XMLHttpRequest,AJAX,Promise,Axios都是发送异步请求的工具,只是使用的场合和方式有所不同。都是一种用于创建快速动态网页的技术
1、认识同步请求和异步请求?
1.1、认识同步请求?
1、我们点击淘宝首页的男装,进入男装页面的这个请求过程称之为“同步请求”。
2、请求提交之后,需要重新加载整个页面,即使当前的数据有部分数据是可以使用的,依旧会全部丢弃,重新加载新的数据。这就造成了在网络中传输的数据量增加,影响了性能。
3、同步请求,在数据完全响应给当前浏览器的时候,浏览器会显示“白屏效果”,用户体验不好。
4、在同一时间段,同一个用户同步请求用户只能发送一个,如果第一个请求没有执行结束,用户又发送了第二个请求,那么第一个请求会丢失,服务器进而会优先执行第二个请求。


1.2、认识异步请求?
1、首先我们需要明白一点,异步请求的本质与同步请求的本质相同,都是浏览器发送请求的一种。就像我们给家人开视频或者给家人打电话本质是相同的,只是方式和特性不同。
2、从下面的下拉框可以看出,挡在搜索框中输入内容的时候,下拉框的内容会自动的刷新,而主页的内容没有发生变化,实现了页面的数据的局部刷新(只有下拉框内容更新),这种类型的请求就是异步请求。
3、异步请求由于实现了页面元素数据的局部刷新,所以传递的数据相对于同步请求更少,速度更快。
4、异步请求不会等待当前异步请求的响应结果,程序会继续向下执行,所以可以实现多个请求同时进行,就像我们通过百度网盘下载资源,可以多个资源同步下载。
5、异步请求没有请求流转,意思就是使用了异步请求之后不可以在程序中进行重定向或者转发操作,程序必须回到异步请求自定义的回调函数中,这点我们在程序中具体感受。

1.3、XMLHttpRequest,AJAX,Promise,Axios关系说明
【AJAX: Asynchronous JavaScript and XML】
1、AJAX就是通过XmlHttpRequest 对象来向服务器发出异步请求,从服务器中获得数据,然后用Javascript来操作DOM从而更新局部页面,且增加了对JSONP的支持。
【AXIOS】
1、axios是目前前端最流行ajax的请求库,是基于promise的Http客户端,可以运行在浏览器和node.js上。它的返回类型是promise类型的对象
2、Axios支持发送各种类型的HTTP请求,例如GET、POST、PUT、DELETE等。
3、Axios可以处理请求和响应的拦截器、自动转换请求和响应数据等功能。
4、Axios提供了更简洁、一致和易于使用的API,使得发送和处理网络请求变得更加方便。
5、本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范
【Promise】
1、Promise是js实现异步编程的一种方案,是ES6规范下的一门新技术,本质是个构造函数。
2、promise是为了解决回调地狱,本质也是XMLHttpRequest实现的
3、async/await基于promise实现,可以让异步请求以同步代码的形式呈现
2、XMLHttpRequest对象发送异步请求
在jQuery和VUE中都可以使用XMLHttpRequest对象发送异步请求
2.1、XMLHttpRequest概述
1、XMLHttpRequest不是一种信息编程语言,而是一种用于创建更好更快以及交互性更强的web应用程序的技术,其本质就是JavaScirpt技术。
2、XMLHttpRequest是JavaScript中原生的,历史悠久的一种发送网络请求的方案。基本上前端框架的网络请求都是基于xhr(XMLHttpRequest)完成。
3、由于是原生态在使用上较为麻烦,相比较其他封装的技术较为繁杂,兼容性不是特别好。
4、由于是原生态异步请求,大多数情况下,都作为学习理解,一般在项目中直接使用的情况较少。
2.2、XMLHttpRequest运行过程概述
2.2.1、第一步:构建异步请求引擎对象
本质就是创建XMLHttpRequest对象,只是在创建的时候需要考虑到浏览器是不是IE5或者6版本,不过随着IE浏览器在市场上的退出,这不几乎忽略了。
2.2.2、第二步:构建异步请求
本质就是通过open函数定义请求的类型是get/post,请求的地址URL,请求携带的参数,以及请求的回调函数。
2.2.3、第三步:处理服务器返回结果
【1、本质】
本质就是异步请求与后端服务器进行交互的过程中,会多次交互且返回不同的数据,告诉前端已经交互到哪一步了,主要有五个状态,分别为:
状态2–载入完成,send()方法执行完成,已经接收到全部响应内容
【2、核心的处理服务器返回函数如下:每个函数的使用方式基本相同】
onreadystatechange: 当XMLHttpRequest对象的状态变化时被触发。
onerror: 当请求发生错误时触发,如访问的地址不存在的时候。
onload: 当请求成功完成时触发。
onprogress :定期运行,直到请求完成。也可以检查接收到的数据。
【3、onreadystatechange函数的:4表示异步请求成功,200表示程序正确执行】
