CSS学习三大重点:CSS盒子模型、浮动、定位
主体思路:

理解目标:
看透网页布局的本质
网页布局中,我们是如何把里面的文字,图片,按照美工给我们的效果图排列的整齐有序呢?
看透网页布局的本质:
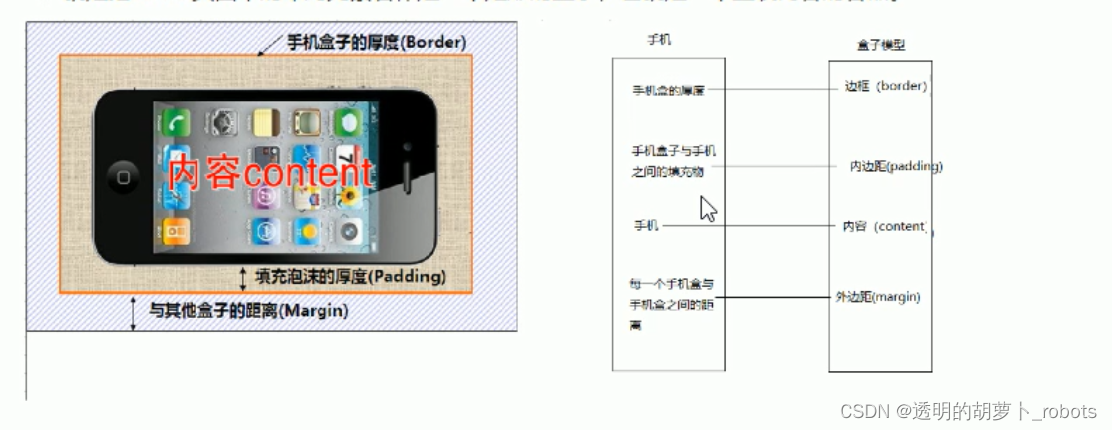
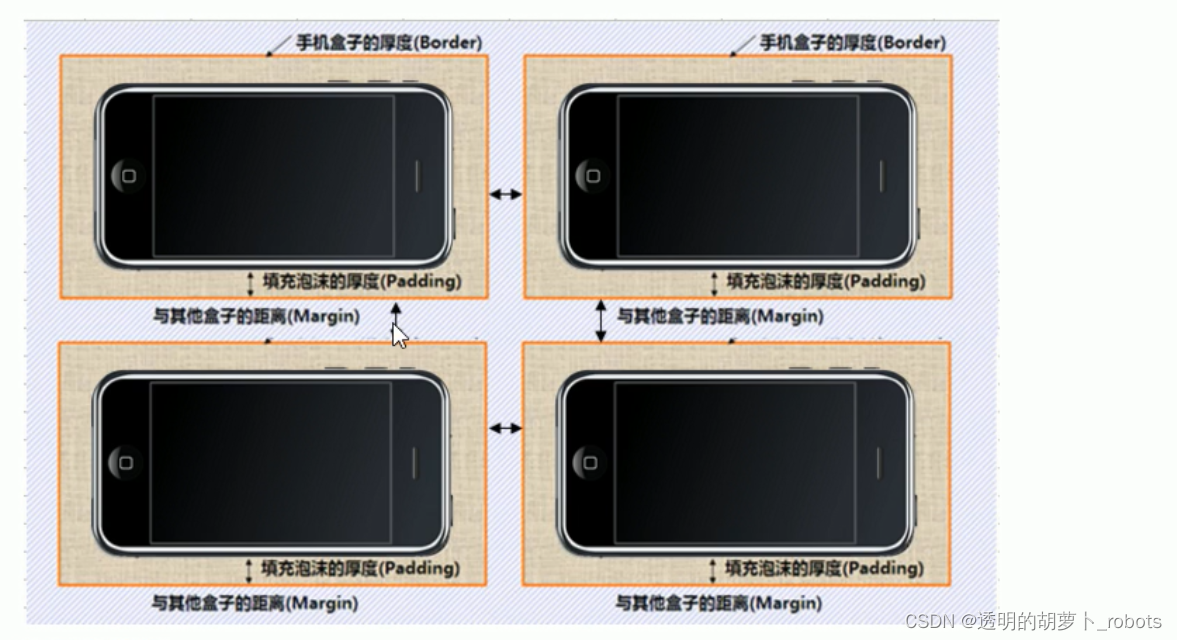
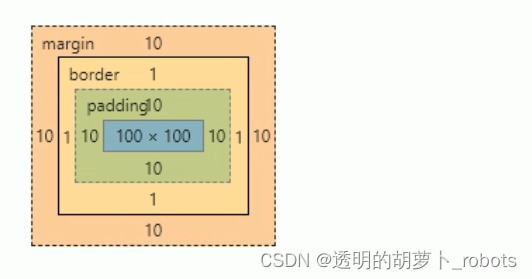
