设置元素内边距padding
所有的 HTML 元素基本都是以矩形为基础。
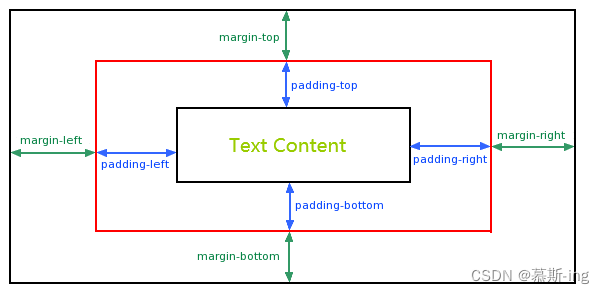
每个 HTML 元素周围的矩形空间由三个重要的属性来控制:
padding(内边距):它围绕着内容的空间。
margin(外边距):它围绕元素外部的空间。
border(边框):它紧接着内边距的线。
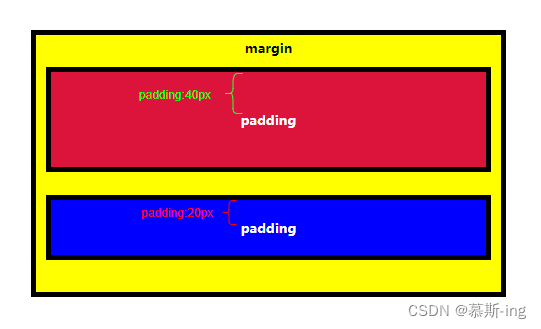
padding控制着元素内容与border之间的空隙大小。

我们可以看到蓝色盒子和红色盒子都在黄色盒子里面。
红色盒子比蓝色盒子有着更多的padding填充空间。
当你增加蓝色盒子的padding值,文本内容与边框的距离会逐渐拉大。
设置元素外边距margin
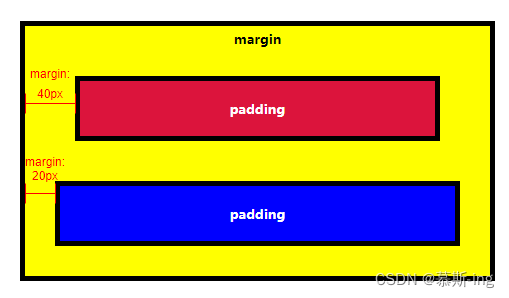
margin(外边距)属性控制元素的边框与其他元素之间的距离。
注意:
①红色盒子的margin值要比蓝色盒子的大,让它看起来比蓝色盒子要小。
②当你增加蓝色的margin值,它会增加元素边框到其他周围元素的距离。

设置元素负外边距
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。
注意:如果你设置元素margin为负值,元素会变得更大。

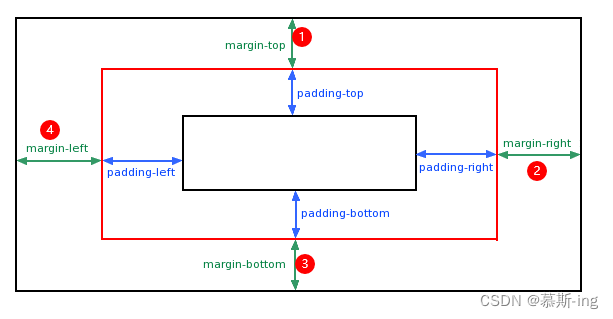
使用padding给元素添加不同的外边距
CSS 允许你使用padding-top,padding-right, padding-bottom和padding-left属性来设置四个不同方向的padding值
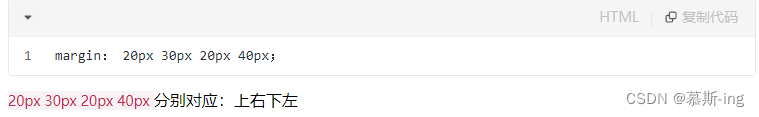
不需要每次都要分别声明 padding-top,padding-right,padding-bottom和padding-left属性,也可以把它们汇总在padding属性里面声明,如下:
注意:四值按顺时针排序:上,右,下,左,并且设置的效果等同于特定声明每一个方向的padding。

使用margin给元素添加不同的外边距
CSS 允许你使用margin-top,margin-right,margin-bottom和margin-left属性来设置四个不同方向的margin值。
同样,每个方向的外边距值可以在margin属性里面汇总声明,
来代替分别声明margin-top,margin-right,margin-bottom和margin-left属性的方式:


特殊: margin: 0 auto; —— 为 margin 或 padding 等属性设置两个值,第一个值代表元素的上、下方向(本例设置为 0);第二个值代表左、右两边(本例中的auto是特殊值,含义是水平方向左右对称)。