onreadystatechange 事件来监视 XMLHttpRequest 处理状态的变化。状态变化从0-4,还可以通过确认响应的 HTTP 状态代码是否为 200,来确定请求是否成功。
xhr.onreadystatechange = function(){
if(this.readyState == 4 && this.status == 200){
// this.responseText获取后端通过response.getWriter().print();返回的数据
console.log(this.responseText);
}
}
2.2.4、第四步:发起异步请求
2.3、XMLHttpRequest实战过程
2.3.1、创建servlet接受异步请求
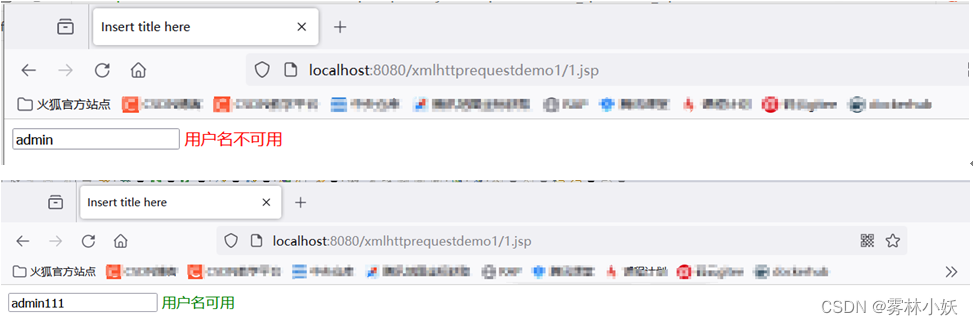
说明1:从如下的代码中可以看出,通过异步请求传递一个数据name到后端,如果nama的值为admin就提示用户名已被注册,否则提示用户名可用。
说明2:通过response.getWriter()直接返回值给异步请求的回调函数,而没有通过sendRedirect重定向或者通过request.getRequestDispatcher(arg0)进行转发,因为异步请求不允许请求流转。
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("===========test===============");
response.setContentType("text/html;charset=utf-8");
String name=request.getParameter("name");
if(name.equals("admin")){
response.getWriter().print("0");
}else{
//异步请求不能够请求流转
response.getWriter().print("1");
}
}
2.3.2、创建前端发送异步请求
说明1:我们为输入框绑定了键盘上来事件,当键盘上来后触发异步请求。
说明2:xhr.responseText 如果接受的JSON类型的数据,需要通过JSON.parse(xhr.responseText);解析。
说明3:如果我们通xhr.responseType = ‘json‘;设置响应的数据类JSON,取值的时候需要使用xhr.response
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//创建ajax引擎对象
var xhr;
function test(){
//【第一步:构建异步请求引擎对象】
if(window.ActiveXObject){//如果是IE5或者IE6浏览器
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}else if(window.XMLHttpRequest){
//否则如果是如FirFox/google/opera/safari浏览器
xhr=new XMLHttpRequest();
}
//获取id为username的输入框的值
var username=document.getElementById("username").value;
//【第二步:构建异步请求】
xhr.open("get","test.do?name="+username+"",true);
//【第三步:处理服务器返回结果】
xhr.onreadystatechange=function(){
//xhr.status==200判断代码的状态
if(xhr.readyState==4&&xhr.status==200){
if(xhr.responseText==1){
document.getElementById("msg").innerHTML="用户名可用";
document.getElementById("msg").style.color="green";
}else{
document.getElementById("msg").innerHTML="用户名不可用";
document.getElementById("msg").style.color="red";
}
}
};
//【第四步:发起异步请求】
xhr.send();
}
</script>
</head>
<body>
<input id="username" type="text" onkeyup="test()">
<span id="msg"></span>
</body>
</html>
2.3.3、测试效果

2.3.4、XMLHttpRequest发送post类型的请求
1、如果使用XMLHttpRequest发送post类型的请求,需要在第三步和第四步中间配置请求头的Content-type消息为application/x-www-form-urlencoded,配置后可以通过send发送中文。
xhr.open("post",url,true);