盒子模型
所谓盒子模型:


小结:
(1)盒子模型由元素的内容、边框(border)、内边距(padding)、和外边距(margin)组成。
(2)盒子里面的文字和图片等元素是内容区域
(3)盒子的厚度:我们称为盒子的边距
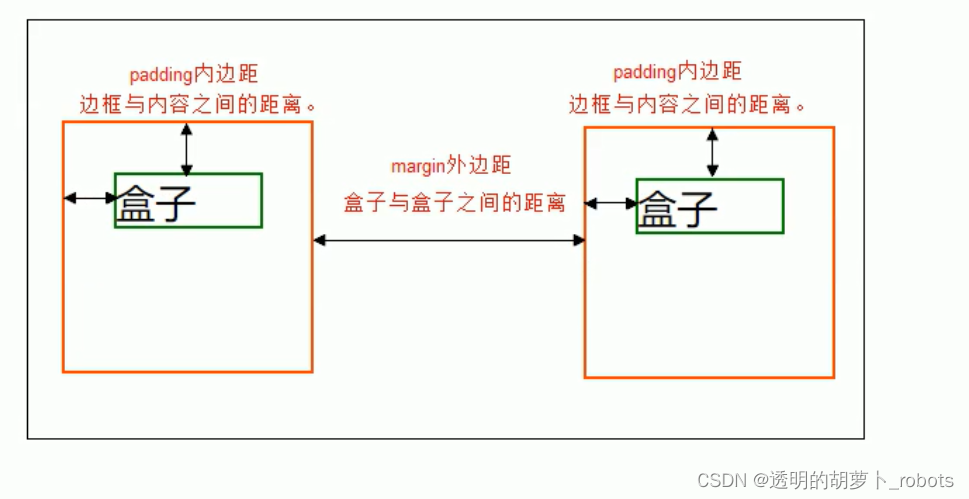
(4)盒子内容与边距的距离是内边距(类似单元格的cellpadding)
