前言

Element UI 是一个基于 Vue.js 的开源前端框架,用于构建用户界面。它提供了一套丰富的 UI 组件和工具,可以帮助开发者快速构建现代化的 web 应用程序。

一.ElementUI之动态树
1.前端模板演示
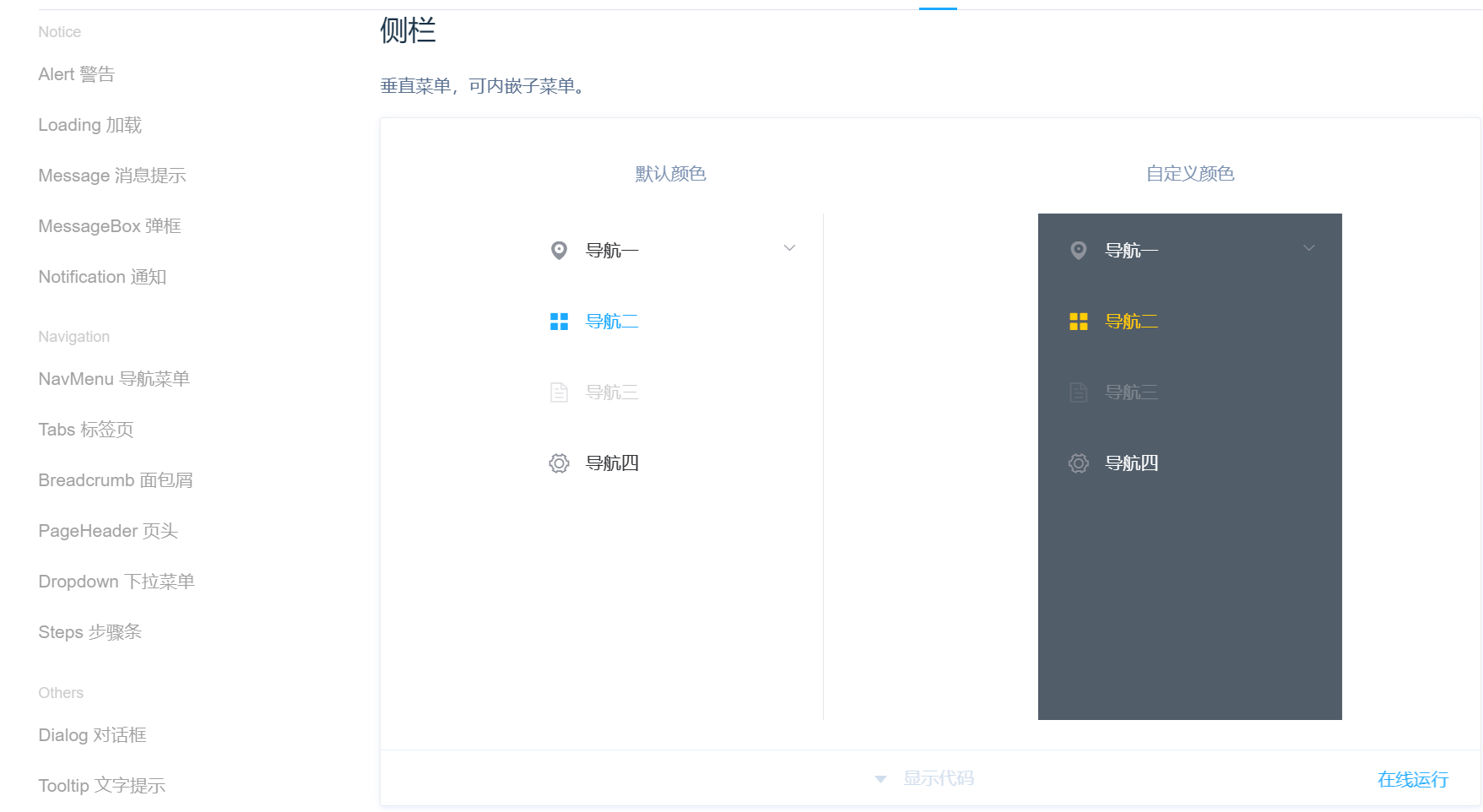
我们可以在官网–组件进行搜索:侧栏,就可以看到一个左侧的动态树

这里可以提供一段,当然,这只是一段模板,可以根据自己需求填写相关的信息
<el-menu>
<el-submenu index="" key="">
<template slot="title">
<i class=""></i>
<span></span>
</template>
<el-menu-item index="" key="">
<i class=""></i>
<span></span>
</el-menu-item>
</el-submenu>
</el-menu>2.数据绑定
2.1 通过链接获取后台数据
在对于的页面中编写方法请求数据地址并发起请求,绑定左侧菜单栏
export default {
data() {
return {
collapsed: false,
menu:[]
}
},
created() {
this.$root.bus.$on('shrink', t => {
this.collapsed = t;
});
//获取后台请求数据的地址
let url = this.axios.urls.SYSTEM_MENU;
this.axios.get(url, {}).then(d => {
this.menu=d.data.rows;
}).catch(e => {});