//第三步
xhr.onreadystatechange=chuli;
// 定义数据发送的格式类型
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//第四步: 发起异步请求
xhr.send("user_name=汤晓春");
3、jQuery中异步请求的使用方式
详细使用地址:https://blog.csdn.net/tangshiyilang/article/details/128223393
4、Promise函数的使用
1、支持链式调用,解决回调地狱问题,即回调里套异步任务,错误处理会重复。
2、Promise本身是一个构造函数。
3、主要有三种状态:pending-初始状态,resolved/fulfilled-成功,rejected失败
4.1、Promise快速上手案例
4.1.1、使用Promise函数
说明1:new Promise()内部写了一个简单的if判断,如果满足n<=30模拟执行成功,调用resolve函数,并且可以在resolve中返回结果给result。否则模拟执行失败,调用reject函数,并且可以通过reject返回结果给result
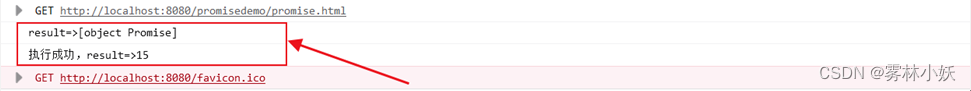
说明2:result的返回值是一个[object Promise]对象
说明3:excutor函数执行器 (resolve,reject)=>{}
<script type="text/javascript">
const result =new Promise((resolve,reject)=>{
let n=15;
if(n<=30){
resolve(n);
}else{
reject(n);
}
});
console.log("result =>"+ result);
</script>
4.1.2、处理Promise的返回值
1、当Promise函数执行了resolve(n),result会执行then中第一个回调函数
2、当Promise函数执行了reject(n),result会执行then中的第二个回调函数,且同时会执行result.catch异常。
3、如果创建了多个result.then,每一个then中的回调都会执行。
<script type="text/javascript">
const result =new Promise((resolve,reject)=>{
let n=15;
if(n<=30){
resolve(n);
}else{
reject(n);
}
});
console.log("result=>"+result);
result.then(value=>{
console.log('执行成功,result=>'+value);
},(value)=>{
console.log('执行失败,result=>'+value);
});
result.catch(value=>{
console.log('执行异常,result=>'+value);
})
</script>
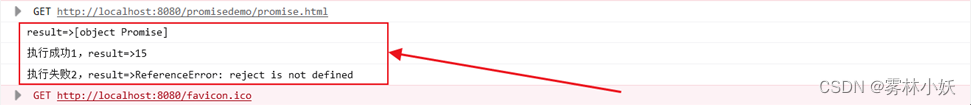
执行结果

4.1.3、异常穿透
1、当使用promise的then链式调用时,可以在最后指定失败的回调,前面任何操作出了异常,都会传到最后失败的回调中处理,这种称之为异常穿透。
2、result结果没有异常,但是在执行第一个then回调的时候执行了reject,所有最终catch也会执行。
result.then(value=>{
console.log('执行成功1,result=>'+value);
let n=2/0;
reject(n);
},(value)=>{
console.log('执行失败1,result=>'+value);
}).then(value=>{
console.log('执行成功2,result=>'+value);
},(value)=>{
console.log('执行失败2,result=>'+value);
}).catch(value=>{
console.log('执行异常1,result=>'+value);
})
执行结果

5、AXIOS的使用
5.1、mock测试工具的使用
使用博客:https://blog.csdn.net/tangshiyilang/article/details/134551030
5.2、在HTML页面中使用axios
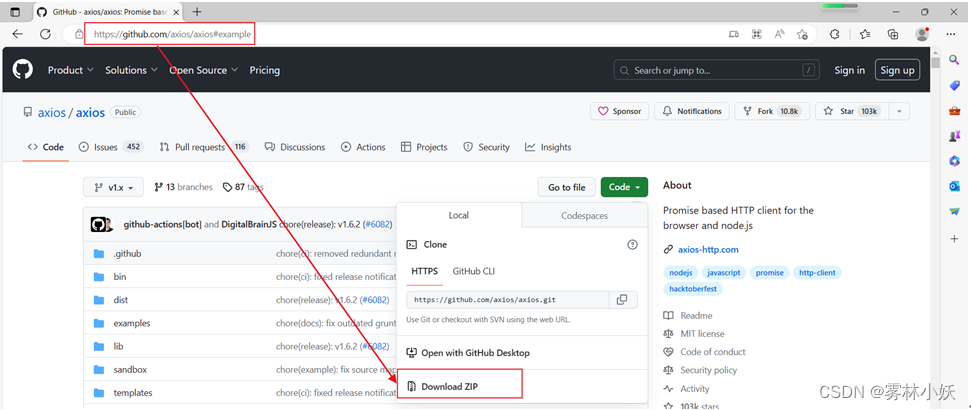
5.2.1、下载axios包
下载地址:https://github.com/axios/axios#example

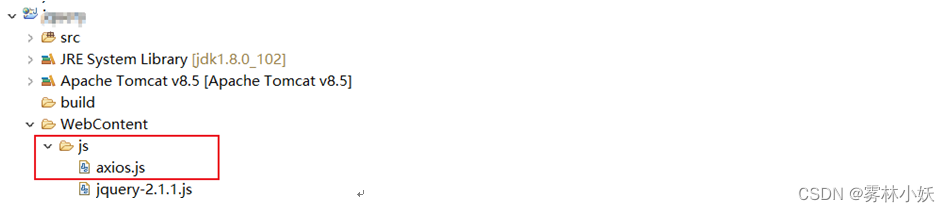
5.2.2、在工程中引入axios的包信息
在axios的dist目录中找到axios.js文件,引入到工程中

5.2.3、通过servlet创建一个后端接收请求
下面的程序中接收一个username属性,及返回一个json的字符串。