(5)盒子与盒子之间的距离是外边距(类似单元格的cellspacing)
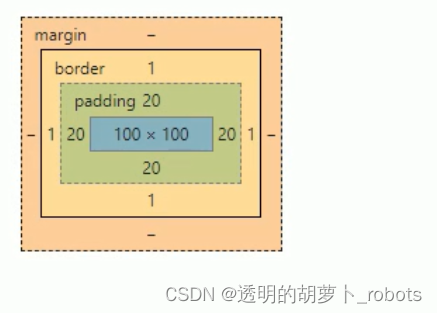
标准盒子模型

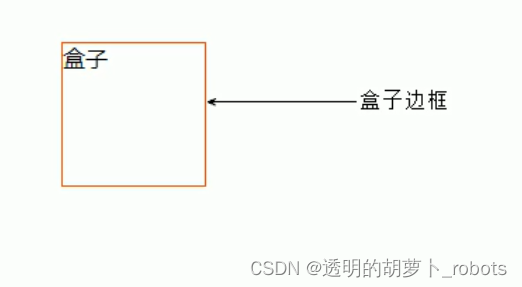
盒子边框(border)
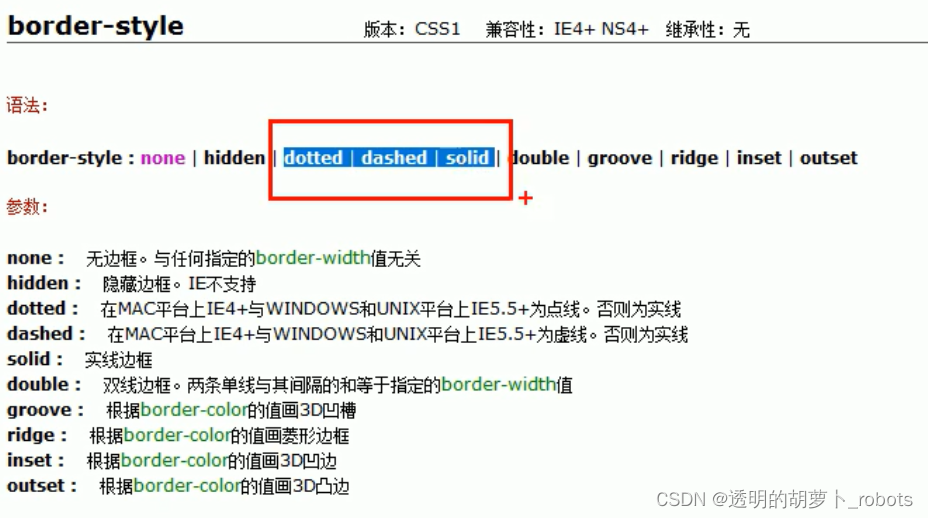
边框综合设置
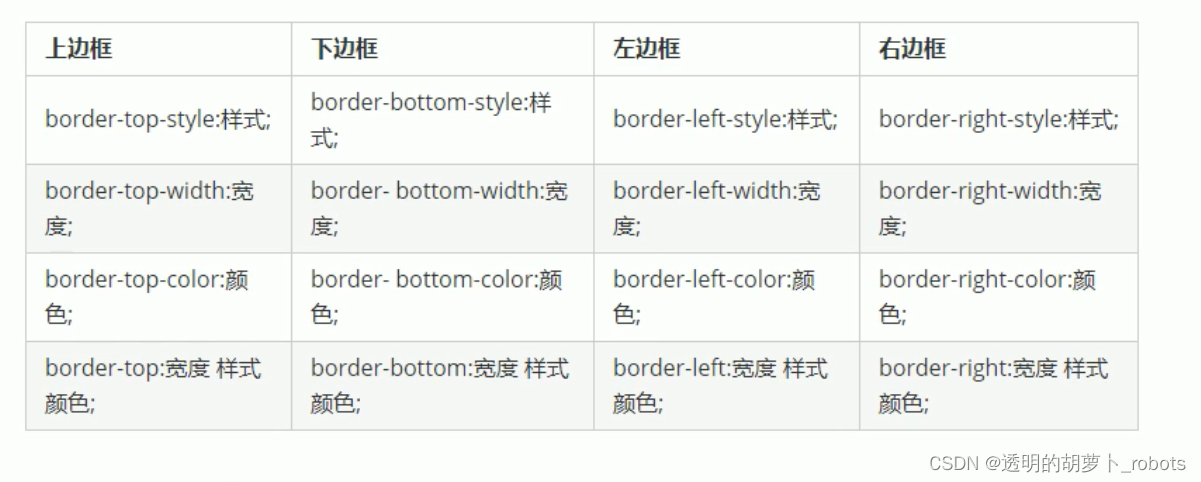
