uniapp微信小程序订阅消息发送服务通知
由于公司需求,刚学完的小程序的我,要求开发一个直播通知的微信小程序,学了vue的我,选择还是使用uniapp开发,wx原生语法学完已经快忘了。在利用uniapp写代码的过程中,遇到很多问题,通过这篇博客分享一下总体实现思路以及一些小坑。整篇博客以逐步的思路让你完整的了解整个流程,以及自己该如何编写属于自己的请求方式。一步步跟着来一定可以实现最终效果。
实现思路:
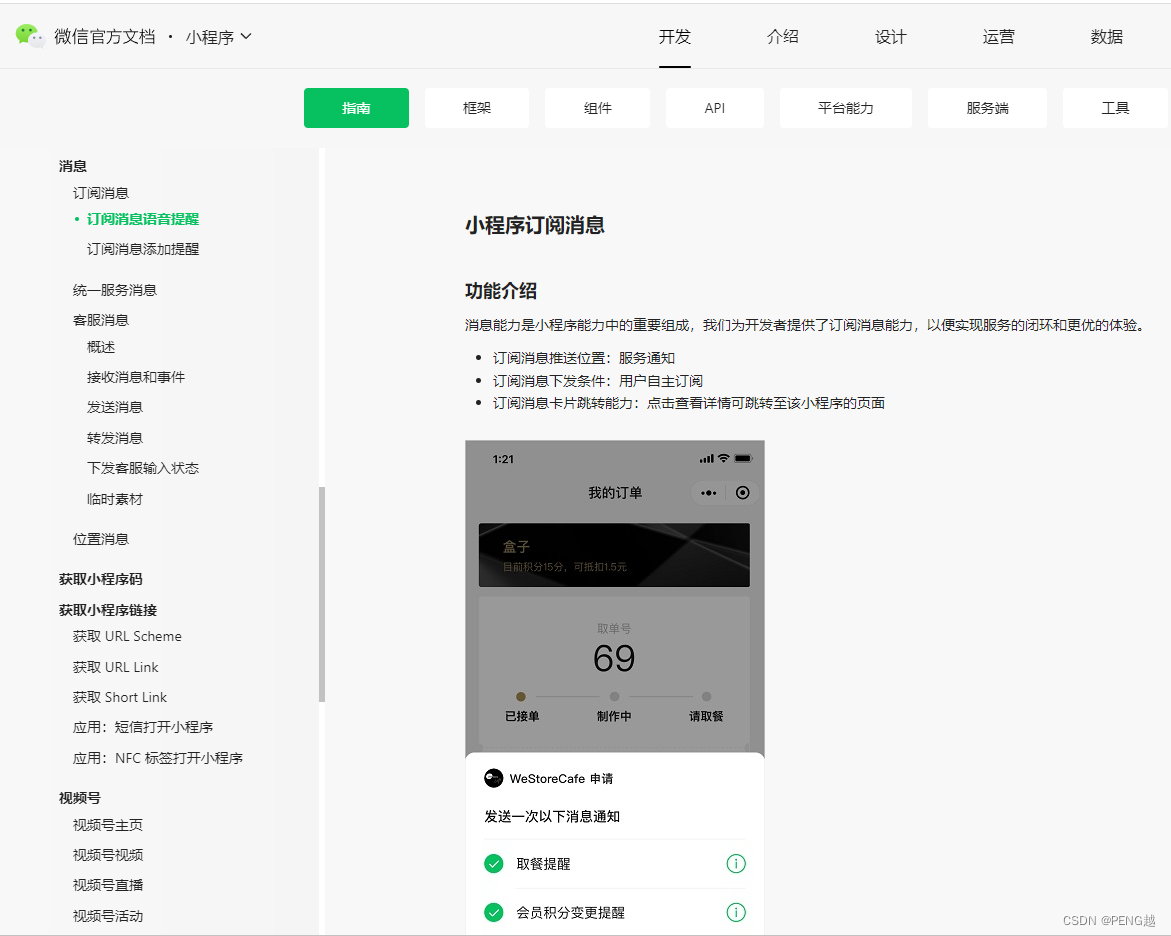
首先要实现这个需求,最直接的办法就是去wx的官方文档中搜索相关文档以及API介绍,在wx小程序官方文档中搜索订阅消息即可看到小程序订阅消息的介绍

这里根据自己的需求去选择就好了,一般都是一次性订阅消息,根据官网文档我针对细节做一个补充
实现步骤:
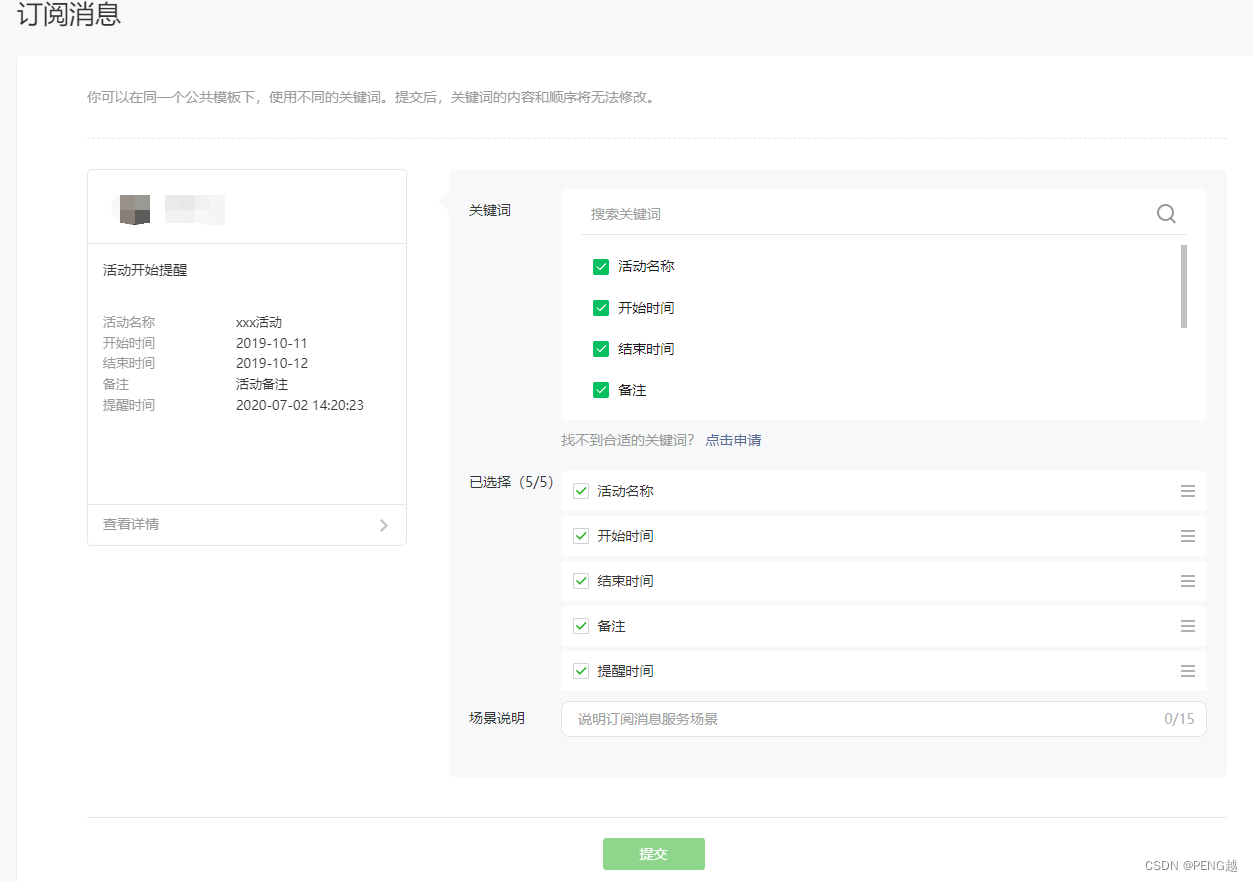