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("============axios=============");
response.setContentType("text/html;charset=utf-8");
String username=request.getParameter("username");
System.out.println("username=>"+username);
//返回值
response.getWriter().print("{"code":"200","msg":"程序执行成功!"}");
}
5.2.4、在html使用axios发送一个get类型的请求
说明1:可以在test.do后面通过问号传值,test.do?username=xiaochun&usersex=男&userage=34
说明2:程序执行成功后会执行then函数,可以通过response.data.code的方式获取json字符串中的值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/axios.js"></script>
<script type="text/javascript">
axios.get('test.do?username=晓春')
.then(function (response) {
console.log("======程序成功===="+response.data.code);
}).catch(function (error) {
console.log("======程序异常===="+error);
}).finally(function () {
console.log("======程序结束====");
});
</script>
</head>
<body>
</body>
</html>
执行结果
通过params传值可读性高一些。
<script type="text/javascript" src="js/axios.js"></script>
<script type="text/javascript">
axios.get("test.do",{
params:{
username:"xiaochun",
usersex:"男"
}
})
.then(function (response) {
console.log("======程序成功===="+response.data.code);
})
.catch(function (error) {
console.log("======程序异常===="+error);
})
.finally(function () {
console.log("======程序结束====");
});
</script>
5.2.6、axios中配置anync和await使用
async用于申明一个function是异步的
await则是等待一个异步方法执行完成的。
1、async声明一个异步函数, await只能用在async函数里面,不能单独使用
2、async返回的Promise对象,await就是等待这个promise的返回结果后,再继续执行
3、await等待一个Promise对象,后面必须跟一个Promise对象,then()非必须。
4、只有async函数内部的异步操作执行完,才会执行then方法指定的回调函数
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("============axios=============");
response.setContentType("text/html;charset=utf-8");
String username=request.getParameter("username");
System.out.println("username=>"+username);
try {
Thread.sleep(5000);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
//返回值
response.getWriter().print("{"code":"200","msg":"程序执行成功!"}");
}
【在页面中使用axios/async/await】
说明1:定义了一个函数getUser,并通过async定义成一个异步函数
说明2:在axios.get前通过await进行修饰,需要等待返回的结果
说明3:在程序中连续执行getUser();两次,由于test.do中有线程代码五秒,这个时候程序不会等待第一个getUser执行结束,而是直接执行第二个getUser();因为getUser是异步请求。
<script type="text/javascript" src="js/axios.js"></script>
<script type="text/javascript">
async function getUser() {