盒子边框写法总结表
表格的细线边框
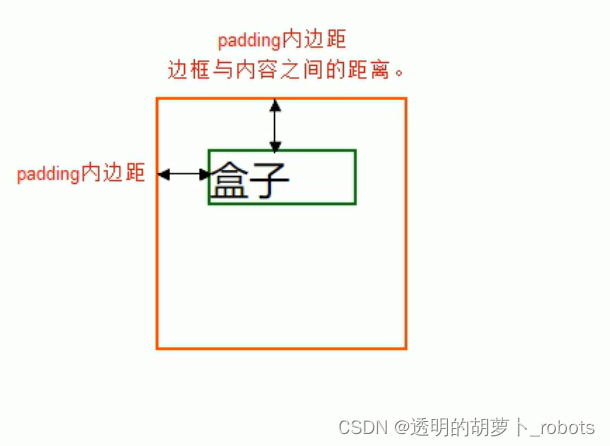
内边距(padding)
内边距:
设置
案例:新浪导航
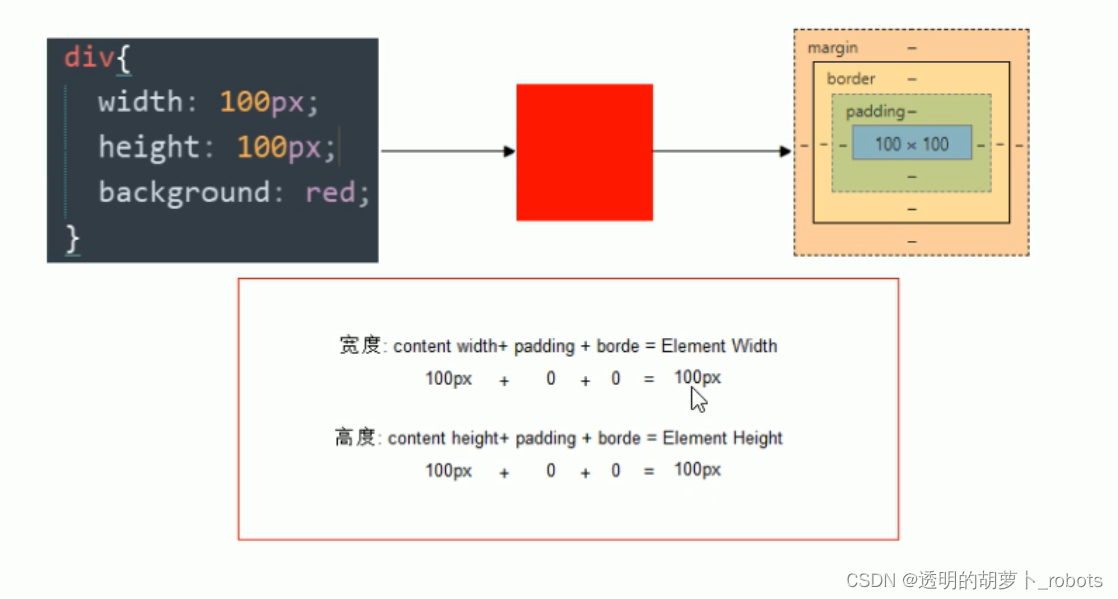
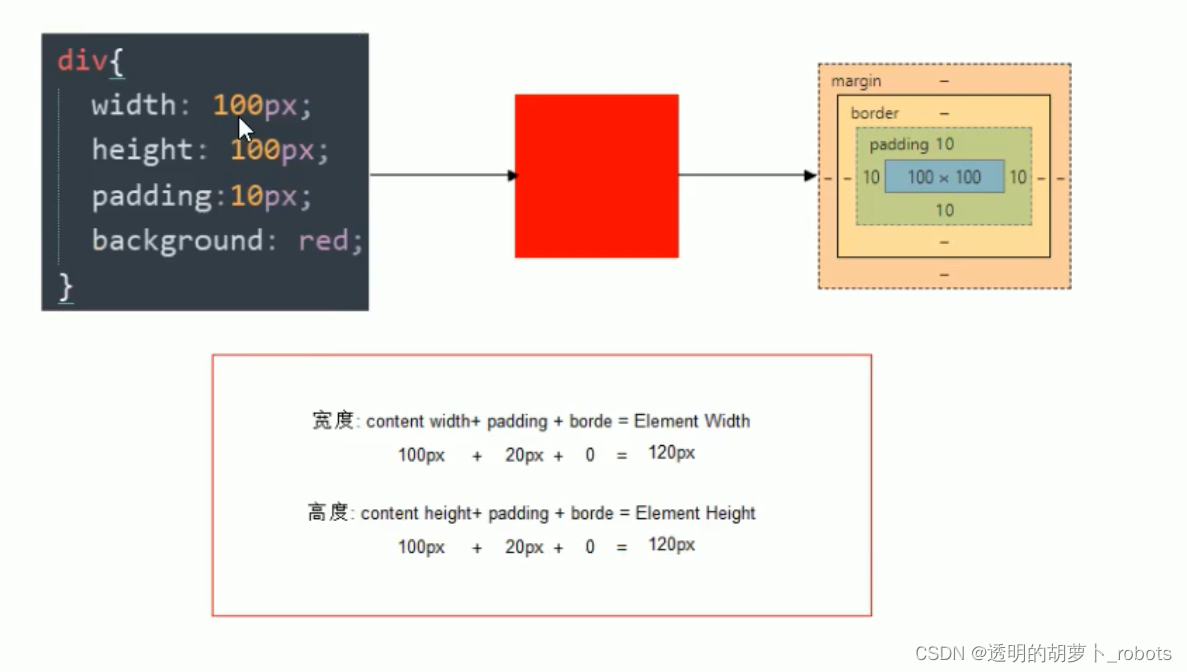
内盒尺寸计算(元素实际大小)
内边距产生的问题
