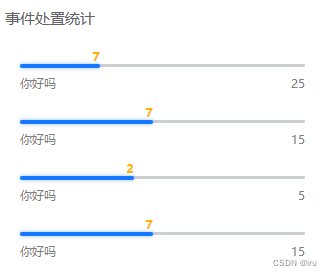
原型设计为这样的样式,但是现有的进度条组件样式都无法满足需求,于是编写组件实现。
<zLineProgress :total="15" :val="7" title="你好吗" />
定义组件
<template>
<view style="height: 3.5rem; margin: 0 1em;">
<view class="line-total" :style="'width: ' + (val / total * 100) + '%'">{{val}}</view>
<view style="position: relative;">
<view class="line-base"></view>
<view class="line-blue" :style="'width: ' + (val / total * 100) + '%'"></view>
</view>
<view class="line-val">
<text>{{title}}</text>
<text>{{total}}</text>
</view>
</view>
</template>
<script>
export default {
name: 'zLineProgress',
data() {
return {
}
},
props: {
// 标题
title: {
type: [String, Number],
default: ''
},
total: {
type: [Number],
default: 0
},
val: {
type: [Number],
default: 0
}
},
computed: {
},
methods: {
}
}
</script>
<style scoped>
.line-total {
color: #FFB000;
text-align: right;
font-size: 25rpx;
font-style: normal;
font-weight: 700;
line-height: normal;
}
.line-base {
position: absolute;
width: 100%;
height: 3px;
border-radius: 8px;
background: rgba(128, 136, 142, 0.40);
}
.line-blue {
position: absolute;
width: 50%;
height: 4px;
border-radius: 8px;
background: #1677FF;
box-shadow: 0px 0px 4px 0px rgba(22, 119, 255, 0.50);
}
.line-val {
display: flex;
justify-content: space-between;
color: #7e7e7e;
font-size: 25rpx;
font-weight: 50px;
margin-top: 12rpx;
}
</style>
页面导入
import zLineProgress from '../../uni_modules/z-line-progress.vue'
components: {
"zLineProgress": zLineProgress
},
原文地址:https://blog.csdn.net/weixin_38800446/article/details/134780349
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_44410.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。