人都傻了,搞了两天一直报错,才知道elementui是PC端的ui,不能用于小程序。
所以我要做两个vue的练习项目,,,,又发现新大陆,小程序除了uniapp还有taro,又有新东西学 了
第一种PC端VUE+elementui
① npm init vue@latest
②npm install element–plus —save
顺便说一句,如果安装了一个不想要的包,在package.json里面删掉然后重新npm 就可以了
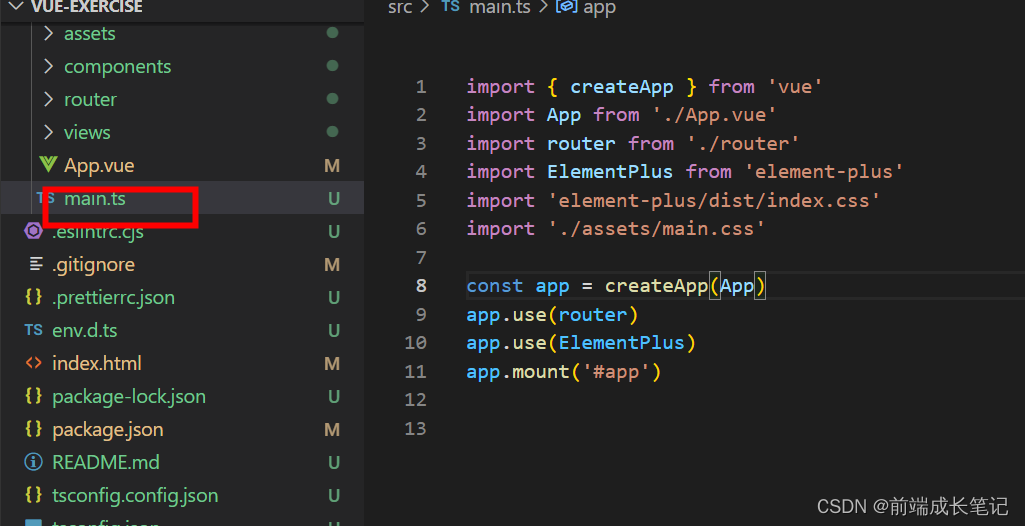
③配置
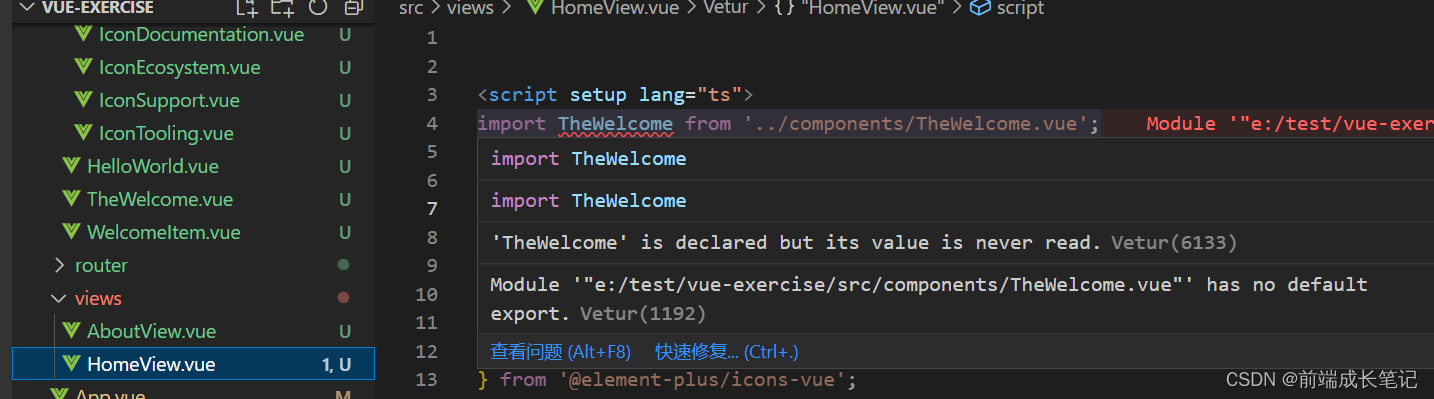
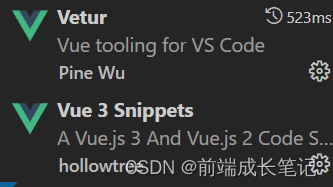
 ④如果你遇到这种问题,请检查你是否安装了插件vetur,卸载它,vue3不支持这个
④如果你遇到这种问题,请检查你是否安装了插件vetur,卸载它,vue3不支持这个