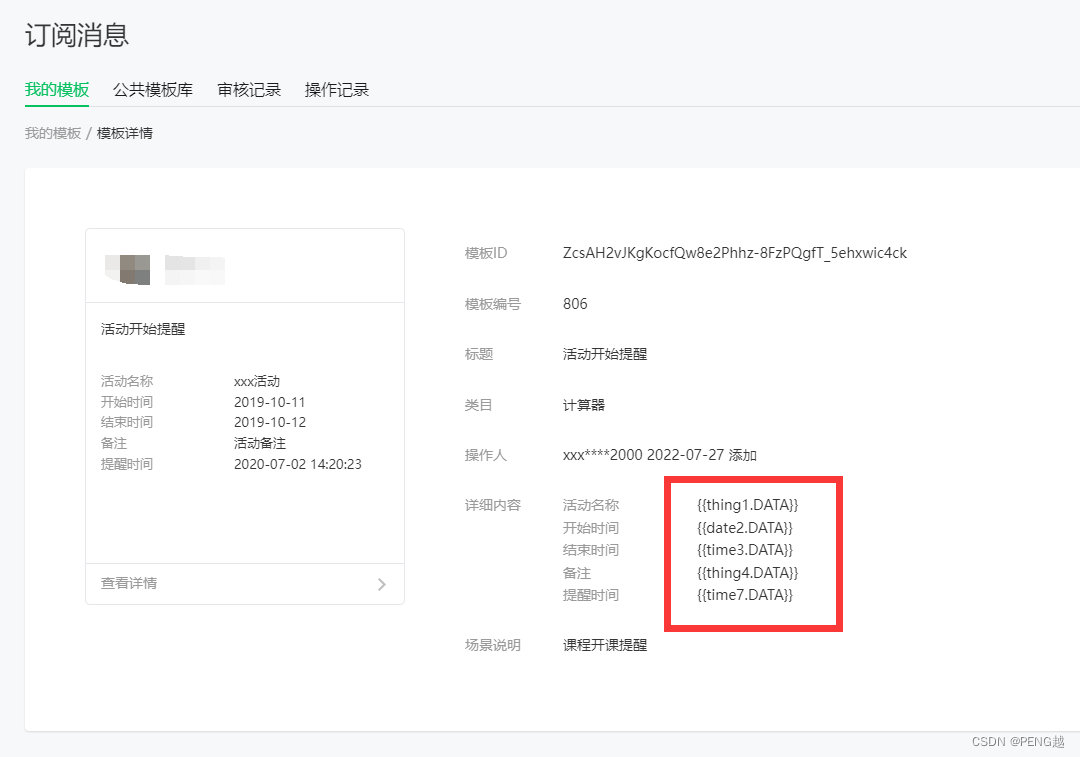
1.获取模板id
2.获取下发权限
3. 调用接口发订阅消息
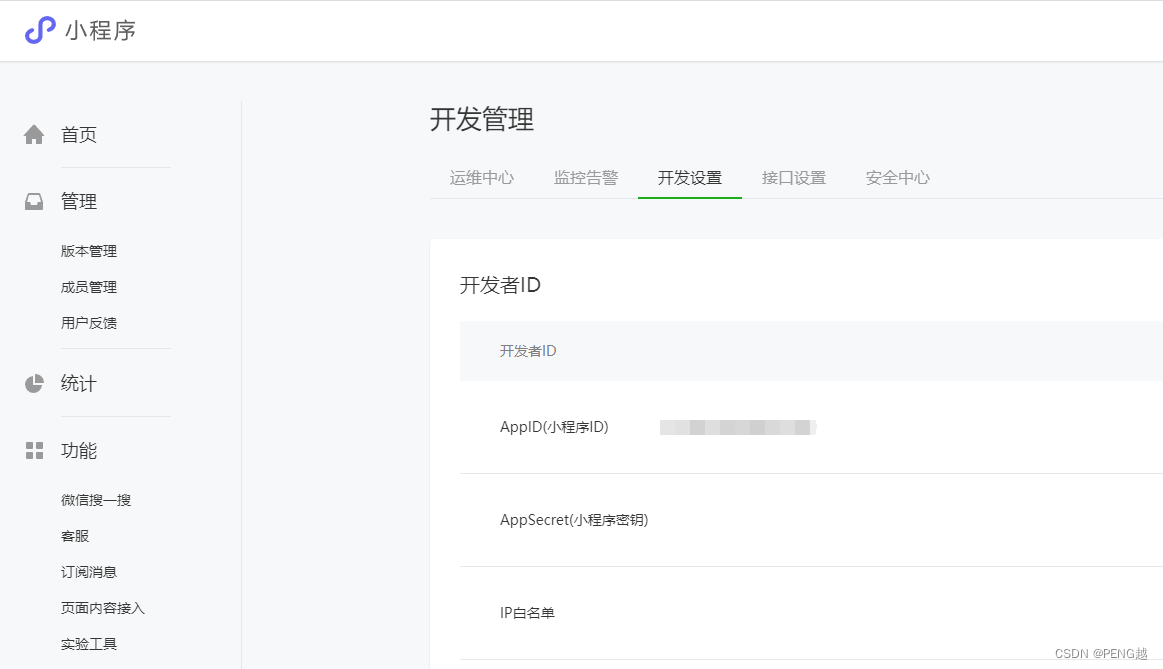
3.1、access_token:
3.2 touser
3.3、template_id
3.4、data
最后就是发送订阅消息
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。