}
}2.2 对链接进行绑定
在api包中的action.js文件中进行绑定访问的链接地址
export default {
'SERVER': 'http://localhost:8080/', //服务器
'SYSTEM_USER_DOLOGIN': 'user/userLogin', //登陆
'SYSTEM_USER_DOREG': 'user/userRegister', //注册
'SYSTEM_MENU': 'module/queryRootNode', //注册左侧菜单树
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}2.3添加动态路由
<el-menu router :default-active="$route.path">
<el-menu-item index="/company/userManager">用户管理</el-menu-item>
</el-menu>
2.4 配置路由
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children:[{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: '/TopNav',
name: 'TopNav',
component: TopNav
},
{
path: '/book/AddBook',
name: 'AddBook',
component: AddBook
},
{
path: '/book/BookList',
name: 'BookList',
component: BookList
}]
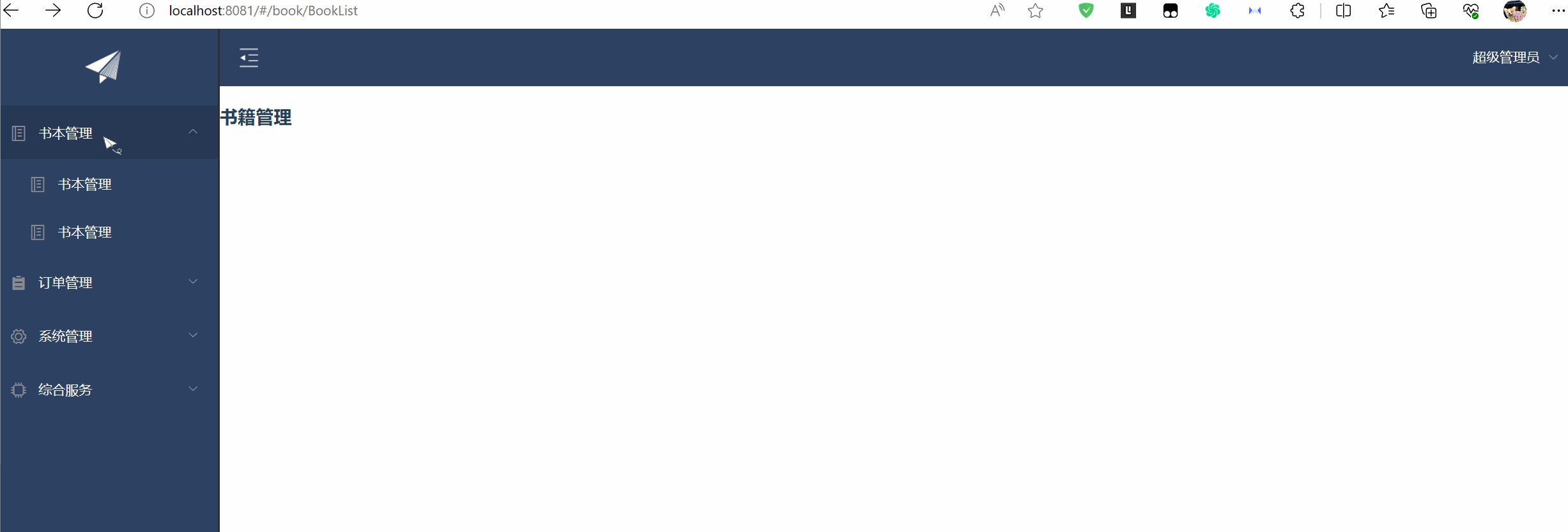
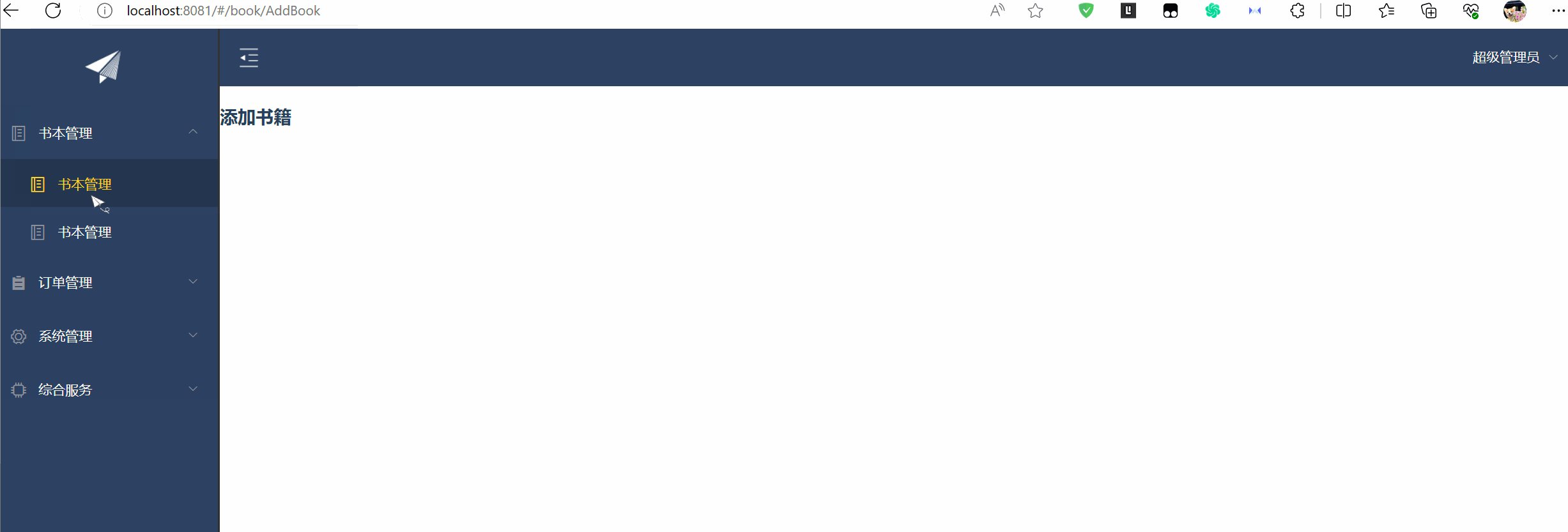
},3.效果演示

二.数据表格+动态分页
1.前端模板
<div class="Book" style="padding: 30px;">
<!-- 输入框搜索 -->
<el-form :inline="true" class="demo-form-inline">
<el-form-item label="书籍名称 : ">
<el-input v-model="bookname" placeholder="书籍名称"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" plain @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!-- 书籍的书籍表格 -->
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="书籍ID"></el-table-column>
<el-table-column prop="bookname" label="书籍名称"></el-table-column>
<el-table-column prop="price" label="书籍价格"></el-table-column>
<el-table-column prop="booktype" label="书籍类型"></el-table-column>
</el-table>
<!-- 分页 -->
<div class="block" style="padding: 20px;">
