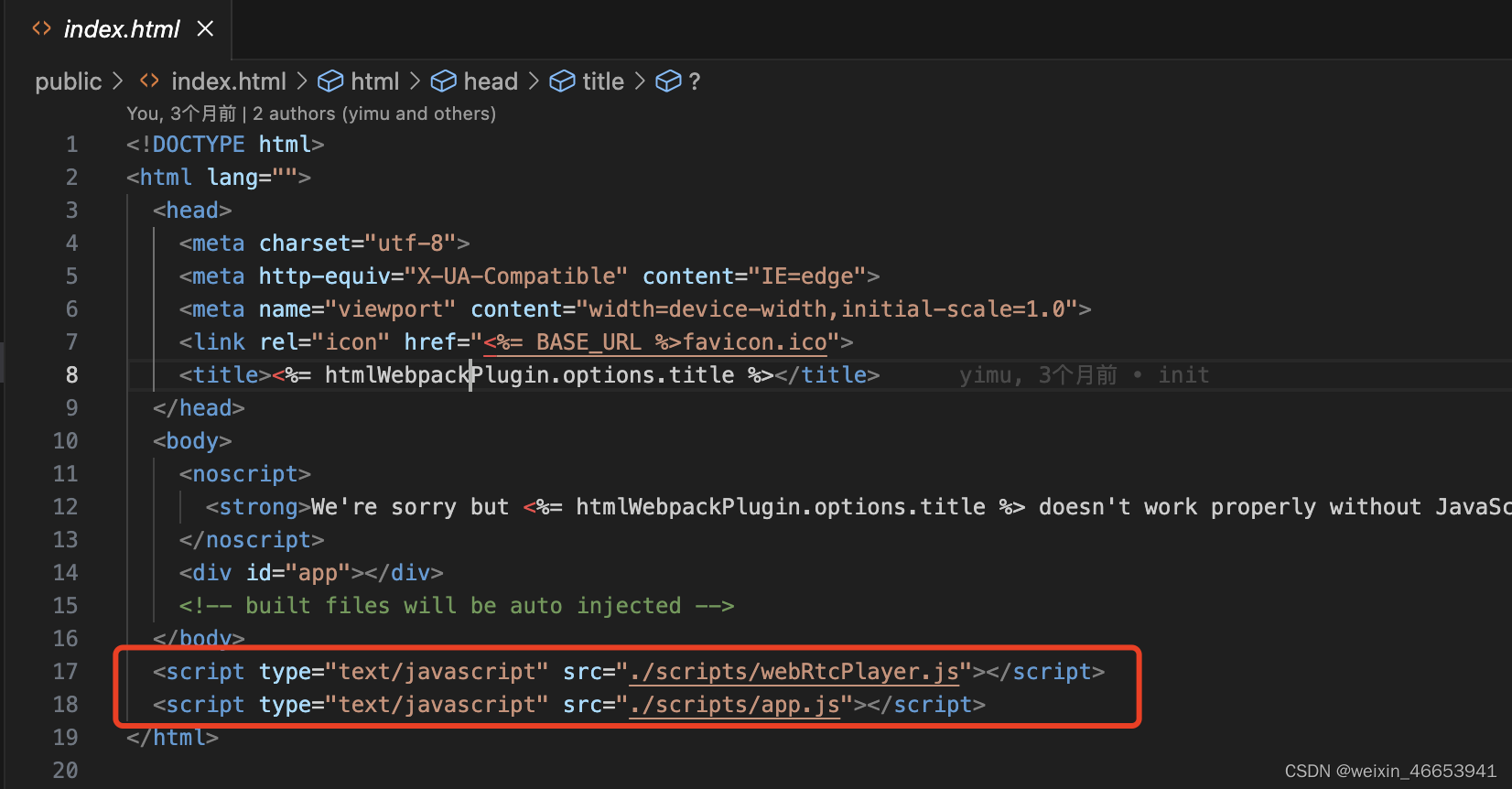
在vue项目的index.html下引入拷贝到app.js与webRtcPlayer.js文件

注意:app.js下websocket接口地址必须为发布的像素流地址 ,否则无法连接

2、创建一个vue文件,然后再找到UE4项目中的player.html文件,拷贝其body内代码到vue文件下,在mounted下调用load方法

1、文档地址:https://docs.unrealengine.com/5.0/zh-CN/customizing-the-player-web-page-in-unreal-engine/
(1)前端向UE4发送消息:使用emitUIInteraction函数
// str: 消息字符串
window.emitUIInteraction(str)(2)前端监听UE4消息:使用addResponseEventListener函数
// handle_responses: UE4项目定义的监听器独特命名
window.addResponseEventListener("handle_responses", (response) => {
console.log(`Received response message from streamer: "${response}"`);
});原文地址:https://blog.csdn.net/weixin_46653941/article/details/131484017
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_43918.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