padding不影响盒子大小情况
外边距(margin)
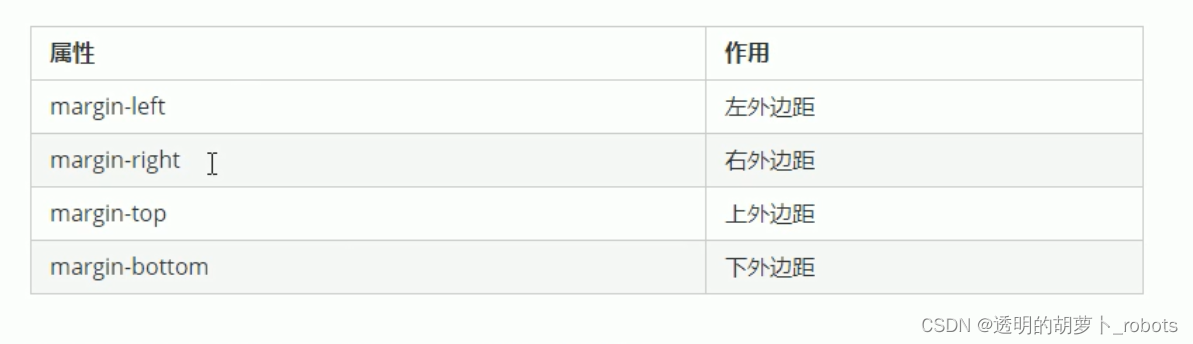
外边距
设置
块级盒子水平居中
文字居中和盒子居中区别
插入图片和背景图片区别
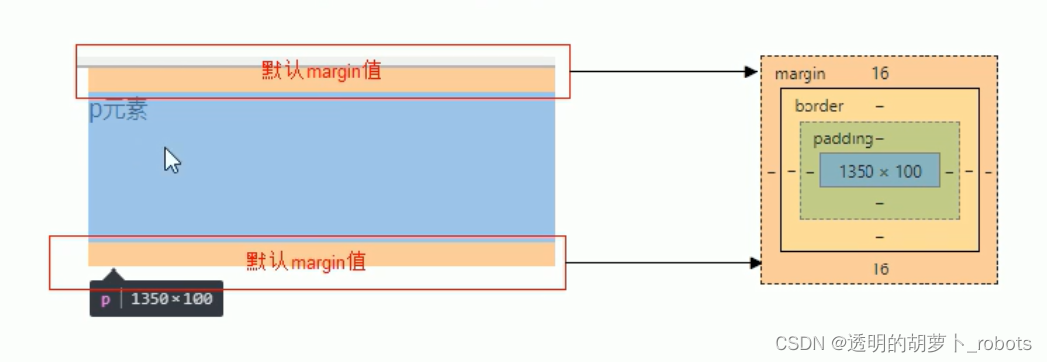
清除元素的默认内外边距(重要)
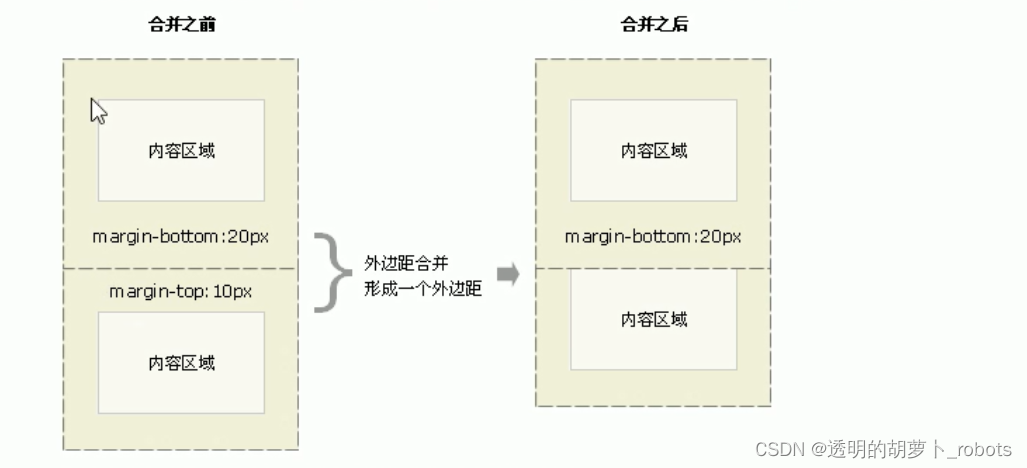