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"
background :page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
</div>
<el-form :inline="true" class="demo-form-inline">:这是一个Element UI的表单组件,设置为内联显示(:inline="true")。内联表单通常用于简单的搜索功能。<el-form-item label="书籍名称 : ">:表单项,用于包裹输入框,并设置了一个标签文本“书籍名称“。<el-input v-model="bookname" placeholder="书籍名称"></el-input>:这是一个Element UI的输入框组件,它使用v-model双向绑定到bookname数据属性,允许用户输入书籍名称,并设置了一个占位符文本“书籍名称“。<el-button type="primary" plain @click="onSubmit">查询</el-button>:这是一个Element UI的按钮组件,用于触发查询操作。它被设置为主要按钮样式(type="primary"),并绑定了点击事件@click="onSubmit",当用户点击时会调用组件中的onSubmit方法。书籍表格部分:
<el-table :data="tableData" style="width: 100%">:这是一个Element UI的表格组件,用于显示书籍列表数据。:data="tableData"将表格的数据与组件中的tableData数据属性绑定,style="width: 100%"设置表格宽度为100%。<el-table-column prop="id" label="书籍ID"></el-table-column>:这是一个表格列组件,定义了一列书籍ID,使用prop属性指定数据属性名,label属性设置列标题。- 类似地,有三个更多的
<el-table-column>用于显示书籍的名称、价格和类型。分页部分:
<div class="block" style="padding: 20px;">:一个用于包裹分页组件的<div>元素,它可能用于样式控制或布局。<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page" background :page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper" :total="total">:这是一个Element UI的分页组件,它允许用户在表格数据中进行分页浏览。在这里,它绑定了一些事件(@size-change、@current-change),并使用属性绑定来配置分页的一些参数,包括当前页码、可选择的页大小列表、每页显示的行数、布局方式和总记录数。总的来说,这个组件创建了一个用户可以输入书籍名称并点击查询按钮来搜索书籍的界面。搜索结果以表格的形式展示,并且提供了分页功能,以便在大量书籍数据中进行浏览。当用户更改页大小或切换页码时,会触发相应的事件,调用组件中的方法来获取并显示相应的书籍数据。
2.通过JS交互获取后端数据
export default {
data() {
return {
bookname: '',
tableData: [],
rows: 10,
