
备注
做的时候没注意比例,所以都是按105%的比例做的
html介绍
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。 [1]
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
css介绍
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
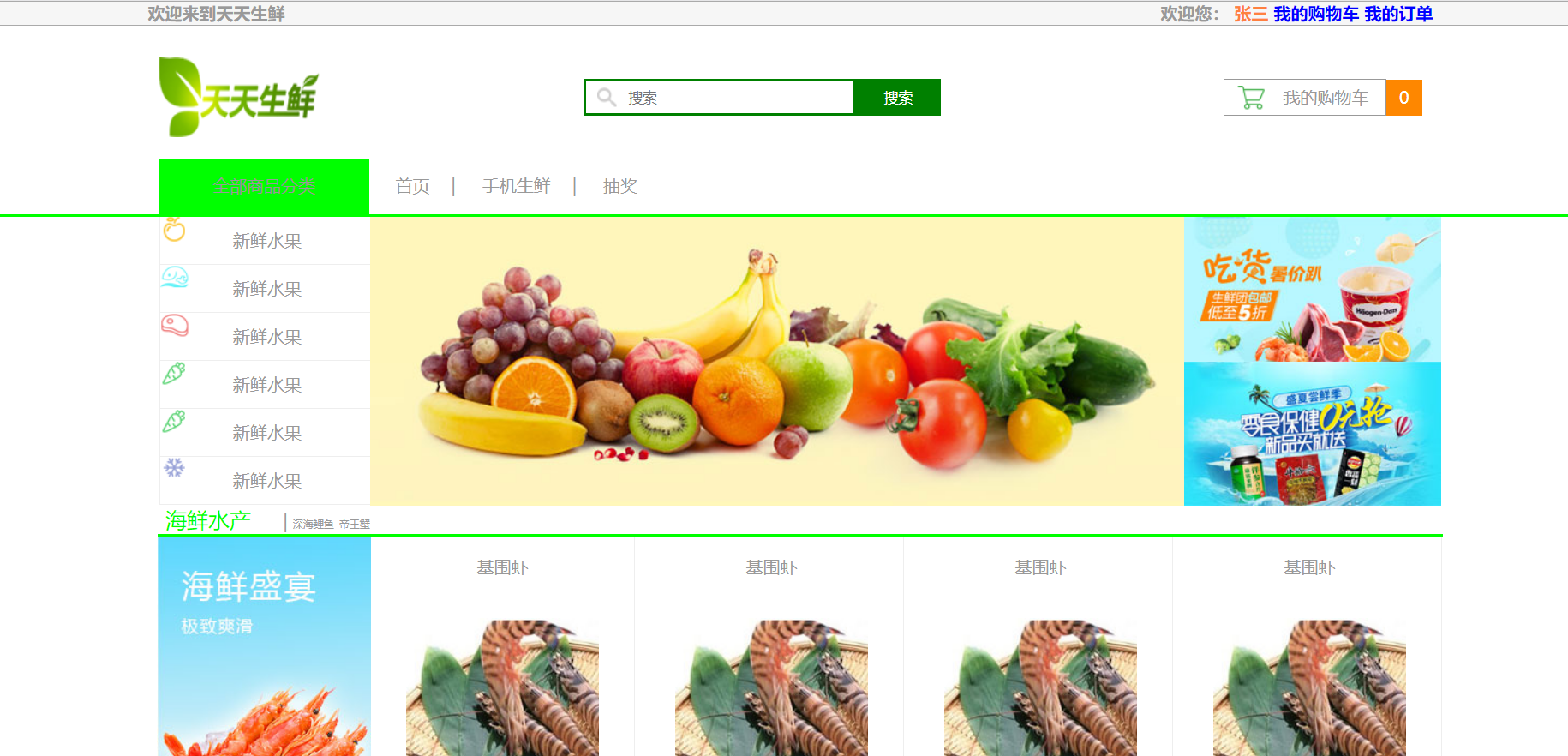
效果如下