⑤照着写进页面,然后运行就可以了
https://element–plus.gitee.io/zh-CN/component/button.html#%E5%9F%BA%E7%A1%80%E7%94%A8%E6%B3%95
⑥如果使用图标的话,看这个,两个步骤搞定
https://element–plus.gitee.io/zh-CN/component/icon.html#%E4%BD%BF%E7%94%A8%E5%8C%85%E7%AE%A1%E7%90%86%E5%99%A8
第二种uniapp小程序+vant weapp组件
历时三天,终于成功搭建,翻遍了别人的csdn终于慢慢的找到正确的路
所以我不允许还有人跟我一样走弯路。
①全局安装vue–cli,npm install –g @vue/cli
②新建一个文件夹npx degit dcloudio/uni–preset–vue#vite my-vue3-project,失败的话就访问这个https://gitee.com/dcloud/uni–preset-vue/repository/archive/vite.zip地址,或者直接用hbuilder创建项目。
。。。。如果你npm i报错,那就用镜像npm install cnpm –g —registry=https://registry.npmmirror.com
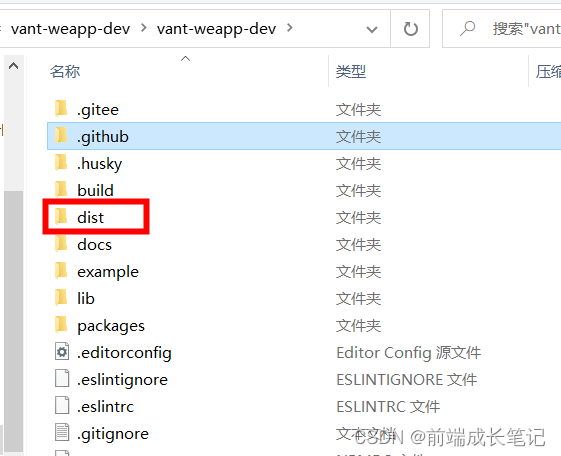
③项目创建好了,上这个地址下载文件https://github.com/youzan/vant–weapp。
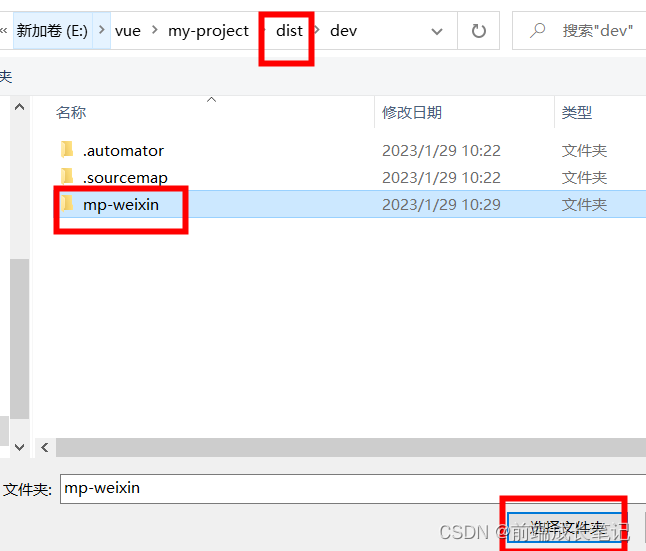
把dist文件夹里的东西复制出来

