interface IPropsUpload {
accept?: string,
multiple?: boolean,
options: UploadOptions,
}
// 其中options是一个对象,接收上传是自定义的一些options
type UploadOptions = {
chunkSize: number,
simultaneousUpload: number,
}
此时,定义一个props,再给props的options的两个必填属性赋初始默认值
const props = withDefaults(defineProps<IPropsUpload>(), {
accept: '',
multiple: false,
options: () => ({
chunkSize: 1024,
simultaneousUpload: 3
})
});
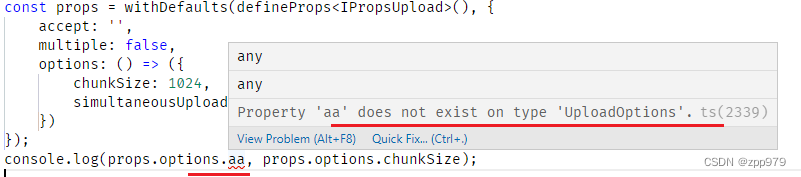
这样赋值之后,可以检测一下是否正确有效:

这里aa属性报错未定义,但是chunkSize属性未报错,由此可见我们定义的有效。
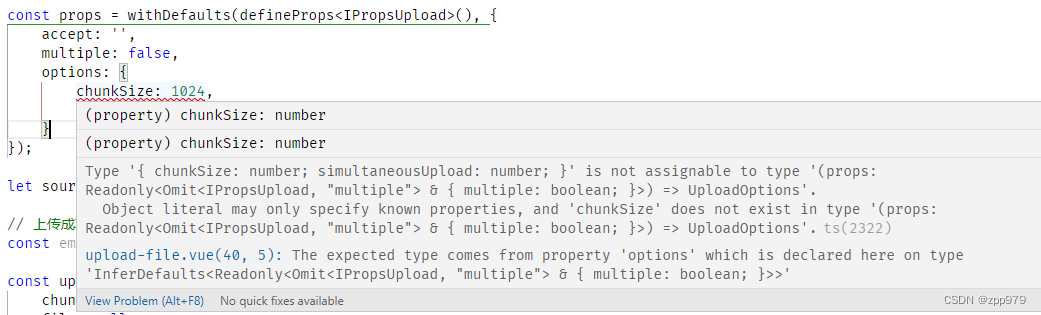
注意:options要使用一个返回UploadOptions类型函数的方式赋值,不要直接使用一个对象字面量赋值(像下面这样)
// ❌❌❌
const props = withDefaults(defineProps<IPropsUpload>(), {
accept: '',
multiple: false,
options: {
chunkSize: 1024,
simultaneousUpload: 3
}
});

原文地址:https://blog.csdn.net/weixin_41285537/article/details/129988020
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_43932.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