try {
const response = await axios.get('test.do?username=xiaochun');
console.log(response);
} catch (error) {
console.error(error);
}
}
//虽然第一个getUser执行时间超过5s,但是第二个getUser不会等待第一个结束。
//因为被async修饰后,都是异步请求。
getUser();
getUser();
</script>
5.2.7、axios中post请求的使用
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
5.2.8、axios执行多个并发请求
并发执行getUserAccount和getUserPermissions两个函数。
function getUserAccount() {
return axios.get('/user/12345');
}
function getUserPermissions() {
return axios.get('/user/12345/permissions');
}
Promise.all([getUserAccount(), getUserPermissions()])
.then(function (results) {
const acct = results[0];
const perm = results[1];
});
5.2.9、axios还可以这么用
发送一个post类型的test.do请求,并携带username和usersex两个参数,通过then接收返回值。
axios({
method: 'post',
url: 'test.do',
params: {
username: 'xiaochun',
usersex: '男'
}
}).then(function (response) {
console.log("response=>"+response.data.code);
});
5.2.10、axios还可以发送其他类型的http请求
axios.request(config)
axios.get(url[, config])
axios.head(url[, config])
axios.options(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
5.2.11、axios公共配置
baseURL:配置之后,所有的请求地址前都会默认的加上baseURL地址作为前缀。
timeout:超时时间,意思后端一秒类没有返回结果,就报错。
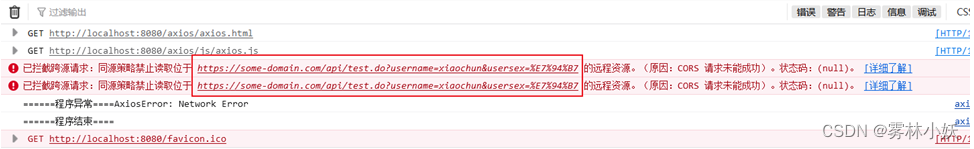
【测试代码】
从输出信息中可看出请求地址是:some-domain.com – some domain 资源和信息。
<script type="text/javascript">
const instance = axios.create({
baseURL: 'https://some-domain.com/api/',
timeout: 1000,
headers: {'X-Custom-Header': 'foobar'}
});
instance.get("test.do",{
params:{
username:"xiaochun",
usersex:"男"
}
}).then(function (response) {
console.log("======程序成功===="+response.data.code);
})
.catch(function (error) {
console.log("======程序异常===="+error);
})
.finally(function () {
console.log("======程序结束====");
});
</script>
执行结果

5.2.12、axios中拦截器的使用方式
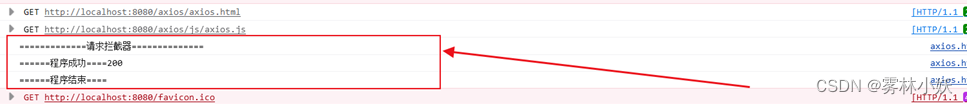
Axios拦截器(Interceptors):主要的作用用于减少配置axios的代码冗余,将一些公共的配置参数写在请求拦截或者响应拦截中。
请求拦截器:执行axios请求前先执行请求拦截器,一般在请求拦截器中添加cookie、token、请求头等信息。
响应拦截器:服务器响应时,对响应进行拦截,可在拦截器中对数据进行处理。
【请求拦截器测试代码】
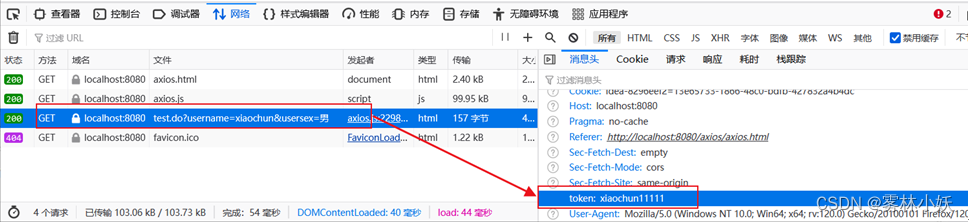
axios在执行test.do之前,会先执行instance.interceptors.request.use请求拦截器,判断如果token为null,就在请求中添加token=xiaochun11111
<script type="text/javascript" src="js/axios.js"></script>
<script type="text/javascript">