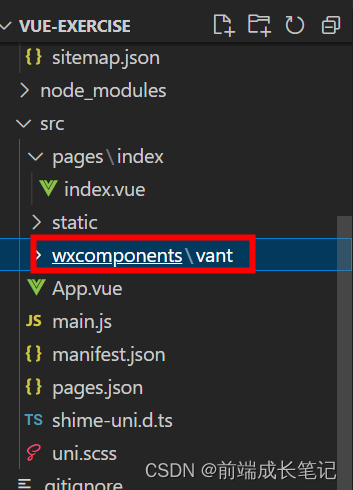
④放在vant里面


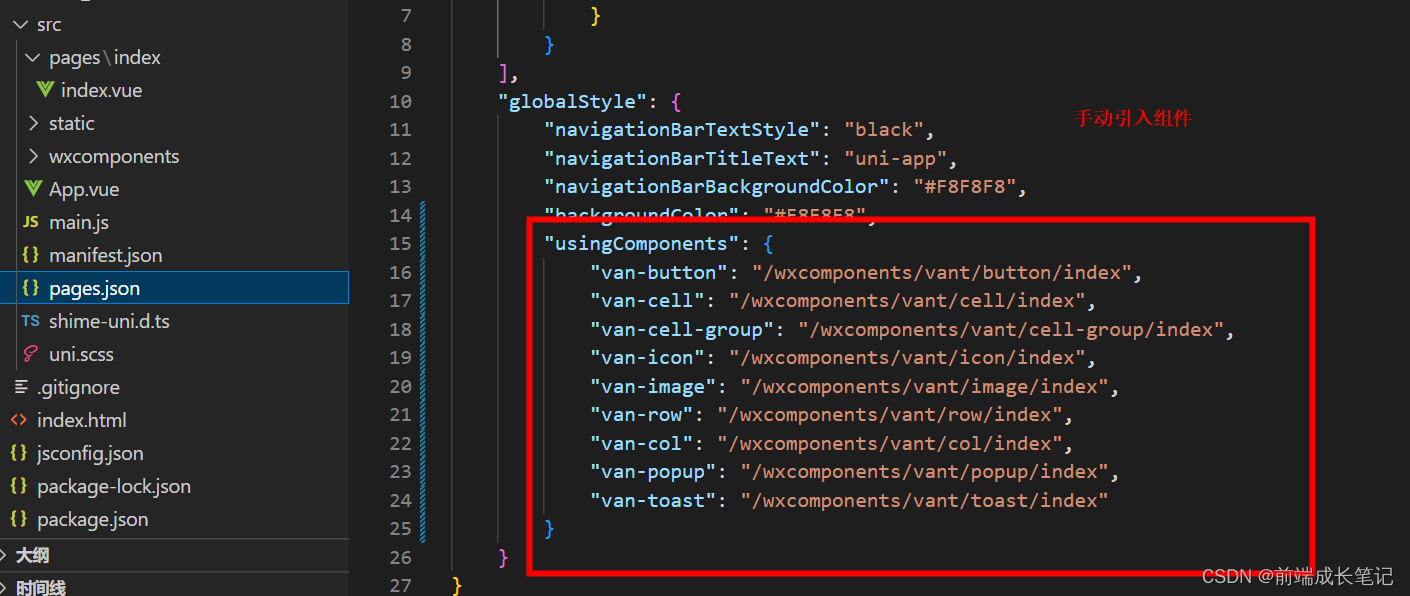
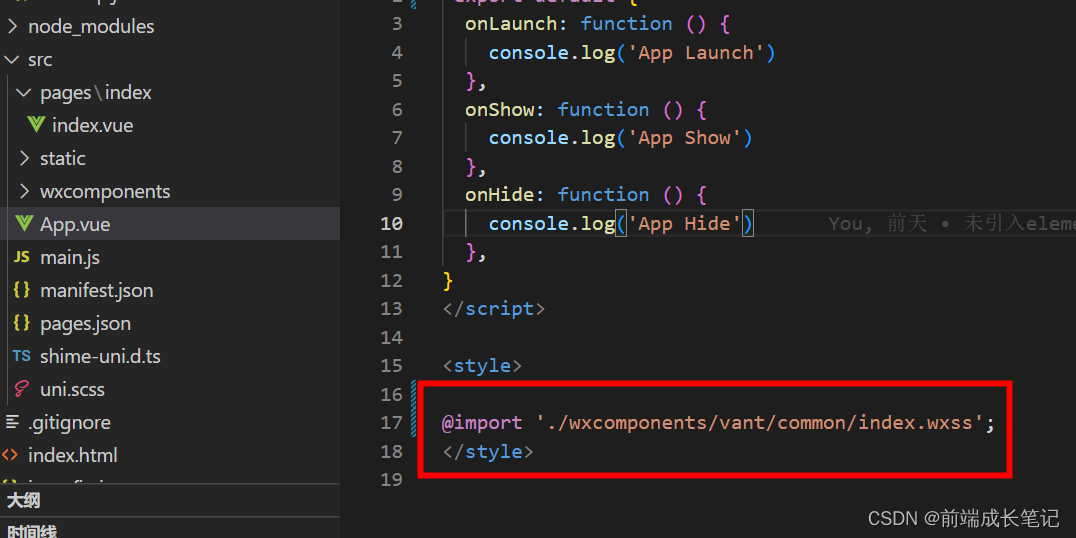
⑥引入样式,少了这一步打包的时候是不会把wxcomponents打包上的,这文件夹是自己创建的哈