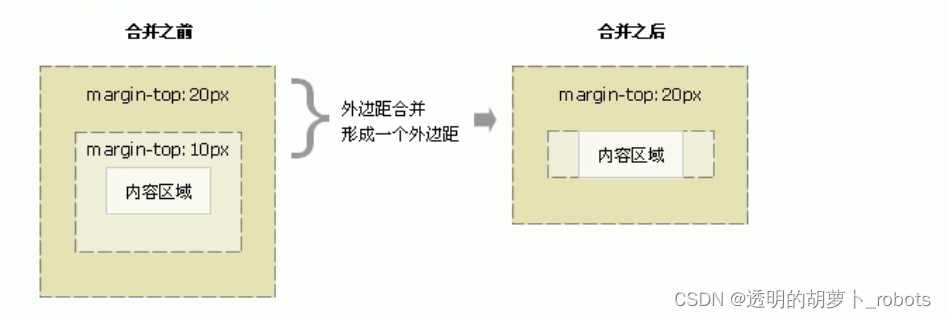
外边距合并
盒子模型布局稳定性
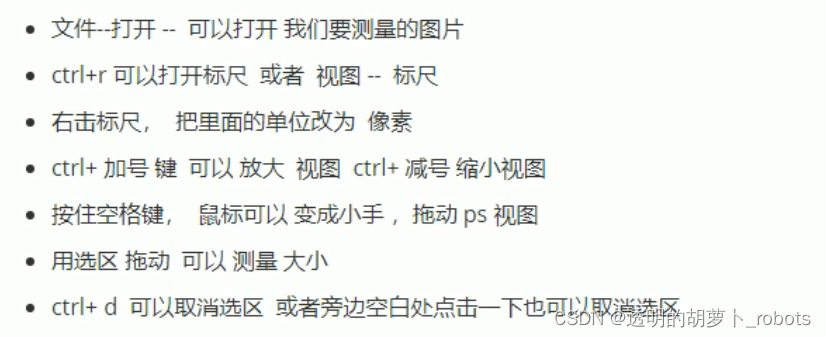
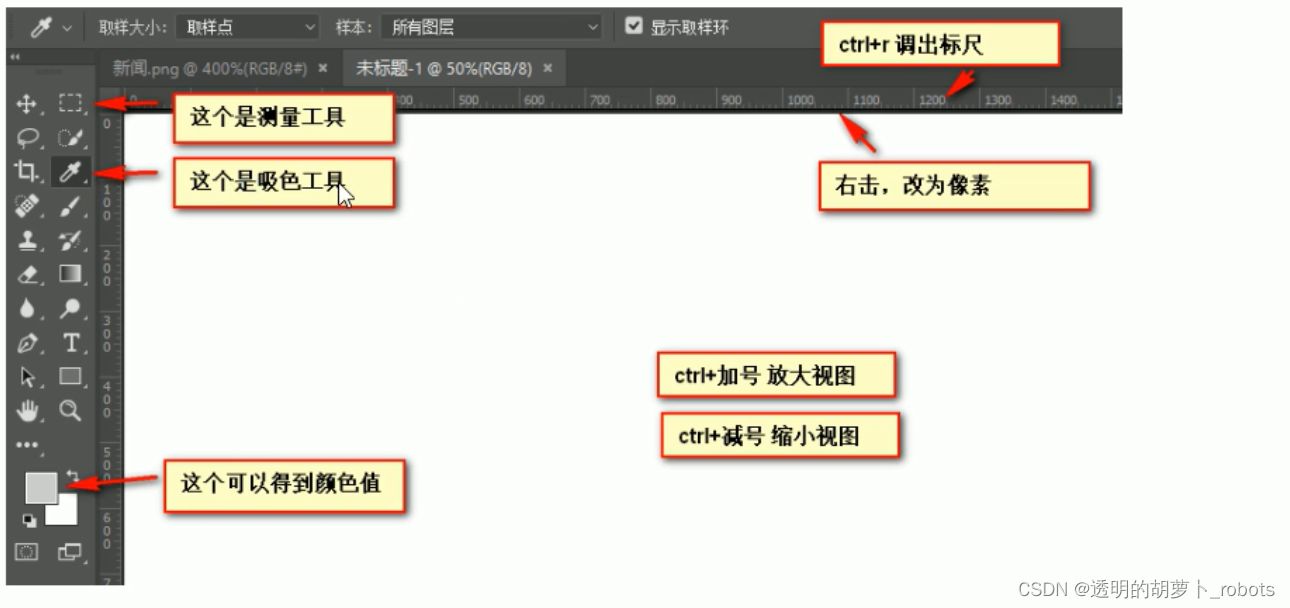
ps基本操作以及常用快捷键
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。