const instance = axios.create({
//baseURL: 'https://some-domain.com/api/',
timeout: 1000
//headers: {'X-Custom-Header': 'foobar'}
});
//配置请求拦截器
instance.interceptors.request.use(
config => {
console.log("=============请求拦截器==============");
const token = sessionStorage.getItem('token') // 获取存取的token
if(token==null){ // 不为空的话就设置进headers
config.headers['token'] = "xiaochun11111";
}
return config
},
err => {
console.log("=============请求拦截器报错==============");
return Promise.reject(error)
}
)
instance.get("test.do",{
params:{
username:"xiaochun",
usersex:"男"
}
}).then(function (response) {
console.log("======程序成功===="+response.data.code);
})
.catch(function (error) {
console.log("======程序异常===="+error);
})
.finally(function () {
console.log("======程序结束====");
});
</script>
执行结果


【响应拦截器测试代码】
在响应的时候执行instance.interceptors.response.use对响应数据进行拦截。
<script type="text/javascript" src="js/axios.js"></script>
<script type="text/javascript">
const instance = axios.create({
//baseURL: 'https://some-domain.com/api/',
timeout: 1000
//headers: {'X-Custom-Header': 'foobar'}
});
//配置响应拦截器
instance.interceptors.response.use(
response => {
console.log("===========响应拦截器===============");
// Any status code that lie within the range of 2xx cause this function to trigger
// Do something with response data
return response
},
error => {
// Any status codes that falls outside the range of 2xx cause this function to trigger
// Do something with response error
if (error.response) {
//获取响应中的状态,根据不同的状态执行不同的操作
let data = error.response.data
switch (error.response.status) {
case 404:
console.log("资源不存在!");
break
default:
console.log(data.message);
break
}
}
}
)
instance.get("test.do",{
params:{
username:"xiaochun",
usersex:"男"
}
}).then(function (response) {
console.log("======程序成功===="+response.data.code);
})
.catch(function (error) {
console.log("======程序异常===="+error);
})
.finally(function () {
console.log("======程序结束====");
});
</script>
原文地址:https://blog.csdn.net/tangshiyilang/article/details/134678945
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_4439.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!

 5.2.5、可以通过
5.2.5、可以通过![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)