total: 0,
page: 1
}
},
methods: {
handleSizeChange(r) {
//当页大小发生变化
let params = {
bookname: this.bookname,
rows: r,
page: this.page
}
// console.log(params)
this.query(params);
},
handleCurrentChange(p) {
//当前页码大小发生变化
let params = {
bookname: this.bookname,
rows: this.rows,
page: p
}
// console.log(params)
this.query(params);
},
query(params) {
//获取后台请求书籍数据的地址
let url = this.axios.urls.SYSTEM_BookList;
this.axios.get(url, {
params: params
}).then(d => {
console.log(url)
this.tableData = d.data.rows;
this.total = d.data.total;
}).catch(e => {});
},
onSubmit() {
let params = {
bookname: this.bookname
}
console.log(params)
this.query(params);
this.bookname = ''
}
},
created() {
this.query({})
}
}
1.handleSizeChange(r): 当页大小发生变化时调用的方法,根据参数r(新的页大小)以及当前的bookname和page,构建请求参数并调用query方法进行数据查询。
handleCurrentChange(p): 当前页码大小发生变化时调用的方法,根据参数p(新的页码)以及当前的bookname和rows,构建请求参数并调用query方法进行数据查询。
2.query(params): 发起后台请求书籍数据的方法,根据传入的参数params,发送GET请求到this.axios.urls.SYSTEM_BookList指定的后台接口地址,然后将返回的数据的rows(行数据)和total(总记录数)分别赋值给tableData和total。
3.onSubmit(): 表单提交方法,在查询书籍数据时调用,根据当前的bookname构建请求参数并调用query方法进行数据查询,然后将bookname重置为空字符串
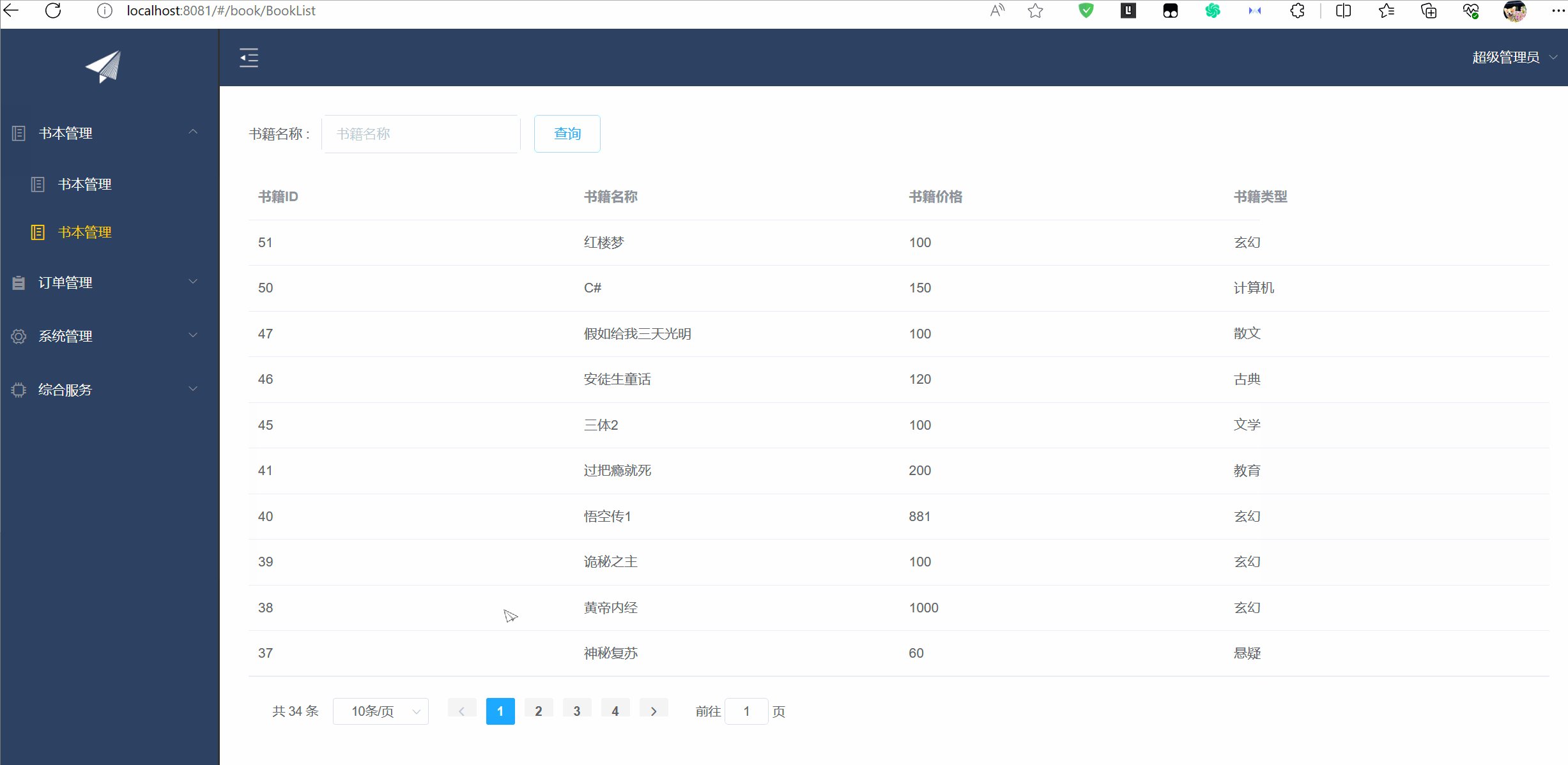
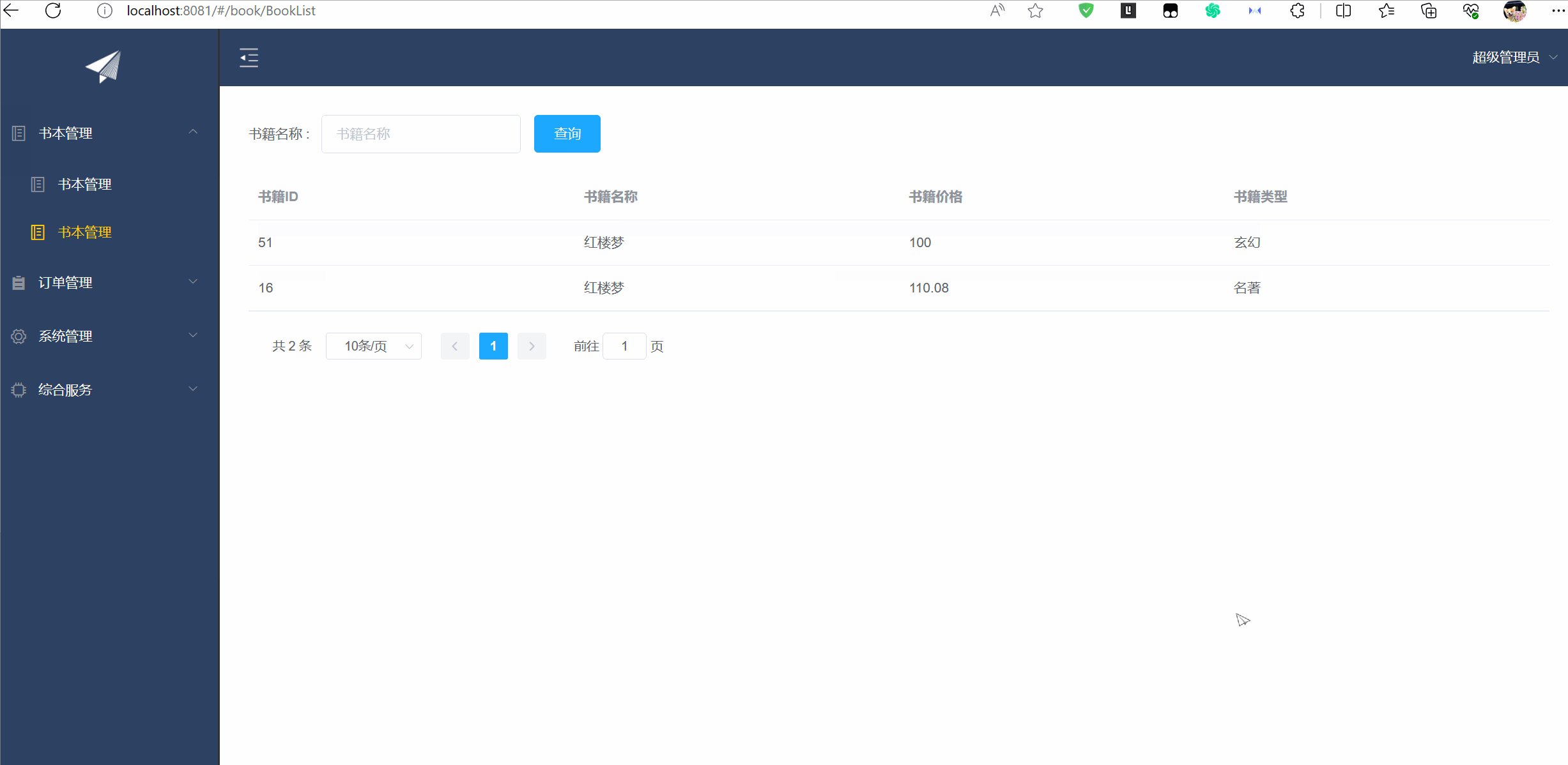
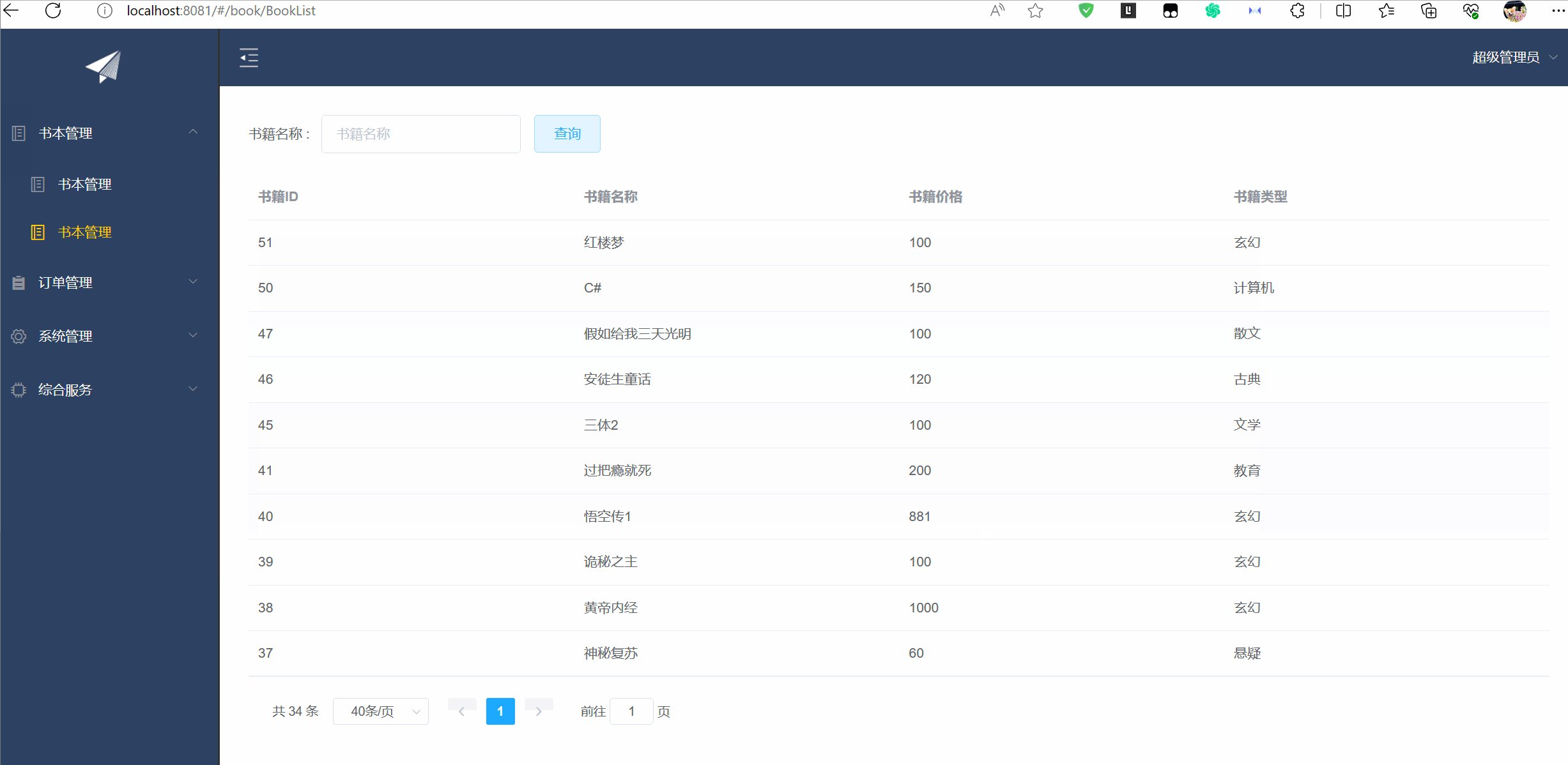
3 效果演示

今天的分享到这里就结束了,感谢各位大大的观看,各位大大的三连是博主更新的动力,感谢谢谢谢谢谢谢谢谢各位的支持!!!!!

原文地址:https://blog.csdn.net/weixin_73320743/article/details/133312681
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_44160.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