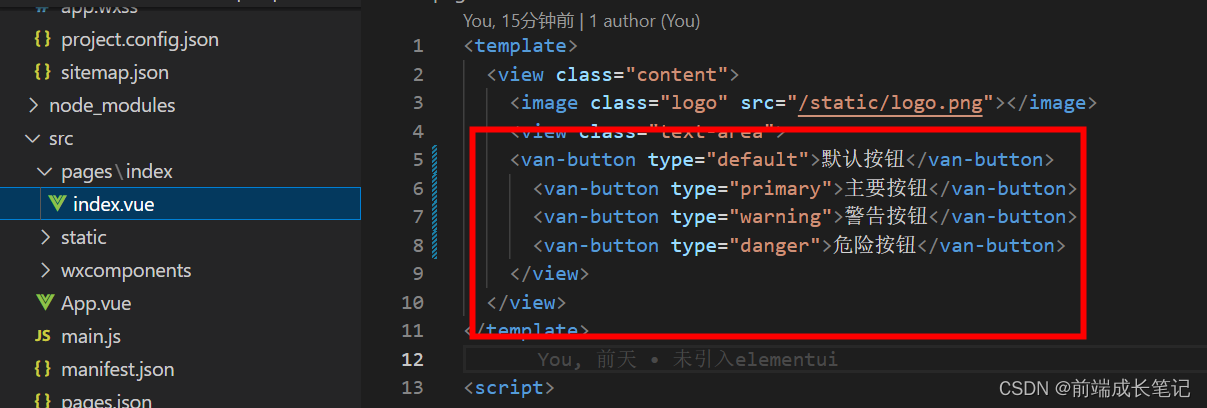
⑦页面上使用

⑧npm i
⑨打包
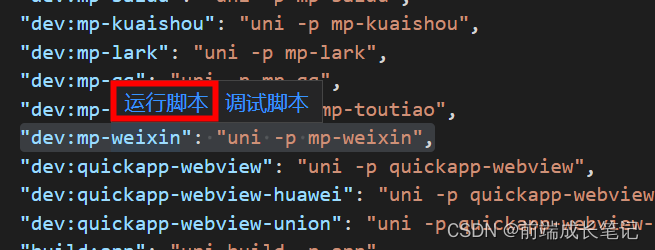
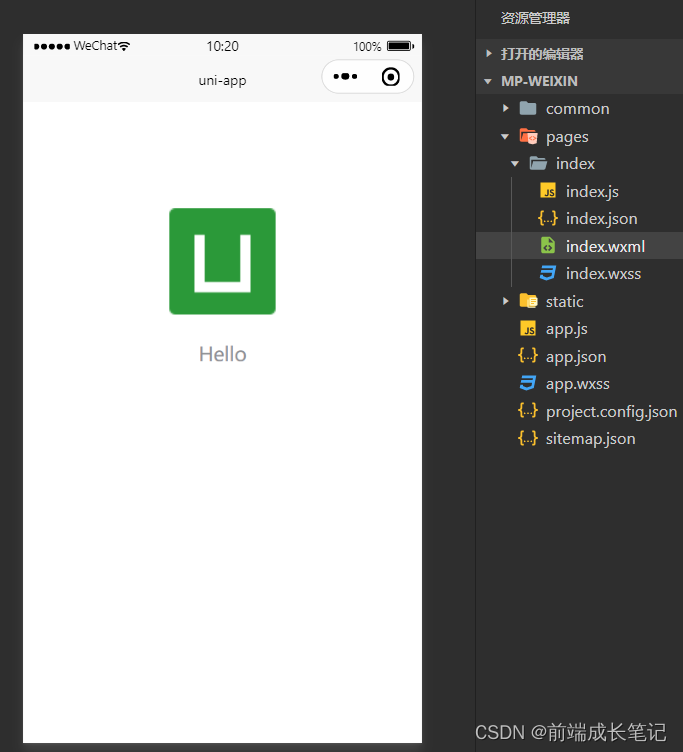
⑩运行

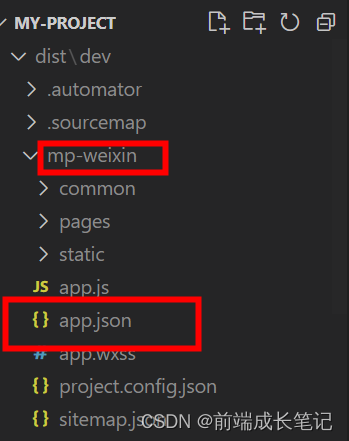
运行成功就会打包一个dist文件










 以上一个项目就
以上一个项目就