部分截图

index.html中的内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>天天生鲜</title>
<link href="css/index1.css" rel="stylesheet">
</head>
<body>
<header>
<div>
<div class="body">
<label>欢迎来到天天生鲜</label>
<span>
<span>欢迎您:</span>
<span>张三</span>
<a id="a1">我的购物车</a>
<a id="a2">我的订单</a>
</span>
</div>
</div>
<div class="body" id="logo">
<img src="images/logo.png">
<div id="search">
<input placeholder="搜索"><button>搜索</button>
</div>
<div id="mycart">
<span>我的购物车</span><label>0</label>
</div>
</div>
</header>
<main>
<div id="s1">
<span>全部商品分类</span>
<span>首页</span>|
<span>手机生鲜</span>|
<span>抽奖</span>
</div>
<div id="s2"><span></span></div>
<div id="s3">
<div id="s4">
<span>新鲜水果</span>
<span>新鲜水果</span>
<span>新鲜水果</span>
<span>新鲜水果</span>
<span>新鲜水果</span>
<span>新鲜水果</span>
</div>
<div id="s5">
<img src="images/slider.jpg">
<div>
<img src="images/right01.jpg">
<img src="images/right02.jpg">
</div>
</div>
</div>
<div id="s6">
<span>海鲜水产</span>|
<span>深海鲤鱼</span>
<span>帝王蟹</span>
</div>
<div id="s7"><span></span></div>
<div id="s8">
<img src="images/fish.jpg">
<div class="s9">
<span>基围虾</span>
<img alt="" src="images/daxia.jpg">
<span>¥39.9</span>
</div>
<div class="s9">
<span>基围虾</span>
<img alt="" src="images/daxia.jpg">
<span>¥39.9</span>
</div>
<div class="s9">
<span>基围虾</span>
<img alt="" src="images/daxia.jpg">
<span>¥39.9</span>
</div>
<div class="s9">
<span>基围虾</span>
<img alt="" src="images/daxia.jpg">
<span>¥39.9</span>
</div>
</div>
</main>
</body>
</html>
index.css中的内容
@charset "UTF-8";
*{
padding:0px;
margin:0px;
font-family: 宋体;
color:#999;
}
.body{
width:1200px;
margin:auto;
}
header>div:nth-child(1){
background-color: #F6F6F6;
padding:0.5em opx;
border: 1px #aaa solid;
}
header>div:nth-child(1)>div{
display:flex;
justify-content: space-between;
}
header>div:nth-child(1)>div{
font-weight:bold;
}
/*********************** ****/
.body>span>span:nth-child(2){
color:#ff8040;
}
#a1{
color:#0000ff;
}
#a2{
color:#0000ff;
}
/******logo 框 我的购物车*******************************/
#logo{
display:flex;
justify-content: space-between;
align-content: center;
padding: 30px 0px 20px 20px;
}
#search>input{
width:250px;
height:30px;
background-image:url(../images/search.png);
background-position: 10px center;
background-repeat:no-repeat;
text-indent: 40px;/*文字缩进*/
border: 2px green solid;
}
#search>button{
width:80px;
height:34px;
background-color: green;
border: 2px green solid;
color:#fff
}
#mycart>span{
display:inline-block;
width:150px;
height: 32px;
background-image: url(../images/buycar.png);
background-repeat: no-repeat;
background-position: 10px center;
text-indent: 40px;
border: 1px #999 solid;
line-height: 32px;
text-align: center;
}
#mycart>label{
display: inline-block;
width:30px;
height:30px;
background-color: #FE8700;
border: 2px #FE8700 solid;
color:#fff;
line-height: 30px;
text-align: center;
}
#search{
margin:20px;
}
#mycart{
margin:20px;
}
/************************************/
main{
width: 1800px;
height:auto;
}
#s1>span:nth-child(1) {
display: inline-block;
text-align: left;
padding:0px 50px;
height:50px;
line-height: 50px;
margin-left: 150px;
border-bottom: 2px #00ff00 solid;
background-color: #00ff00;
}
#s1>span:nth-child(2),#s1>span:nth-child(3),#s1>span:nth-child(4){
display: inline-block;
padding:0px 20px;
}
#s2>span{
display:block;
width:1500px;
height:0px;
border-bottom: 2px #00ff00 solid;
}
/********************************/
#s3{
display: flex;
}
#s4{
width:347px;
}
#s4>span{
width:200px;
display:inline-block;
text-align:center;
margin:0px 0px;
margin-left: 150px;
border-bottom: 1px #eee solid;
border-left:1px #eee solid;
height: auto;
padding: 11.5px 0px;
background-image: url("../images/icon01.png");
background-repeat: no-repeat;
}
#s4>span:nth-child(2){
background-image: url("../images/icon02.png");
}
#s4>span:nth-child(3){
background-image: url("../images/icon03.png");
}
#s4>span:nth-child(4){
background-image: url("../images/icon05.png");
}
#s4>span:nth-child(5){
background-image: url("../images/icon05.png");
}
#s4>span:nth-child(6){
background-image: url("../images/icon06.png");
}
#s5{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
#s5>div{
width: 300px;
}
#s5>div>img{
display: block;
}
#s6{
width:347px;
text-align: right;
}
#s6>span{
font-size: 0.5em;
}
#s6>span:nth-child(1) {
color: #00ff00;
font-size: 1.25em;
margin-right: 30px;
}
#s7>span{
display:block;
width:1200px;
height:0px;
margin-left:149px;
border-bottom: 2px #00ff00 solid;
}
#s8{
height:500px;
}
#s8>img{
float:left;
margin-left: 148px;
}
.s9{
width:246.5px;
display: inline-block;
height: 300px;
box-sizing: border-box;
border-right:1px #eee solid;
border-bottom:1px #eee solid;
text-align: center;
}
.s9>span{
text-align:center;
display: inline-block;
width:180px;
height:40px;
padding: 18px 0px;
}
.s9>span:nth-child(3) {
padding:0px;
border: 20px;
height:37px;
font-size: 1.5em;
color: red;
}
部分图片





总结
原文地址:https://blog.csdn.net/qq_59384418/article/details/125481238
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_44436.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!






